本記事は Vue 2.2 時代(2017/03頃)に記載したものです。
最新のVueでは未検証です(たぶん通用すると思う)ご留意ください。
はじめに
Vue.jsはインスタンスが持つプロパティ(dataやprops)の変更を検知して、DOMの内容を変更したり、イベントの発火を行うことができる。
だが、それはdataやprops配下のオブジェクトの、変更を検知する機構が重要であるため
プレーンなJSのやりかたでオブジェクトを変更すると、その機構を失ってしまう。
失ってしまうとあら大変、オブジェクト内の値を変更してもDOMに反映されないし、vue-devtoolsにも表示されないという迷宮に、僕らは迷い込む。
そうならないための注意点です。
オブジェクトの気の遣い方
キーを追加したい
player オブジェクトに job キー(プロパティ)を追加する
(オブジェクトはそのキーを持っていないとする)
× いつものやり方でキー追加すると、検知機構を持たないプロパティになってしまう
this.player.job = { company: "インクリメンツ", income: "800" }};
○ setを使おう
this.$set(this.player, "job", { company: "インクリメンツ", income: "800" });
※ここで記載しているthisはコンポーネントのことです。
つまりコンポーネント内での記載を前提としています。
Vue.set(obj, key, val); っていう方法でもできる(実は this.$set() は Vue.set() のエイリアス)けど、見通しが悪くなるので知らなくていいと思います。
複数のキーを一度に追加したい
△ Object.assignを使う
this.someObject = Object.assign({}, this.someObject, { company: "インクリメンツ", income: "800" });
これ、公式リファレンスにも記載されているやりかただけど、使わないほうがいいんじゃないかな…(なんか次のバージョンとかで非推奨になりそうな予感がする)
追加したいキーの数だけ$setを実行するとか
上記$setで予め構築しておいたオブジェクトを追加するなどしたほうがいい
var job = {
company: "インクリメンツ",
income: "800"
};
this.$set(this.player, "job", job);
(追記)
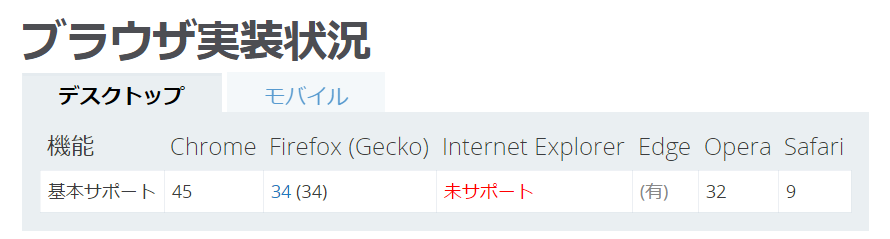
Object.assign() は、IE非対応なので注意! 参考 Object.assign()

おわりに
Vue.jsの冒頭の説明にある「プレーンなオブジェクトのまま管理します」みたいな文言は嘘だよなと思う。
配列編も記載しているので、見てね