はじめに
Vuforia Studioには、2Dスライダーウィジェットがあり、横方向のスライダーを簡単に追加できる。しかし、縦方向のスライダーは用意されていない。だが、CSSを使うと、縦方向のスライダーを実現できる。その例を、備忘録としておく。
前提
この備忘録は、Vuforia Studioで、2Dウィジェットを含むARコンテンツを独力で作成できる人が対象。
CSSの例
スライダーウィジットを縦表示にする方法に、以下の例がある。
・How to add vertical slider widget in right and left panel ? @ ptc community
試してみた。確かに縦スライダーにはなるが、位置を思い通りに指定するのが難しそうだった。そこで、この例を参考に、位置指定の方法を試してみた。
右端中央に位置指定する例
以下の CSSを、Studioの画面左の「アプリケーション(Application)」に追加する。
.position7 {
position: fixed;
top: 50%;
left: 50%;
width: 50%;
//margin-left: -25%;
margin-top: -30px; // 横スライダーで位置基準を少し上に移動
transform: rotate(-90deg); // 左に90度回転する
margin-left: 15%; // -25%で中心。負値の追加で左へ。正値の追加で右へ。
}
そして、配置したスライダーウィジェットのプロパティのクラスに、"posision7" を入力する。

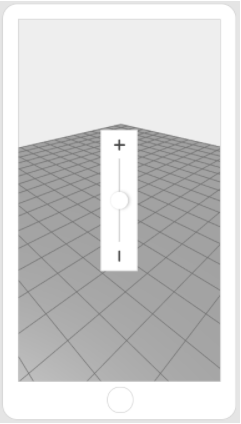
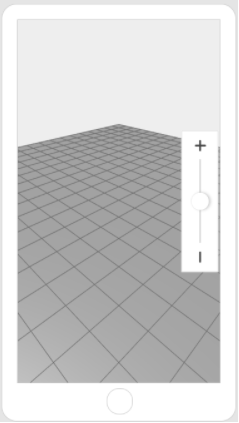
プレビューで確認してみる。右端中央に表示できた!

以下は、上記の位置指定例に至った過程について。縦スライダーの位置をさらに調整したい場合には、この過程を理解するとよい。
過程1:画面の中央に縦スライダーを表示する
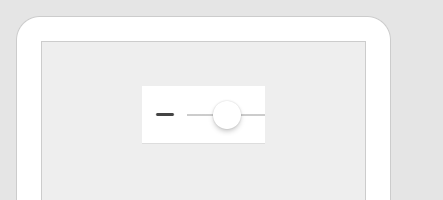
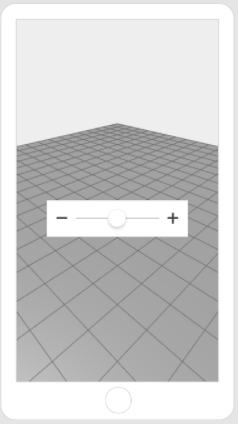
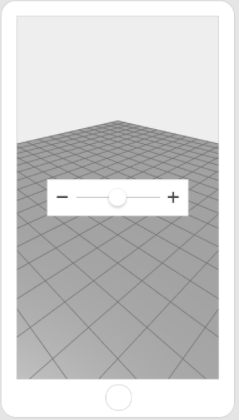
Vuforia Studioで、とりあえず、2D画面レイアウトの中央パネルに、スライダーウィジェットをドラッグ&ドロップで配置してみる。プレビューで位置を確認すると、横スライダーになっている。

まずは、スライダーの位置を、画面中央にしてみる。
・Vuforia Studio CSS備忘録:2D画面上の指定位置にウィジェットを表示
を参考にして、以下の CSSを、Studioの画面左の「アプリケーション(Application)」に追加する。そして、配置したスライダーウィジェットのプロパティのクラスに、"posision3" を入力し、プレビューで確認してみる。
.position3 {
position: fixed;
top: 50%;
left: 50%;
width: 70%;
margin-left: -35%;
}

スライダーが、ほぼ画面中央に表示されるが、やや下に表示される。位置の基準がスライダーの上側になっている様だ。

スライダーの細い側の幅のデフォルトは 60px のようなので、30px 上げてみる。クラス名は "position4"。
.position4 {
position: fixed;
top: 50%;
left: 50%;
width: 70%;
margin-left: -35%;
margin-top: -30px; // 横スライダーで位置基準を少し上に移動
}

ほぼ中央に表示されたので、90度回転を追加する。+が上になるように、左に 90度回転する。クラス名は "position5"。
.position5 {
position: fixed;
top: 50%;
left: 50%;
width: 70%;
margin-left: -35%;
margin-top: -30px; // 横スライダーで位置基準を少し上に移動
transform: rotate(-90deg); // 左に90度回転する
}
過程2:縦スライダーの位置を変更する
中央の縦スライダーを右に移動してみる。クラス名は "position6"。
.position6 {
position: fixed;
top: 50%;
left: 50%;
width: 70%;
//margin-left: -35%;
margin-top: -30px; // 横スライダーで位置基準を少し上に移動
transform: rotate(-90deg); // 左に90度回転する
margin-left: 5%; // -35%で中心。負値の追加で左へ。正値の追加で右へ。
}
この例では、右に画面幅の 40% 移動させるために、margin-left に 40% を追加した。

おぉ! 右端に移動できた!
上下方向の移動は、margin-top を調整すればよさそうだ。
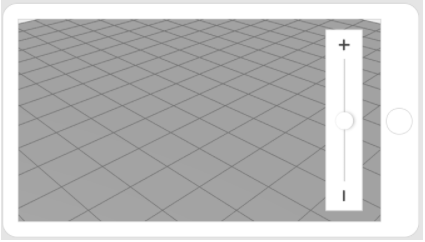
過程3:横長画面の場合への考慮
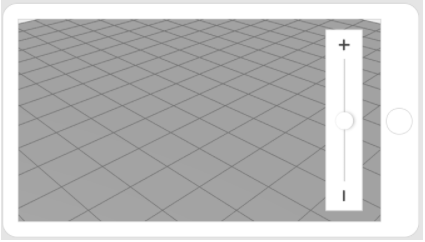
上記は、縦長画面での表示例だった。画面を回転して横長にするとどうなるか。スライダーが長くなり、画面におさまらなかったりする。これは、width に 70%を指定しているが、画面を横長にするとその横長の 70% がスライダーの長さになるため。
with を 50% にしてみる。with が 20% 減るので、margin-left はその半分の 10% プラスする。クラス名は "position7"。
.position7 {
position: fixed;
top: 50%;
left: 50%;
width: 50%;
//margin-left: -25%;
margin-top: -30px; // 横スライダーで位置基準を少し上に移動
transform: rotate(-90deg); // 左に90度回転する
margin-left: 15%; // -25%で中心。負値の追加で左へ。正値の追加で右へ。
}
できた!

様々な画面サイズ比で、縦長でも横長でも使えるようにするとなると、こんなところだろうか。
iPad など特定の端末機器で、縦長または横長のどちらで使う、など利用する画面の指定がある場合には、% での相対的な設定でなく、px値を直接設定してもよいだろう。
おわりに
Vuforia Studioで、スライダーウィジットを縦表示できると、より効果的なAR画面を、より簡単に作成出来る。いざというときに使える。
尚、スライダーウィジェットの見栄えを変更する CSSの設定については、また別の備忘録としたい。
参考
・Vuforia Studio CSS備忘録:2D画面上の指定位置にウィジェットを表示
・[Vuforia Studio で作成できるAR例~タブレットAR例、3D形状の特徴で実物にARを重畳(モデルターゲット)、2D画面上の表示や操作を組合せ]
(https://players.brightcove.net/1532789042001/HknUe20R_default/index.html?directedMigration=true&videoId=6120145841001)