こんな感じのを作ってみました
デモはこちらから
そう!ブラウザのみでできます!
JavaScriptのAPIでGamepadというものがあったので、利用して作ってみました
ソースコードはこちらに
バージョンアップしていく過程でデモのURLが変わるかもなので、最新のURLはこちらを参考にお願いします
ゲームの裏で表示してても動作する
これできたらツールとして利用できるだろうなぁ~できたらいいなぁ~くらいに思ってたけども、実際できてびっくり
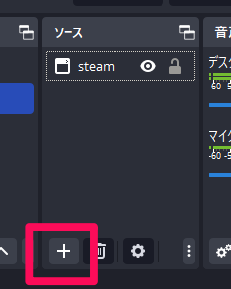
OBSなどの配信ツールでもインストール不要で利用できる
使い方
作って思ったこと、今後の展望
- 正確じゃない
- フレームレートを60にしているはずだが…
- ボタンとボタンの押す間隔のフレーム数を表示していたが、実際のゲームのフレーム数と合わない
- スト6のトレーニングモードと比べたが、結構な割合で1フレームずれる
- 違うアプリでそれぞれで高速で数えているからちょっとのズレが発生するし、仕方ないかも
- 1フレームしか入力しなかった情報が抜けてたりする
- 必殺技などのコマンド(例えば波動拳の下、右下、右、パンチ)を固まりで表示したいがゲームの仕様によって変わってしまう
とうことがあったので、今後の方向性は正確じゃなくてもよいような表示方法で、ちょっとかっこいいとかのビジュアライズがいいのかもと思いました
ってなると既存にあったりするかも…って思ってしまったので、自作だからこそいいところをまとめてみると
- ボタン配置とかを変えられる
- 弱Kの下に別のボタンとか配置するコントローラーとかもあるので、そういったものにも対応できそう
- 設定も簡単にできるようにしたい
- 好きな見た目に
- テーマカラーがあるのでって人とかにも