displayとは、inlineやblockの違い
displayについて
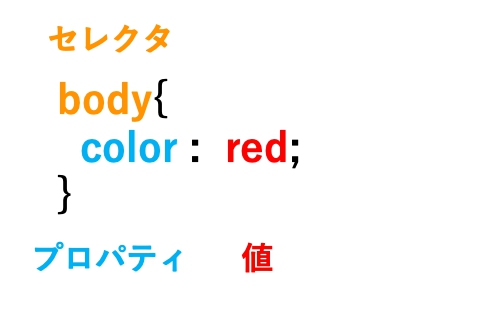
- プロパティの一つで、要素の表示形式を決めるもの
- displayに対して、表示形式を指定する値が「inline」や「block」である


inlineやblock、inline-blockにはそれぞれ初期設定値が決まっていたり、指定できることとできないことがあります!
例えばblockは改行されるが、inlineは横並びになる。
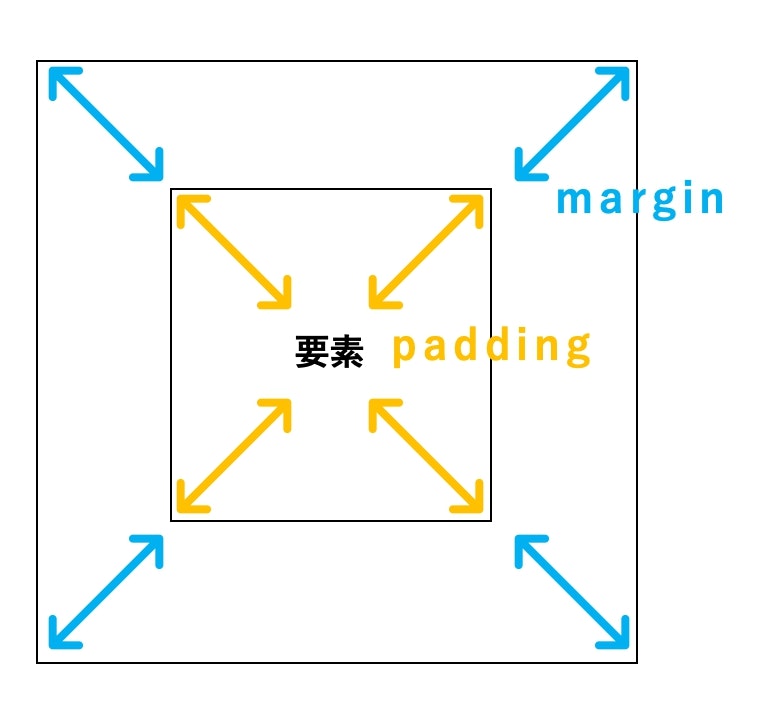
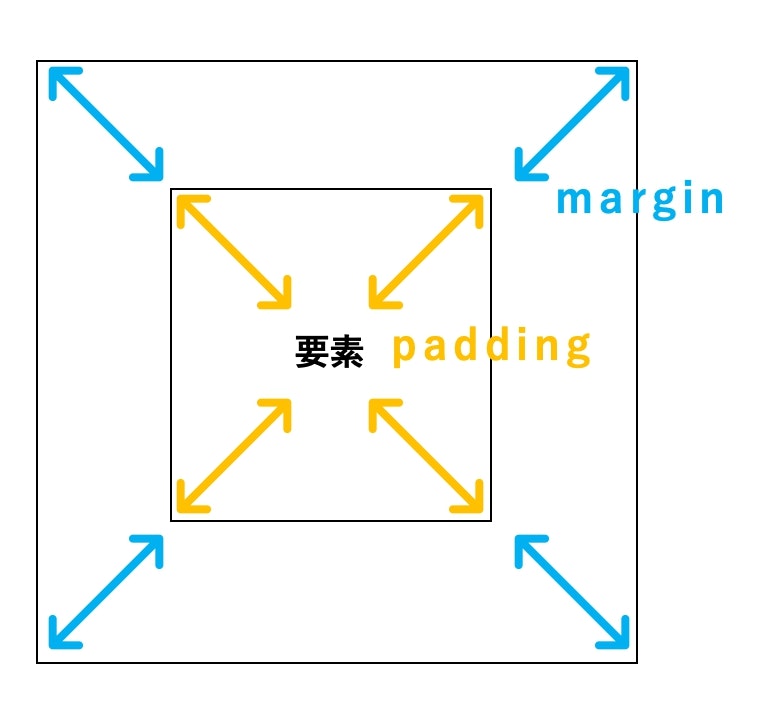
inlineは幅や高さの指定ができないため、左右のpaddingとmarginしか指定できない。(widthやheightなどで指定できないということ)
blockはtext-alignの指定ができない(text-alignはまた別の機会に説明)
などなどルールがあるので頭に入れておくように!
inline-blockとは
inline-blockとはinlineのように横並びになっているblock。
なので幅や高さを指定することはできる。
今回新しく知った情報
- 「vertical-align」 => text-alignの縦バージョン
- 「list-style-type: none;」 => ul要素の箇条書きのボッチを消す