初投稿します。
本当に今更ながら、食わず嫌いでずっとfloat&clearfix派の私がflexboxを試します。
食わず嫌いなので対応状況を確認
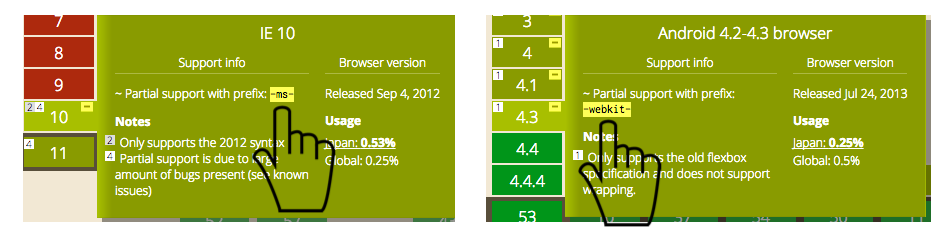
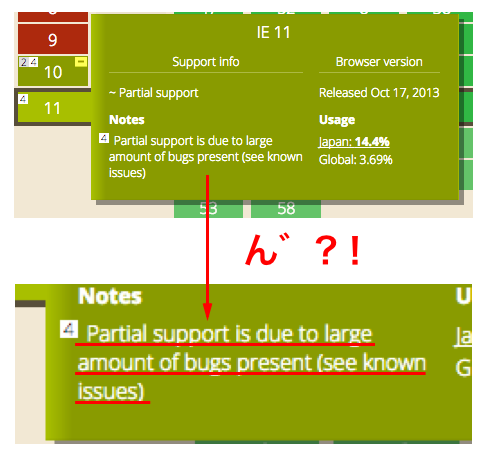
ブラウザの対応状況を確認。
最低でもIE10用の-ms-とAndroidブラウザ用の-webkit-はつけたほうが良さそうだ。
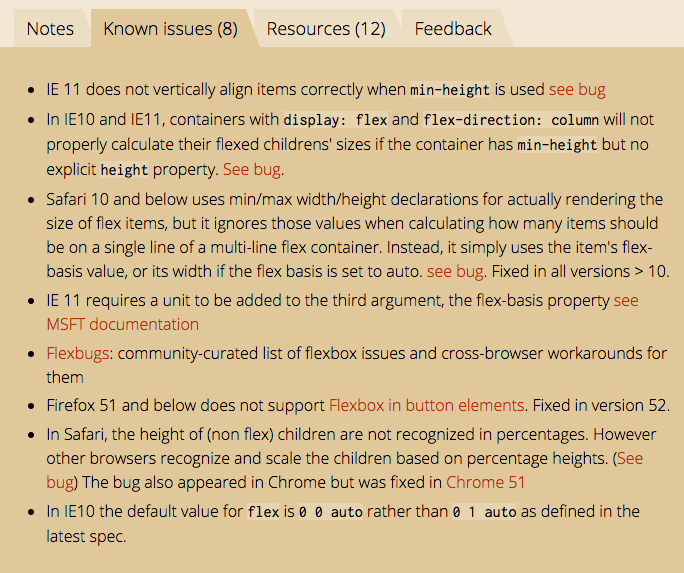
known issuesを見てみると....
でも、とりあえず、作ります。
親となる空divを作ります。
<div class="daddy">
</div><!-- END daddy -->
親の中に子divを量産します。
<div class="daddy">
<div class="child one">太郎</div><!-- END child -->
<div class="child two">次郎</div><!-- END child -->
<div class="child three">三郎</div><!-- END child -->
<div class="child four">四郎</div><!-- END child -->
<div class="child five">五郎</div><!-- END child -->
<div class="child six">六郎</div><!-- END child -->
</div><!-- END daddy -->
スタイルを当てていきます。
▼横並びに必要な記述
.daddy{
display: -webkit-flex;
display: -ms-flex;
display: flex;
}
▼装飾に必要な記述
.daddy{
background: #915c8b;
padding: 20px;
}
.child{
background: #333;
margin-right: 10px;
padding: 15px;
font-size: 20px;
color: #fff;
text-align: center;
}
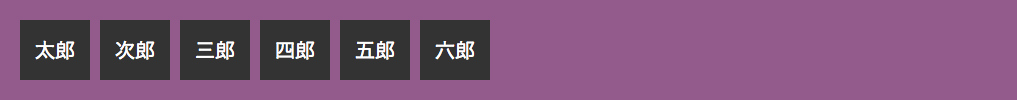
ドーン。できた。
おー。
今までの自分なら.daddyにclearfixを入れて、.childにfloat:leftを入れてたのですが、もうその煩わしさもなくなるんですね。IEを除けば...