先日、iOSでAppiumを試してみたんですが、今回はiOSでやってみました。
Appiumに手を出してみた ~ Android ~
お題
実機/シミュレータ上でモバイルSafariを起動しテストを実施する。
Appiumって?
Appiumとは、iOSおよびAndroidプラットフォーム上で動く
- ネイティブアプリ
- モバイルウェブサービス
- ハイブリッドアプリ
等を自動化するオープンソースのツールです。
よくまとめられているコチラの記事をご参照ください。
Design(公式)
Concepts(公式)
なぜ必要に?
現在、広告配信タグ(モバイルウェブサービス用)のE2EテストにNightmareを使用しています。
しかし、 モバイルSafariでしか発生しない事象 (Mac Safariでも再現しない)にぶち当たり、実機(シミュレータ)を使用したE2Eテストの必要性が出てきました。
また、せっかくなら広告配信SDK(ネイティブアプリ用)のテストにも使っていきたいと思い。
そこで、SeleniumぽくてWebDriberの流れを組むやつをチームメンバーに紹介されたので試してみました。
Appium環境を構築するさいにiOSで注意すべきこと
- Mac環境のあるサーバーをたてないと実機/シミュ−レーターでのテストができない
- Xcode8に対応していない(時間の問題なんだろけど)
必要な条件
Appiumサーバを用意する
CUIでやるなら
githubからappiumをcloneしてくる。
その上で下記からOS毎のセットアップにうつる
http://appium.io/slate/en/master/?javascript#appium-platform-support
僕はなかなかうまくいかなくて・・・・
GUIでやってみる
githubで生成するよりも、GUI版をダウソしてくると少しバージョンが古い。
実践 Appiumで紹介されているバージョンに近いのはこっち。
ダウソ
latest versionをダウンロードする
Appium GUIを起動
v1.5.3のAppium GUIを起動してみた。
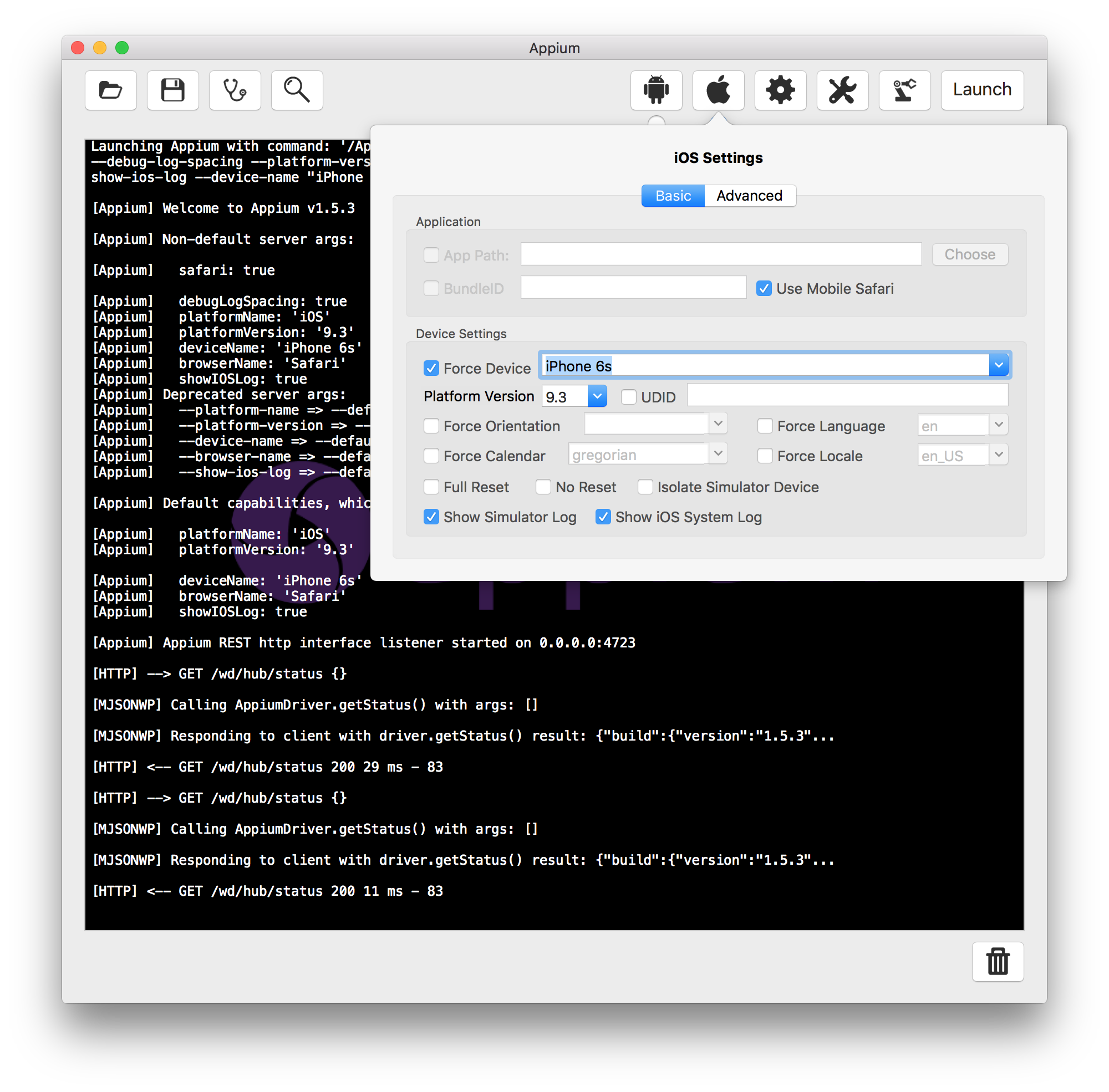
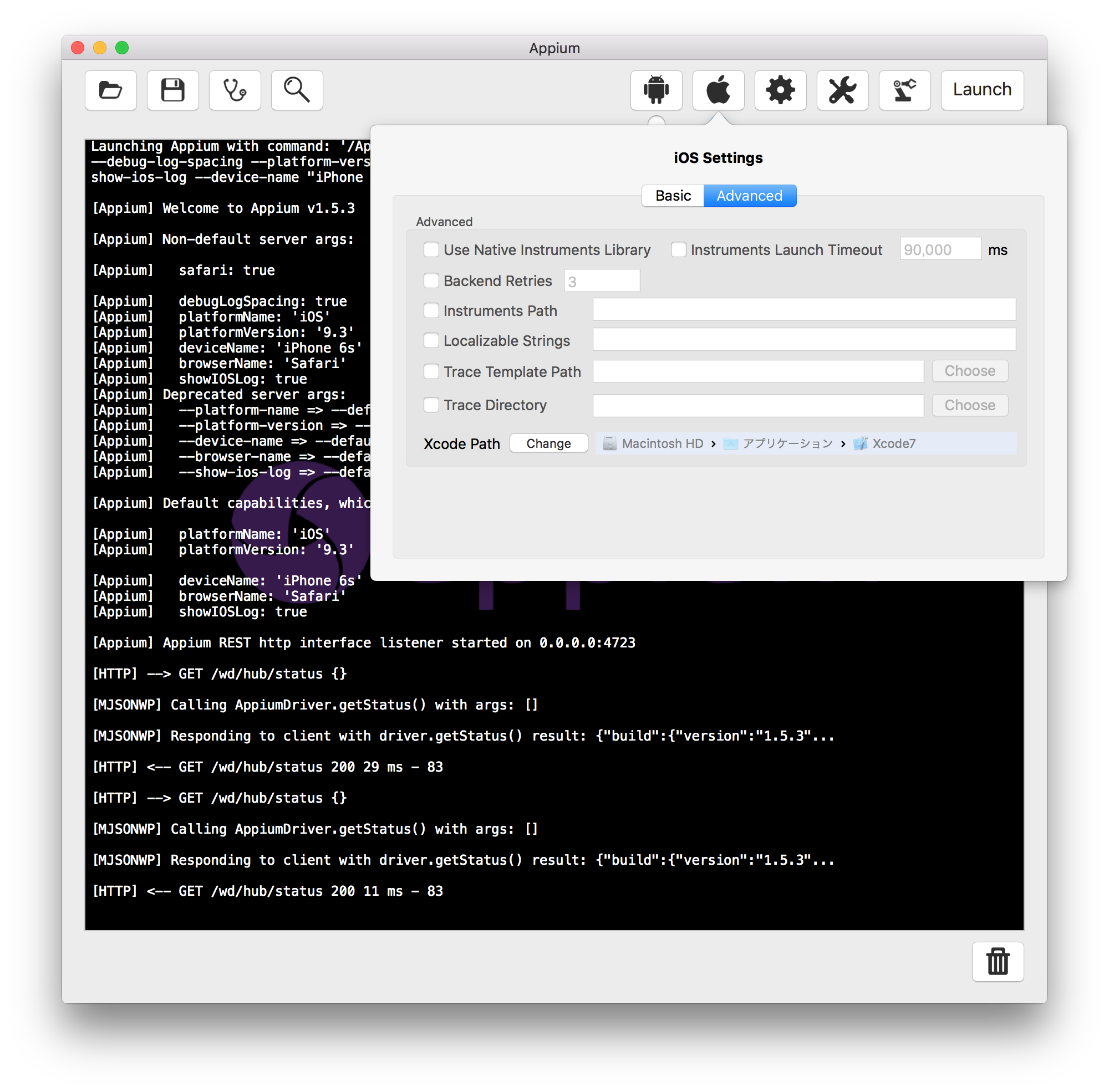
Appium GUIの設定
-
Basic
-
Adbanced
Appium GUIよりAppiumサーバを起動
Launch ボタンをタップする。ダーッと出てくるので待つ。
テストを実行する
下記動かせるように適当にNode.js環境を整備した上で、mocha で動かしてみてください。
元ネタは、関数を分割してしまっているのですが、見通しを良くするために僕のお試し版は、下記をご覧の通り1つの関数に全部つめこんじゃいました。
"use strict";
var wd = require("wd");
require('colors');
var chai = require("chai");
var chaiAsPromised = require("chai-as-promised");
chai.use(chaiAsPromised);
var should = chai.should();
chaiAsPromised.transferPromiseness = wd.transferPromiseness;
describe("ios safari", function () {
this.timeout(300000);
var driver;
before(function () {
var serverConfig = {
host: 'localhost',
port: 4723
};
driver = wd.promiseChainRemote(serverConfig);
var desired = {
browserName: 'safari',
'appium-version': '1.6',
platformName: 'iOS',
platformVersion: '9.3',
deviceName: 'iPhone 6s',
app: undefined
};
return driver.init(desired);
});
after(function () {
return driver
.quit();
});
it("should get the url", function () {
return driver
.get('https://www.google.com')
.sleep(1000)
.waitForElementById('lst-ib')
//.waitForElementByName('q', 5000)
.type('cyberagent')
.waitForElementByClassName('kpgrb')
//.waitForElementByName('btnGNS')
.click()
.waitForElementByLinkText('サイバーエージェント')
.click()
.sleep(5000)
.saveScreenshot('test.png');
});
});
その他
- Mobile JSON Wire Protocolo Specification
- wd A node.js client for webdriver/selenium 2.
締め
まだ、うまくテストコードが書けてないけど、テストを実行するとシミュレータが起動してテストコードに書いて有る内容通りに、勝手に動きます。