WEEXを「iOS, Android, Web」で動かすまでと、開発に使うリンクなどをまとめた記事です!
エラーを踏みまくったので、エラーの解決策が特に参考になると思います。
WEEXとは
 [WEEX](https://weex.incubator.apache.org/guide/index.html)は、Vue.jsで開発したコードを「iOSとAndroidとWeb」にコンパイルするものです。
iOSとAndroidのネイティブのコードにコンパイルするので、WebViewで表示するより処理が滑らかになります。
ReactNativeのVue.js版。
フロントでVue.jsの採用に比例して、weexの利用も今後増えていくかも。
[・WEEXのサンプル一覧(ここでだいたいのできることがわかる)](https://weex.incubator.apache.org/examples.html)
[WEEX](https://weex.incubator.apache.org/guide/index.html)は、Vue.jsで開発したコードを「iOSとAndroidとWeb」にコンパイルするものです。
iOSとAndroidのネイティブのコードにコンパイルするので、WebViewで表示するより処理が滑らかになります。
ReactNativeのVue.js版。
フロントでVue.jsの採用に比例して、weexの利用も今後増えていくかも。
[・WEEXのサンプル一覧(ここでだいたいのできることがわかる)](https://weex.incubator.apache.org/examples.html)
1 セットアップ
1.1 install
npmの「weex作成ツール」をインストールします。(npmの環境構築はこちら)
これで、weexコマンドが使えるようになります。
npm -g i weex-toolkit
1.2 weexのプロジェクト作成
「weex create」の後ろにプロジェクト名を書いて作成します。
今回はweex-testという名前で作成。
実行すると、Project名、詳細などを聞かれるのでそれぞれ入力。
完了すると「weex-test」というフォルダが作成される。
weex create weex-test
1.3 npmのパッケージのインストール
npmはライブラリの情報だけをファイルにまとめておき、「npm install」でライブラリのインストールをするようになっているので、ライブラリ(パッケージ)のインストールをする。
cd weex-test
npm install
1.4 プロジェクトの起動
下のコマンドを実行すると自動的にブラウザが立ち上がる。
npm start
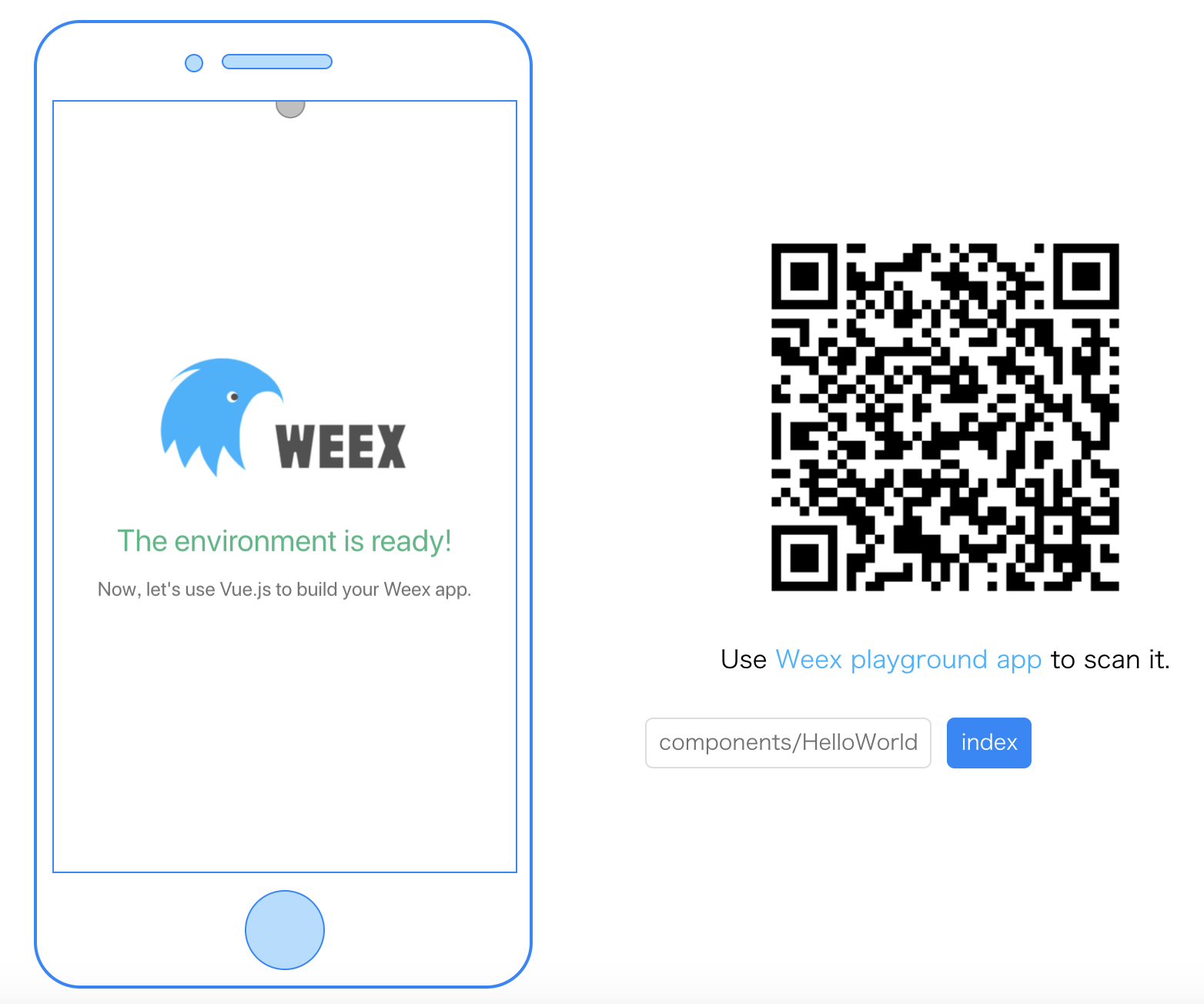
このようにブラウザでアプリの状態を確認できる。
右下にある「conmonents/HelloWorldとindex」がページであり、クリックすると左のiphoneの画面が切り替わる。
右のQRコードは、次の項目のweexアプリをダウンロードしてスキャンする。

ビルド内容をアプリで試せる公式アプリ
ビルド内容をWeexが提供するアプリから実行することもできます。
・iOSアプリ
・Androidアプリ
1.5 iOSとAndroidの環境を整える
下の二つのコマンドを実行して、iOSとAndroidをビルドするための環境をインストールします。
weex platform add ios
weex platform add android
2 シュミレータで実行
2.1 iOSのビルド
下記のコマンドを実行すると、自動的にiPhoneシュミレータが起動する。
ビルドにはしばらく時間がかかる。
※ Xcodeを最新にアップデートしておく必要あり。
weex run ios
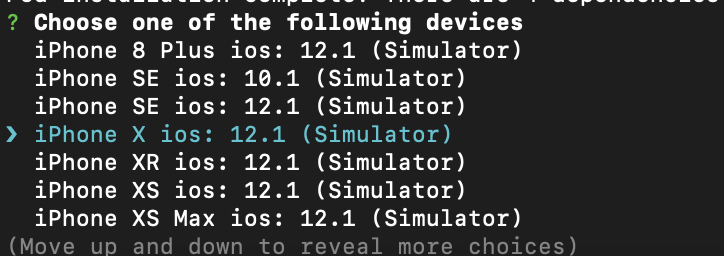
2.2 実行するiOSシュミレータのバージョンを選ぶ
ERR1. このエラーが出た場合は、
stderr: xcode-select: error: tool 'xcodebuild' requires Xcode, but active developer directory '/Library/Developer/CommandLineTools' is a command line tools instance
この2つのコマンドを実行。
xcode-select --install
sudo xcode-select --switch /Library/Developer/CommandLineTools
ERR2. このエラーが出た場合は、
Error:Error: Command failed: pod update
このコマンドを実行。
cocoapodのインストール記事
sudo gem install cocoapods
2.4 実行された
初回だとインストールに時間が10分ほどかかるが、2回目からはビルドのみなので、3分ほど。
基本的に開発はWebブラウザで行う感じ。

2.6 iOSの実機で実行
platformsフォルダのiosフォルダを開きます。
そこにXcodeのファイルがあるので、それを開くとXcodeから実機で実行できます。
・Xcode実機で実行方法
open weex-test/platforms/ios
2.6 Androidのビルド
Androidの実機で実行します。
USBに接続したら、ファイルの接続の許可をしてください。
ビルドにはしばらく時間がかかる。
※ AndroidStudioをインストールしておき、アップデートしておくと良い。
※ AndroidSDKを入れておく必要あり。
・Mac AndroidStudioインストール
・Windows AndroidStudioインストール
weex run android
ERR1. このエラーが出た場合は、
adb: command not found
「 ~/.bash_profile」ファイルに、下のコマンドを追加。
AndroidSDKをインストールして、「platform-tools」のフォルダをPATHに追加。
// abdコマンドの設定
export PATH=$PATH:/Users/ここに自分のユーザ名/Library/Android/sdk/platform-tools/
追加したら、「source ~/.bash_profile」を実行。
ERR2. このエラーが出た場合は、
Environment variable $ANDROID_HOME not found !
「 ~/.bash_profile」ファイルに、下のコマンドを追加。
// Android Home
export ANDROID_HOME="/Users/ここに自分のユーザ名/Library/Android/sdk/"
追加したら、「source ~/.bash_profile」を実行。
ERR3. このエラーが出た場合は、
デバイスが接続さていない。
Error: No android devices found.
このコマンドで接続されているデバイスの一覧を表示しても出ないはず。
adb devices
「~/.android/adb_usb.ini」のファイルにIDを追加する。
この記事を参考
自身のデバイスのVenderID
これでもダメな場合は、デバイスとパソコンを繋げるケーブルに問題があるかもです。
自分はケーブルが充電のみできるやつで、データ送信ができないやつを使ってしまっていて、エラーしました><
ERR4. このエラーが出た場合は、
Error: Error: Command failed: ./gradlew assembleDebug
FAILURE: Build failed with an exception.
* What went wrong:
Could not determine java version from '10.0.2'.
上のエラーが出たら、javaのバージョンをJAVA8まで下げる必要があります。(2018/12/14では)
・MacでJAVAのバージョン切り替え
2.7 実行された
Androidの実機で実行されました!
2.8 Webのビルド
下のコマンドを実行すると、「localhost:番号」というURLがでるので、ブラウザで開く。
weex run web
2.9 Webで実行できた

3. 開発
3.1 リファレンス
コンポーネント一覧はこのページ参考。
各リファレンスのページ下部に「Exampleリンク」があるのでそこからどういう機能か確認できる。
https://weex.incubator.apache.org/references/components/a.html
3.2 パッケージの利用
画面下にあるタブバーなどは、npmのパッケージをダウンロードして使う。
https://www.npmjs.com/package/weex-tabbar
3.3 http request
stream.fetchを使う
https://weex.incubator.apache.org/references/modules/stream.html
3.4 実機のストレージに保存
storageクラスを使う
https://weex.incubator.apache.org/references/modules/storage.html
3.5 iOSとAndroid独自の機能を使う
weexに含まれてない機能は、それぞれネイティブのコードを追加しないといけない。
ReactNativeと比較するポイントとして、どこまで機能やプラグインがあるかもありそう。
・iOS拡張
・Android拡張