問題
Compass で output_style = :compressed で scss をコンパイルすると、@charset 指定が消されて BOM(Byte Order Mark)が付与される。これは Sass の仕様らしい(このへん)。
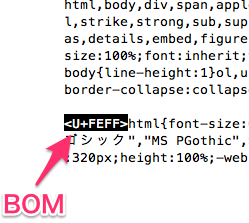
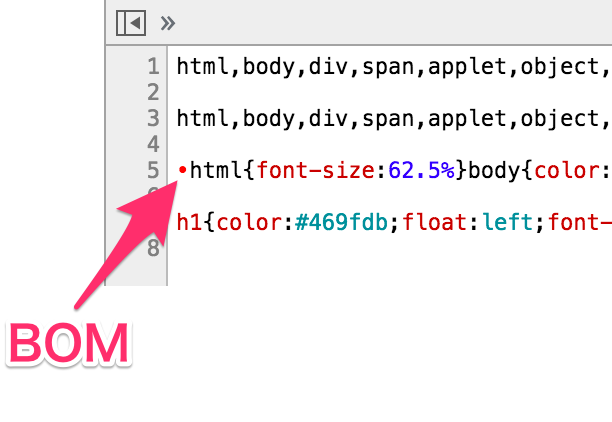
で、その css を単純に読みこむだけなら、困ることもないのだが、HTTP リクエスト数を減らす目的で、出力したファイル群を単純結合したりすると、ファイルの途中に BOM(U+FEFF) が含まれることになり、ブラウザ側でスタイルを解釈できないという問題がある。
解決策
結合時にフィルタ処理などで冒頭以外の BOM を削除してやれば良い。
PHP だと以下のように書ける。
preg_replace('/(?<=.)\x{FEFF}/us', '', $combined_css);
状況によっては他の(UTF8 とか UTF16-LEとかの)BOM が付く場合もあるので、適当に対応してやる必要があるかも知れない。
参考