配列に同じ値がないときのみ、追加したい
・DB(配列)に登録済みかどうか調べる
・DB(配列)になければ登録、あれば登録しない
IsArrayExists(array, value)
array(配列)にvalue(同じ値)が既に存在するかを調べる
myscript.js
function IsArrayExists(array, value) {
// 配列の最後までループ
for (var i =0, len = array.length; i < len; i++) {
if (value == array[i]) {
// 存在したらtrueを返す
return true;
}
}
// 存在しない場合falseを返す
return false;
}
PushArray(array, value)
配列の最後に追加する
myscript.js
…
// 重複を排除しながらpushする関数
function PushArray(array, value) {
// 存在しない場合、配列にpushする
if(! IsArrayExists(array, value)) {
array.push(value);
}
return true;
}
UnshiftArray(array, value)
配列の最初に追加する場合
myscript.js
…
// 重複を排除しながらunshiftする関数
function UnshiftArray(array, value) {
// 存在しない場合、配列にpushする
if(! IsArrayExists(array, value)) {
array.unshift(value);
}
return true;
}
参考
http://d.hatena.ne.jp/replication/20140227/1393465335
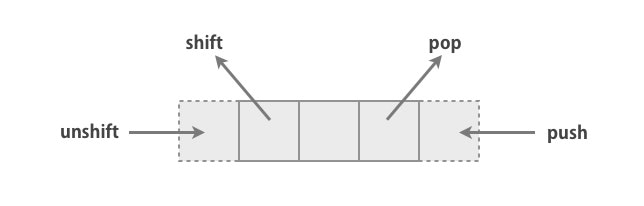
おまけ 配列の追加・取り出しに関する4つのメソッド(unshift, shift, pop, push)

引用:http://maeharin.hatenablog.com/entry/20130122/unshift_shift_pop_push