※ 2020年8月31日追記:VScodeのversion 1.48へ更新すると、VScodeが標準で搭載しているSettings Syncが利用可能です。こちらの方が設定工数が少なく導入できると思います。
→ 【スクショ付】VSCodeの公式Settings Sync(設定同期)を入れてみました
本件はVScodeの拡張機能「SettingSync」の設定方法について記載しています。
リスペクトな記事(参考URL)
本件、同様の既存記事を踏襲する内容となります。
できるだけキャプチャをいっぱい入れるように心掛けました。
2019年8月時点の記事です(閲覧時にはGUIが変更されている可能性があります)
前提
- Githubのアカウントがある
- VScodeを使っている
手順
VScodeの機能拡張「SettingSync」ではGithubのアクセストークンとGist IDを用います。
Githubのアクセストークンを取得
(1)Githubにログインする
 (2)右上から`Settings`をクリック
(2)右上から`Settings`をクリック
 (3)`Developer settings`をクリック
(3)`Developer settings`をクリック
 (4)`Personal access tokens`をクリック
(4)`Personal access tokens`をクリック
 (5)`Generate new token`ボタンをクリック
(5)`Generate new token`ボタンをクリック
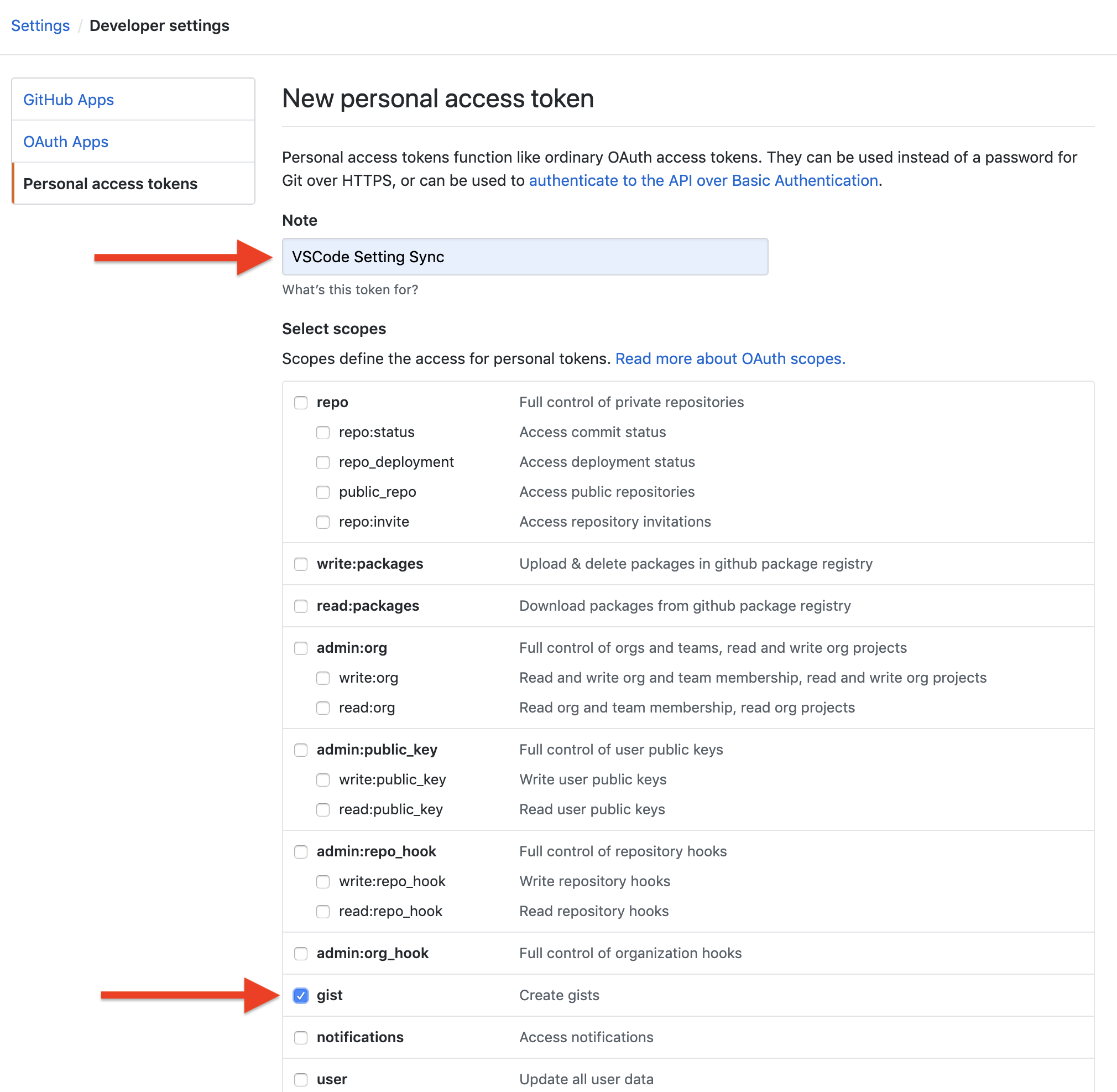
 (6)**Note**は任意の名称を入力(例:`VScode Settings Sync`)
(7)`gist`にチェックマーク
(6)**Note**は任意の名称を入力(例:`VScode Settings Sync`)
(7)`gist`にチェックマーク
 (8)`Generate token`をクリック
(8)`Generate token`をクリック
 (9)赤枠の文字列(トークン)をコピーしておく(例:`f5be7b****省略****a902`)
トークンの表示は、この1回だけです
(9)赤枠の文字列(トークン)をコピーしておく(例:`f5be7b****省略****a902`)
トークンの表示は、この1回だけですGist IDを取得
(1)Githubにログインする
 (2)右上のプルダウンから`Your gists`をクリック
(2)右上のプルダウンから`Your gists`をクリック
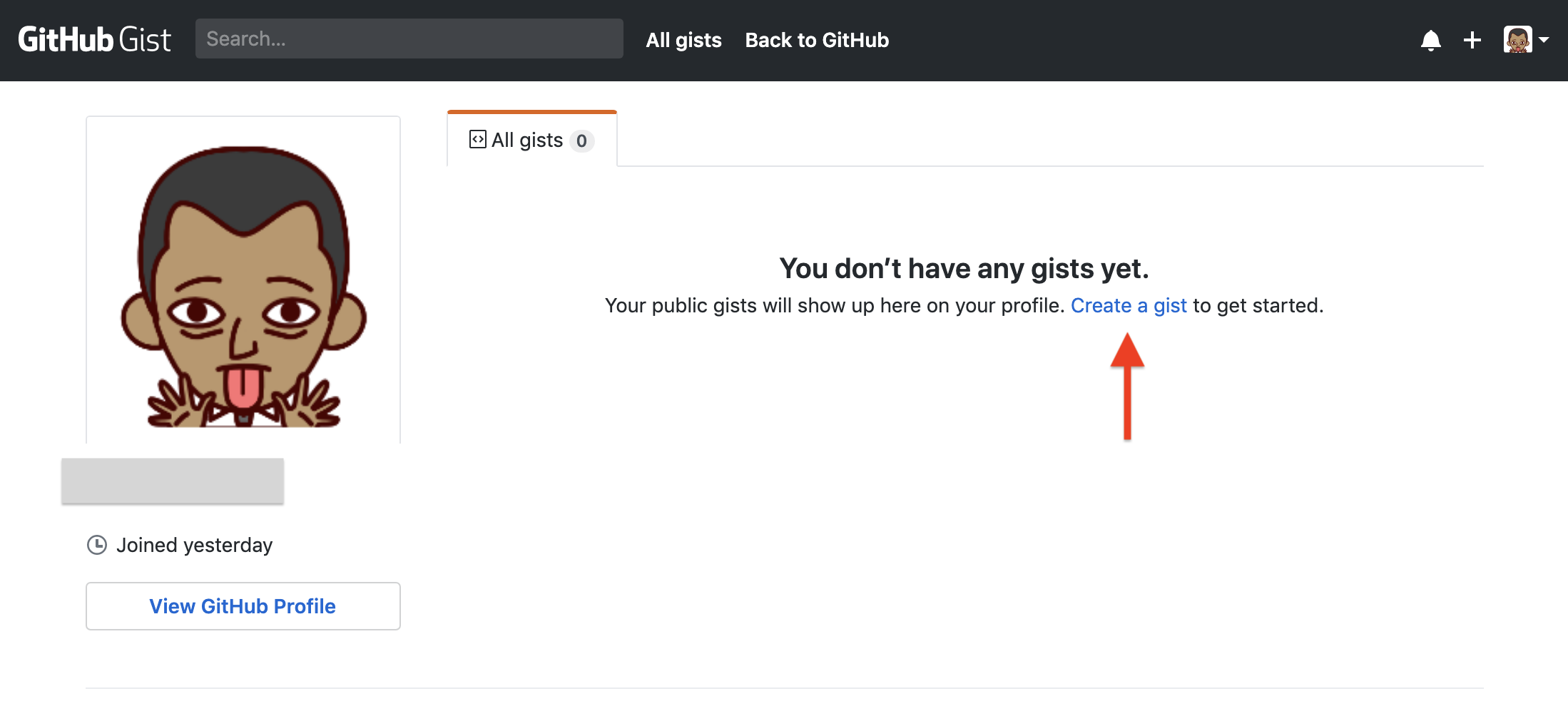
 (3)`Create a gist`をクリック
(3)`Create a gist`をクリック
寄り道な補足:「cloudSttings」がない(表示されない)
他サイト・記事では、Create a gistではなく「cloudSttingsをクリック」と記載されておりましたが、私が見たときは「cloudSttings」はありませんでした。(これで、ちょっと時間がかかりました)
Github側のUIが変わったのでしょう。安心してください。下記の方法でちゃんとできます(2019年8月時点)。
 (4)**Gist description**の枠には任意の名称(例:`VScode Settings Sync`)
(5)テキストエリアも任意の文字列(例:`#VScode Settings Sync` ホントなんでもいいです。どうせ上書きされるので)
(6)`Create secret gist`をクリック
(4)**Gist description**の枠には任意の名称(例:`VScode Settings Sync`)
(5)テキストエリアも任意の文字列(例:`#VScode Settings Sync` ホントなんでもいいです。どうせ上書きされるので)
(6)`Create secret gist`をクリック
 (7)ページ上部(赤枠部)の`gist:`以降の文字列をコピーする(例:`d525a***省略***54d2b`)
この文字列は後で使うので、どこかに保存しておいてください。
(7)ページ上部(赤枠部)の`gist:`以降の文字列をコピーする(例:`d525a***省略***54d2b`)
この文字列は後で使うので、どこかに保存しておいてください。
VScodeにエクステンション「Settings Sync」を導入
 (1)左サイドバーのエクステンションアイコンをクリック
(2)`settings sync`で検索
(3)**settings sync**をクリック
(4)`Install`をクリック
(1)左サイドバーのエクステンションアイコンをクリック
(2)`settings sync`で検索
(3)**settings sync**をクリック
(4)`Install`をクリック
 (5)`F1`キーか`shift+command+P`ショートカットで**コマンドパレット**を表示
(表示>コマンドパレットでも可)
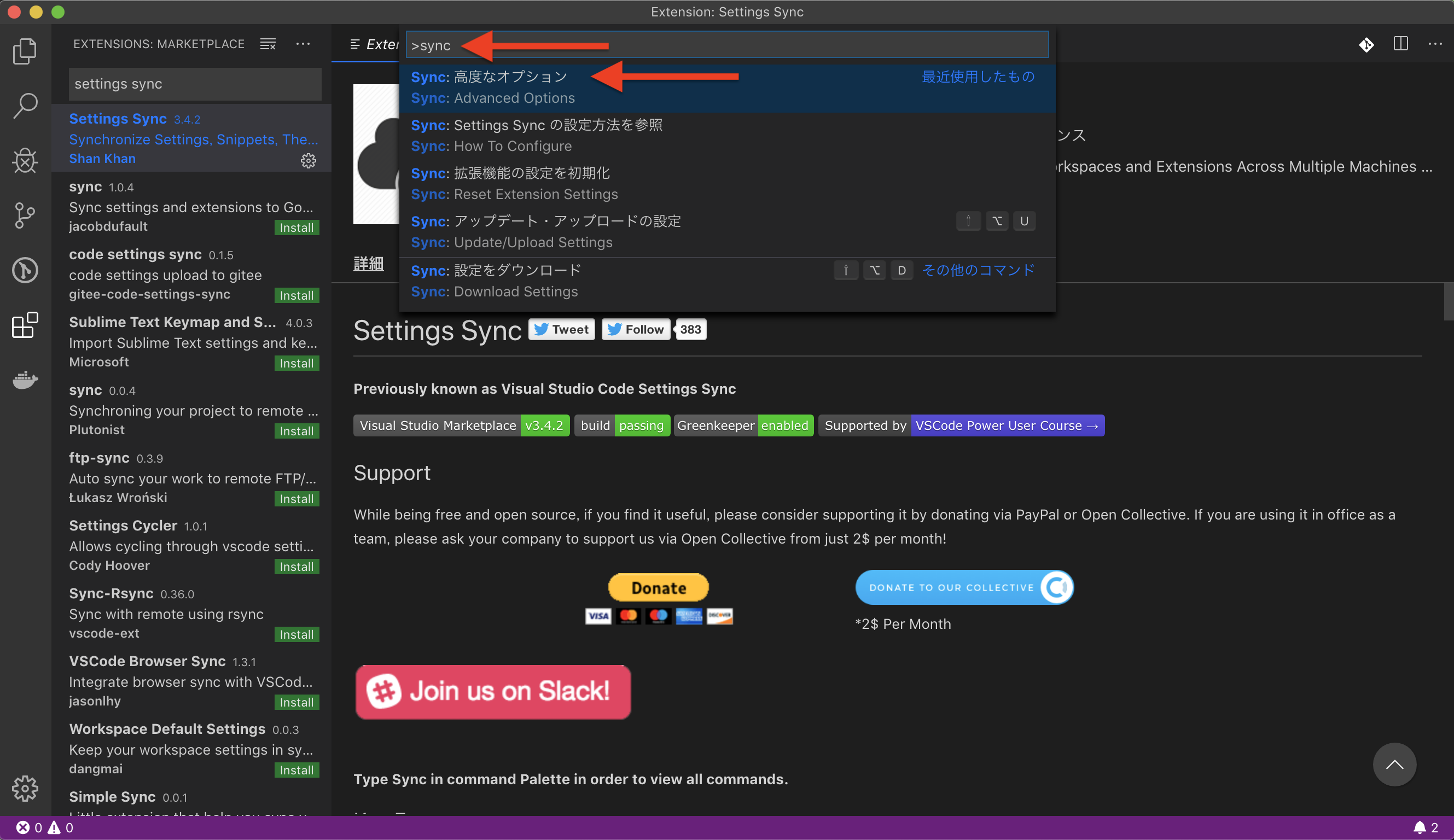
(6)`sync`と入力すると`Sync:高度なオプション`が表示されるのでクリック
(5)`F1`キーか`shift+command+P`ショートカットで**コマンドパレット**を表示
(表示>コマンドパレットでも可)
(6)`sync`と入力すると`Sync:高度なオプション`が表示されるのでクリック
 (7)`Sync:設定を開く`をクリック
(7)`Sync:設定を開く`をクリック
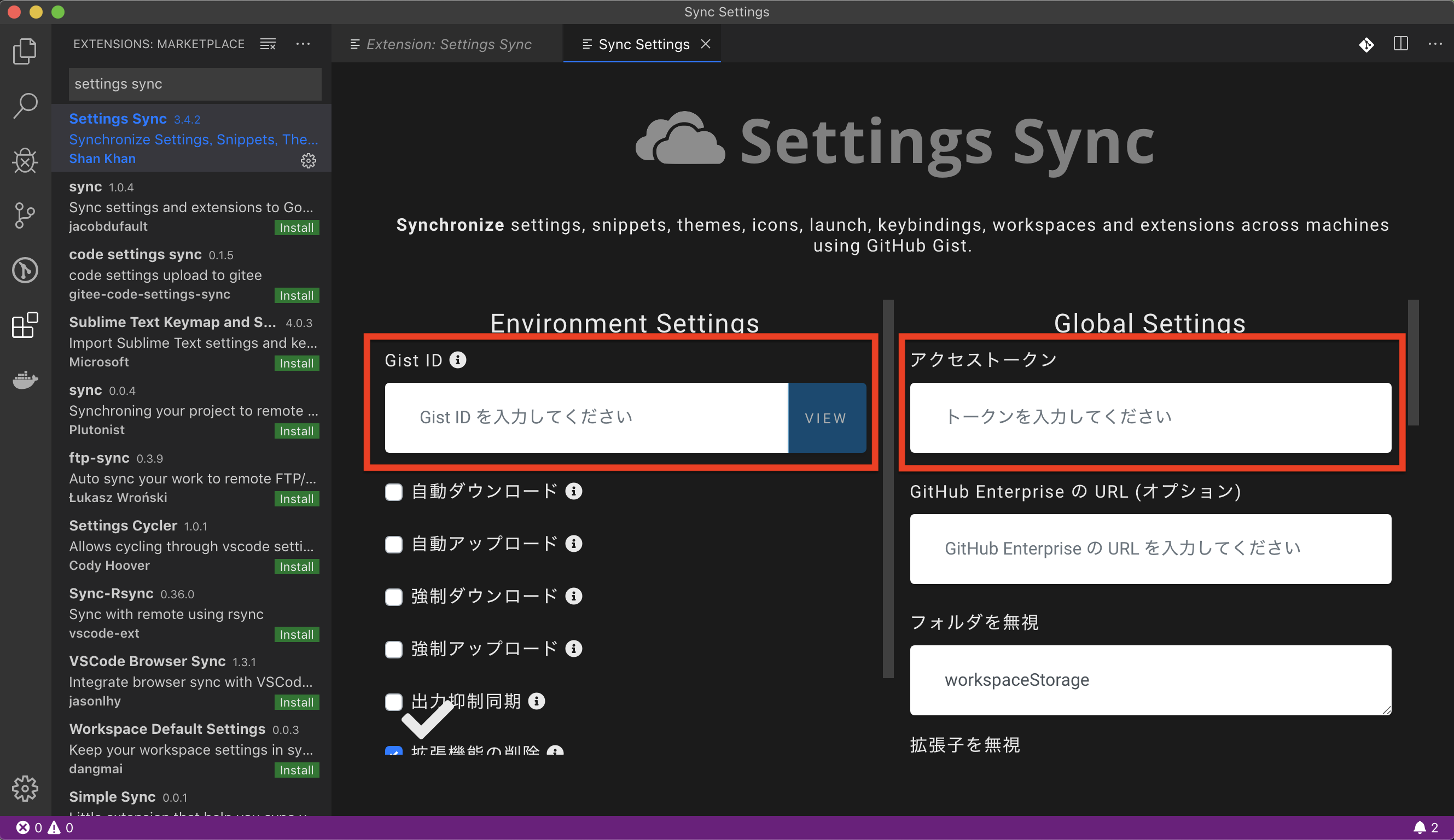
 (8)**Gist ID**を入力(上記の例では`d525a***省略***54d2b`の文字列)
(9)**アクセストークン**を入力(上記の例では`f5be7b****省略****a902`の文字列)
(8)**Gist ID**を入力(上記の例では`d525a***省略***54d2b`の文字列)
(9)**アクセストークン**を入力(上記の例では`f5be7b****省略****a902`の文字列)
設定は以上です(入力したら自動保存されます)。
設定をアップロードしてみる
 ショートカット(mac)`shift+option+U`でVScodeの設定がGithubにアップロードされます。
ショートカット(mac)`shift+option+U`でVScodeの設定がGithubにアップロードされます。
 アップロードすると、こんな出力が表示される
アップロードすると、こんな出力が表示される
 Gistページ(上記の例で`#VScode Settings Sync`と入力したところ)に、VScodeの設定内容がアップロードされている
Gistページ(上記の例で`#VScode Settings Sync`と入力したところ)に、VScodeの設定内容がアップロードされている
この後のタスク
他のPCにVScodeをインストールして、Settings Syncを入れて、Githubから設定をダウンロードして、ちゃんと同期できるかを確認。
他のPCにする手順は上記と同じ。
ショートカット(mac)shift+option+Dで設定をダウンロードすることができます。
上手くいくことを祈っています![]()