Backdrop CMSを手っ取り早く体験するために、cloud9を利用しようという試みです。
※勉強しながらの執筆のため、多々至らない点があるかと思いますのでご了承ください。
Backdrop CMSはDrupal からフォークしたCMSのようですね。みなさん知ってました?私は全く知らなかったです。。
- cloud9でBackdrop CMS用のworkspaceを作成
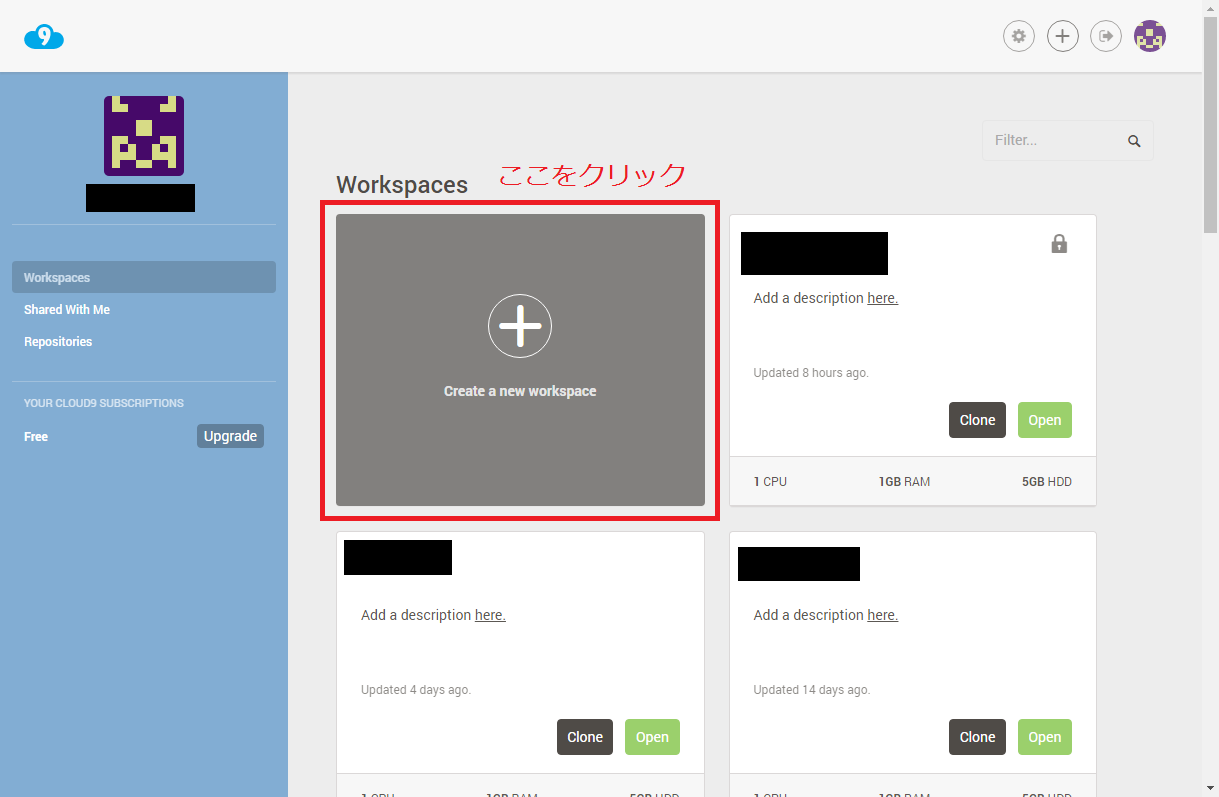
まず、cloud9のページにアクセスし、自身のアカウントでログインする。次に「Create a new workspace」をクリックします。

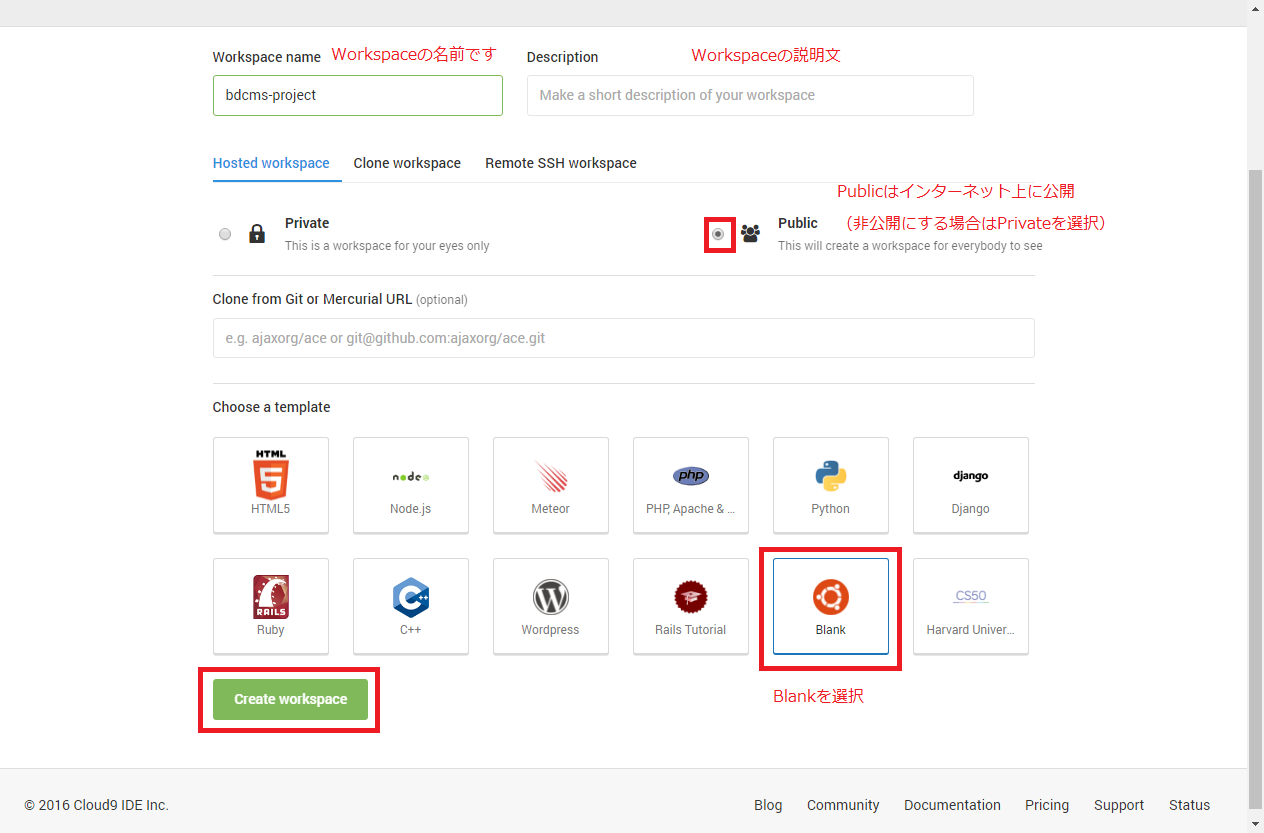
作成画面では、下記の例のように好みのWorkspace名を記載します。「Public」を選択するとインターネット上に公開されてしまいますので、公開せずに使用したい場合は「Private」を選択します。(ただし、「Private」は無料使用の場合は1アカウントにつき1つまでしか作成できません)また、Backdrop CMSはCloud9では公式サポートされていないため、自分で環境を構築します。なので、templateでは「Blank」を選択しています。
全ての入力が完了したら、「Create workspace」ボタンをクリックします。

- Mysqlの設定
Backdrop CMSではMysqlを使用するので、下記のコマンドをターミナルから入力します。
Mysqlを起動し、バージョンが表示されることを確認します。
mysql-ctl start
mysql -u <youruser> -D mysql -e "SELECT version()"
次に、Backdrop CMS用の「ユーザ」「パスワード」「DB」を作成します。
ここではそれぞれ「bdcmsuser」「bdcmspassword」「bdcms」として作成しています。
※あくまで例ですので、パスワードについてはより複雑なものを設定することをお勧めします
mysql -u <youruser>
GRANT ALL PRIVILEGES ON *.* TO bdcmsuser@localhost IDENTIFIED BY 'bdcmspassword' WITH GRANT OPTION;
\q
mysql -u bdcmsuser -p
create database bdcms character set utf8;
show databases;
\q
show databasesの結果に「bdcms」が表示されていれば成功です。
- Backdrop CMSのダウンロード
下記コマンドでBackdrop CMSをダウンロードし、適切に配置していきます。
wget https://github.com/backdrop/backdrop/releases/download/1.4.2/backdrop.zip
unzip backdrop.zip
- 接続ファイルの設定
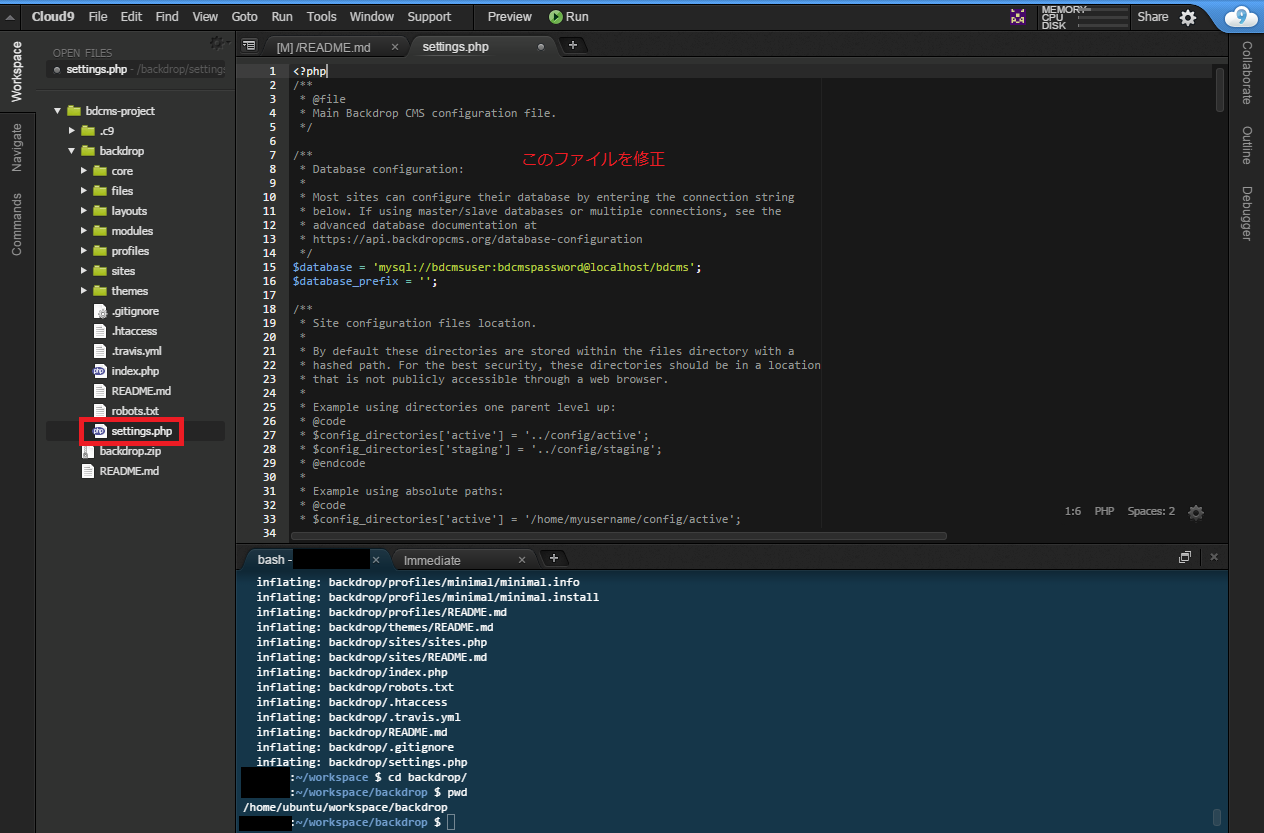
「3. Backdrop CMSのダウンロード」が終わると「backdrop」ディレクトリが作成されているので、「/home/ubuntu/workspace/backdrop/setting.php」を開いて、DBの接続情報を下記のように修正しましょう。
$database = 'mysql://bdcmsuser:bdcmspassword@localhost/bdcms';
$database_prefix = '';
上記のコードは
'mysql://<DBのユーザ名>:<DBのパスワード>@localhost/<DB名>';
となっています。

- Backdrop CMSのインストール
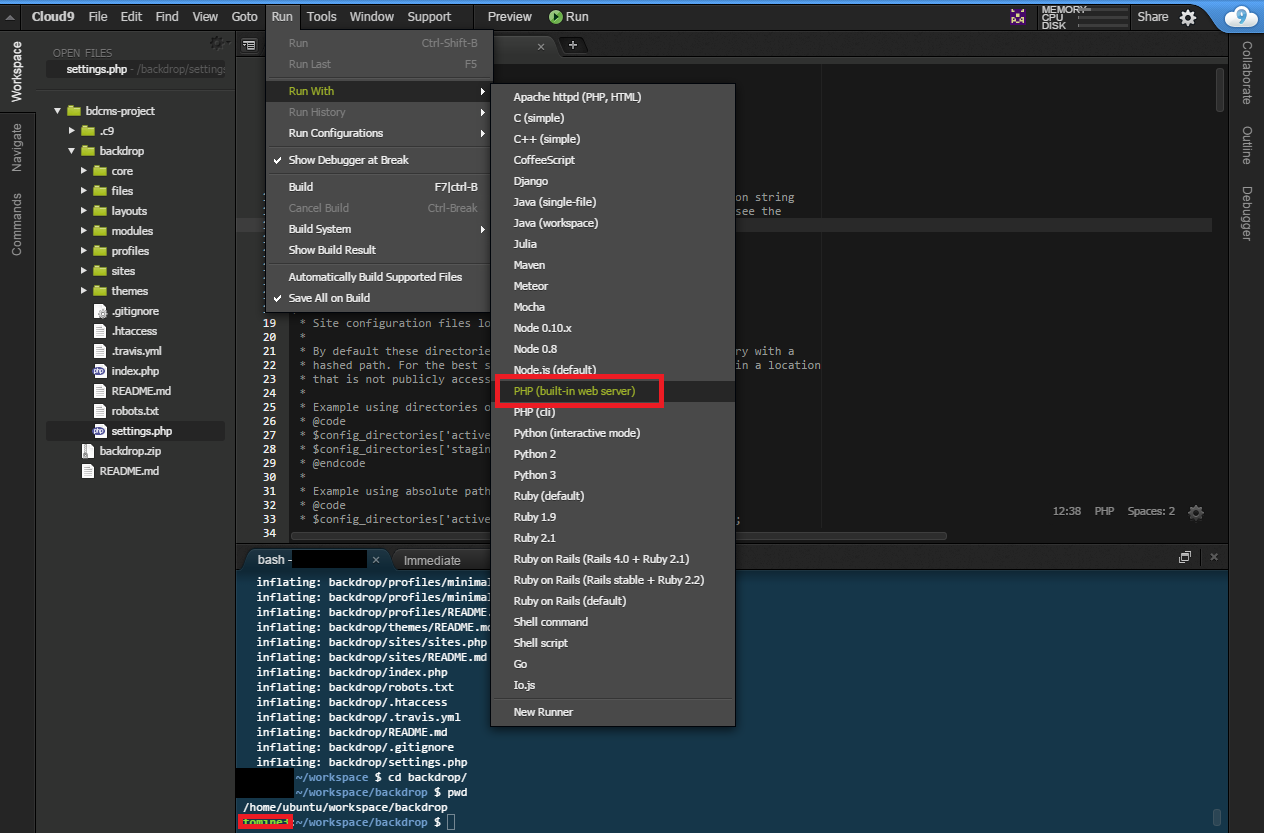
「Run」>「Run with」>「Apache httpd(PHP, HTML)」でapacheを起動します。

起動が完了したら、下記URLにアクセスしてください。
https://bdcms-project-.c9users.io/backdrop/
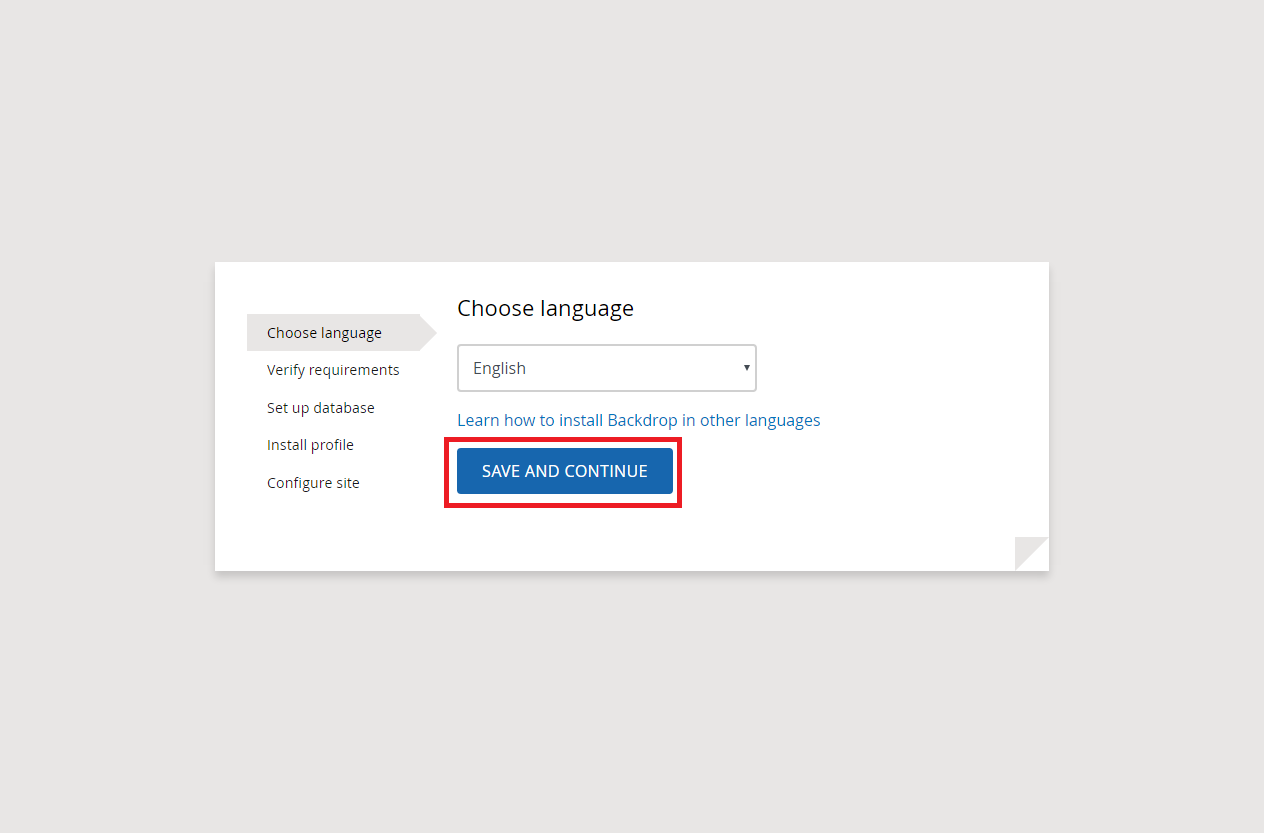
対話式のインストーラーが起動するので、「SAVE AND CONTINUE」ボタンをクリックする。(日本語はないです。というか英語しかないです。。)

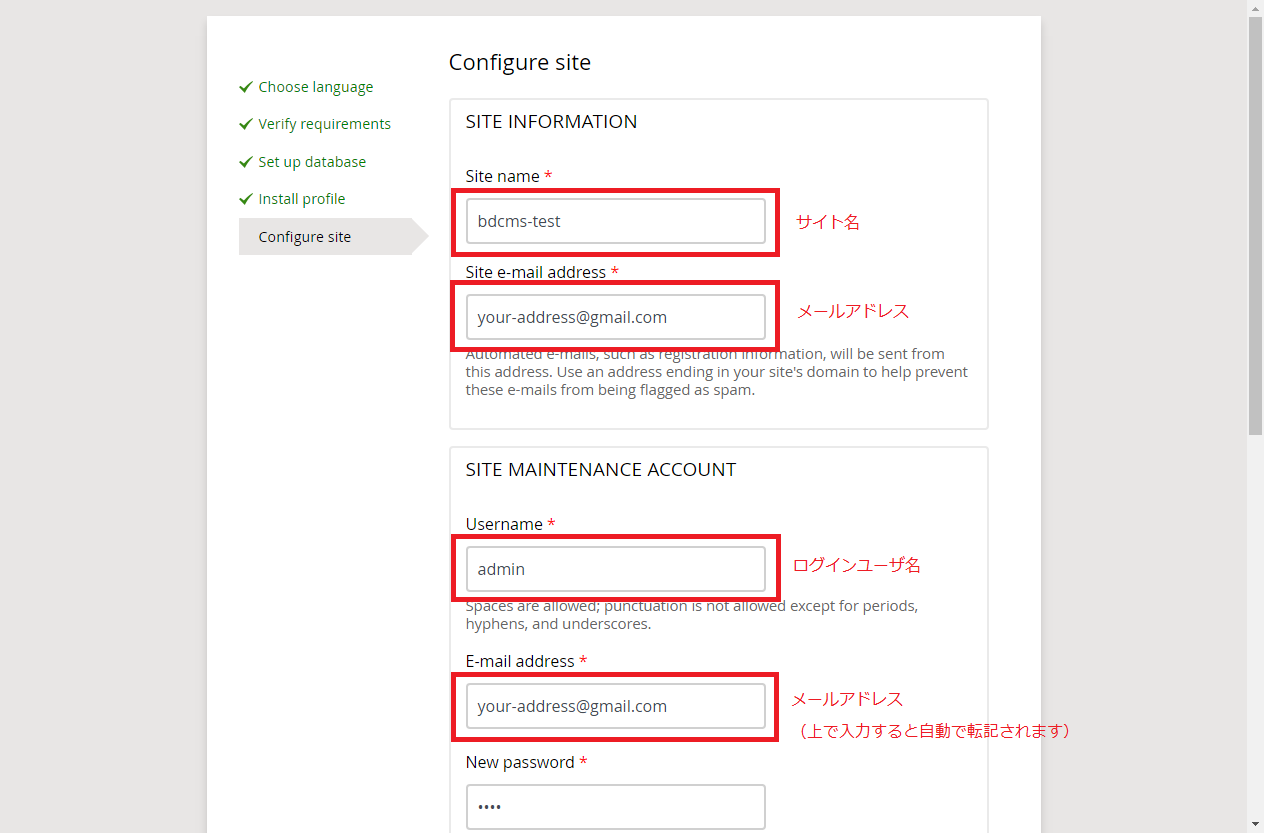
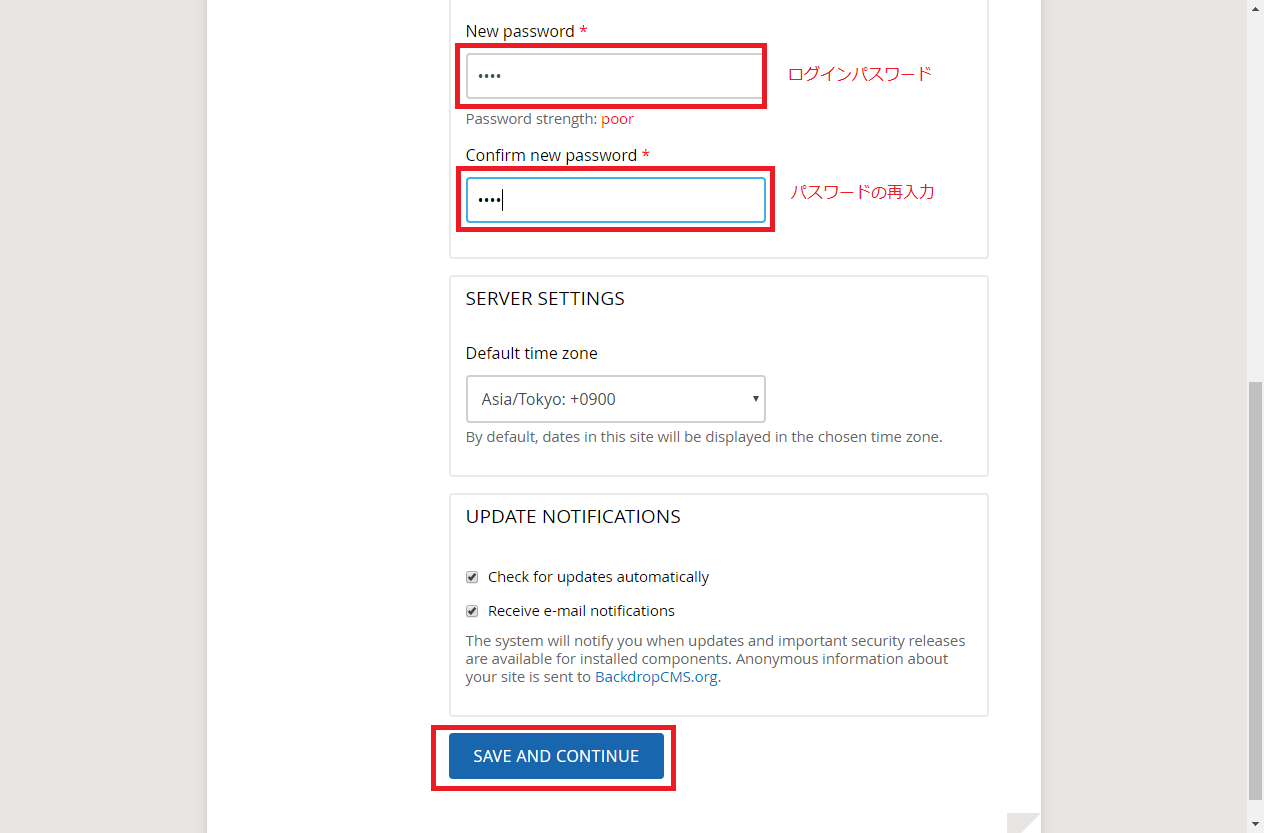
サイト名等を入力するページが表示されるので、適宜自由に入力してください。入力後「SAVE AND CONTINUE」ボタンをクリックします。


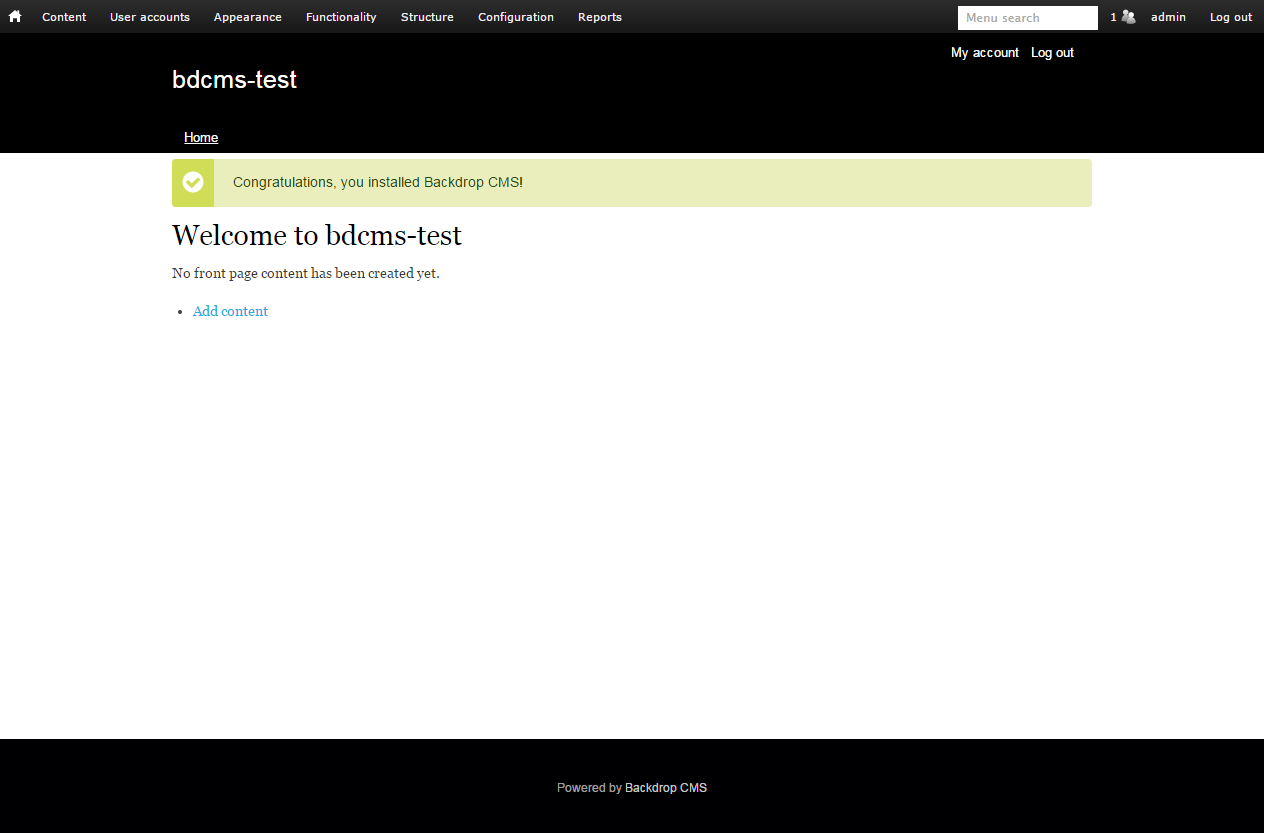
これで終了です。他のCMSとなんら変わりないですね!

にしても情報がまるでないですね。
Drupalにかなり似ている気がするので、Drupalユーザの方であれば問題ない感じなんですかね?