- 2018/12/23(Sun) 時点の情報に基づいています
- igniteui-angular@7.1.1
Ignite UI for Angular には、非常に柔軟なテーマの仕組みがあります。Material Design になるべく準拠するようにしています。詳細はこちらに載っているのですが、なかなかに読み応えがあり大変です。
ここでは、より簡単にテーマを設定する方法についてご紹介したいと思います。
前提条件
Ignite UI for Angular の テーマの仕組みを使うためには Sass(SCSS) が使えるようセットアップされている必要があります。
とても参考になる記事を見つけました。Angular6 で scss を有効にする方法 を参考に SCSS を有効化してください。
テーマとパレットの概要
Ignite UI for Angular には パレット と テーマ という2大概念があり(本当はもう一つ スキーマ があるのですが割愛します)、これを理解しておくと、実装が楽になります。
-
パレット: 絵の具のパレットのことだと考えてください。こちらにあるように、基本カラー、サポートカラー、を含む色の
Sass(SCSS) の mapとして提供されています。 -
テーマ: 絵の具を塗るためのキャンバスだと考えてください。
Sass(SCSS) の mixinとして提供されています。
つまり、絵の具をいくつか(パレット)選んで、キャンバス(テーマ)にのせることで、絵を描く(コンポーネントをテーミング)することができる、というわけです。
ビルトインのテーマとパレット
-
パレット
- $default-palette: アクセントカラーがピンクのパレット
- $green-palette: アクセントカラーがグリーンのパレット(それ以外は $default-palette と変わりなし)
-
テーマ
- igx-light-theme(): ライトテーマ(ホワイトボードのようなもの)
- igx-dark-theme(): ダークテーマ(黒板のようなもの)
上記 2パレット x 2テーマ を使って、4パターンのバリエーションを作ることができます。
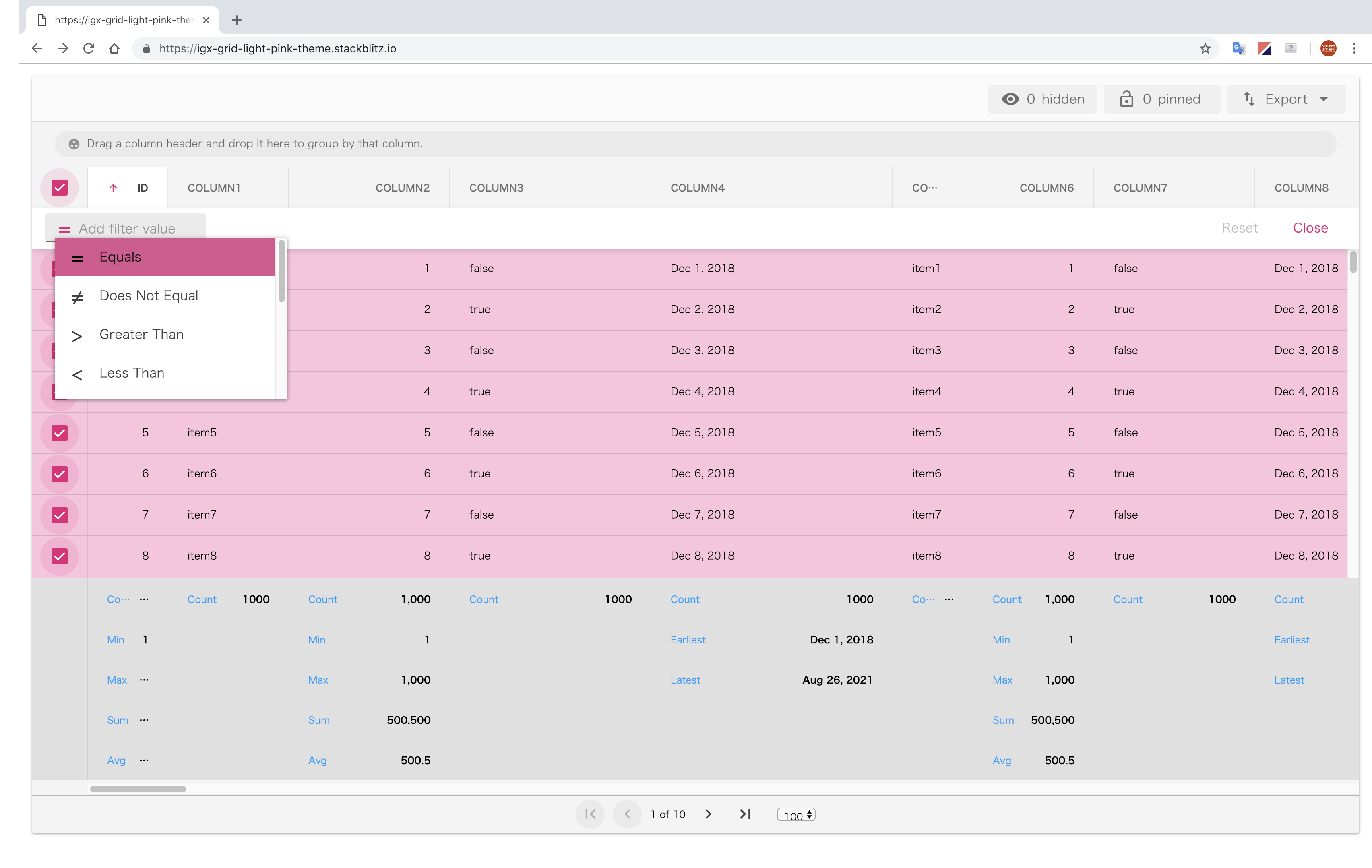
light-pink
@import "~igniteui-angular/lib/core/styles/themes/index";
@include igx-core();
@include igx-light-theme($default-palette);
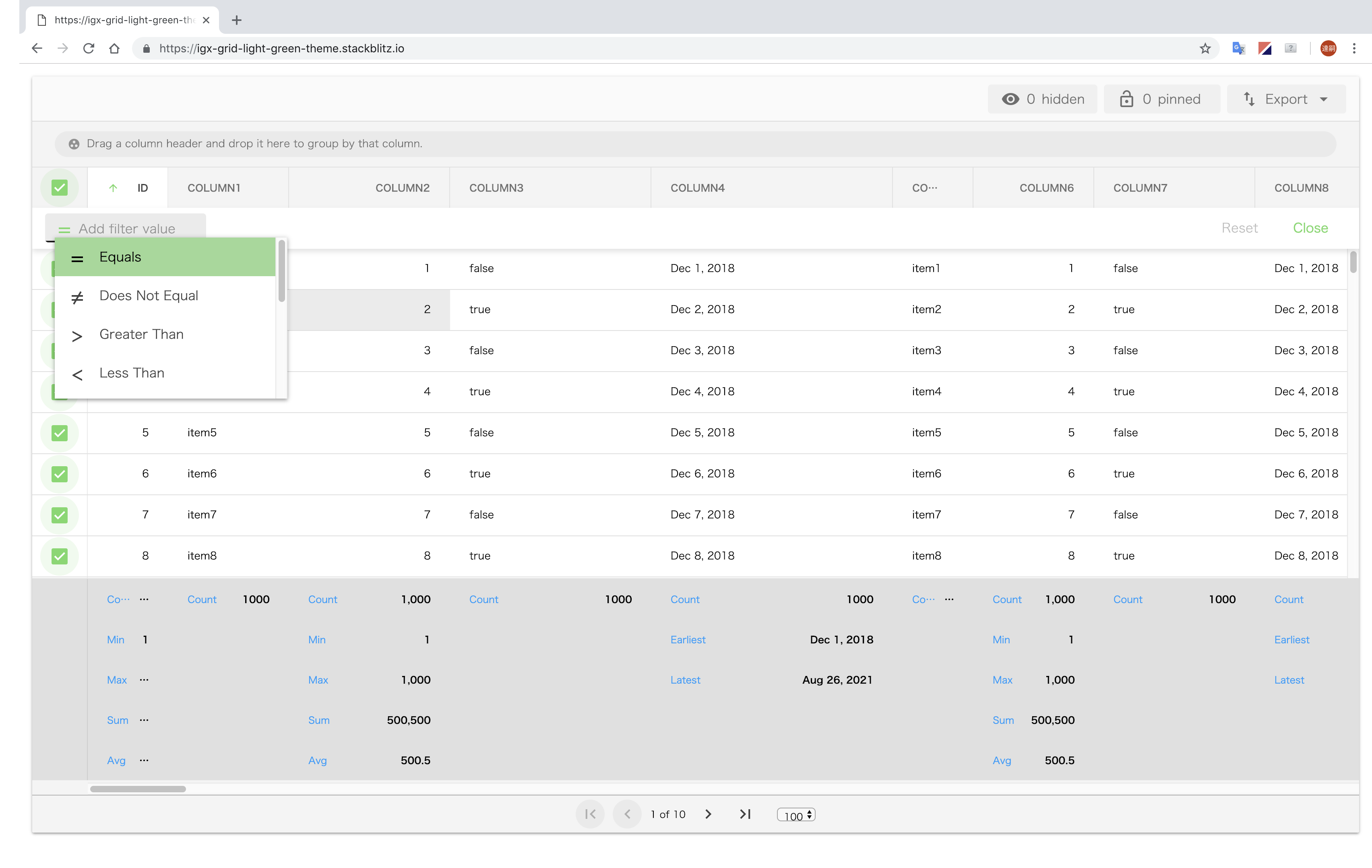
light-green
@import "~igniteui-angular/lib/core/styles/themes/index";
@include igx-core();
@include igx-light-theme($green-palette);
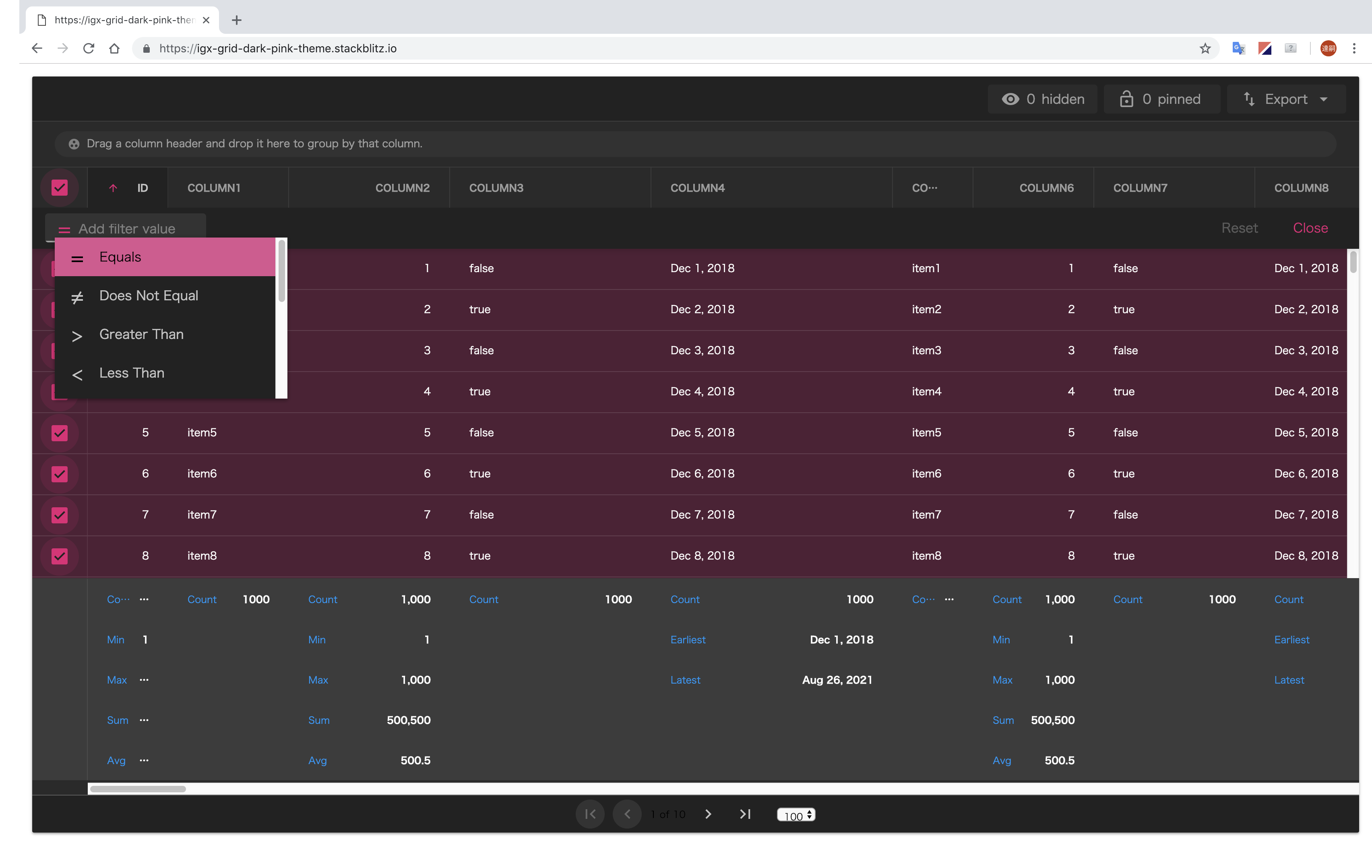
dark-pink
@import "~igniteui-angular/lib/core/styles/themes/index";
@include igx-core();
@include igx-dark-theme($default-palette);
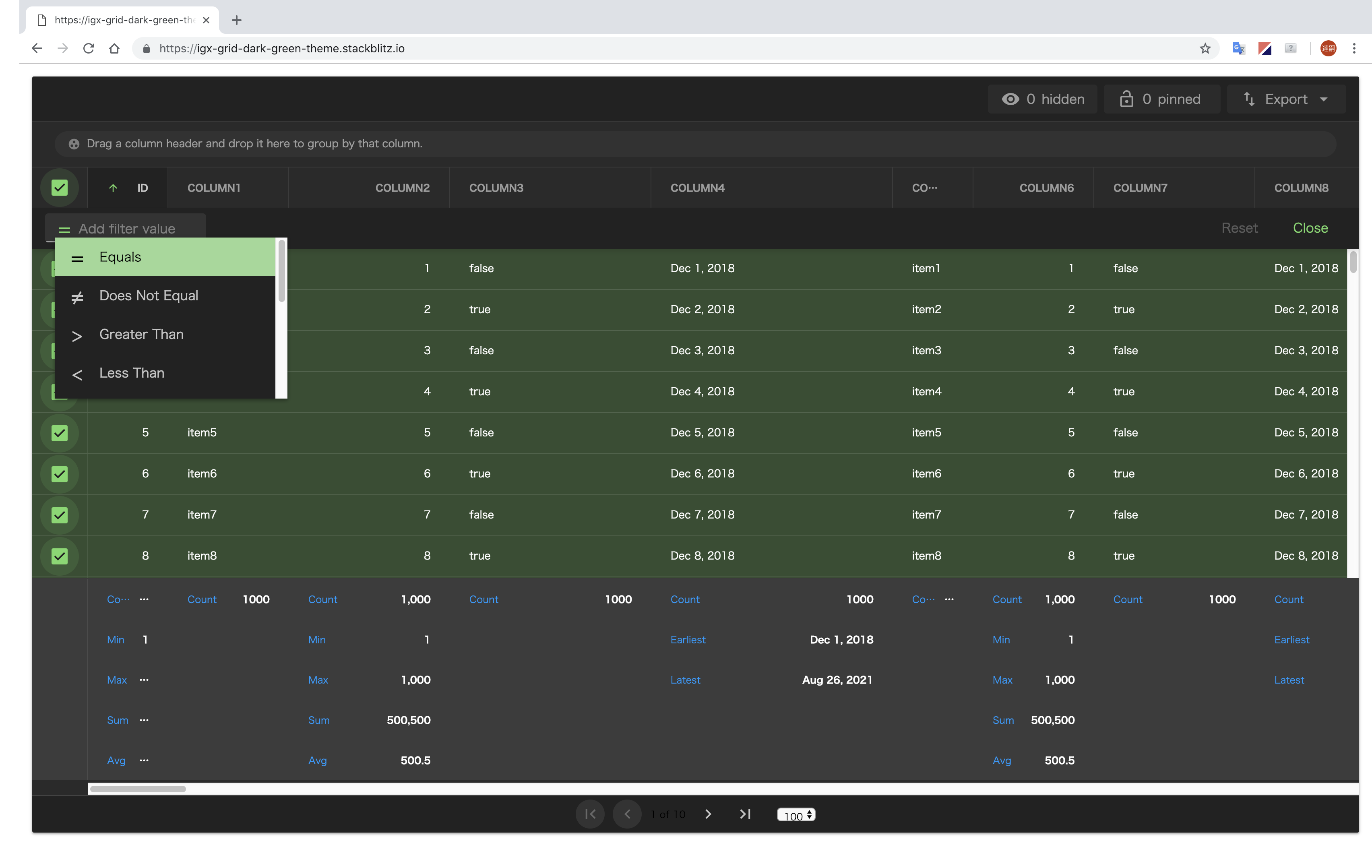
dark-green
@import "~igniteui-angular/lib/core/styles/themes/index";
@include igx-core();
@include igx-dark-theme($green-palette);
カスタムパレット
igx-palette という Sass function を使って、独自のパレットを作ることができます。引数は以下の通りです。最低限 $primary、 $secondary の2つを指定する必要があります。逆に言えば、2つだけ色を決めれば、あとはよしなにやってくれます。
| 変数 | デフォルト値 |
|---|---|
| $primary | なし。指定必須。 |
| $secondary | なし。指定必須。 |
| $info | #1377d5 |
| $success | #4eb862 |
| $warn | #fbb13c |
| $error | #ff134a |
| $grays | #000 |
例えば Material Design のサイトにある The color system と同じ色合いにしたければ、以下のように実装します。
@import "~igniteui-angular/lib/core/styles/themes/index";
$custom-palette: igx-palette(
$primary: #6002ee,
$secondary: #03dac6
// $info:
// $success:
// $warn:
// $error:
// $grays:
);
@include igx-core();
@include igx-light-theme($custom-palette);
まとめ
- ビルトインパレットが用意されているので、ひとまずはそちらを使ってもよいです。
- 自分の好きな色合いを指定したい場合は
igx-paletteを使ってカスタムパレットを作ることができます。-
$primary、$secondaryを決めるだけでもそれっぽくなります。
-
- テーマは、ライトテーマ、ダークテーマから選ぶことができます。
少し前に、macOS Mojave でダークモードが採用されたことが話題になりました。また有機EL時代には「ダークモード」を積極採用すべき──Googleが開発者に呼びかけという記事でなどでもダークモードが紹介され、ダークモードが脚光を浴びるようになってきたと思います。
macOS の Excel でもダークモードが実装されるなど、単なるトレンドだけでは終わらない可能性が高いのではないかと考えています。
Web アプリでも、ライトテーマ/ダークテーマの切り替え機能が、当たり前のように求められることになるかもしれません。
これまで見てきたように、Ignite UI for Angular のテーマの仕組みを使えば、とても簡単にライトテーマ/ダークテーマを作ることができるので、ぜひ活用してみてください!
今回はライトテーマ/ダークテーマのどちらか決まった状態でしか、アプリを実行することができませんでした。次回は動的にテーマを切り替える方法を紹介したいと思います。乞うご期待ください。
Ignite UI for Angular が気になった方はこちら
デモサイトで様々なサンプルを試すことができますので色々試してみてください!
https://jp.infragistics.com/products/ignite-ui-angular/angular/components/grid_virtualization.html