これから作っていく簡単なWebアプリの作成メモ(自分の備忘)です。
自分用なのであまり凝りすぎないように書いていきたい。
今回やったこと
ヘッダーデザインの改善
あんまりな見た目のため、ヘッダーの見た目を手早く改善する。
app/views/layouts/_header.html.erb
<header class="navbar navbar-fixed-top navbar-inverse bg-dark">
<div class="container">
<%= link_to "yaQue", root_path, id: "logo", class: "navbar-brand text-light", style: "text-decoration: none" %>
<nav>
<div class="dropdown">
<a class="btn btn-secondary dropdown-toggle" href="#" role="button" id="dropdownMenuLink" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
menu
</a>
<div class="dropdown-menu" aria-labelledby="dropdownMenuLink">
<a class="dropdown-item" href="<%= root_path %>">ホーム</a>
<a class="dropdown-item" href="<%= schedules_path %>">予定</a>
<a class="dropdown-item" href="<%= users_path %>">ユーザー</a>
</div>
</div>
</nav>
</div>
</header>
body部分のlayoutについて、containerクラスをapplication.html.erbのほうに持たせる。
app/views/layouts/application.html.erb
(略)
<body>
<%= render 'layouts/header' %>
<div class="container">
<%= yield %>
</div>
</body>
(略)
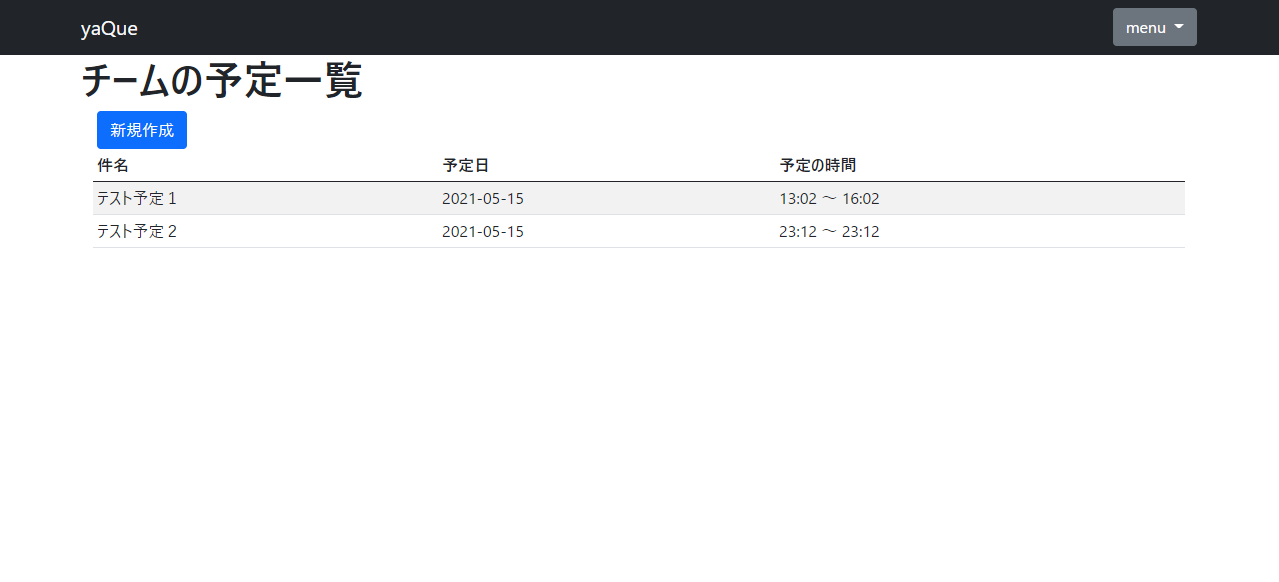
これで以下のような見た目になる。
ひとまず満足した。
フッターの作成
とくにフッターを用意しなければならない機能的要因はないが、見た目が引き締まって見えたらいいな~と思い作成する。
app/views/layouts/_footer.html.erb
<footer class="footer bg-dark" style="position: absolute; bottom: 0; width: 100%;">
<nav>
<li><%= link_to "yaQue", root_path, class: " text-light", style: "text-decoration: none" %></li>
</nav>
</footer>
app/views/layouts/application.html.erb
<body>
(略)
<%= render 'layouts/header' %>
<div class="container">
<%= yield %>
</div>
<%= render 'layouts/footer' %>
</body>
(略)
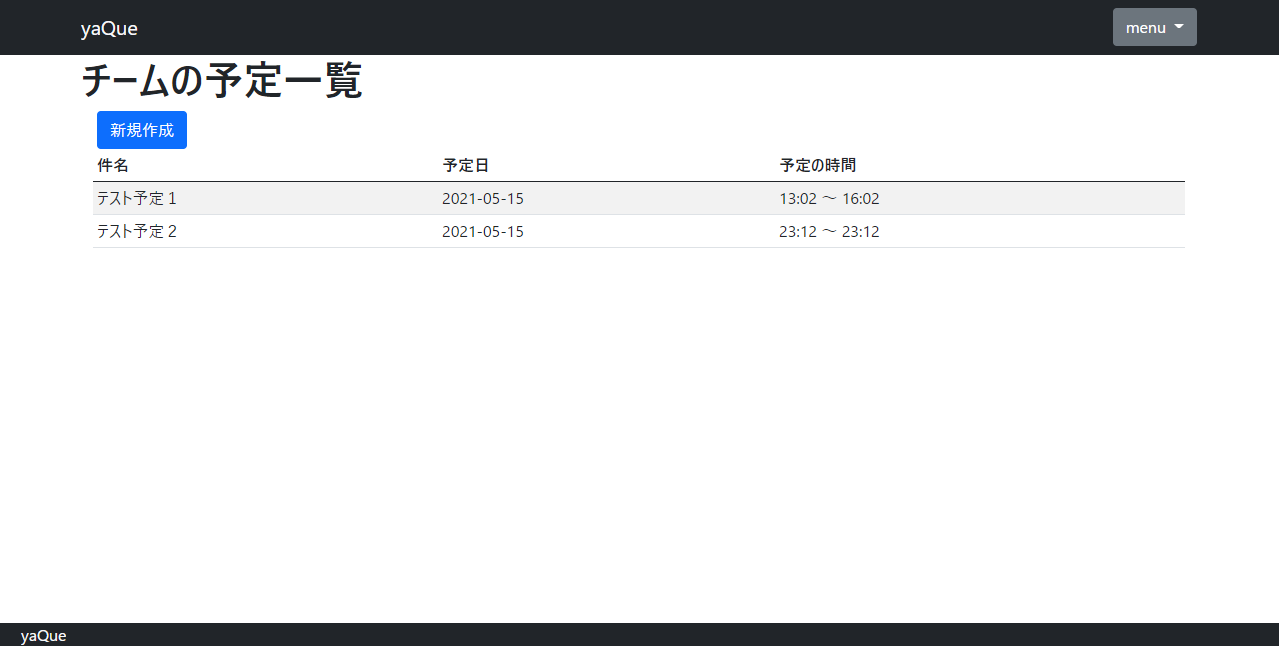
これで以下のような見た目になる。
かなり満足感がある(個人の感想です)。
今回はここまで。
次回はユーザーのログイン機能を実装していきたい。