まえがき
FlashプラットフォームでHTML5 Canvasを使いインスタンスに画像を読み込んだ時の位置の設定に関して、よくよく考えてみると当たり前だけれども、ちょっとメモしておきたいので書きます。
事例
検証
インスタンスをライブラリから形成
※for文で回して複製しているので、[iii]がついています。
container[iii] = new lib.container();
container[iii].name = objName;
stage.addChild(container[iii]);
container[iii].scaleX = 0.35;
container[iii].scaleY = 0.35;
stage.setChildIndex(container[iii],(stage.getNumChildren())-iii);
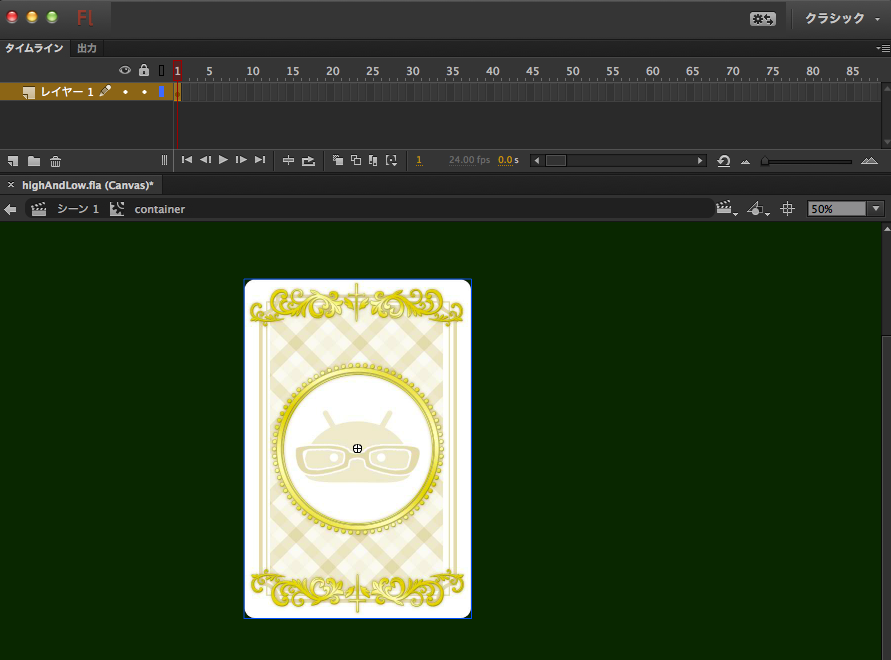
ちなみに、ライブラリに格納しているインスタンスの設定は以下のよう。左右中央が中心で準備。
トランプの裏の画像サイズは 455px × 680px。
大きい画像を配置して、35%に縮小して画面に配置します。

外部の画像をインスタンス内へ配置
※for文で回して複製たインスタンスの[iii]をカードの位置[left][right]でカウントしています。
何の設定も無しに読み込みのみ。
container[left].addChild(leftCardImage);
読み込むトランプ画像
サイズ:455px × 680px
かなり大きめの画像を読み込みます。トランプの裏の画像と同じ大きさです。
(素材提供:http://www.xn--eckzb3bzhw32znfcp1zduw.com/data/trump.php)
配置の設定
container[left].addChild(leftCardImage);
で読み込み。読み込む先のインスタンスは上下左右中央が(0,0)の場合、読み込んだ画像が上下左右中央を起点として表示されます。

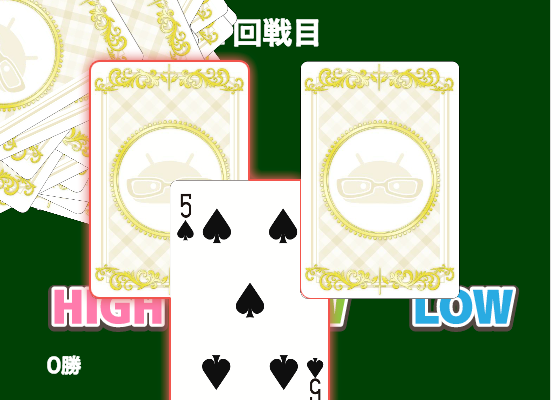
画像の場合、スペードの5が外部から読み込んだ画像。
少し分かりにくくすみません。赤枠のトランプ2枚を見て頂きたいです。
左上に配置されたトランプの裏画像が読み込み先のインスタンス。
読み込み先の左上に配置された画像の上下左右中心に対してスペードの5のファイルが起点の左上を読み込み先のインスタンスの起点(0,0)に向けているのが分かります。なので、読み込む画像としてサイズや座標を調節します。
配置の調節
配置を調節します。
画像の読み込み部分に座標の指定をいれると1行で調節ができます。
container[left].addChild(leftCardImage).setTransform(-228, -342, 1, 1, 0, 0, 0, 0, 0);
注意して欲しいのが、最初の引数の2つxとyの座標の部分。
ここは、縮小前の読み込み元の画像の大きさで画像と位置合わせをします。
なお、読み込み元でscaleにて縮小した割合をそのまま引き継いでいるのでscaleの設定は読み込むもとの「0.35」ではなく「1」になります。

まとめ
今回は1つのケースでの設定に関して気がついた事を書きましたが、1つのケースによりなにを継承したのかどういうしくみになっているのかを理解できたので、別のパターンを想像する事が出来るので、他のパターンでコンテンツを作る時にどのように設定したら良いのか以下のように想像する事が出来きます。
読み込み元が原寸「1」の場合
- 読み込む画像が大きい:setTransformで縮小指定
- 読み込む画像が同じ大きさ:setTransformで指定「1」
- 読み込む画像が小さい:setTransformで拡大指定
読み込み元が原寸「2」で拡大している場合
- 読み込む画像が大きい:setTransformで縮小指定(@2の大きさの場合「0.5」を指定すれば同じ大きさ)
- 読み込む画像が同じ大きさ:setTransformで指定「1」
- 読み込む画像が小さい:setTransformで拡大指定(1/4の大きさの場合「2」を指定すれば同じ大きさ)
あとがき
今回は読み込み先のインスタンスに大きい画像を読み込んだ場合の設定に関してでした。他のパターンの時を想定できるのですが検証してみないとほんとうの事は分かりません。なので、検証する機会があったら、この記事に追記したいと思います。