使用したもの(環境)
- cordova
- visualStudioCode
- windows10
- Android
cordovaでネット上のリソースを参照するように書いた場合どういう挙動をするのか?
例えば、htmlの記載を下記の通りとします。
<script src="http://code.jquery.com/jquery-3.3.1.js" integrity="sha256-2Kok7MbOyxpgUVvAk/HJ2jigOSYS2auK4Pfzbm7uH60=" crossorigin="anonymous"></script>
jQueryをURL指定で読み込んでいます。
当然、PCから該当するhtmlを開けば、(もちろんインターネットに繋がっていればですが)jQueryが読み込まれます。
わかりやすくするために下記も加えました。
<script src="js/test.js"></script>
$('body').append($(document.createElement('div')).text('test'));
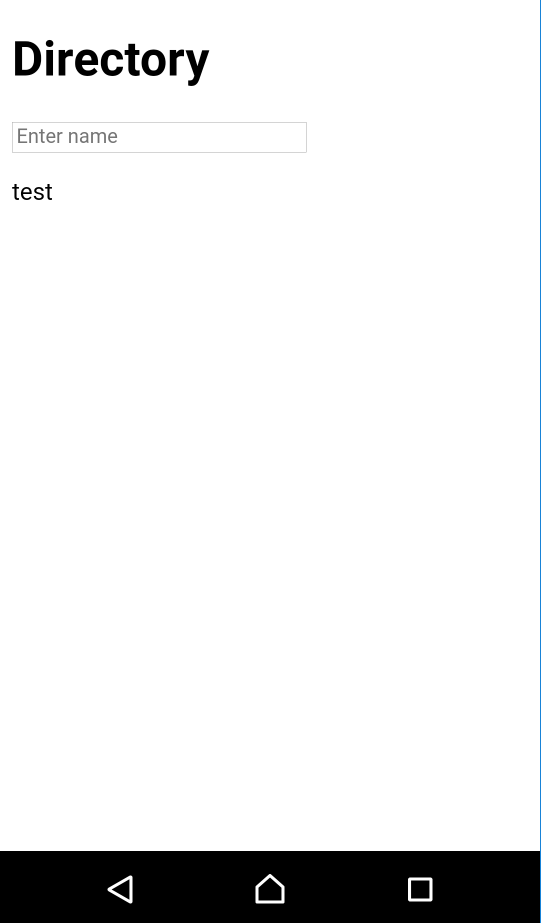
Androidにてビルド後のモジュールを実行すると下記のように表示されます。

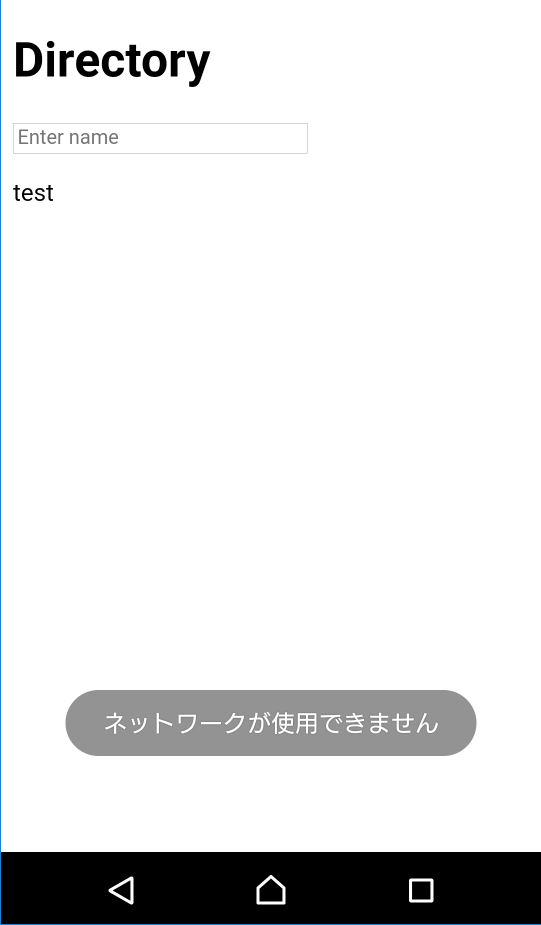
AndroidのWifiとモバイルネットワークを切断して実行すると下記のように表示されます。

どうやら、ビルドする際に指定したリソースすべてをパッケージングしているようです。
よく考えれば当たり前のような気もしますが、完全にオフラインでも動作可能ということですね。
(あまりこの書き方はおすすめしませんが…)