概要
- 今までスマホからMicrosoft Authenticator使ってた
- AWS環境ごととかで紐づけるとスマホ見てPC画面見ての往復が多い
- 単純にスマホの容量をくう
- PCブラウザでいけるんかいってなった。
本記事で実現できること
AuthenticatorをChromeブラウザから行う。
解説
全部で6フェーズ
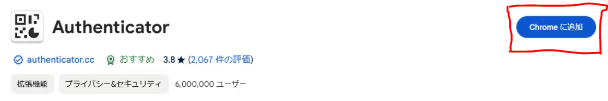
①下記のリンクをクリックしてAuthenticatorインストールページに飛ぶ
Chrome拡張機能Authenticator
②[Chromeに追加]をクリック
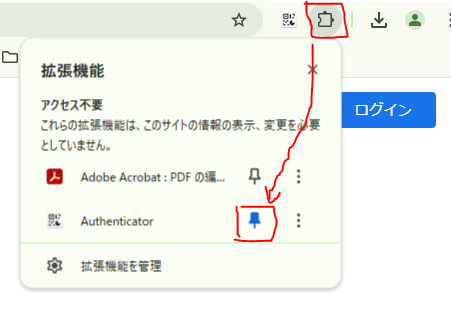
③[拡張機能のマーク]をクリック。
[ピンマーク]をクリックして、Authenticatorをピン止めする。
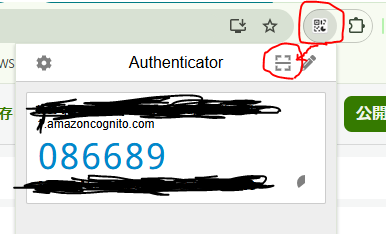
④[Authenticatorのマーク]をクリック後、
[キャプチャのマーク]をクリックする。
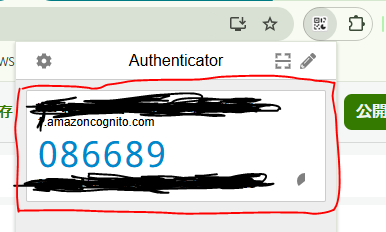
⑤[キャプチャ]が出てくるので認証で使用したいQRコードを枠で選択する。
⑥数字が出てくるので、認証画面に
[出てきた6桁]
[タイムアウト後、次に出てきた6桁]
を入力する。
※ちなみに数字をクリックするだけでコピーできるのでかなり便利です。

まとめ
本稿が、Authenticatorをブラウザ上で完結させたい方の参考になれば嬉しいです。
ITエンジニア向け、AWS資格取得を目指す方向けに個人ブログで記事も投稿していますので、
合わせて読んでもらえると嬉しいです。
ことなの学校(個人ブログ)
更によりレベル感の高そうなAWS関連の発信はZennの方で行います。
こちらももしよければフォロー、ご確認いただけると嬉しいです。
Zenn個人アカウント
Twitterでも役立つ情報を発信しますのでフォローしてもらえると嬉しいです
→ @tomo_ITBizBlog