はじめに
Vuforia Studioでは、2Dウィジェットをドラッグ&ドロップで簡単に2D画面レイアウトに配置できるが、レイアウトの位置に制約されてしまい、自由な位置指定ができない。だが、CSSを使うと、その制約にとらわれずに表示位置を指定できるので、備忘録としておく。
前提
この備忘録は、Vuforia Studioで、2Dウィジェットを含むARコンテンツを独力で作成できる人が対象。
CSSの例
例:テキスト領域を画面中央より少し下に表示
Vuforia Studioで、2D画面レイアウトに、テキスト領域をドラッグ&ドロップで配置してみる。
表示位置は、レイアウトの制約を受ける。


画面中央より少し下に表示させたいのだが、どうすればいいのか?
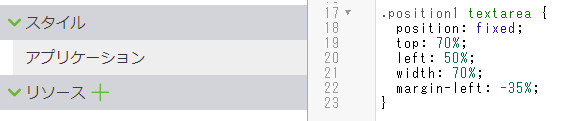
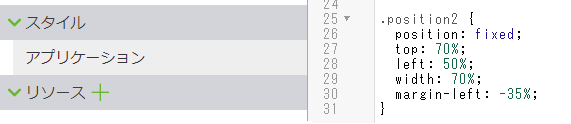
そのためには、アプリケーションにて、以下のスタイルを追加する。
※ テキスト領域用のCSSの定義には、「textarea」の記載が必要

配置したテキスト領域のクラスプロパティに、上記で追加したスタイルを設定すると、

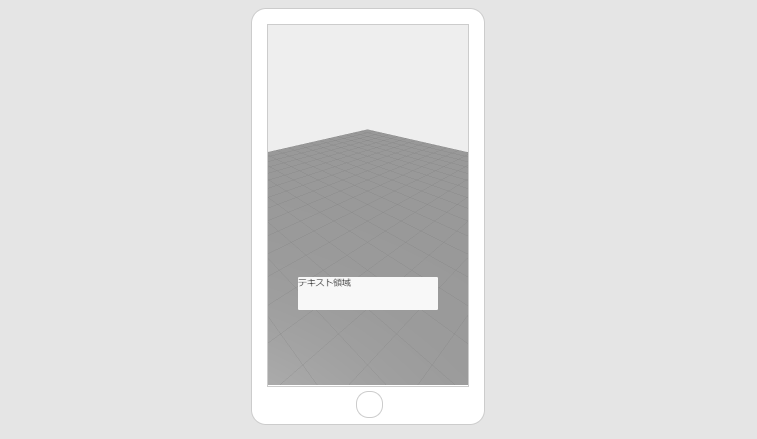
テキスト領域の表示位置が、スタイルで指定した位置になった。出来た!

尚、位置を指定できたものの、テキスト領域のデフォルト表示は、白を背景に黒文字であり、ARに使う表示としては見栄えがよくない。背景色と文字色を変更し、背景を半透明にすると見栄えが良くなりそう。そのCSSはまた別の備忘録にて。
例:グリッドレイアウトの表示位置を指定
他の2Dウィジェットも同様に、CSSで表示位置を指定できる。もう一つの例として、複数のウィジェットをまとめて表示できるグリッドレイアウトに指定してみる。
アプリケーションにて、以下のスタイルを追加して、グリッドレイアウトのクラスに設定すると

グリッドレイアウト(イメージとラベルの組合せ)の表示位置が、スタイルで指定した位置になった。出来た!

おわりに
Vuforia Studioで2Dウィジットを、CSSを使い指定位置に表示させることができると、より効果的なAR画面を、より簡単に作成出来る。いざというときに使える。
参考
・Vuforia Studio CSS備忘録:2D画面上の指定位置に縦スライダーを表示
・[Vuforia Studio で作成できるAR例~タブレットAR例、3D形状の特徴で実物にARを重畳(モデルターゲット)、2D画面上の表示や操作を組合せ]
(https://players.brightcove.net/1532789042001/HknUe20R_default/index.html?directedMigration=true&videoId=6120145841001)