概要
「HTML」の概念を理解しやすくするための、IT 初学者向けの記事。
※ この記事では、「書き方」については言及しません。
この記事は、初心者向けHTML解説動画のまとめ記事です。
より詳細な説明を聞きたい方は動画をご覧ください。
HTML とは
「HTML」とは、「HyperText Markup Language(ハイパー・テキスト・マークアップ・ランゲージ)」の略で、Webページを構築するための言語。
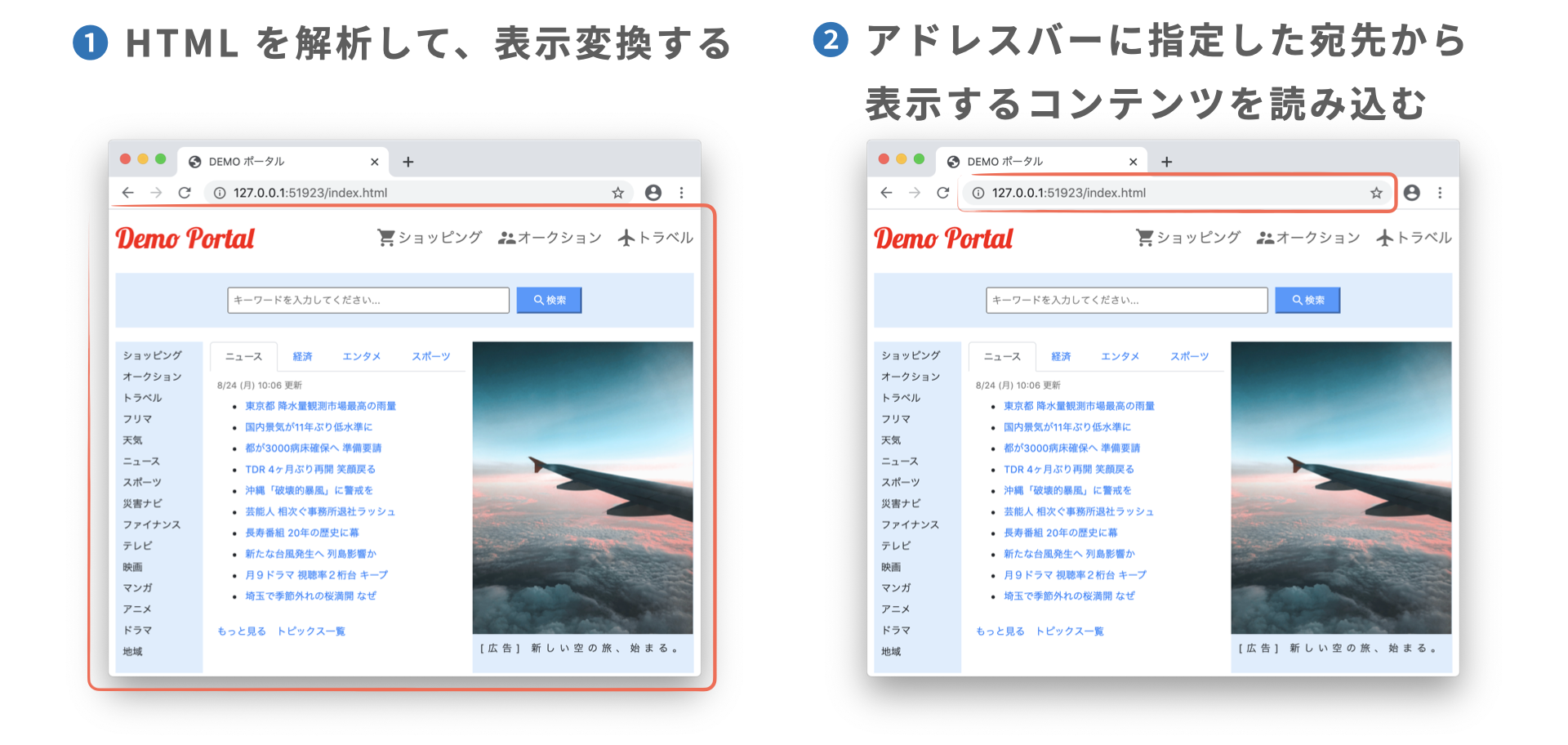
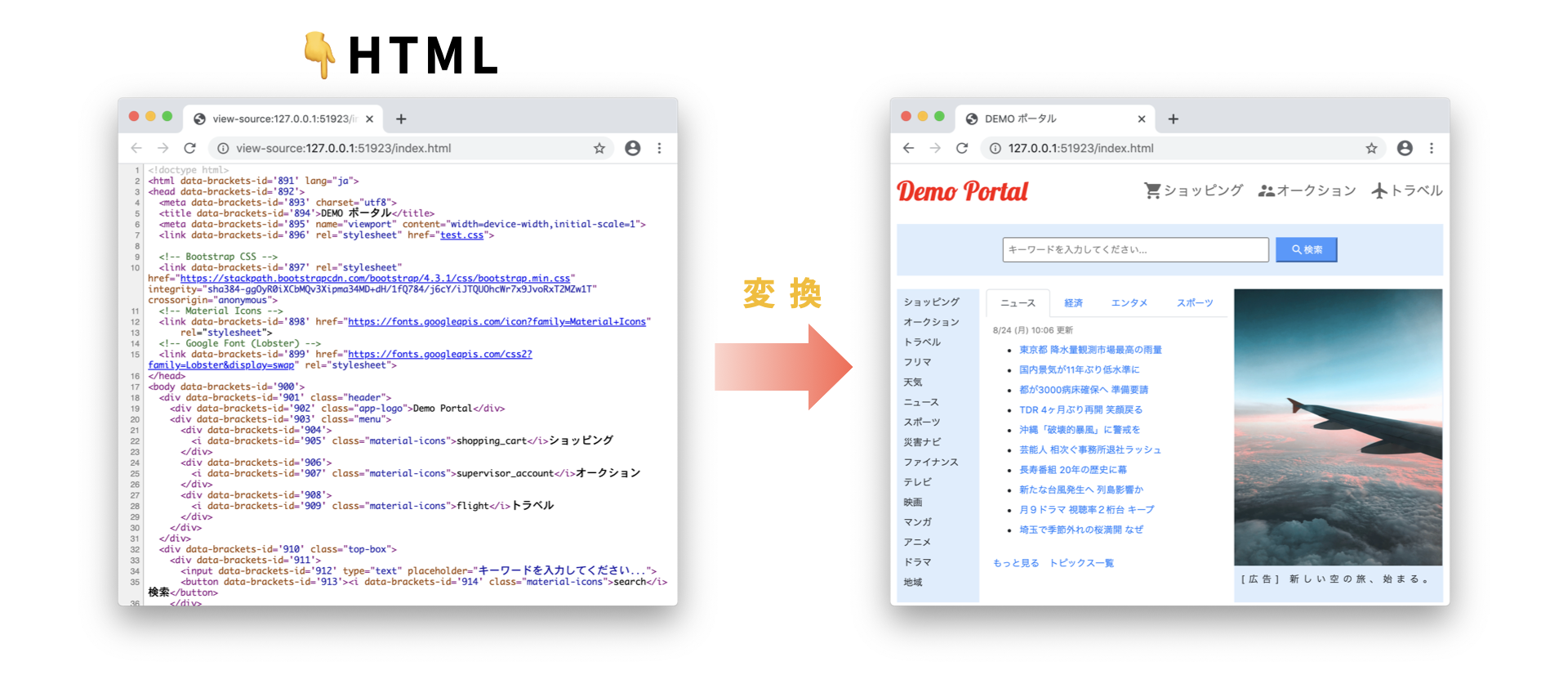
HTMLで書かれたファイルを、Webブラウザで開くと、ブラウザが HTML を解析して画面上にグラフィカルに描画してくれる。

Webページを表示した状態で、右クリックし「ソースを表示」などの機能を実行すると、そのWebページのHTMLとしての姿を見ることができる。
「ソース」とは、 Source(源) のことであり、ブラウザに表示されている画面の、変換前の HTML などの文字列全体を「ソースコード」と呼ぶ。
つまり、ソースコードが書けるようになれば、誰でもWeb画面を作る事ができる。
HTML を書くのは、魔法を唱えるようなもの
ソースコードの中身は、「ボタン」「画像」「入力エリア」などを意味する文字の集まりである。
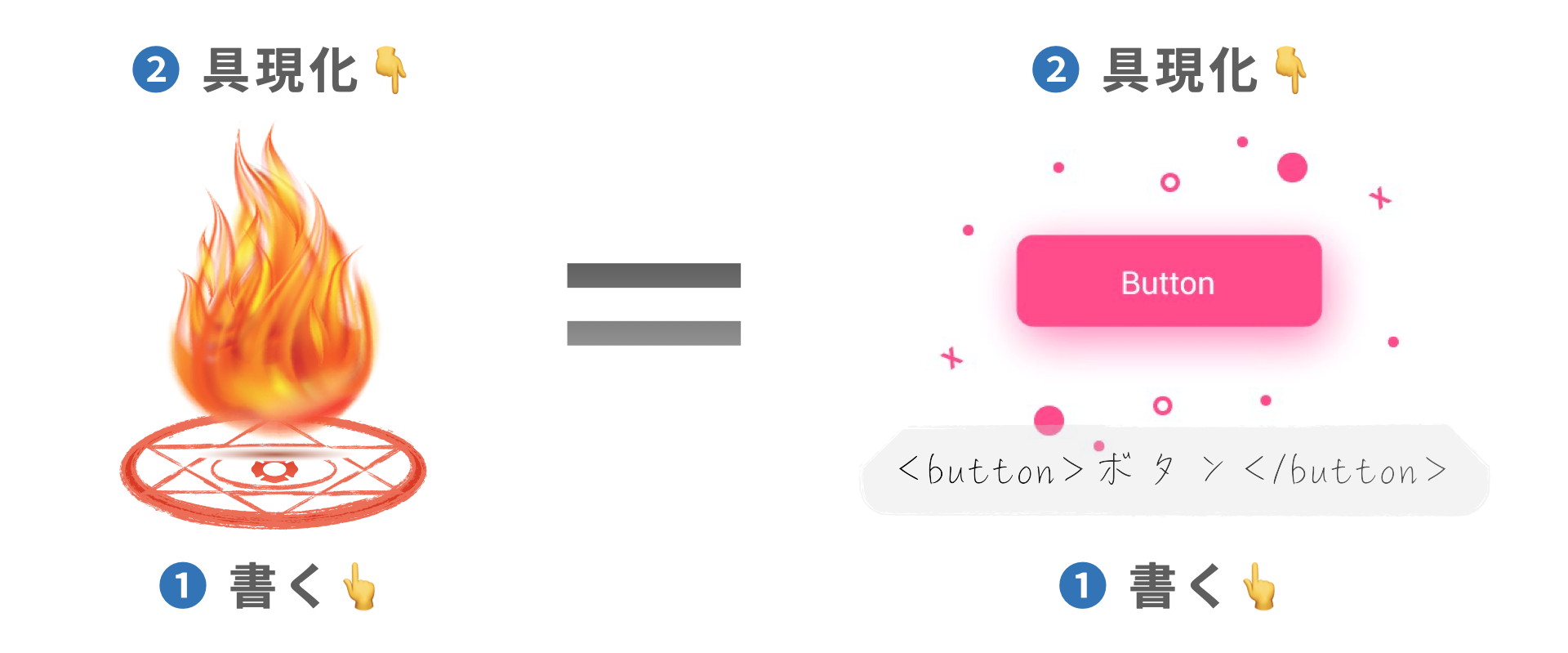
例えば、「炎を生み出す魔法陣」を描けば、炎が出現する様に、
HTMLで「ボタンを生み出す記述」をすれば、ブラウザ上にボタンがグラフィカルに表示される。

ソースコードを書くことはさほど難しいことではなく、画面に表示される“呪文”の書き方を1つ1つ覚えていけば、思い描いたWebページを作ることができる。
Webブラウザの本当の役割
一般的に、Webブラウザは「インターネットで画像や情報を検索したり、Webサイトを見るためのもの」くらいにしか認識されていないが、実際は以下のような機能を持った アプリケーション である。
- HTML 等の言語を解析して、ブラウザ画面上に描画する
- アドレスバーに入力された宛先から、コンテンツを取得し、読み込む
- 宛先が「PCの外部」の場合、ネットワークにつながって通信を行う機能も持っている
- ソースコードを表示したり、画面上で読み込んだコードを加工して、シミュレートしたりできる(取得元のコードは改変しない)
- 他にも様々なメンテナンス機能が存在する(※ 本記事では割愛。別記事にする予定)
Web ページにおける HTML の役割
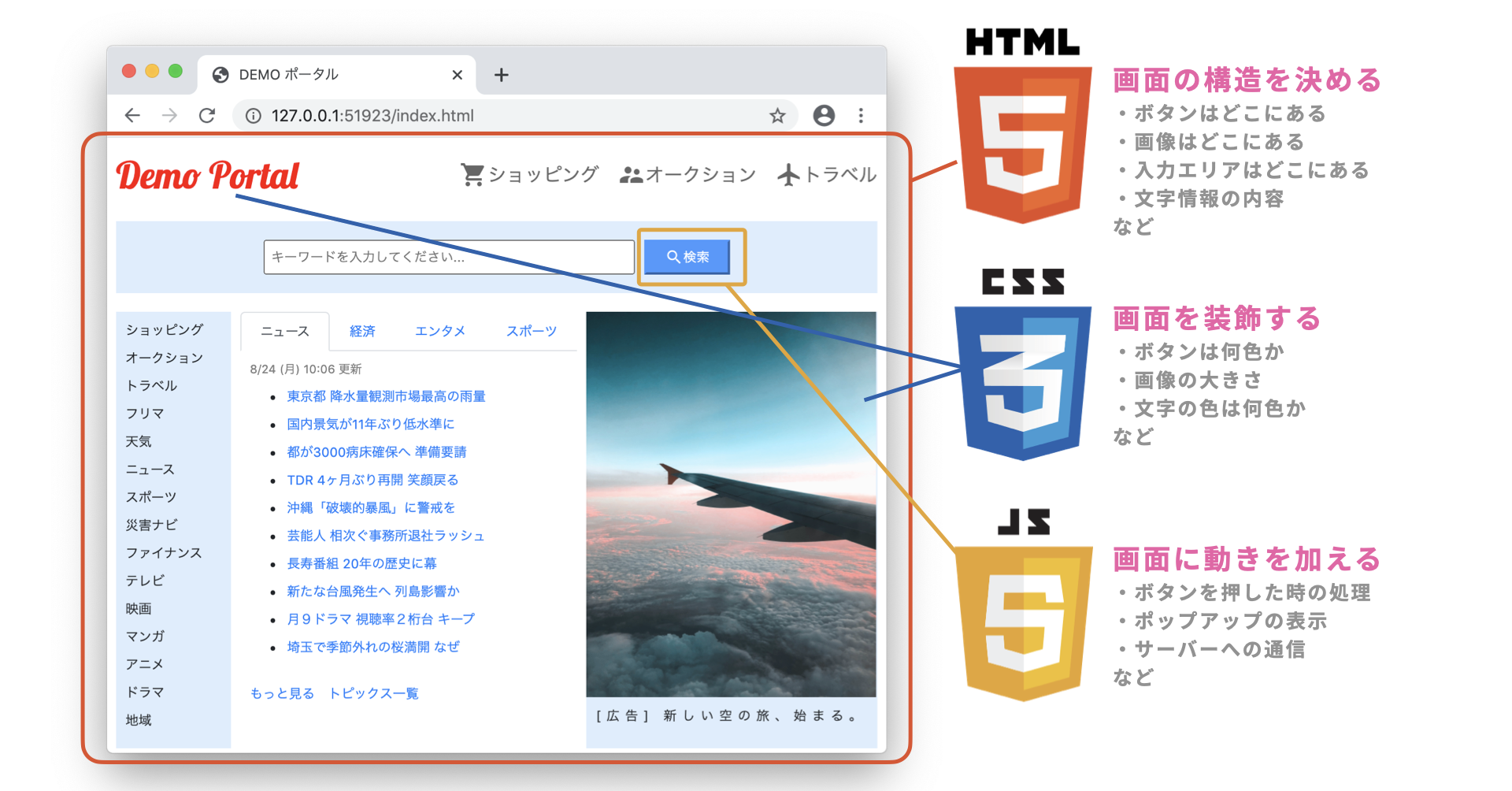
HTMLおよび他のWebページに関わる言語は、画面表示において以下の役割がある。
- HTML:画面の構造を決める
- CSS:画面を装飾する
- JavaScript(JS):画面に動きを与える
まずは、HTMLの書き方を覚えて、実際にWebブラウザで画面表示する練習から始めてみると良い。
参考
この記事は、以下の動画のまとめ記事です。詳細は動画をご覧ください。