• Rolto とは
iPhone (4S/5シリーズ) or iPod Touch(第5世代)に対応した
感熱式(モノクロ)のスクリーンプリンタです。
販売メーカーはキングジムです。製品についてはこちらでご確認ください。
• Rolto SDK for iOS
「ロルト」による印刷機能をアプリに組み込めるライブラリが提供されています。
iOSアプリから直接「ロルト」と連携する事が可能です。
(Objective-C による開発方法はこちらをご参照ください。)
• Rolto - 画面をそのままプリント!(専用アプリ)
「Rolto - 画面をそのままプリント!」は、公式の iOSアプリです。
iPhoneで見ている画面、カメラ、メール、地図、Evernoteの
データを印刷することができます。
• 外部アプリからRoltoアプリを呼び出す
このアプリは、他のiOSアプリから呼び出す事が可能です。
(Rolto SDK for iOSを組み込まなくても Rolto の印刷機能を、
アプリ経由で行うことができます。)
• AIR for iOS から Rolto を利用する方法
•Rolto SDK for iOSを使用
Rolto SDK for iOSは、Objective-Cで記述しているため、
AIR for iOSから利用することはできません。
AIR version.3 から導入された AIRネイティブ拡張機能を使って、
作成する方法があります。
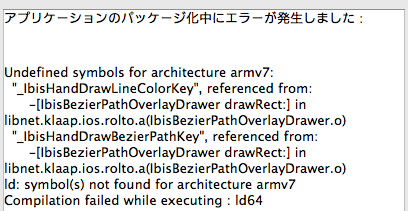
しかし、Rolto SDK for iOSの場合、パッケージエラーが
発生してしまうため、利用することができません。
2014年9月1日にRolto SDK for iOSのバージョンが1.0.1になりました。
1.0.1のライブラリを使う事でパッケージエラーが回避されます。

•外部アプリからRoltoアプリを呼び出す
今回は「外部アプリからRoltoアプリ呼び出す」為の
AIRネイティブ拡張ライブラリを作成しました。
1. AIRネイティブ拡張ライブラリのダウンロードとセッティング
こちらからライブラリをダウンロードします。(ソースはこちらにあります。)
以下のファイルがダウンロードされます。
| ファイル名 | バージョン | SWFバージョン | 名前空間 |
|---|---|---|---|
| roltoClipboardPrint.ane | 0.0.1 | 13 | 2.5 |
落としたライブラリはANEファイルになります。
ANEファイルを、作成するアプリのライブラリパスに設定します。
2. RoltoClipboardPrintについて
ライブラリには1つのクラスが含まれています。
クラスと用意しているメソッド群は以下になります。
クラス名:net.klaap.rolto.RoltoClipboardPrint.as
| メソッド | 引数 | 戻り値 | 説明 |
|---|---|---|---|
| isUseRolto | なし | Boolean | ロルトの使用有無の判定(Roltoアプリがインストール済であること) |
| BitmapData | Boolean | 印刷処理を行う | |
| dispose | なし | なし | RoltoClipboardPrintを破棄します |
3. RoltoClipboardPrint使用したサンプルコード
package
{
import flash.display.Bitmap;
import flash.display.BitmapData;
import flash.display.Shape;
import flash.display.Sprite;
import flash.display.StageAlign;
import flash.display.StageScaleMode;
import flash.events.Event;
import flash.events.MouseEvent;
import flash.geom.Point;
import flash.text.TextField;
import flash.text.TextFormat;
import flash.ui.Multitouch;
import flash.ui.MultitouchInputMode;
import net.klaap.rolto.RoltoClipboardPrint;
[SWF(backgroundColor="#FFFFFF", width="620", height="500", frameRate="30")]
public class Main extends Sprite
{
[Embed(source="assets/image.png")]
private var Image:Class;
private var bitmapData:BitmapData;
private var bitmap:Bitmap;
private var bitmapData2:BitmapData;
private var canvas:Sprite;
private static var point:Point = new Point();
private var rolto:RoltoClipboardPrint = new RoltoClipboardPrint();
private var btn:Sprite;
private var position:Object = {x: 0, y: 0};
public function Main()
{
super();
Multitouch.inputMode = MultitouchInputMode.TOUCH_POINT;
// autoOrients をサポート
stage.align = StageAlign.TOP_LEFT;
stage.scaleMode = StageScaleMode.NO_SCALE;
init();
}
// メソッド
private function init():void {
var board:Shape = new Shape();
board.graphics.beginFill(0x005500);
board.graphics.drawRect(10, 50, 600, 400);
board.graphics.endFill();
addChild(board);
var base:Shape = new Shape();
base.graphics.beginFill(0x996633);
base.graphics.drawRect(10, 450, 600, 20);
base.graphics.endFill();
addChild(base);
bitmapData = new BitmapData(400, 400, true, 0x00000000);
bitmap = new Bitmap(bitmapData);
addChild(bitmap);
bitmap.x = 110;
bitmap.y = 50;
var image:Bitmap = new Image();
var bd:BitmapData = image.bitmapData;
var seed:uint = uint(Math.random()*10000);
bitmapData.lock();
bitmapData.pixelDissolve(bd, bd.rect, point, seed, 400*400*0.4);
bitmapData.unlock();
canvas = new Sprite();
bitmapData2 = new BitmapData(610, 440, true, 0x00000000);
var bitmap:Bitmap = new Bitmap(bitmapData2);
addChild(bitmap);
stage.addEventListener(MouseEvent.MOUSE_DOWN, press, false, 0, true);
createPrintButton();
}
private function press(evt:MouseEvent):void {
stage.removeEventListener(MouseEvent.MOUSE_DOWN, press);
stage.addEventListener(MouseEvent.MOUSE_UP, release, false, 0, true);
position.x = stage.mouseX;
position.y = stage.mouseY;
addEventListener(Event.ENTER_FRAME, update, false, 0, true);
}
private function release(evt:Event):void {
stage.removeEventListener(MouseEvent.MOUSE_UP, release);
stage.addEventListener(MouseEvent.MOUSE_DOWN, press, false, 0, true);
removeEventListener(Event.ENTER_FRAME, update);
canvas.graphics.clear();
}
private function update(evt:Event):void {
var px:Number = stage.mouseX;
var py:Number = stage.mouseY;
canvas.graphics.lineStyle(10, 0xFFFFFF);
canvas.graphics.moveTo(position.x, position.y);
canvas.graphics.lineTo(px, py);
position.x = px;
position.y = py;
bitmapData2.lock();
bitmapData2.draw(canvas);
bitmapData2.pixelDissolve(bitmapData2, bitmapData2.rect, point, 0, 600*400*0.4);
bitmapData2.threshold(bitmapData2, bitmapData2.rect, point, ">", 0x00000000, 0xffffffff, 0x00FFFFFF);
bitmapData2.unlock();
}
private function createPrintButton():void {
// button
btn = new Sprite();
btn.buttonMode = true
btn.graphics.lineStyle(1, 0xBBBBBB);
btn.graphics.beginFill(0xEEEEEE);
btn.graphics.drawRoundRect(0, 0, 240, 100, 10, 10);
btn.x = 200;
btn.y = 550;
addChild(btn);
var field:TextField = new TextField();
var format:TextFormat = new TextFormat();
format.size = 45;
field.defaultTextFormat = format;
field.x = 65;
field.y = 25;
field.htmlText = "<p align='center'><font face='_sans'>Print</span></p>";
btn.addChild(field);
btn.addEventListener(MouseEvent.MOUSE_UP, onPrint);
}
private function onPrint(event:MouseEvent):void
{
var bitmapData:BitmapData = new BitmapData(620, 500);
bitmapData.draw(this);
// ロルト使用有無の確認
if (rolto.isUseRolto()) {
// ロルトのプリント実行
rolto.print(bitmapData);
}
}
}
}
ひろゆき@にゃあプロジェクト様のご好意により、ソースを9割5分、
拝借させていただきました。
[AS3.0] 黒板とチョーク (1)
[AS3.0] 黒板とチョーク (2)
サンプルアプリの動画も公開しております。
• 最後に
このライブラリや公開しているソースについての
動作保証やトラブルが発生した場合による保証は致しかねます。
ご了承ください。
ライブラリの動作や使用方法について、質問がありましたら、
私宛にご連絡してもらえれば、もしかしたら回答させていただくことがあるかもしれませんが、
ないかもしれません。ご了承ください。