インストールがサッと終わりとても便利だったので、実践記録として残したいと思います![]()
step1 composerを使いlaravel-debugbarをインストール
composer require barryvdh/laravel-debugbar
point
Laravel5.5以前は、読み込むServiceProviderやFacadeをconfig/app.phpに記述する必要がありました。
こちらのライブラリはLaravel5.5から導入されたAuto Discavaryに対応しているため、記述する必要がなくなりました。
step2 デバッグバーの設定ファイルを生成
php artisan vendor:publish --provider="Barryvdh\Debugbar\ServiceProvider"
step3 .envにデバッグバーを有効化するコードを追加
詳しくは、step2で生成した設定ファイルで定義されています。
DEBUGBAR_ENABLED=true
step4 composerの読み直し
composer dump-autoload
step5 config等のキャッシュをクリア
&& で繋いで複数のコマンドを書くと、前のコマンドの実行後に次のコマンドを順番に実行してくれるので、とても便利です!![]()
php artisan cache:clear && php artisan config:clear
step6 ビルトインサーバーを起動
今回は開発環境でDebugbarを使用したいので、ビルトインサーバーを起動します。
php artisan serve --host 0.0.0.0 --port=80
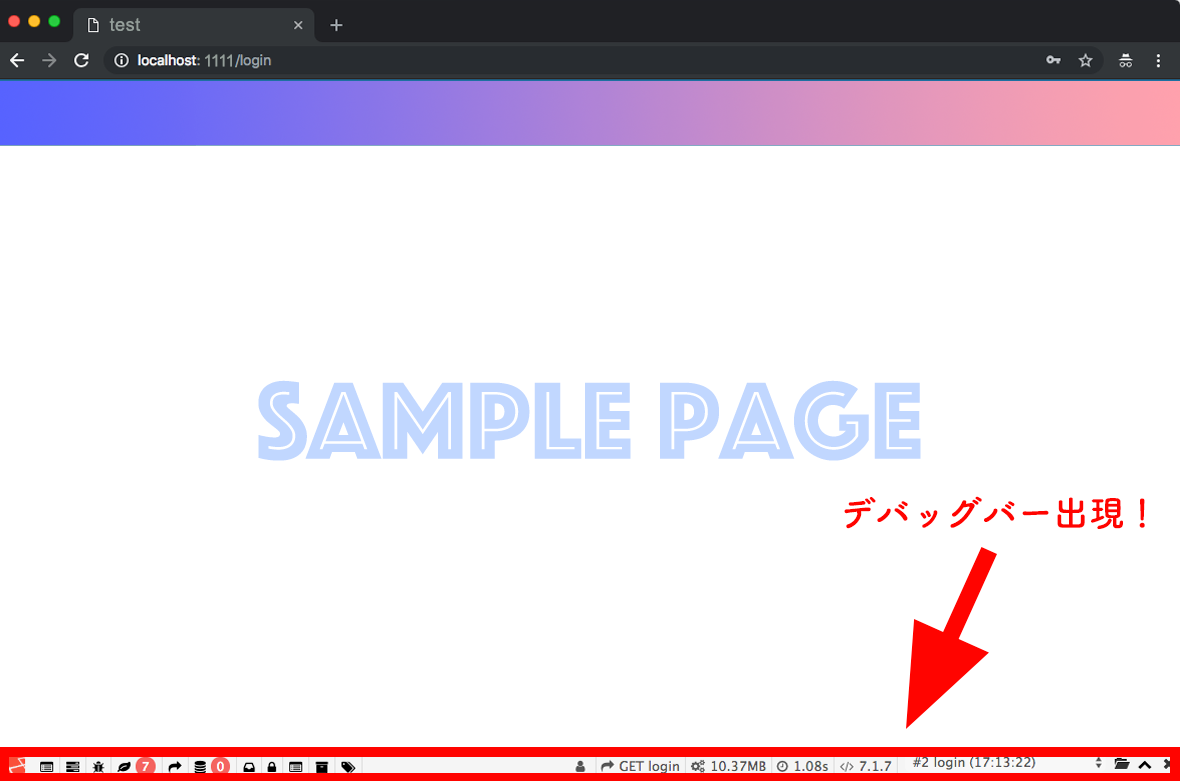
step7 デバッグバーの表示を確認
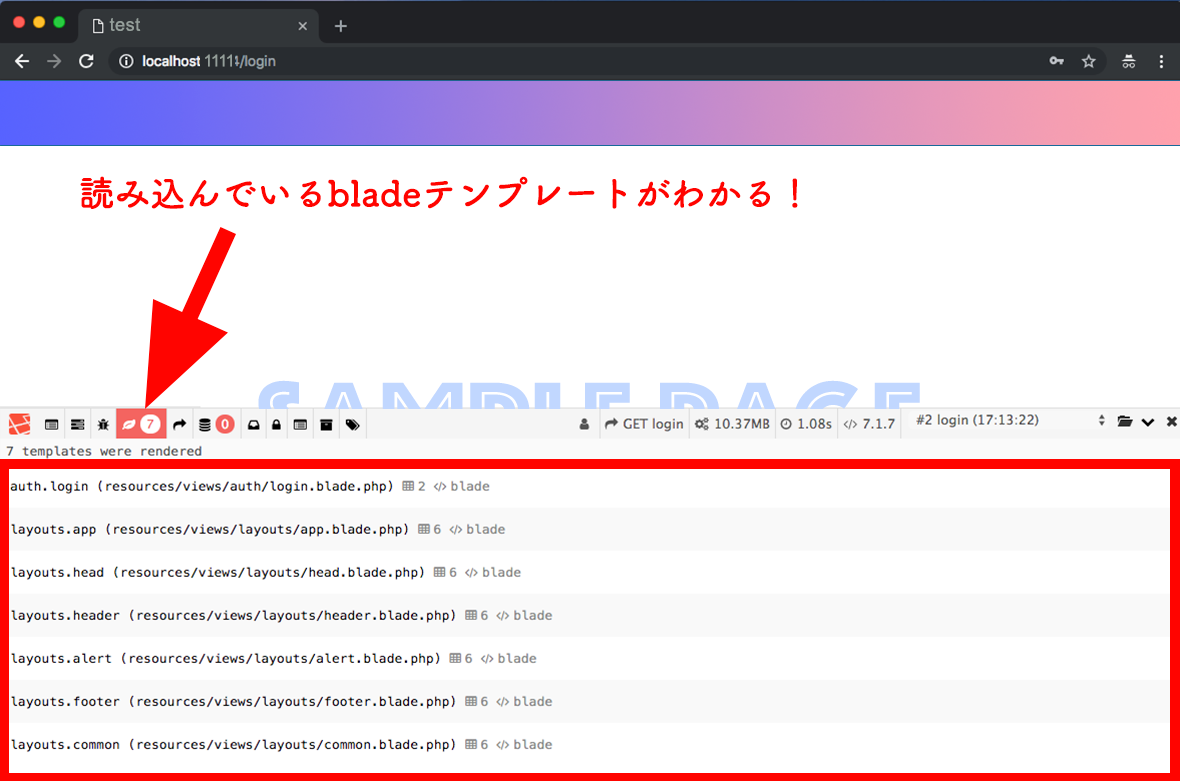
葉っぱのマークをクリックすると、そのページで呼んでいるbladeテンプレートがわかります。

この他にも、
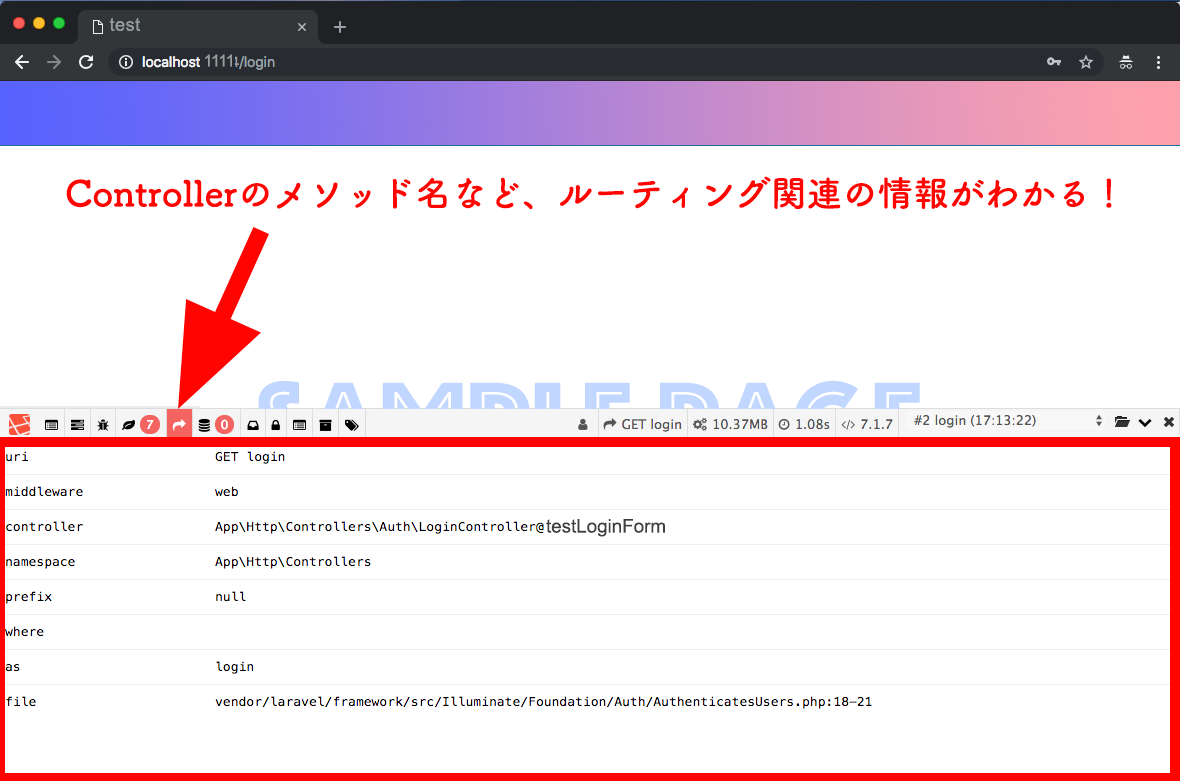
矢印のマークをクリックすると、ルーティング関連の情報がブラウザ上で確認できたり

クエリを発行している場合はSQL文がそのまま表示されます![]()
番外
ルーティングの設定次第ではDebugbarのjsとcssがうまく読み込まれず、表示されないこともあるようです。
今回はログイン画面のみDebugbarが表示され、ログインされるとDebugbarが表示されないという残念な結果に...。
使えるように試行錯誤していきます![]()