最近LoopBack4を使ってAPIを作っているので、LoopBack4の概要をお伝えしたいです。
LoopBack4の概要
Node.js TypeScript/ES2017で実装された主にAPI向けのWEBフレームワークです。
IBMが買収したStrongLoopの開発しているOSSで、MITライセンスで公開されています。
TypeScriptのDecorator(アノテーション)でDependency Injectionの定義を行ったり、Modelのプロパティに付与することでOpenAPIのドキュメントを生成することが可能です。
self-hostedのREST API Explorerがあり、Modelを書いたらすぐに参照できるので、コードとドキュメントが必ず一致します。
また、CLIが用意されており、基本的なコードを生成したり、Exampleをインストールすることが可能です。
https://loopback.io/index.html
https://github.com/strongloop/loopback-next
環境の前提条件
- macOS Catalina 10.15.5
- Node.js v14.1.0
- npm v6.14.5
LoopBack4 CLIのインストール
$ npm i -g @loopback/cli
Examplesのvalidation-app
Modelに定義した@property Decoratorや、Interceptorを利用したValidationのサンプルプロジェクトです。
インストール
$ lb4 example validation-app
起動
$ cd loopback4-example-validation-app
$ npm runn start
> @loopback/example-validation-app@1.5.0 prestart /Users/tomiyan/dev/loopback4-example-validation-app
> npm run build
> @loopback/example-validation-app@1.5.0 build /Users/tomiyan/dev/loopback4-example-validation-app
> lb-tsc
> @loopback/example-validation-app@1.5.0 start /Users/tomiyan/dev/loopback4-example-validation-app
> node -r source-map-support/register .
Server is running at http://[::1]:3000
REST API Explorer
ブラウザで
http://localhost:3000/explorer/
を開いてみてください。
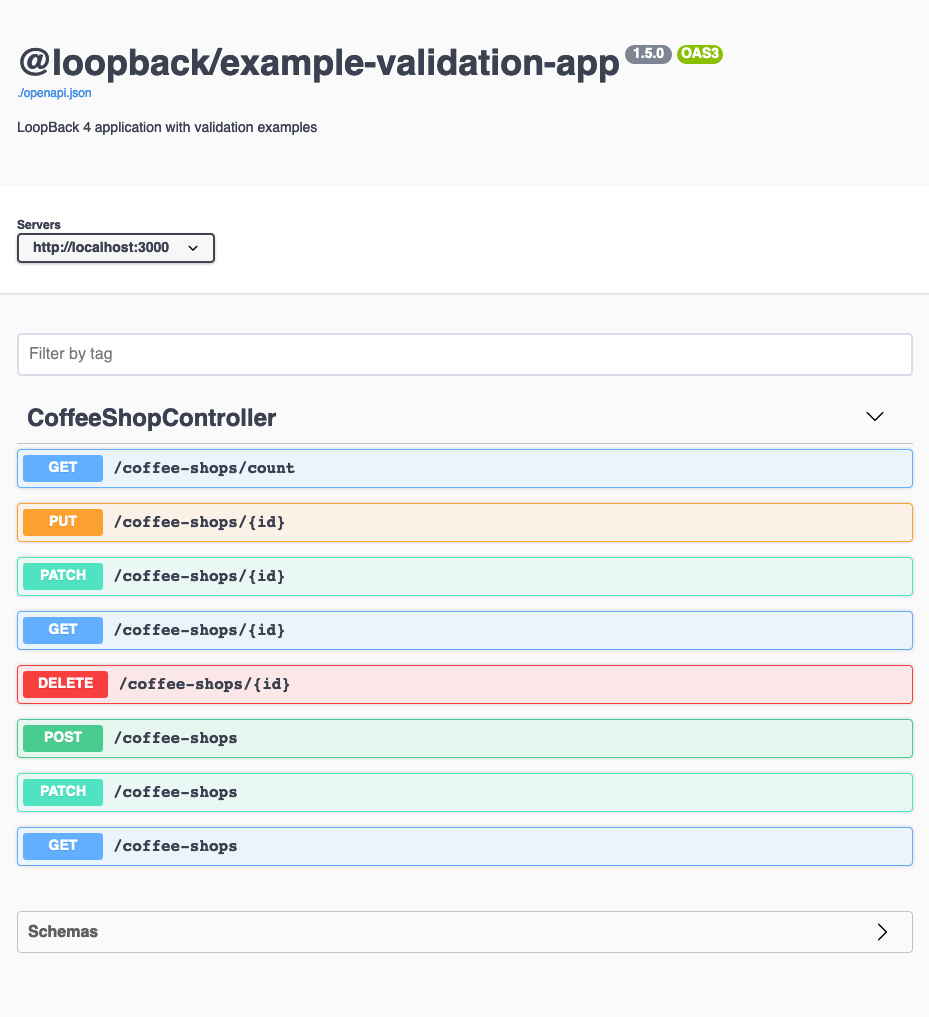
下記のようなREST API Explorerが閲覧可能できるはずです。
これは、Controllerの@get、@post、@patch、@put、@del、@param、@requestBodyやModelの@propertyを元に自動的に生成されます。
Validationの動作確認
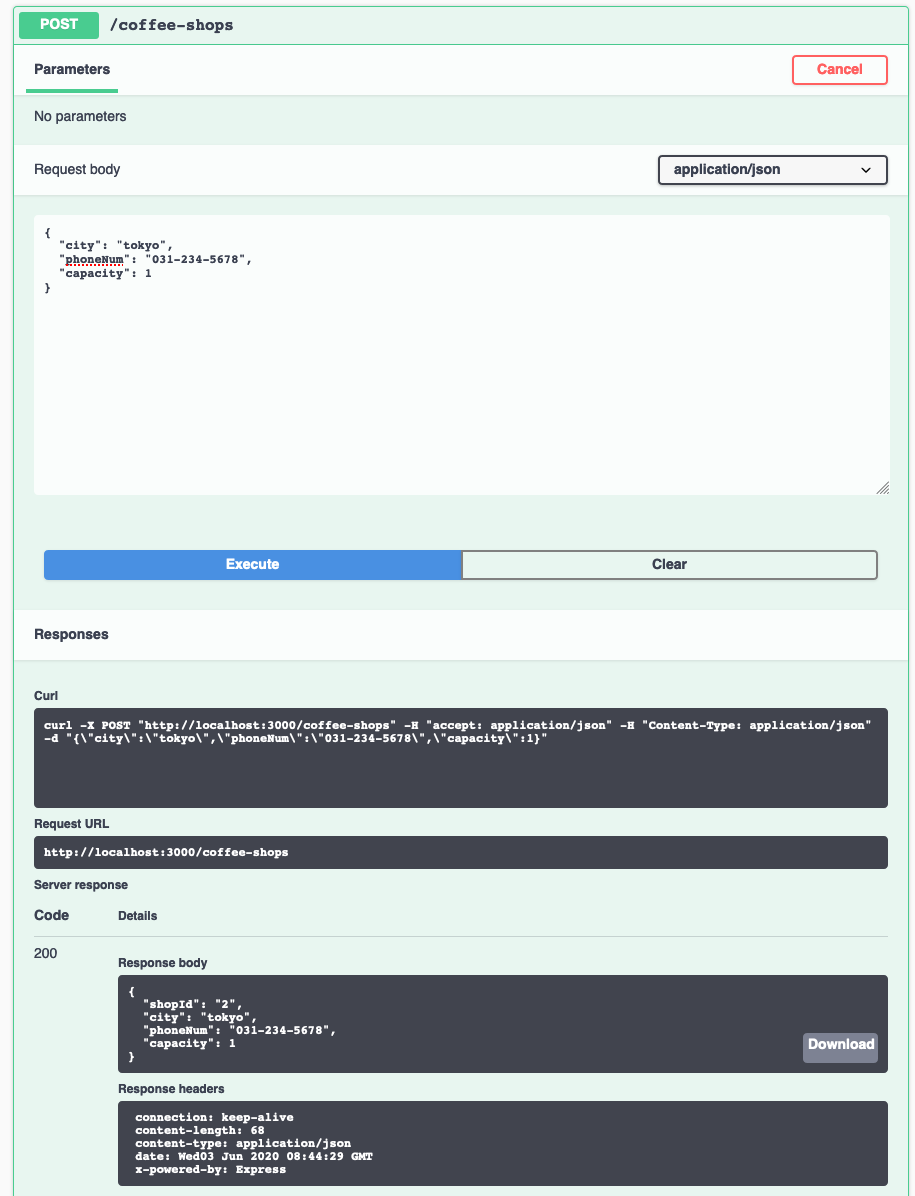
POST /coffee-shopsのValidationを試してみましょう
Controllerの@postでModelのSchemaを参照するように定義されています。
また、Controllerの@interceptでinterceptorが実行されるように定義されています。
Modelでは@propertyで下記のようなjsonSchemaが定義されています。
- city
string- maxLength
10 - minLength
1
- maxLength
- phoneNum
string- pattern
\\d{3}-\\d{3}-\\d{4}
- pattern
- capacity
number - maximum
100 - minimum
1
Interceptorでは、cityが'toronto'の場合、phoneNumのprefixが'416'か'647'でなければならないという実装がされています。
正常系
{
"city": "tokyo",
"phoneNum": "031-234-5678",
"capacity": 1
}
Status Codeは200が返ってきます。
{
"shopId": "1",
"city": "tokyo",
"phoneNum": "031-234-5678",
"capacity": 1
}
※shopIdはインメモリデータベースで連番が振られます
cityのmaxLengthを超えてみる
{
"city": "kasumigaura",
"phoneNum": "031-234-5678",
"capacity": 1
}
Status Codeは422が返ってきます。
{
"statusCode": 422,
"message": "My customized validation error message",
"resolution": "Contact your admin for troubleshooting.",
"code": "VALIDATION_FAILED"
}
cityがtorontoでphoneNumのprefixを'416'か'647'以外にしてみる
{
"city": "toronto",
"phoneNum": "031-234-5678",
"capacity": 1
}
Status Codeは400が返ってきます。
{
"error": {
"statusCode": 400,
"name": "Error",
"message": "Area code and city do not match"
}
}
まとめ
LoopBack4でのOpenAPIの定義やValidationの動きなどのさわりについて説明しました。
その他にも、Dependency InjectionやORMが備わっているフレームワークになっています。
興味がある方はそのへんも調べてみてはいかがでしょうか。