前回の記事ではなぜAmazon Dash Button をハックするのか、
またハックの前準備をさらっと書きました。
Amazon Dash Button でおうちハックしようその1 セットアップ編
今回はDasher を利用して、IFTTT のMakerチャンネルに連携してみましょう。
Dasher とは、node-dash-button をラッピングしてHTTPリクエストを発行することに特化したnodeモジュールです。
直接node-dash-button を使えば、さらに柔軟なおうちハックが可能となりそうです。
その辺は次回以降の記事でまとめる予定です。
こんなことをやってみます
- Amazon Dash Button をPhilips Hue のモバイルスイッチにする
- twitter に投稿しつつToDo としても登録する
- Slack に定型メッセージを投稿する
環境
- macOS sierra
- node.js 6.4.0
- npm 3.10.3
前準備
事前に以下の準備が必要です。
- node.js, npm をインストールしよう
- IFTTT のMaker チャンネルを有効にしよう
この辺りは日本語の記事も充実しているので、ここでは手順は省くこととします。
Maker チャンネルからキーが生成されればOKです。
Dasher のインストールからボタンの登録まで
README を見ながら順番に設定していきましょう。
Dasher のインストール
clone してnpm install するだけ。
GitHub からDasherモジュールをclone
適当なディレクトリを作成してclone しましょう。
$ git clone https://github.com/maddox/dasher.git
Cloning into 'dasher'...
remote: Counting objects: 179, done.
remote: Total 179 (delta 0), reused 0 (delta 0), pack-reused 179
Receiving objects: 100% (179/179), 31.63 KiB | 0 bytes/s, done.
Resolving deltas: 100% (81/81), done.
Checking connectivity... done.
インストール
$ cd dasher
$npm install
> socketwatcher@0.3.0 install /Users/tokio/Projects/dasher/node_modules/socketwatcher
> node-gyp rebuildCXX(target) Release/obj.target/socketwatcher/socket_watcher.o
SOLINK_MODULE(target) Release/socketwatcher.node
......
以上でインストール完了です。
ボタンを登録
ボタンのmacアドレスを調べる
下記スクリプトを実行した状態で登録したいボタンを押すと、ボタンのmacアドレスが標準出力に表示されます。
$ ./script/find_button
Password:
Watching for arp & udp requests on your local network, please try to press your dash now
Dash buttons should appear as manufactured by 'Amazon Technologies Inc.'
Possible dash hardware address detected: [Amazon Dash Button のmacアドレス] Manufacturer: Amazon Technologies Inc. Protocol: udp
config.json にボタンのmacアドレスを記入する
標準出力に表示されたmacアドレスをconfig.json に記入しましょう。
ここまででとりあえずサーバ側の設定は完了です。
{"buttons":[
{
"name": "Notify",
"address": "[Amazon Dash Button のmacアドレス]",
"interface": "en0",
"timeout": "60000",
"url": "https://maker.ifttt.com/trigger/Notify/with/key/5212ssx2k23k2k",
"method": "POST",
"json": true,
"body": {"value1": "any value", "value2": "another value", "value3": "wow, even more value"}
}
]}
早速使ってみよう!
Philips Hue をON/OFF
IFTTT のNew Applet から、Maker → Philips Hue のレシピを作成します。

config/config.json のurl を編集します。
{"buttons":[
{
"name": "toggle all",
"address": "[Amazon Dash Button のmacアドレス]",
"interface": "en0",
"timeout": "60000",
"url": "https://maker.ifttt.com/trigger/toggle_all/with/key/[Maker チャンネルで発行されたキー]",
"method": "POST"
}
]}
ライトを操作してみよう
$ sudo npm run start
Password:
dasher@1.1.1 start /Users/tokio/Projects/dasher
node app.js[2016-12-19T13:04:47.987Z] toggle all added.
[2016-12-19T13:05:04.942Z] toggle all pressed.
今度は消してみましょう。
[2016-12-19T13:10:09.992Z] toggle all pressed.
消えません。消えました。またつきました。
ボタンを押してから10秒程度でライトが消えました。
そして、消えた直後に再度点灯しました。
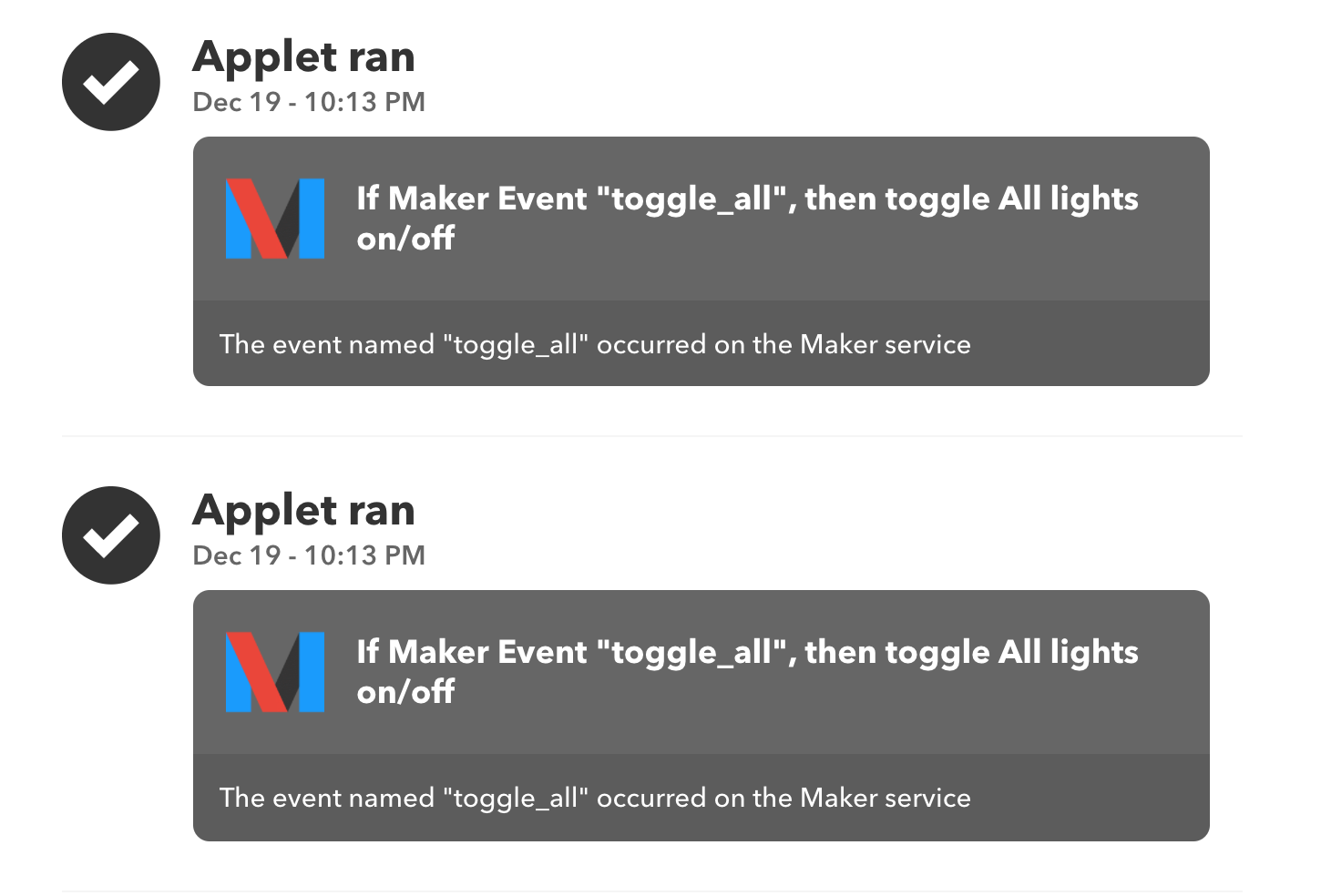
IFTTT の実行ログを見ると、2度イベントが発生しているようです。

原因がボタン側にあるのかIFTTT 側にあるのかは判然としませんが、
ライトつけるのに10秒かかってしまったので実用性があるとは言い難いでしょう。
その辺の調査は今後のお楽しみにとっておくとして、今日はどんどん試していきます。
朝一で決意表明
あなたが素晴らしい朝を迎えたとしたら、頭の中はその日やりたいことでいっぱいでしょう。
- 溜まっている本を読破しよう
- 気になっていた技術を調べてみよう
- 10km ランニングしよう
しかし、家事を済ませたりふと目についた漫画を読み返したり、ダラダラしているうちに気が付けば夕方。
もう何かを始めるには時機を逸したと感じてしまい、結局モヤモヤしたままサザエさんを観て寝るだけ・・・。
なぜ行動に至れないのでしょうか?
実行に移すまでの最初の一歩、そのハードルが高いと感じてしまっているのではないでしょうか。
そのハードルを下げましょう。具体的にはボタンを一回押すだけ、にまで下げましょう。
やろうと決めたことをTwitter で投稿し、さらにiOS のリマインダーにToDo 登録します。
まずはtwitter 投稿のレシピを作成します。

さらに、同じイベントでToDo 登録するレシピも作ります。

では、config/config.json を修正します。
今回はbody プロパティにやりたいことの内容を記述します。
{"buttons":[
{
"name": "declaration",
"address": "[Amazon Dash Button のmacアドレス]",
"interface": "en0",
"timeout": "60000",
"url": "https://maker.ifttt.com/trigger/declaration/with/key/[Maker チャンネルで発行されたキー]",
"method": "POST",
"json": true,
"body": {"value1": "10km ランニング"}
}
]}
決意表明してみよう
$ sudo npm run start
Password:
dasher@1.1.1 start /Users/tokio/Projects/dasher
node app.js
[2016-12-21T13:57:55.247Z] declaration added.
[2016-12-21T13:58:05.214Z] declaration pressed.

リマインダー

良い1日を!
Slack に「今日は休みます」とお気軽ポスト
最近めっきり冷え込んできて、布団から出難い日も増えてきました。
そんな日でも、なんとなくスマホをいじったりしているうちに目が覚めてしまい
のそのそと不本意な朝を始めてしまうものです。
そんな時に、枕元に「押すだけで休みの連絡をしてくれるボタン」があったら素敵だと思いませんか?
あなたの眠気、もっと大事してあげませんか?
その夢、叶います。
{"buttons":[
{
"name": "do not disturb",
"address": "[Amazon Dash Button のmacアドレス]",
"interface": "en0",
"timeout": "60000",
"url": "https://maker.ifttt.com/trigger/do_not_disturb/with/key/[Maker チャンネルで発行されたキー]",
"method": "POST"
}
]}
投稿してみよう
$ sudo npm run start
Password:
dasher@1.1.1 start /Users/tokio/Projects/dasher
node app.js[2016-12-19T13:54:03.293Z] do not disturb added.
[2016-12-19T13:54:29.756Z] do not disturb pressed.

素晴らしいですね。あとは何も気にせず二度寝してしまいましょう。
布団の中で閉じられた世界、ビオトープの完成です。
休み申請を承認してみよう
同僚が突然BOT 経由でSlack に休みます投稿をしてきたらあなたはどう思うでしょうか?
私なら戸惑います。「え、これ許されんの?」と思います。
私たちは日頃経験する出来事に、都度自分の中の判断基準をもって価値を決めています。
いわば「価値を計るものさし」を持っているのです。
全く新しい出来事を体験をすると、それに対応した「価値を計るものさし」が無いためどう判断していいのかわからず戸惑ってしまうのです。
では、この「価値を計るものさし」はどうやって作られるのでしょうか?
隣人の意見です。
ナプキンを取ろう
Dasher には複数のボタンを登録することが出来ます。
これを利用して「休みます投稿をするボタン」に加えて「了解しました投稿をするボタン」を作ってみましょう。

{"buttons":[
{
"name": "do not disturb",
"address": "[1個目のAmazon Dash Button のmacアドレス]",
"interface": "en0",
"timeout": "60000",
"url": "https://maker.ifttt.com/trigger/do_not_disturb/with/key/[Maker チャンネルで発行されたキー]",
"method": "POST"
},
{
"name": "approval",
"address": "[2個目のAmazon Dash Button のmacアドレス]",
"interface": "en0",
"timeout": "60000",
"url": "https://maker.ifttt.com/trigger/approval/with/key/[Maker チャンネルで発行されたキー]",
"method": "POST"
}
]}
$ sudo npm run start
dasher@1.1.1 start /Users/tokio/Projects/Kerberos/dasher
node app.js
[2016-12-21T14:41:37.783Z] do not disturb added.
[2016-12-21T14:41:37.785Z] approval added.
[2016-12-21T14:41:48.110Z] do not disturb pressed.
[2016-12-21T14:42:43.918Z] approval pressed.
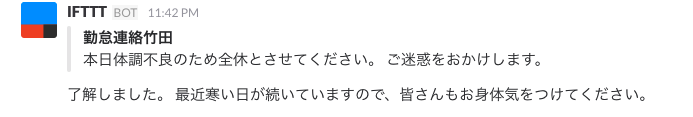
・・・BOTの独り言になってしまいました。
自作自演にも程があります。これでは皆の共感は得られないでしょう。
上手くいっていたら下記のような感じでこの記事を締めようと思っていたのですが・・・。
「Slack での勤怠報告」が受け入れられました。
この判断は新たな「ものさし」として万人の心に深く刻まれ、事実上の標準となることでしょう。
「了解しました投稿をするボタン」はSlack API を直接叩くようにすれば、
別人感を上手く演出できるかもしれません。
良い課題が見つかったところで、今回の記事は終了させていただきます。
次回はnode-dash-button を利用して、よりおうちハックらしいことをします。