新規登録、ログインというのはめんどくさいものです。Facebookログインがあると何処となく安心するのも、偏にこの入力の手間が省けるからです。
我々初学者は良いWeb企業に入るためにポートフォリオを作成します。しかし全力で作ったポートフォリオも、中身を見てもらえなければ悲しいですよね。
この記事では、これからRailsでポートフォリオを作成する人向けに、ボタン一押しでログインできる「かんたんログイン」機能の実装方法について述べます。
方法1 : htmlに隠しパラメータで忍ばせる
まずは結論から。ログインボタンを表示したい場所に以下のコードを記載すればOKです。
<%= form_for(User.new, url:login_path) do |f| %>
<%= f.hidden_field :email, value: "xxx@example.com" %>
<%= f.hidden_field :password, value: "password" %>
<%= f.submit "かんたんログイン", class:"btn btn-lg center-block btn-success"%>
<% end %>
params[:user][:email]とparams[:user][:password]にテストユーザ用の情報をいれてlogin_path(sessions#create)に送ります。hidden_fieldの中身は表示されないので、見た目的にもスッキリします。(ソースには載っちゃいますが)
方法2 : サーバ側で処理する
まずtestsessionsコントローラーを作ります
$ rails g controller testsessions
ルーティングを追加します。使うアクションはcreateだけです。
resources :testsessions, only: :create
createアクションを追加します。
class TestsessionsController < ApplicationController
def create
user=User.find_by(email:"test@example.com")
session[:user_id] = user.id
flash[:success] = "テストユーザとしてログインしました。"
redirect_to user
end
end
コントローラーの中で情報をいれていく感じです。これでサーバ側はOKです。あとはログインボタンを表示したい場所に以下のコードを記載すればOKです。classはお好みで。
<%= link_to 'かんたんログイン', testsessions_path, method: :post, class:"btn btn-lg btn-success center-block" %>
こちらのやり方ではテストユーザの情報がソースに載りません。テストユーザのときはflashを変えたい、というときにもこちらの方が良いかと思います。
(普通に既存のsessions_controllerにif user.email=="xxx@example.com"...などして分岐させてもいいかもですが、ちょっとごちゃごちゃします。)
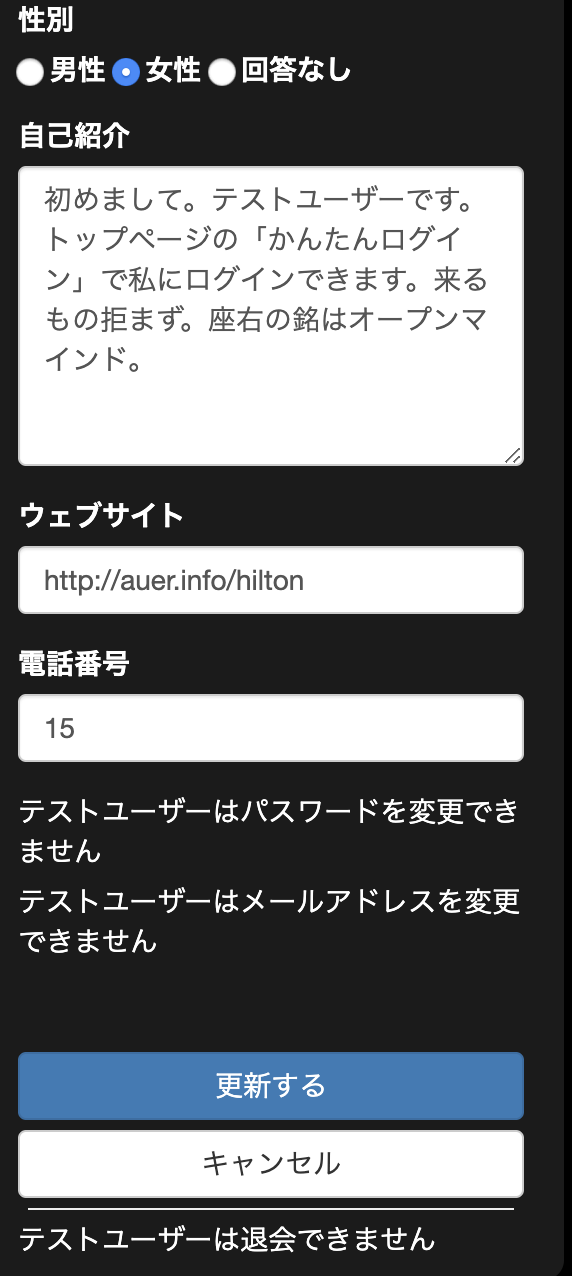
実際の画面
注意
ログイン後にemailやpasswordを変えられたり退会されてしまうと機能しなくなります!これらを変更する機能はビューに表示させないようにして、かつ念の為テストユーザー専用のフィルターをつけておきましょう。

みなさんのポートフォリオがより多くの方に見てもらえますように!