概要
MCP どころか、そもそも AI ツールをパソコンに導入すらしていなかった人のための全手順まとめ。
今回は Claude デスクトップ(Claude for Desktop)を利用したバージョンで解説。
「すみません。そもそも MCP ってなんすか?」 という方は、時間がある時にこちらをゆっくりご覧ください👇
(知識があると、より理解が進みますが)知識がなくても、一旦下記の手順で構築は可能です。
前提
- 筆者のPCは macOS です。Windows の場合は、都度、読み替えてください
- 今回導入するのは以下
- Claude for Desktop
- Node.js
今回の内容の流れ
- MCP ホスト(Claude for Desktop)の導入
- MCP サーバ事前準備(実行環境としての Node.js 導入)
- ファイル操作をさせる MCP サーバ導入(Filesystem)
- 導入時にエラーが発生した時の対処法
- ブラウザを自動操作させる MCP サーバ導入(Playwright)
- MCP サーバ一覧とまとめ
手順(Claude for Desktop 導入)
注意
Homebrew にも "claude" が存在するが、執筆現在では、これが公式なのか・問題ないのかが判別できなかったので、brew でのインストールは推奨しない。Webページからのダウンロードする下記を推奨
Claude 公式のダウンロードページへ行く
自分のパソコンのOSに該当するものを選び、インストーラーをダウンロード。
ダウンロードしたら、ファイルをダブルクリックしてインストールする。
Claude のアイコンをアプリケーションフォルダに移動すれば、PC へのインストール完了(ダウンロードフォルダにあるインストーラの方は削除してOK)
メールアドレスを入力してログイン(Gmail 等を使えば、その場でアカウント作成して進める)
以下のような画面になったら Claude for Desktop 導入は完了(右下部分を掴んで、使いやすい画面サイズに変更する)。
あとは普通に使うだけ。Claude for Desktop でできることは、Web 版 Claude とほぼ同じ。
MCP 環境の構築
ネットには色んな記事が落ちているが、古かったりする可能性もあるので基本的に、公式ページを見るのが正しい👇(Claude for Desktop 利用者向け導入手順)
https://modelcontextprotocol.io/quickstart/user
事前準備
MCP はローカルマシン内にサーバを起動することになる。
そのためには起動に必要なソフトをインストールしておく必要がある。
今回の場合は、Node.js というソフトを事前にインストールする。
- 公式サイトからインストーラを手にいれる方法(推奨じゃないが、簡単)
-
https://nodejs.org/jaでトップページのボタンから入手可能 - ダウンロードしたファイルをダブルクリックするだけでインストールが完了する
-
- パッケージマネージャを利用する方法(推奨)
- インストーラで入れるとバージョンが固定されるので、可能ならこちらを入れたい
- 導入方法①:Volta で Node.js をインストールする方法
- 導入方法②:nodenv で Node.js をインストールする方法
- おまけ:【初心者向け🔰】パッケージマネージャとは
MCP サーバ導入の基本的な流れ
MCP の環境構築とは「MCP ホスト」「MCP クライアント」「MCP サーバ」の3つを用意することである。
- MCP ホスト:ここでは Claude for Desktop のことを指すので準備OK
- MCP クライアント:Claude for Desktop に勝手に内包されているので準備OK
- MCP サーバ:👈 これを今から用意する必要がある
今から導入する MCP サーバは、何か1つ入れたら終わりなのではなく、目的・利用サービスに合わせて、複数の MCP サーバをパソコンに導入する ことで完了する。
導入する際は、「設定ファイルを開く → MCP サーバを追記(必要に他の値も追記)→ Claude を再起動 → 使用可能状態になる」 という流れになる。この許可する操作は、MCP サーバを追加する度に発生する。
ファイルシステム MCP サーバの追加
「ファイルシステム MCP サーバ(Filesystem MCP Server)」 とは、ローカルマシンのファイルシステムへのアクセス・操作に特化した MCP サーバのこと。
Claude for Desktop が、ユーザのパソコン内のファイルを操作(検索・移動・読み書きなど)するために必要。
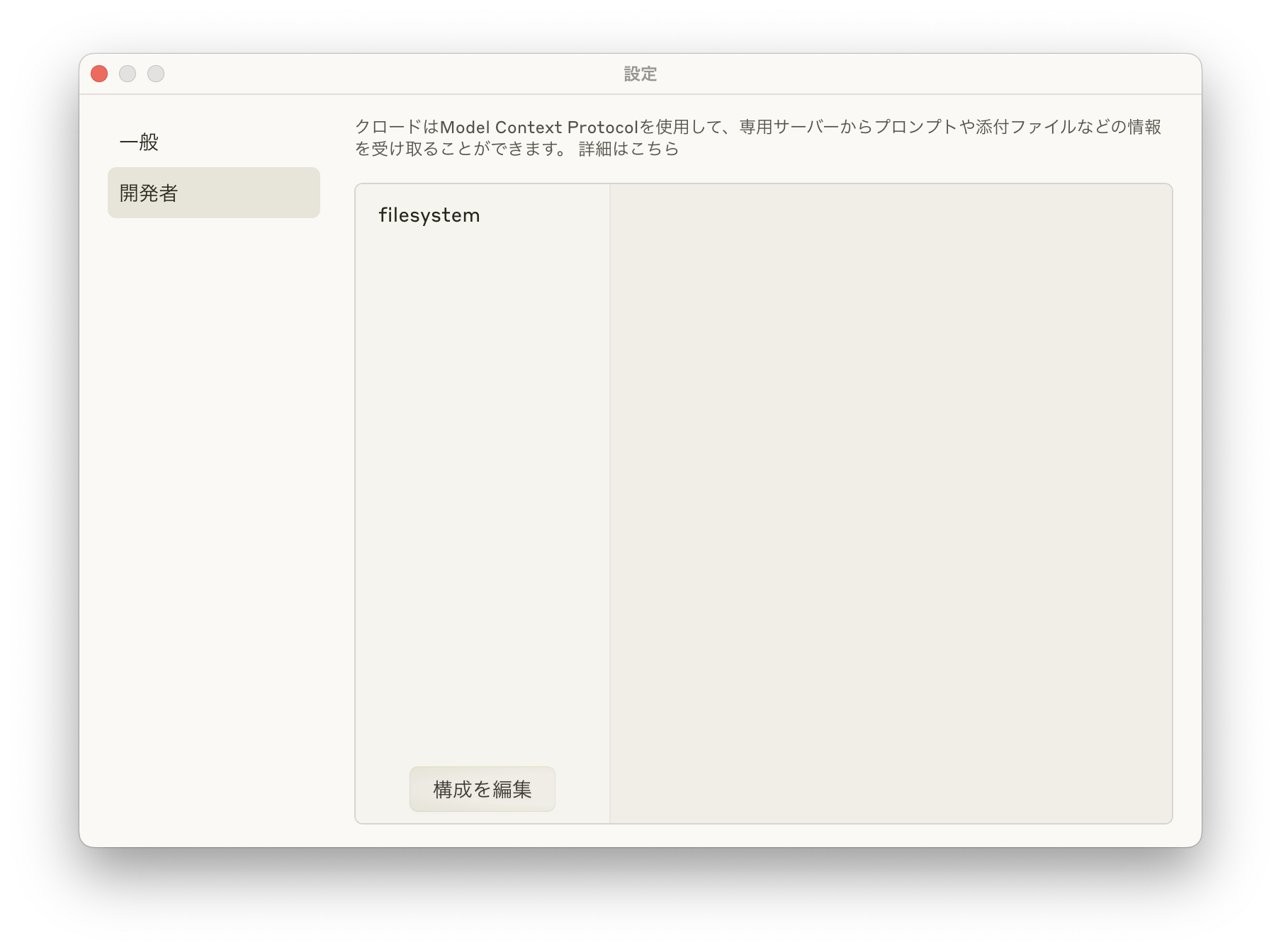
まず、パソコン左上のメニューから「Claude」→「設定」を選択
設定メニュー「開発者」→「構成を編集」をクリック(「はじめる」は説明用 Web サイトに飛ぶだけです)。
「構成を編集」をクリックすると、claude_desktop_config.json というファイルが、アプリケーションの内部に自動で作成される。
できる場所は OS で変わるが、ボタンから開けるので別に覚えなくても良い。
macOS: ~/Library/Application Support/Claude/claude_desktop_config.json
Windows: %APPDATA%\Claude\claude_desktop_config.json
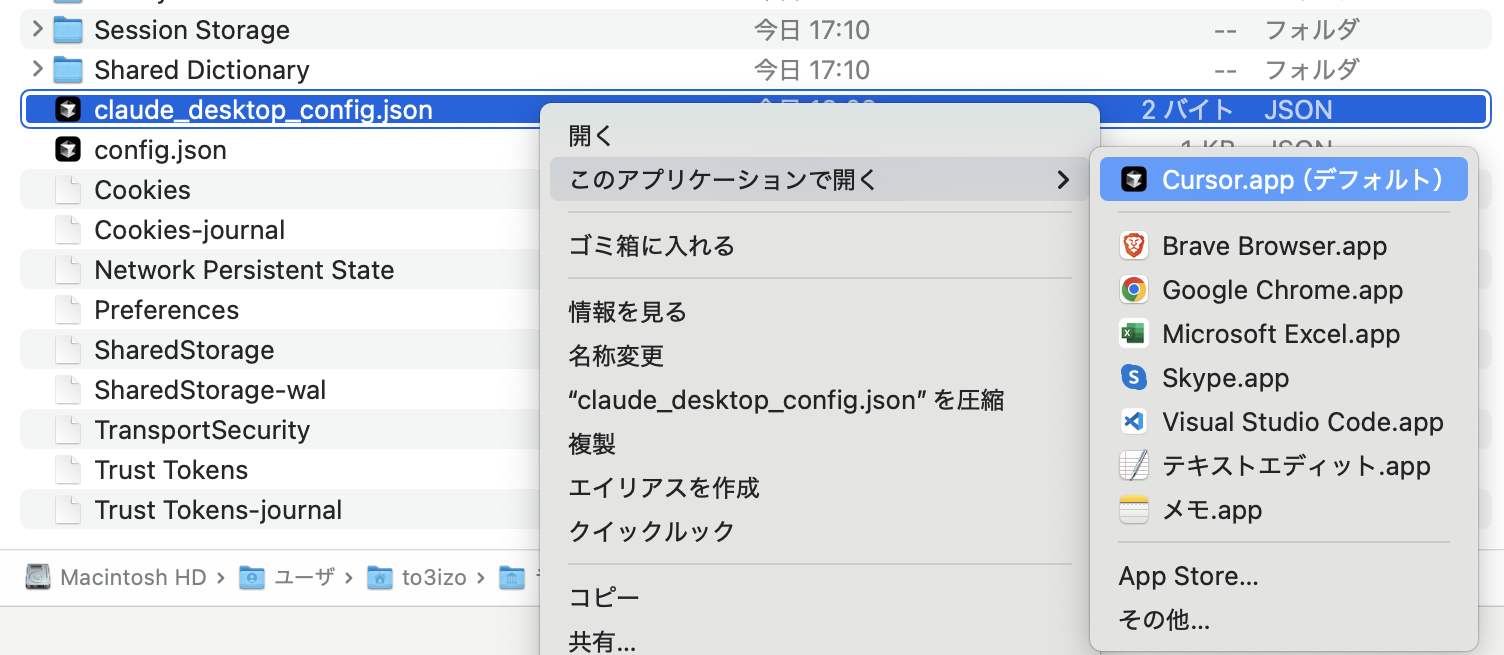
設定ファイルを何か任意のエディタで開く(VS Code でも Cursor でもメモ帳でもなんでも良い)
ファイルを開くと、最初は以下のように空の JSON 形式になっているはず。
{}
ここに以下の様に設定を追加する(正しくは、公式ページを参照してください)
macOS/Linux の場合
{
"mcpServers": {
"filesystem": {
"command": "npx",
"args": [
"-y",
"@modelcontextprotocol/server-filesystem",
"/Users/ユーザ名/Desktop",
"/Users/ユーザ名/Downloads"
]
}
}
}
Windows の場合
{
"mcpServers": {
"filesystem": {
"command": "npx",
"args": [
"-y",
"@modelcontextprotocol/server-filesystem",
"C:\\Users\\ユーザ名\\Desktop",
"C:\\Users\\ユーザ名\\Downloads"
]
}
}
}
この時、上記の「ユーザ名」の部分は、ログインユーザ ID に変更してから保存すること。
編集・保存まで間違いなく完了したら MCP サーバの最低限の環境構築は完了。
詳しい人向け
❶ 今回は Node.js を実行環境としているので npx をコマンドに指定したが、Python の場合は uv を用意して指定するなど、使う言語で設定値は変わる。
❷ npx コマンドの実行が怖い、リスク上避けたい場合は、事前にパッケージをインストールしてから node を指定することもできる。
追加した MCP サーバを利用してみる
MCP サーバ側の設定が終わったら、Claude for Desktop を再起動する。
MCP 導入前には無かった、「ツールマーク」「コネクタマーク」が表示されたら、導入は成功。

- 🔨 ツールマーク(ハンマーのマーク):MCP として利用可能な機能(Tools)が表示される
- 🔌 コネクタマーク:インストールした MCP サーバの名前が確認できる
メニュー「Claude」→「設定」→「開発者」でも導入した MCP サーバの一覧が確認できる
何ができる様になったか
今回は、ファイルを操作する MCP サーバ を追加した。加えて、2つの引数 "/Users/ユーザ名/Desktop"、"/Users/ユーザ名/Downloads" も追加した。これは 「デスクトップとダウンロードフォルダのみ、AI(Claude)が操作可能になる」 という設定をしている(他のフォルダにはアクセスできない)。
MCP でファイルを作らせてみた
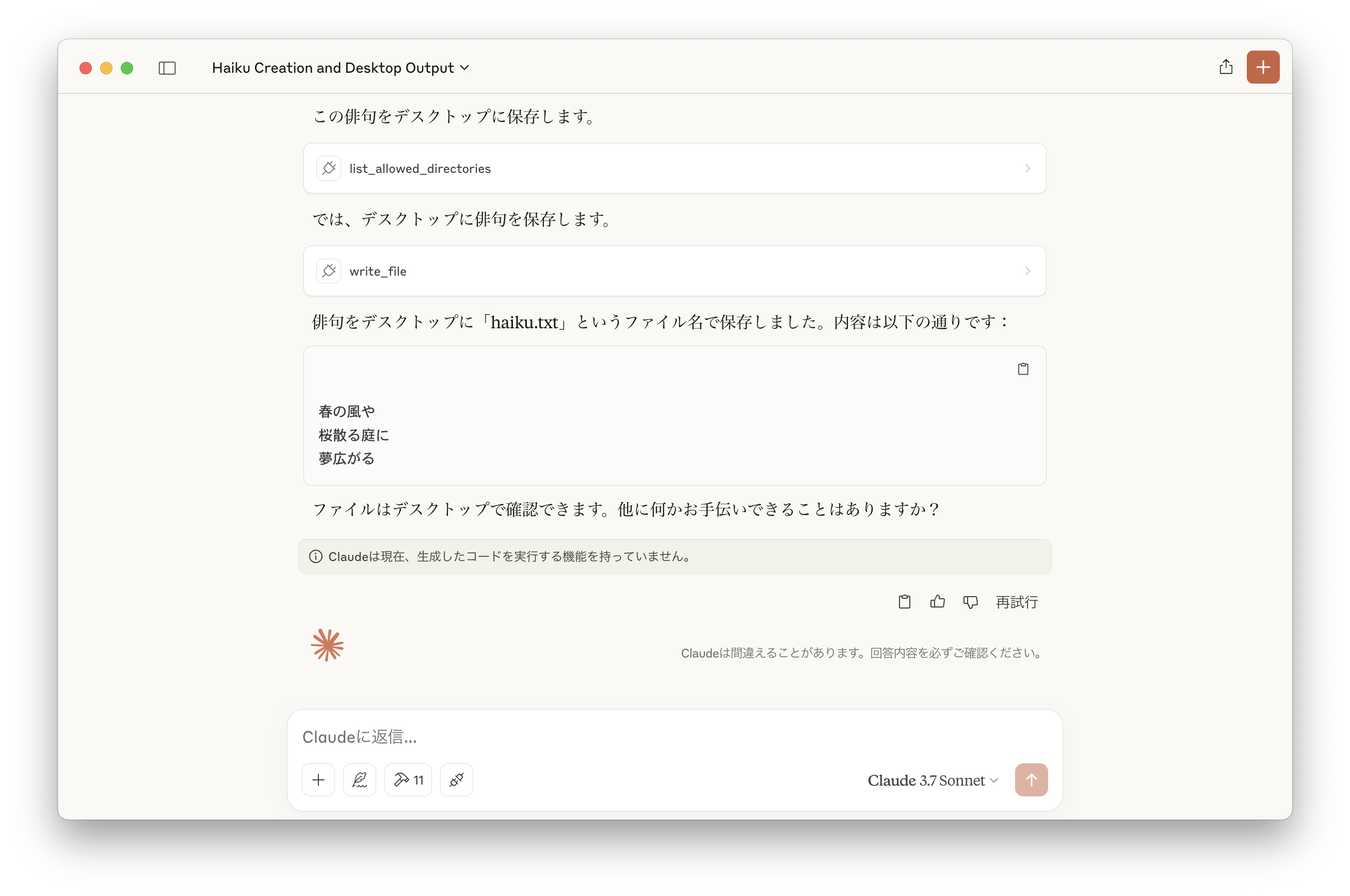
MCP の動作確認で、以下のプロンプトを実行してみた。
『俳句を1つ作って、デスクトップに出力してください』
すると、俳句を作って、ファイルを作成しようとし始めた。
ファイルを操作する という行為は、AI が勝手にできないことなので、このように許可を求めてくる。「一度承認したら以降は確認しなくても良い」などはその場で判断して選ぶこと。
この確認するアクションは、機能が異なれば毎回表示される(例:今回は「フォルダを作る」と「ファイルを作る」で2回聞かれた)。
処理が完了して、完了の報告が来た。
実際にフォルダを見に行くと、確かにデスクトップにファイルができている。
許可していないことをやらせてみた
今回の設定では、「デスクトップとダウンロードフォルダ」しかファイル操作を許可していない。
試しに、『そのファイルをユーザーフォルダに移動してください』と指示してみた。
すると、許可していないフォルダへのアクセスはできないと返答が来た。
この様に、MCP はルールに沿ったことだけを実行してくれるように処理する様子(悪意あるプログラムなどを導入しなければ)。
エラーが発生する場合
通常なら、環境構築でエラーが発生すると悩むところだが、対話式の AI 機能は普通に使えるので、エラー内容を AI に調べさせれば、対応方法や答えが出てくる。
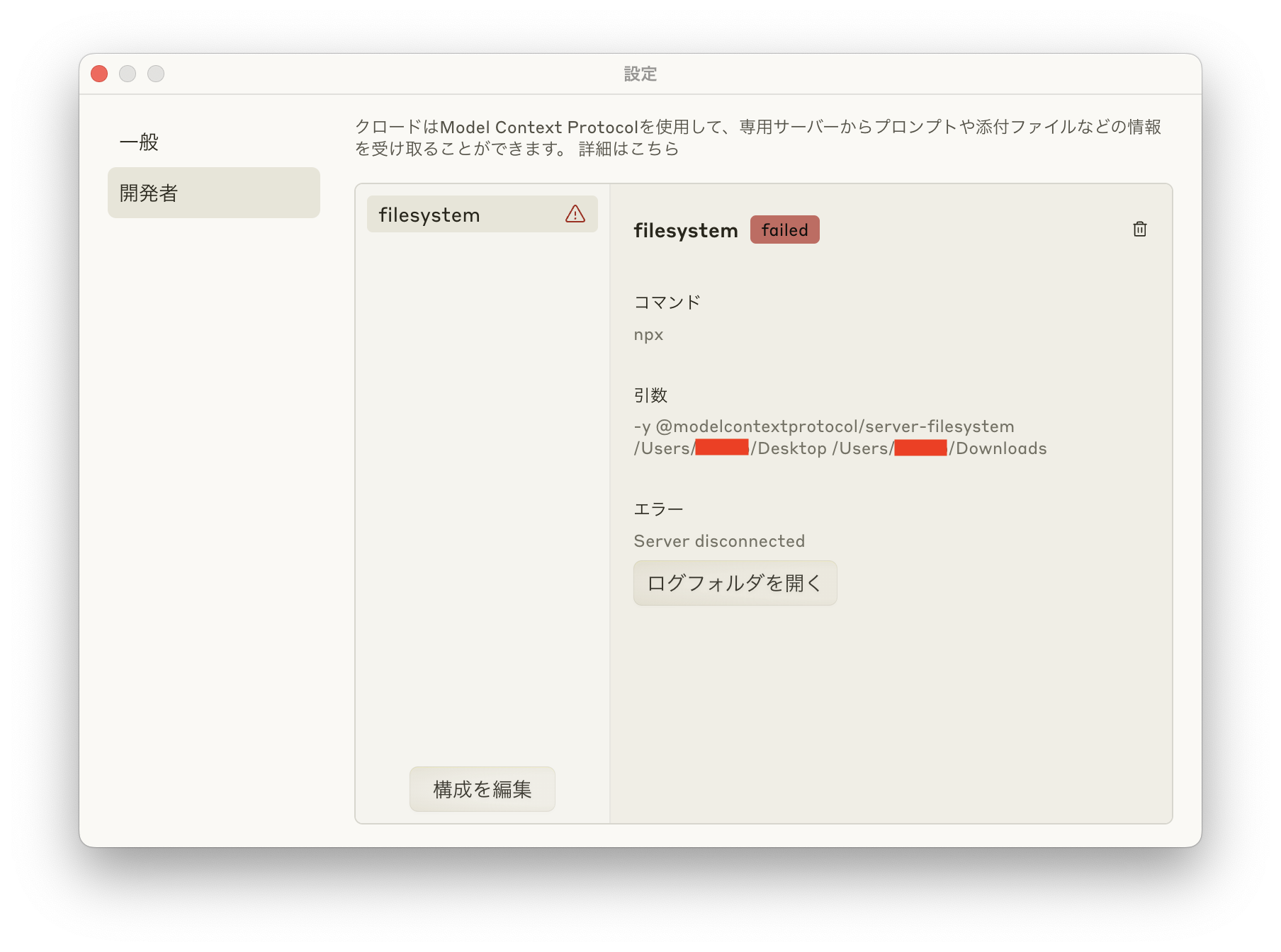
エラーが発生した時の表示
以下の様な表示になるので、「MCP設定を開く」 ボタンをクリックする

するとエラー詳細画面が表示される。より詳細なエラーログは 「ログフォルダを開く」 をクリックして対象のフォルダを開くことでログファイルを確認可能
Claude for Desktop のエラーログの場所
macOS の場合、以下の場所にログファイルが出力される
/Users/ユーザ名/Library/Logs/Claude
出力されるファイルは2種類
mcp-server-filesystem.logmcp.log
AI に原因と対策を調べさせる
実際に、私が使用したプロンプトは以下で、ログファイルも2つ読み込ませて一気に質問した。
claude desktop で mcp サーバの設定をしたけどエラーだった。なぜ?
# 👇 設定したJSONファイルの中身も貼っておく
私の場合は、Node.js の導入に「Volta」というものを使用しているので、通常の "npx" の設定ではダメで、絶対パスで指定しなければいけない様でした。
{
"mcpServers": {
"filesystem": {
"command": "/Users/ユーザ名/.volta/bin/npx",
"args": [
"-y",
"@modelcontextprotocol/server-filesystem",
"/Users/ユーザ名/Desktop",
"/Users/ユーザ名/Downloads"
]
}
}
}
※「ユーザ名」にはログインユーザ ID を使用
上記で無事解決した!
他にどんな MCP サーバがあるの?
とりあえず、怪しい MCP サーバを入れてしまうのが怖い場合は、こちらの公式リポジトリの README に記載されているものから試してみると良い。
ブラウザ自動操作ができる「Playwright」を追加してみた
前述の GitHub の MCP サーバ一覧には記載されていないが、Microsoft が公式に出している "Playwright"(プレイライト) という Web ブラウザ自動操作機能を MCP で使えるようにしてみた。
(※ 前述のリンクにも別アカウントの "Playwright" があるが、それは別物)
公式資料によると、以下の設定をすれば動くらしい。
{
"mcpServers": {
"playwright": {
"command": "npx",
"args": [
"@playwright/mcp@latest"
]
}
}
}
設定を追加する
先ほどの手順と同様に設定ファイルを開き、以下のように設定を追記。
複数の MCP サーバを設定する場合は、mcpServers の中に並べるように書いていく。
{
"mcpServers": {
"filesystem": {
// 既に設定したやつ
},
// ここに追加 👇
"playwright": {
"command": "npx",
"args": ["@playwright/mcp@latest"]
}
}
}
※ JSON形式の書き方に慣れていない人は、余計なカンマ(,)を付けたり、逆に、付けるべき場所にカンマが無かったりすると、正しく動かないので注意すること。
AI にブラウザを操作させてみた
こんな指示をしてみた。
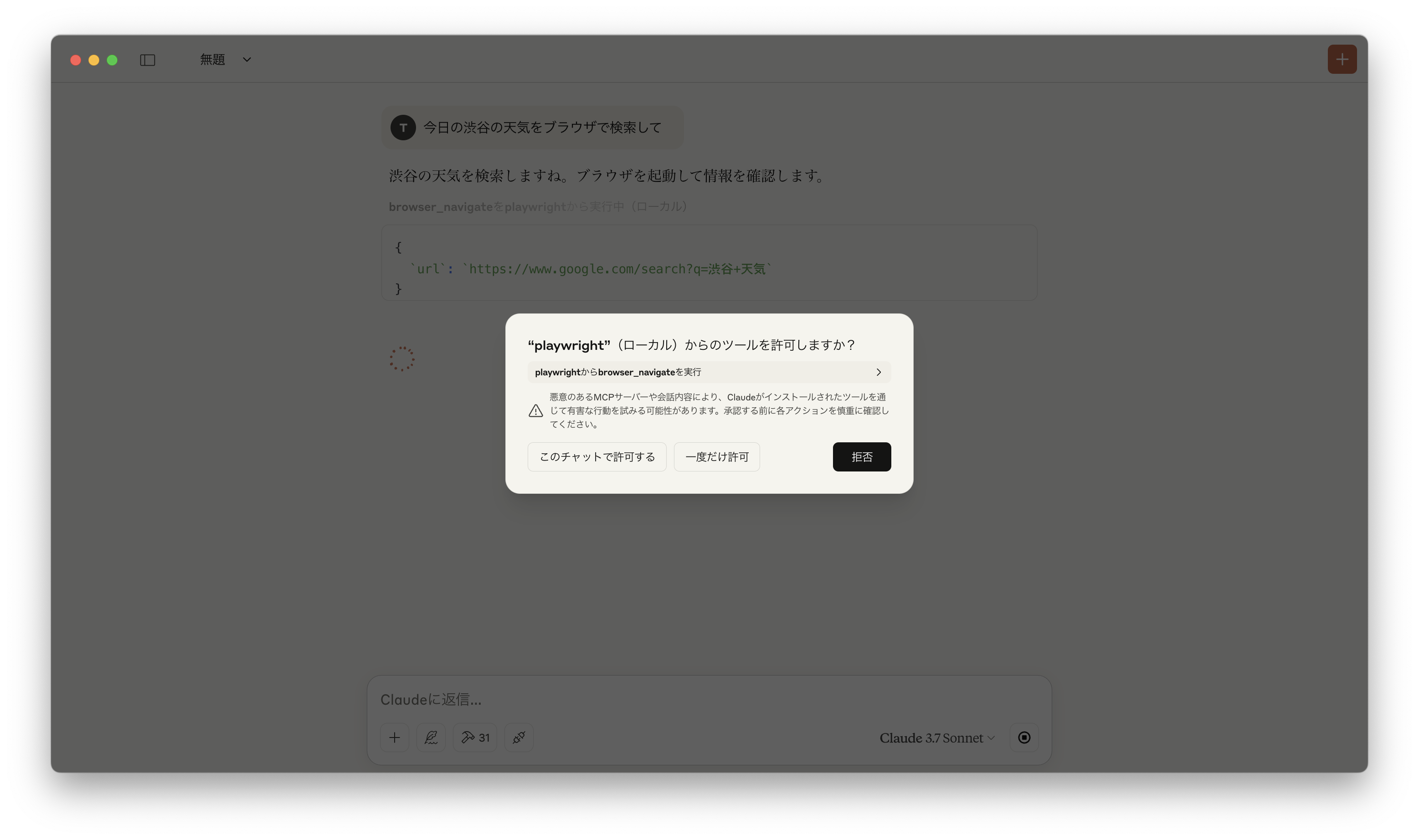
『今日の渋谷の天気をブラウザで検索して』
当然、Web ブラウザを操作しても良いか許可を求められるので、許可する。
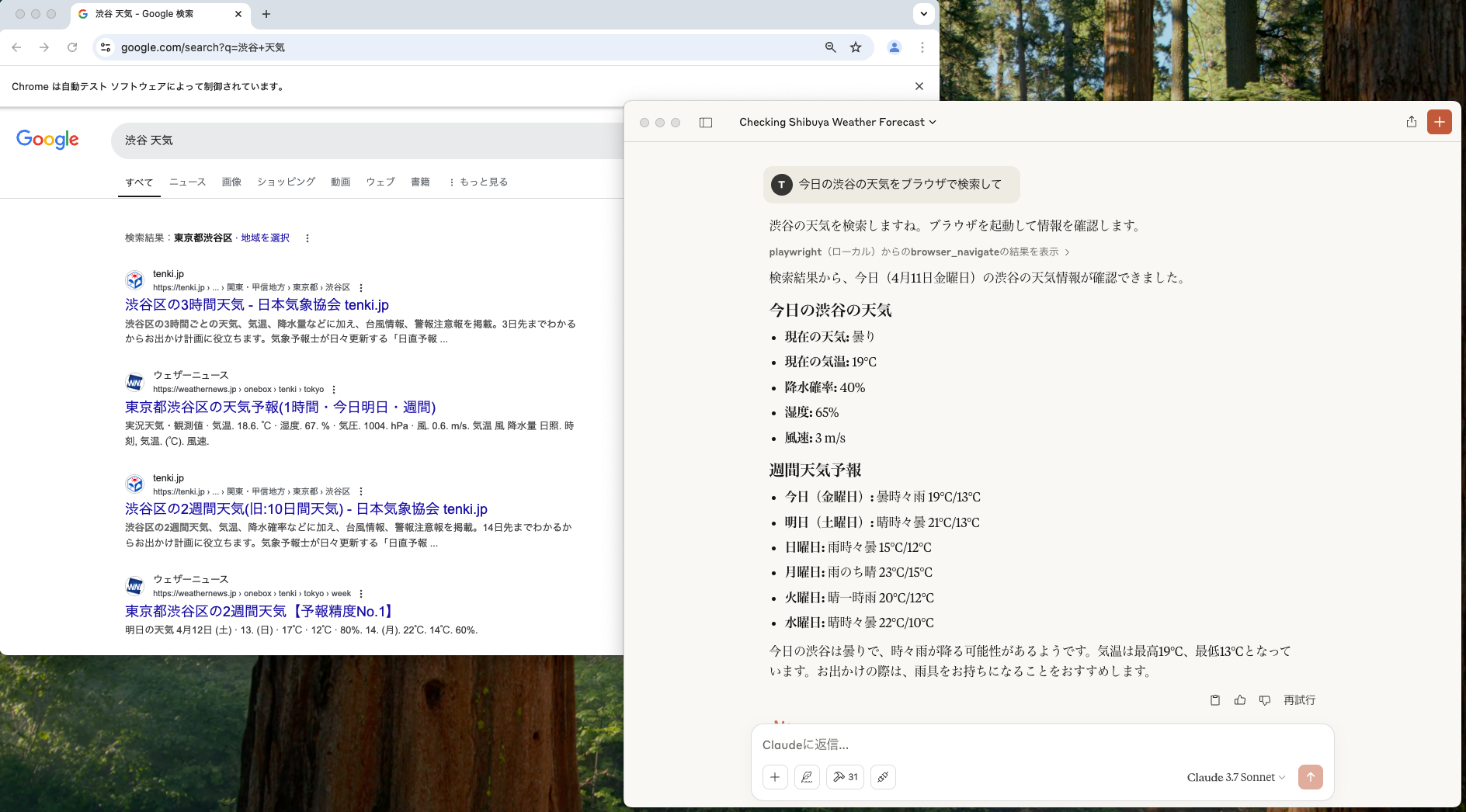
すると、ちゃんと Web ブラウザを起動して、ネット検索をして、結果を返してくれた(この画像のブラウザは私が起動したのではなく、AI が勝手に起動して操作している)。
是非、いろんな活用方法を試してみてほしい。
まとめ
- MCP 環境構築は MCP ホストの用意と MCP サーバの設定をするだけ
- MCP サーバは許可したことだけやってくれる
- 事前に Node.js などのソフトを入れておく必要がある(Pythonや他の言語の場合は、Node.js ではなく別のものを準備する)