GitLabのマージリクエストを、slackに自動通知させる方法を示しています。
前提
- GitLab上で既にプロジェクトが立ち上がっている。
- slack上で既にチャンネルが作られている。
GitLabとslackを連携しよう。
1. slack APIでWeb API アプリケーションを作成。
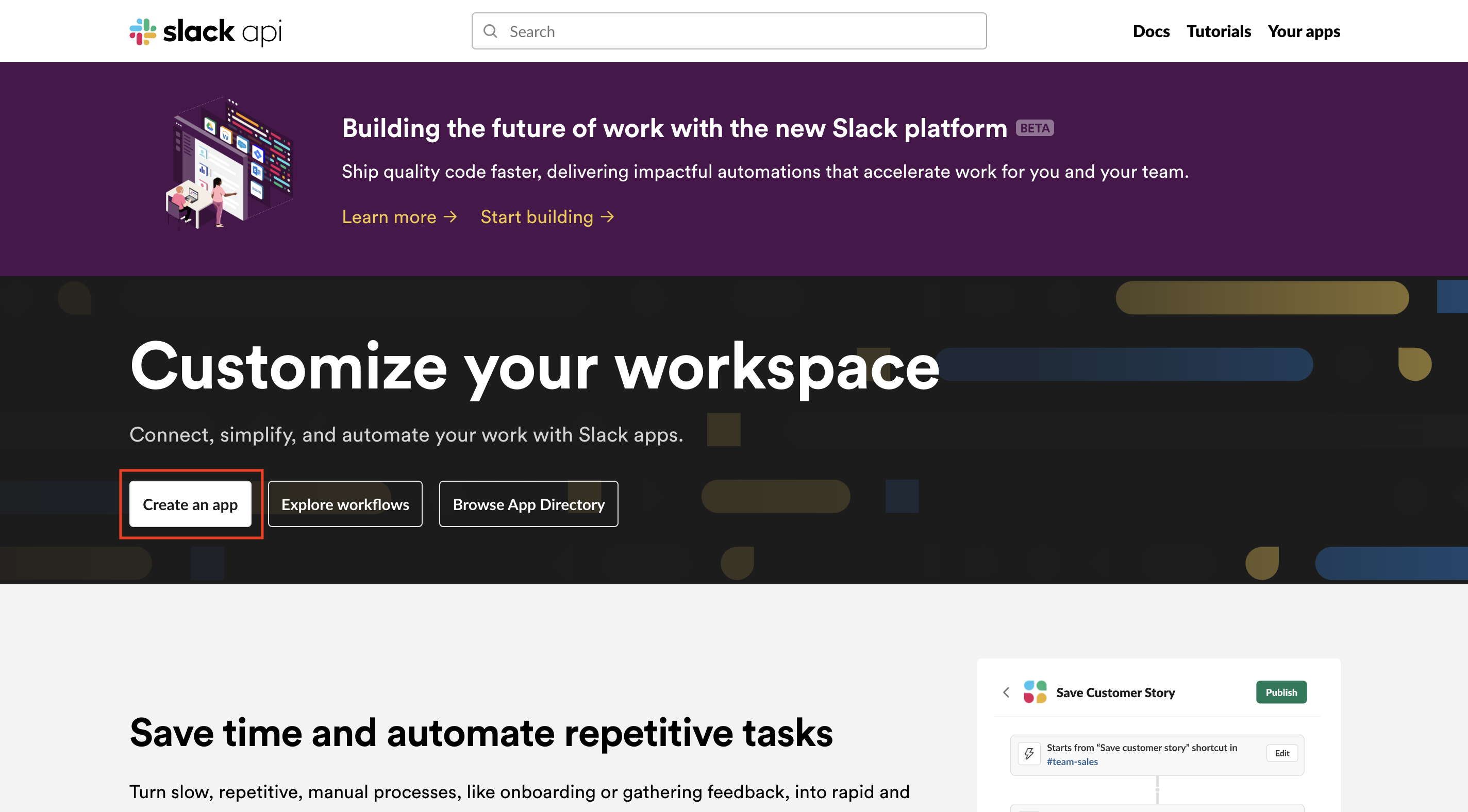
今回は slack API を使用し設定を行うので、こちら「 Slack API 」をクリック。
GitLabとslackを連携には、Web API アプリケーション が必要なので、そちらを作成していきます。 アクセス後、画面上にある「Create an app」をクリック。

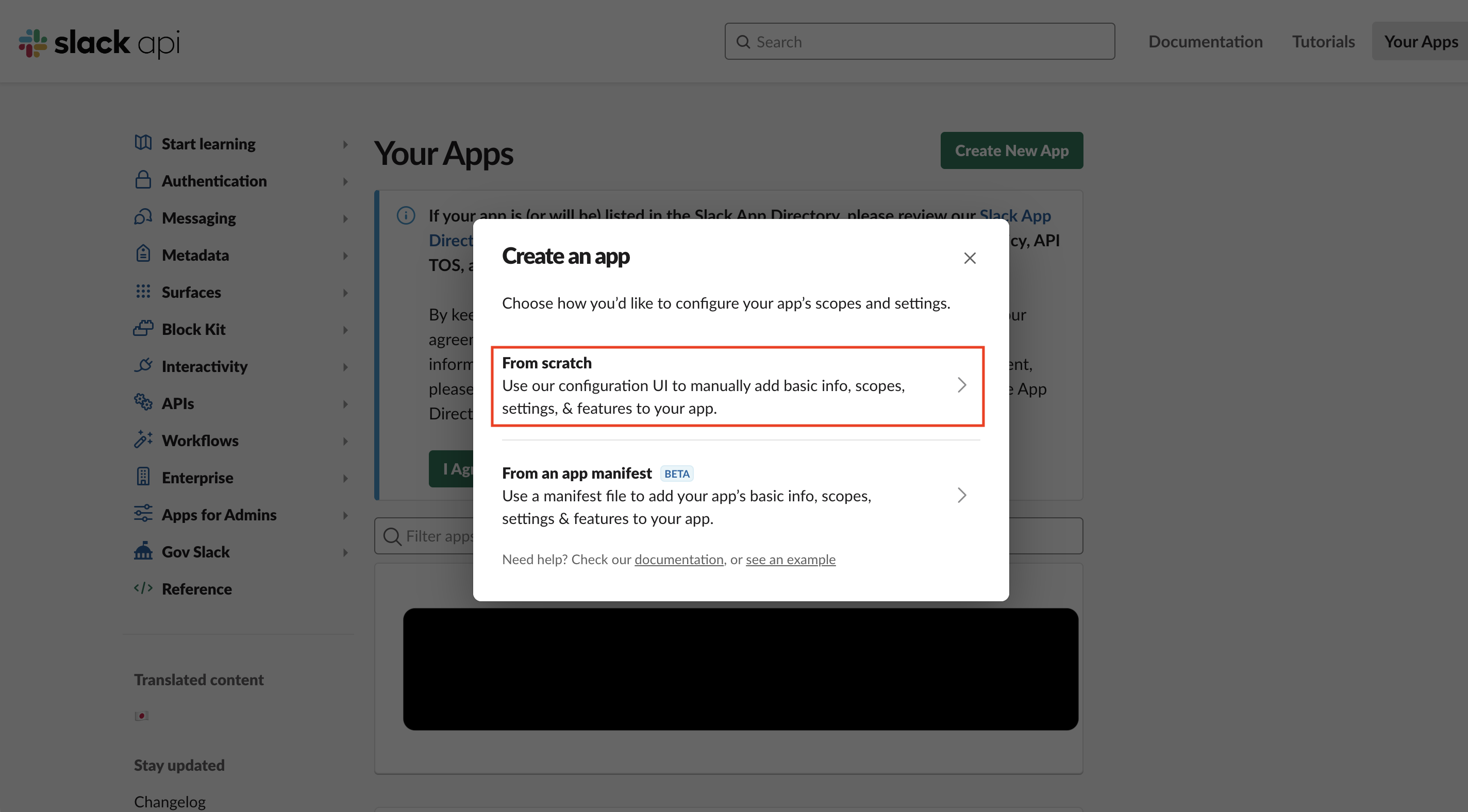
モーダルの画面が出てきます。ここでは、アプリのスコープと設定方法を選択します。
最初から設定を行うので、「From scratch」をクリック。

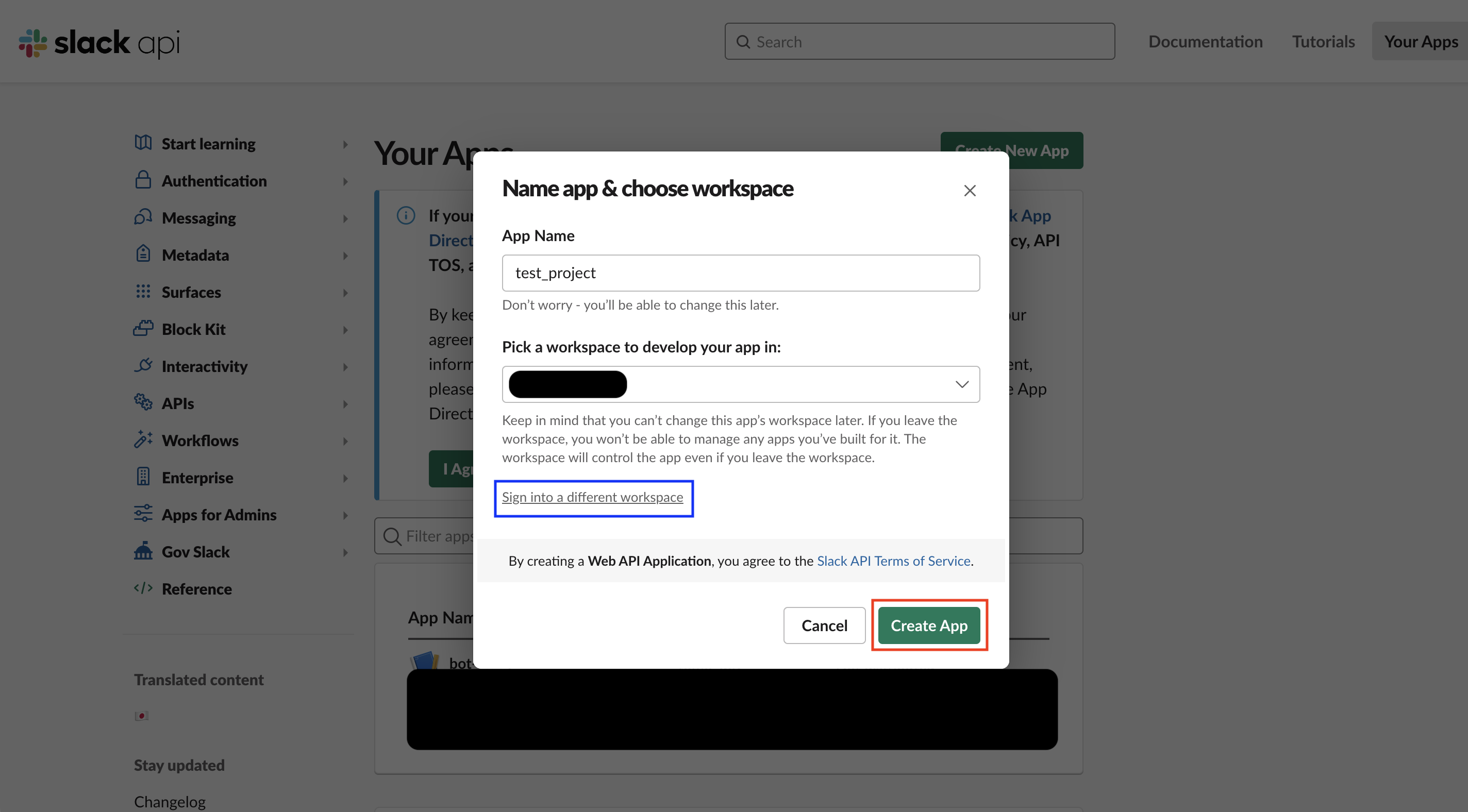
次に、アプリに名前を付け、該当するワークスペースを選択します。
App Name : slackに通知される際のタイトルを設定。(基本的にプロジェクト名)
Pick a workspace to develop your app in : 該当するワークスペースを選択。
該当するワークスペースが出てこない場合は、下記画像の青い枠で囲われているところへアクセスしましょう。slackのログインページに飛ぶので、ログインを行うと管理されているワークスペース全てが選択肢にでてきます。選択後、自動で上の画像のような画面に切り替わるので、再度設定していきましょう。
これでWeb API アプリケーションを作成する上での設定が完了しましたので、「Create App」をクリック。

これで、Web API アプリケーションが作成されました。次は、作成したアプリを用いて、Git Labに接続するためのWebhook URLを作成しましょう。
2. Git Labに接続するための Webhook URLを作成
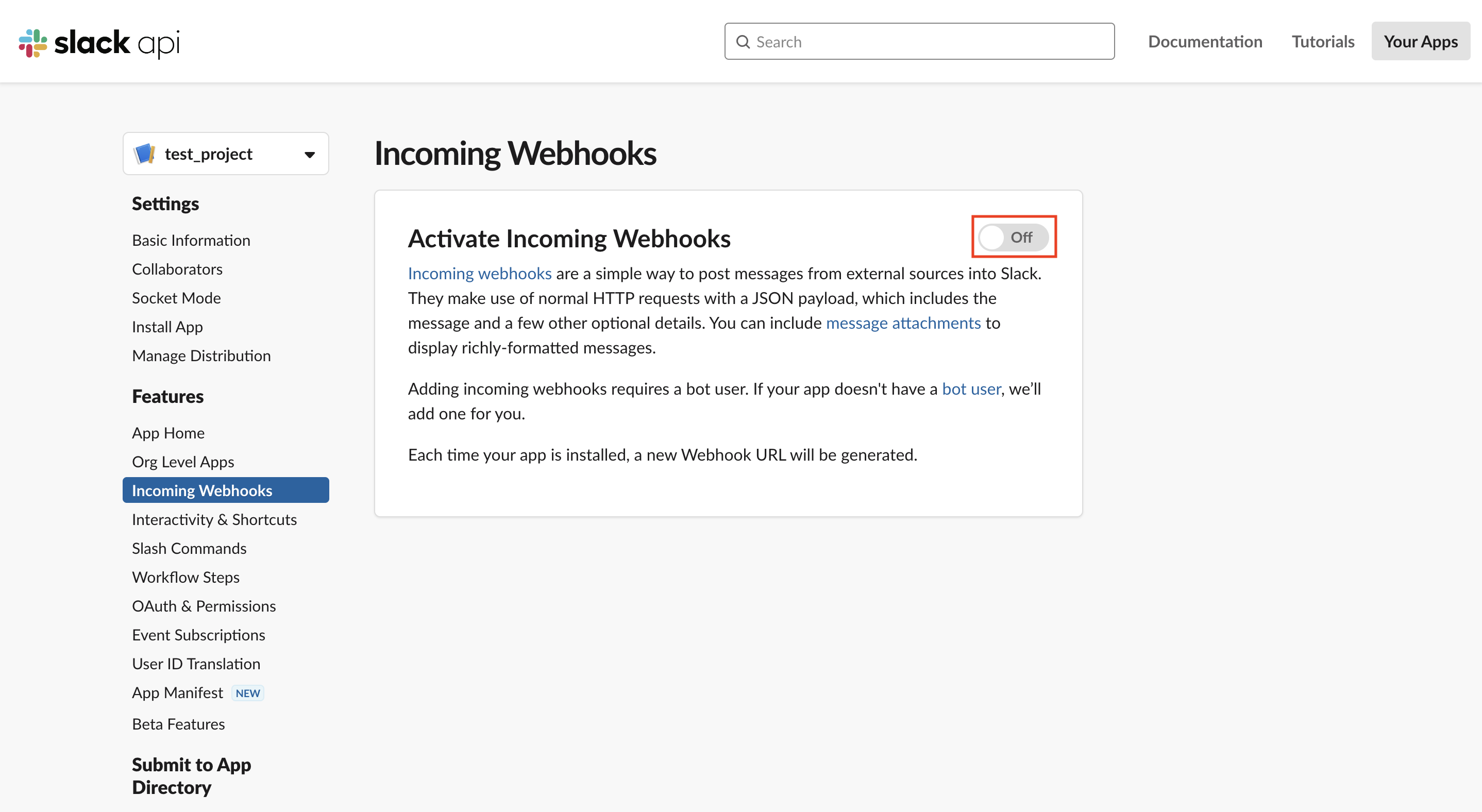
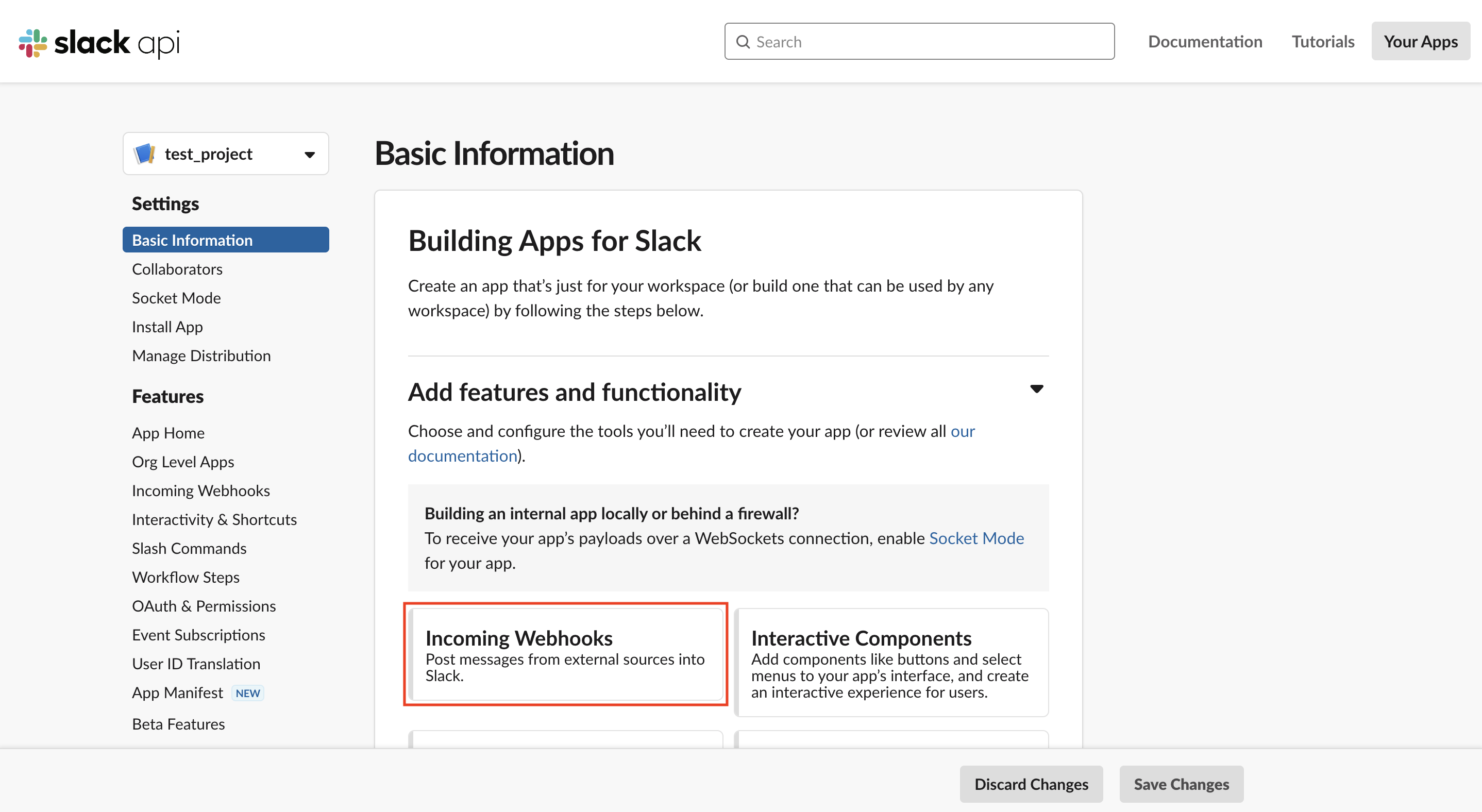
外部(GitLab)からのメッセージをSlackに投稿するので、「Incoming Webhooks」をクリック。

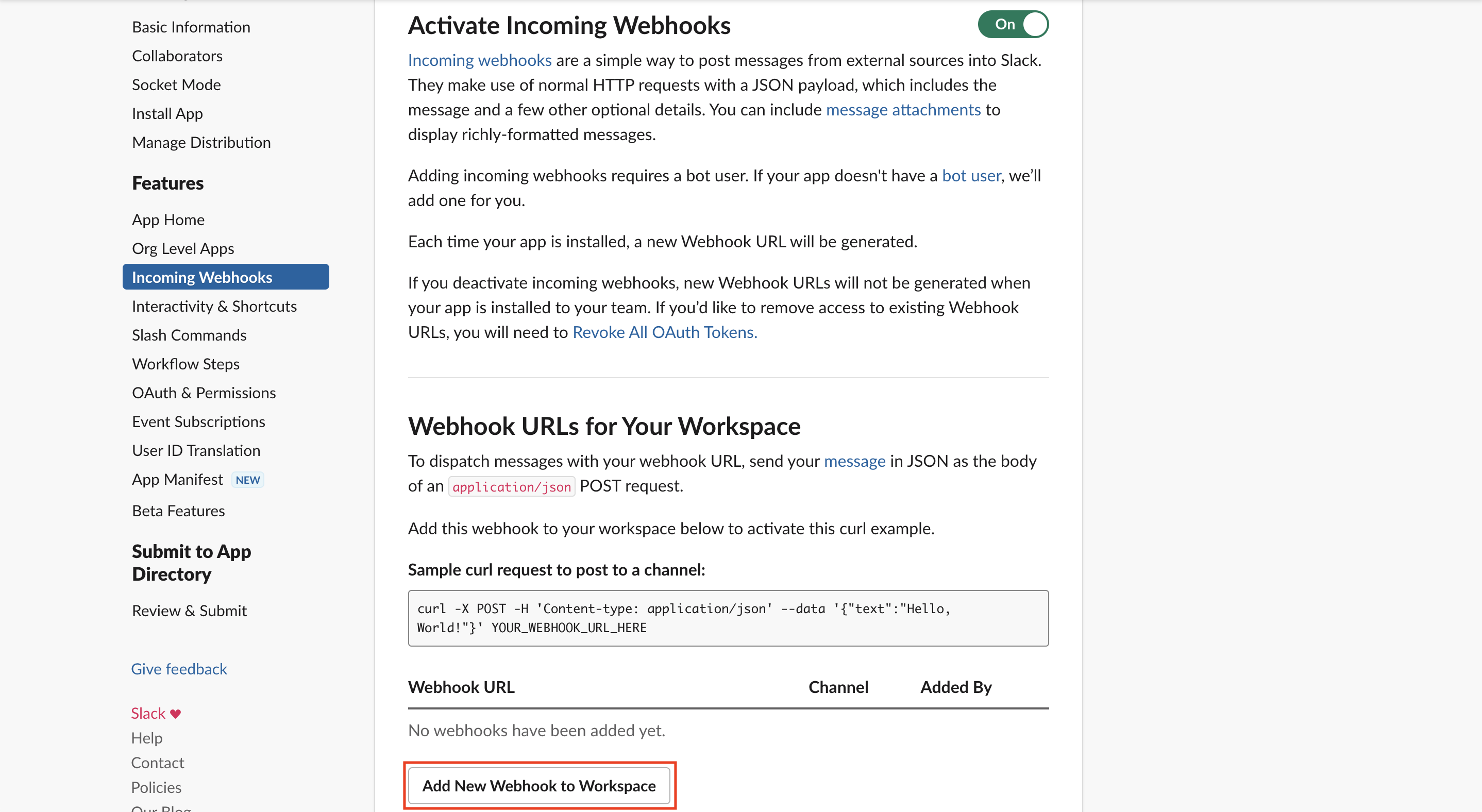
ここでは、Webhooksの有効化を設定します。
本文をざっと要約すると、
「Incoming webhooksは、外部ソースからSlackにメッセージを投稿するシンプルな方法。JSONペイロードを持つ通常のHTTPリクエストを使用します。Webhookを追加するにはボットユーザーが必要なので、アプリにボットユーザーがいなかったら自動で作成します」
onにすると、下にコンテンツが出てきます。Webhookはまだ追加されてないよと言われているので、「Add New Webhook to Workspace」をクリック。

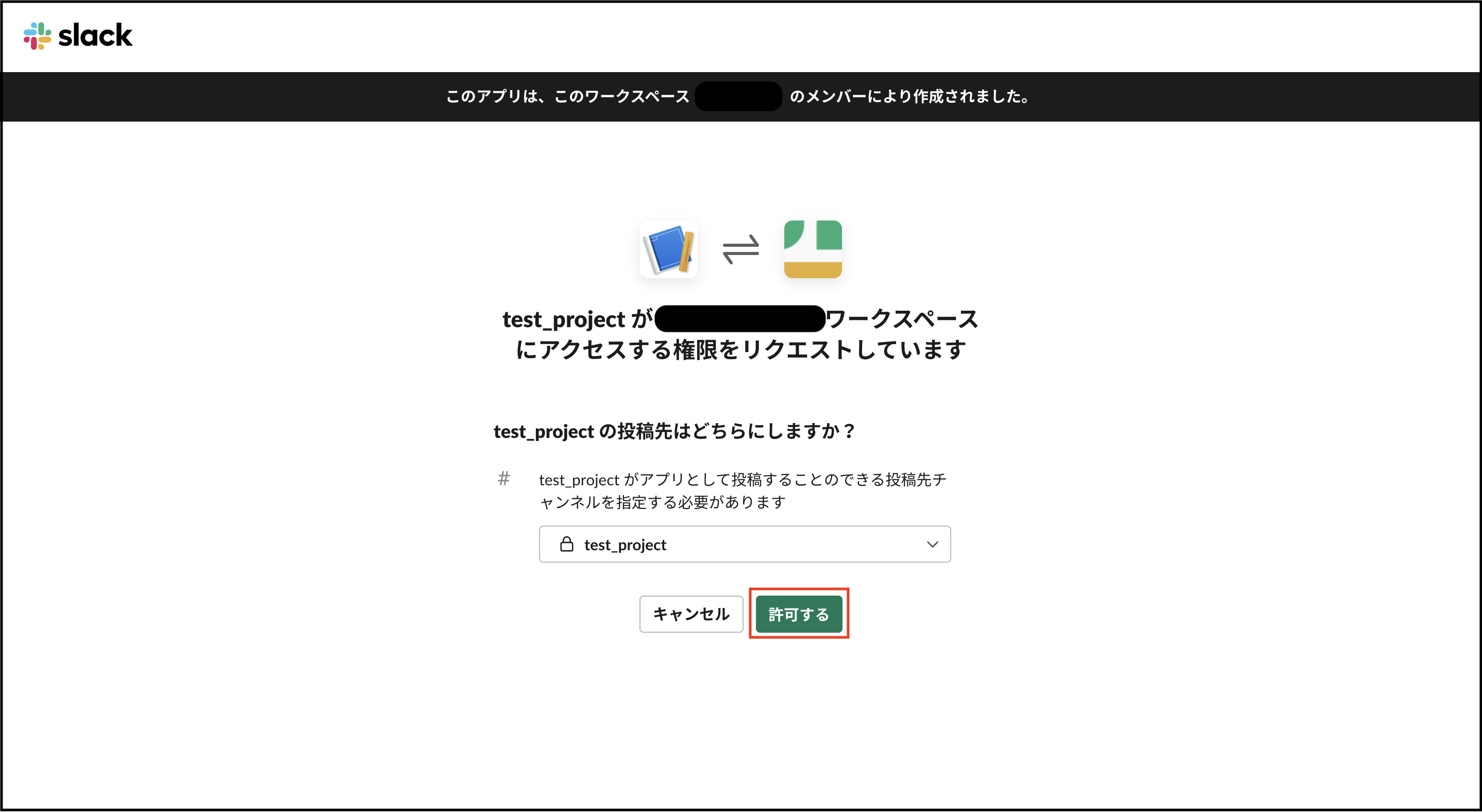
次に、作成したアプリの投稿先を設定し、アクセス権限のリクエストの許可を設定します。
こちらは該当するチャンネルを選択して「許可する」をクリック。

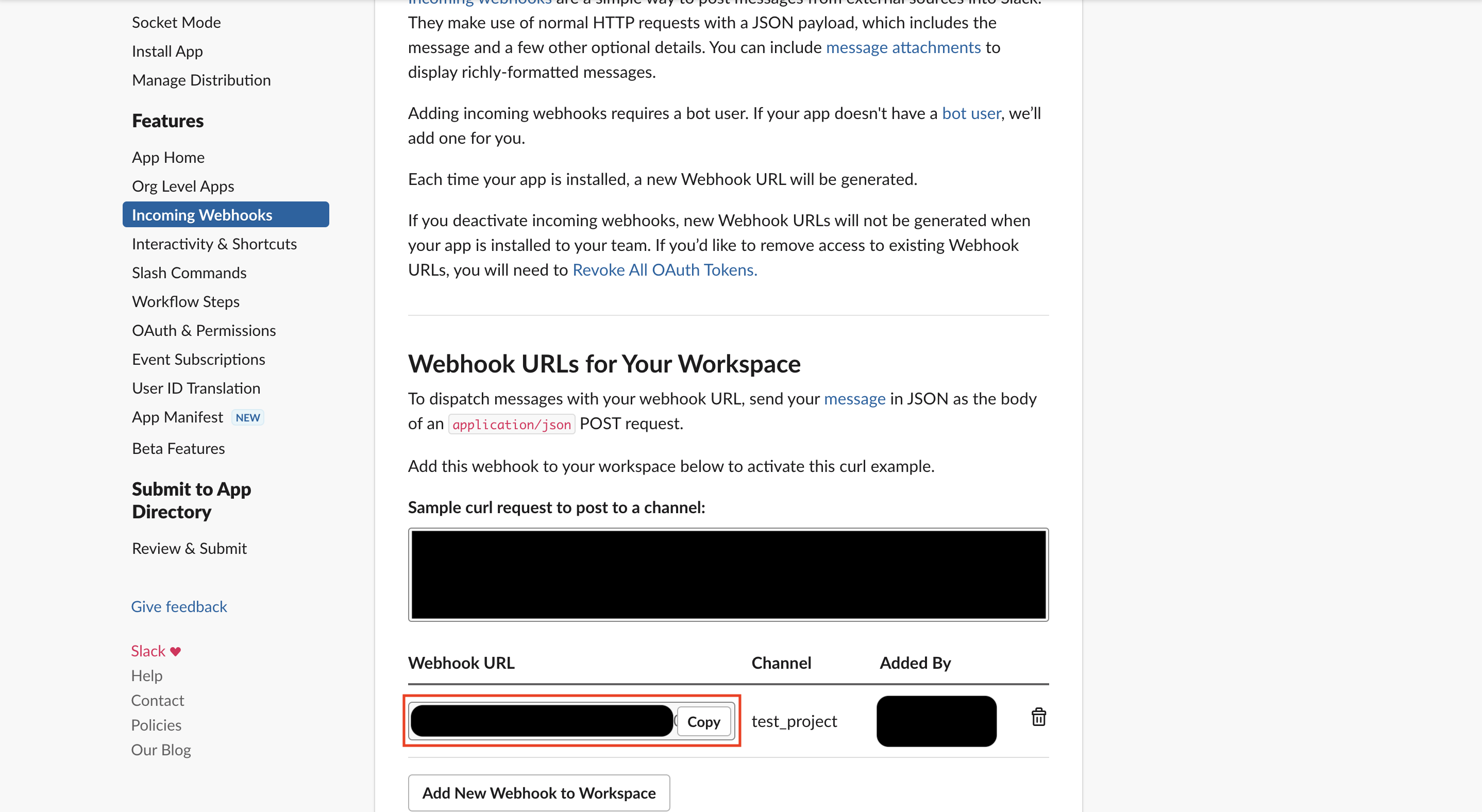
許可をすると、無事Git Labに接続するためのWebhook URLが生成されました。
こちらの赤い枠のURLを使用してGit Labとの接続を行なっていくので、「copy」を押しましょう。

これで、Git Labに接続するための Webhook URLを作成しましたので、実際にGit Labで設定を行っていきましょう。
3. Git Lab上で、接続の設定を行う。
Git Lab にログインし、今回設定を行うプロジェクトへ入ります。
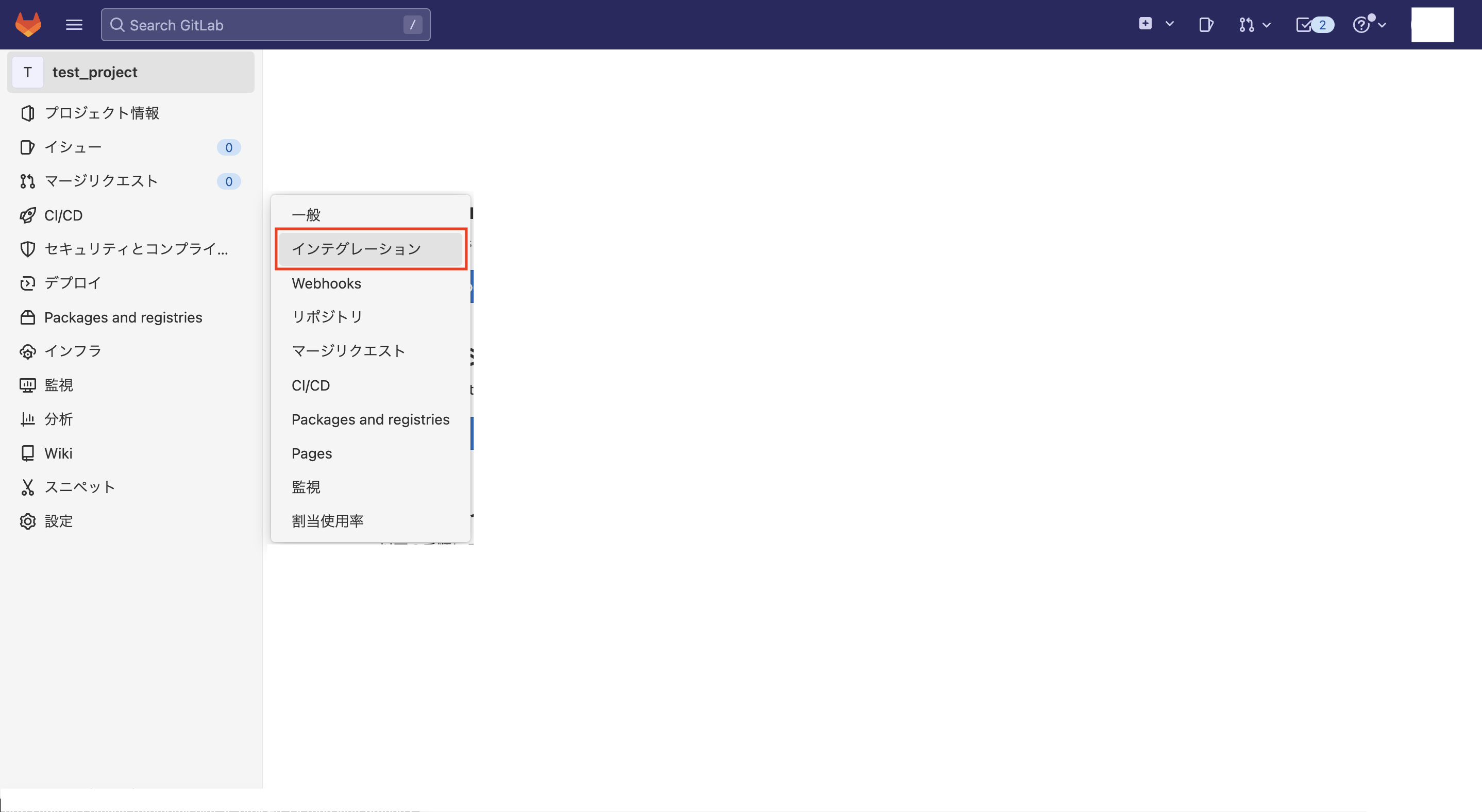
左下の「設定」にカーソルを合わせると、右側にコンテンツが出てきます。出てきたコンテンツ内の「インテグレーション」をクリック。

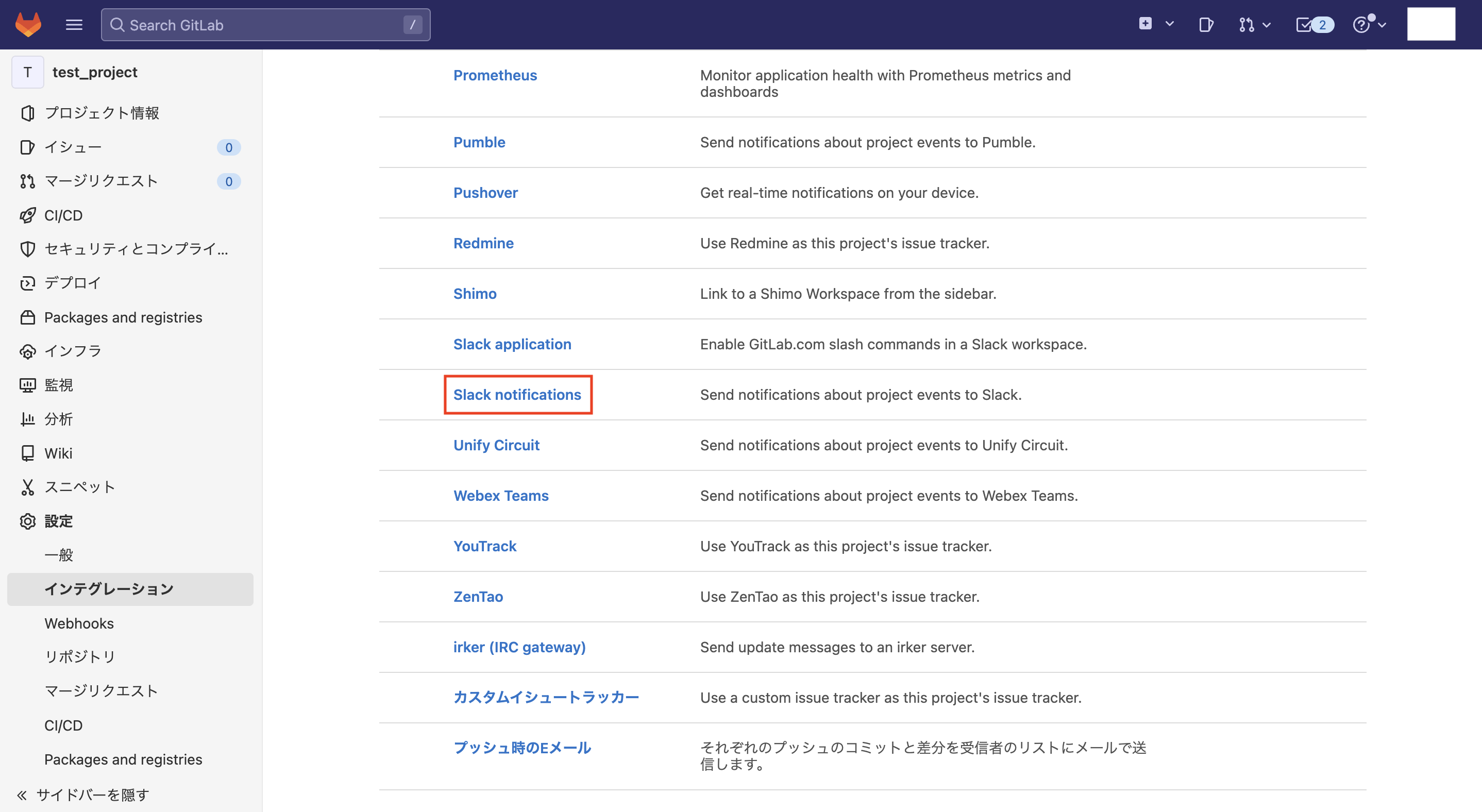
インテグレーションに入り、下へスクロールをしてくと「Slack notifications」という項目がある。こちらは、slackの通知に関しての設定を行う場所なので、クリックしましょう。

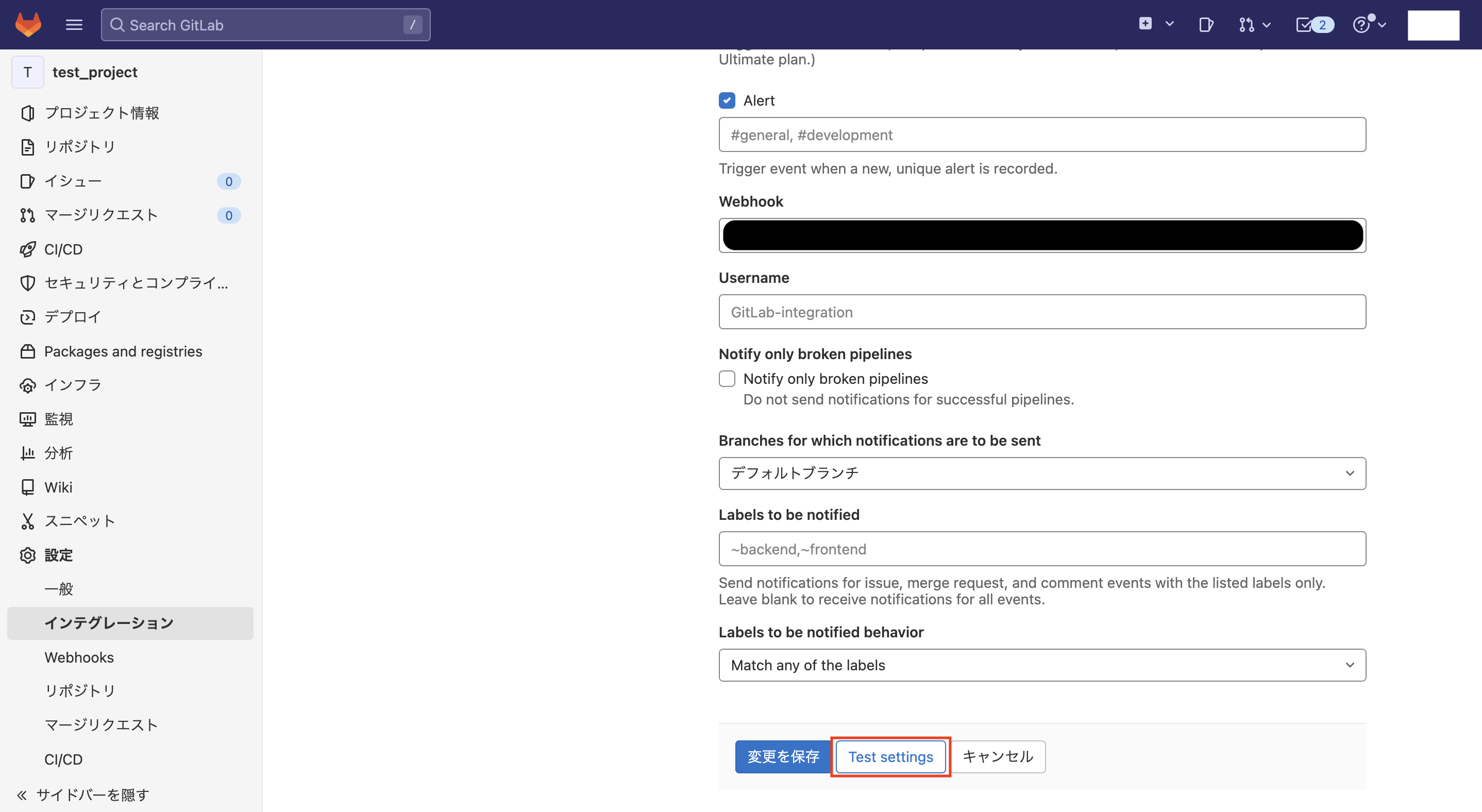
Slack notifications内を下へスクロールしていくと、「Webhook」という項目があるのでこちらに先ほどコピーした Webhook URL を貼り付ける。一度赤い枠の「test settings」をクリックし、該当のチャンネルに投稿が自動反映されたかを確認する。
Slack notificationsの項目を変更しようとすると、全てグレーアウトになっており変更できない場合があります。そういった場合、Slack notifications内の右上に「Use default settings」と選択されている項目があるかと思います。そちらを「Use custom settings」に変更すると全て変更可能になります。
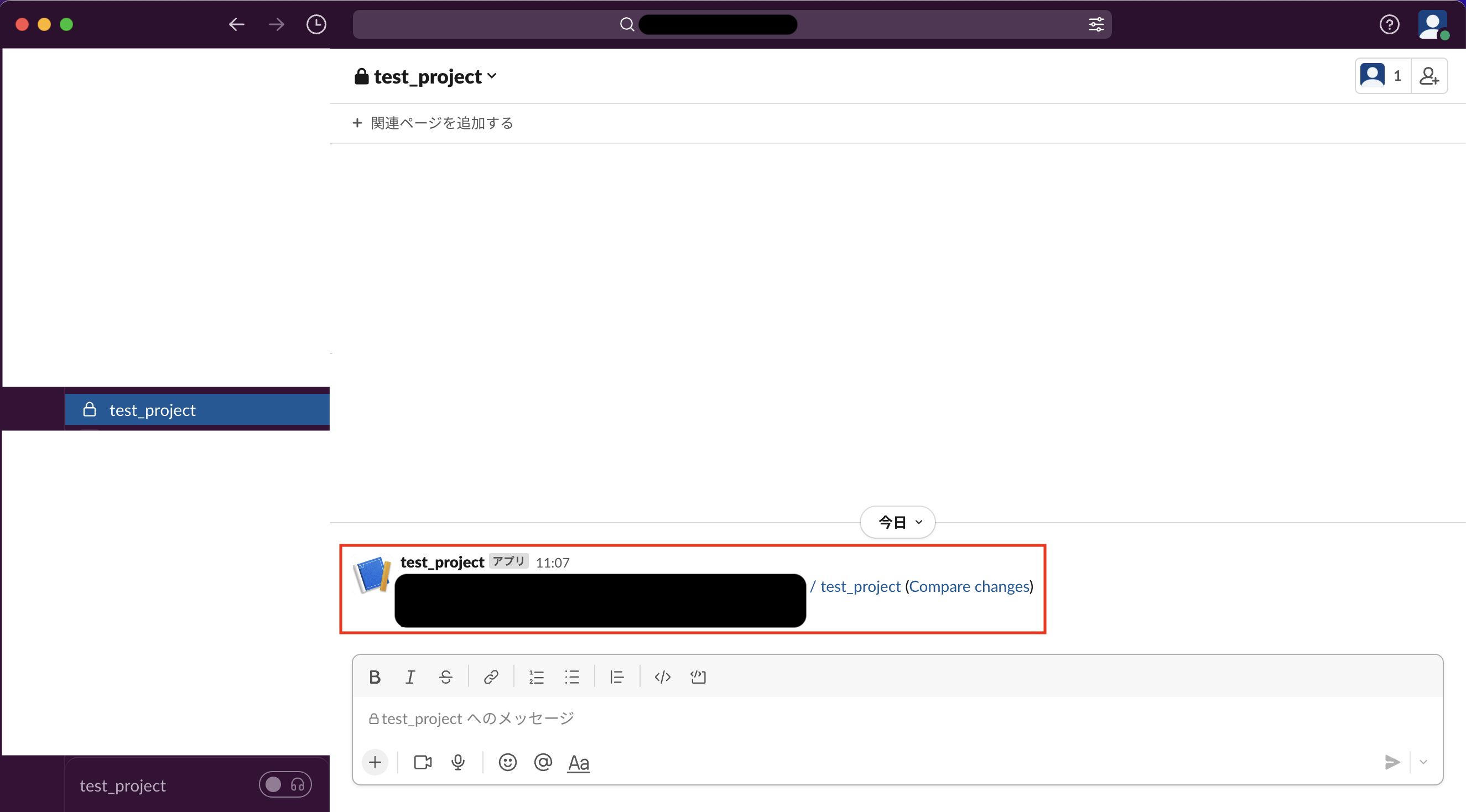
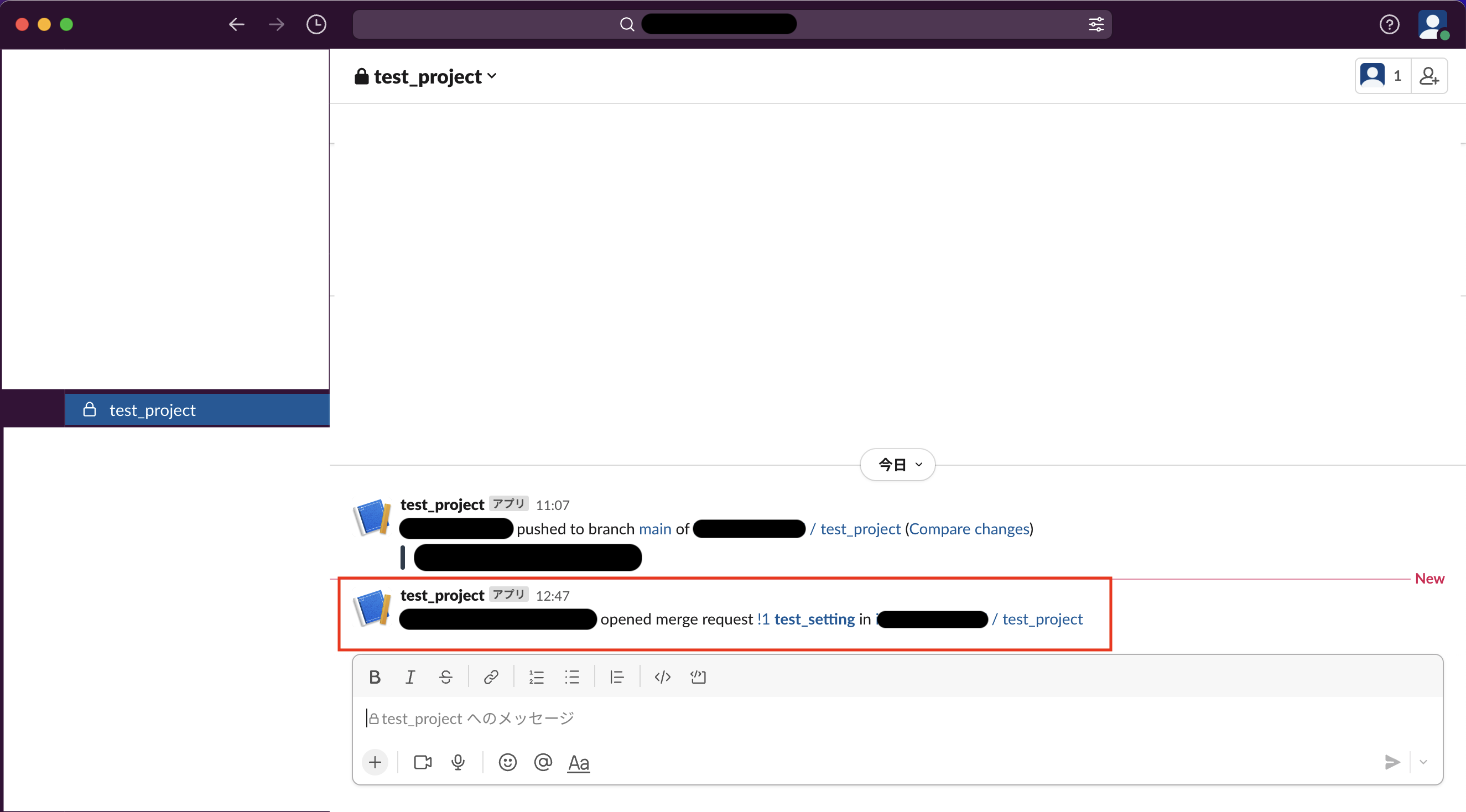
slackの画面を見ると、このようにtest settingsで通知がslackに自動反映されているのがわかります。自動反映が確認できたら、変更を保存し実際にマージリクエストをした際に通知がいくのかを確認しましょう。

マージリクエストした際のslack画面です。
しっかり自動反映されたことが確認できました。

これでGitLabとslackを連携が完了です。プロジェクトを立ち上げた際は必ずこの作業を行いましょう。