これから作っていく簡単なWebアプリの作成メモ(自分の備忘)です。
自分用なのであまり凝りすぎないように書いていきたい。
今回やったこと
今回はページヘッダーを作成したい。
ヘッダーの作成
まずヘッダーのレイアウトを作成する。
$ touch app/views/layouts/_header.html.erb
最初のヘッダーの中身はこんな感じ。
app/views/layouts/_header.html.erb
<header class="navbar navbar-fixed-top navbar-inverse">
<div class="container">
<%= link_to "yaQue", root_path, id: "logo" %>
<nav>
<div class="dropdown">
<a class="btn btn-secondary dropdown-toggle" href="#" role="button" id="dropdownMenuLink" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</a>
<div class="dropdown-menu" aria-labelledby="dropdownMenuLink">
<a class="dropdown-item" href="<%= root_path %>">Home</a>
<a class="dropdown-item" href="<%= schedules_path %>">Schedules</a>
<a class="dropdown-item" href="<%= users_path %>">Users</a>
</div>
</div>
</nav>
</div>
</header>
application.html.erbに反映するのも忘れない。
app/views/layouts/application.html.erb
(略)
<body>
<%= render 'layouts/header' %>
<%= yield %>
</body>
(略)
なんかドロップダウンリストがはたらかない...。
いろいろな記事を探して、どうやら環境が悪いらしいことが分かった(ふわふわ理解)。
なのでまずはpopper.jsをインストールする。
$ yarn add popper.js
ここから試行錯誤したが、どうも以下の部分だけはローカルのみではいかんともしがたい状態だった。
そのため本末転倒ではあるが、以下のようにwebから一部取得していくことにした。
app/views/layouts/application.html.erb
(略)
<head>
(略)
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous"></script>
</head>
(略)
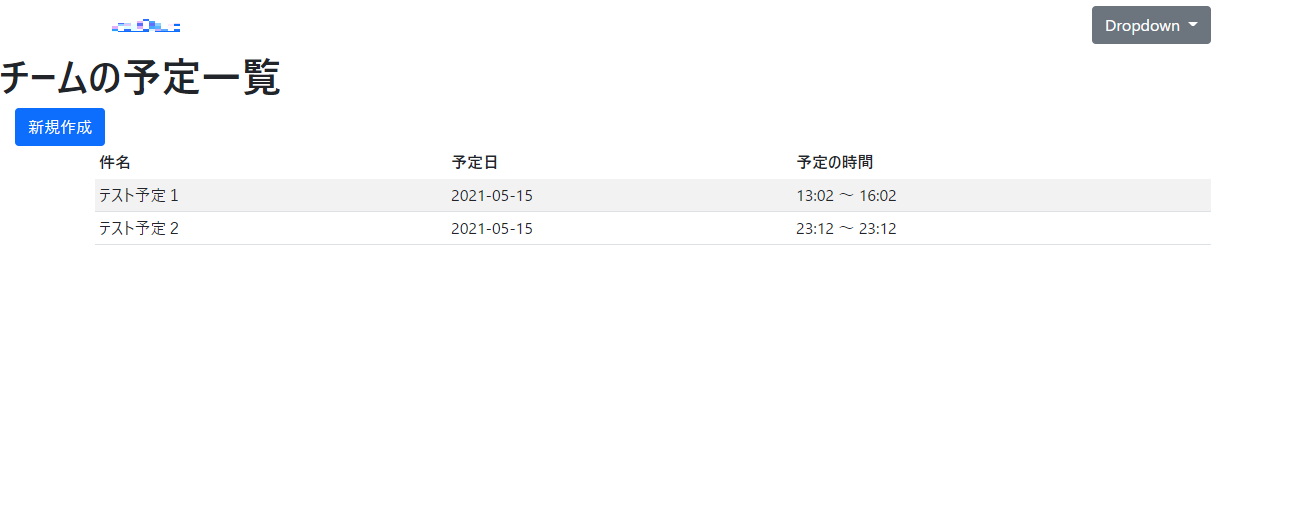
これにより、以下のようにスタイルが未実装なヘッダーができた。
今日はここまで。
だんだんわからないことが増えてきて手が止まる時間が長くなってきた。
そういった部分はできるだけ回避しながらやっていきたい。(まず動く、これが大事)