StackBlitz その後
前回の記事 StackBlitz で Angular のオンラインデモ環境を爆速で用意する からしばらく経ちましたが、StackBlitz は着々と進化を続けています。
最近いろいろなところで目にするようになってきました。なんと Angular Material のサイトでも使われています。今後も様々なところへ普及していくだろうと思っています。
新機能
少し前に追加された機能で StackBlitz で Angula CLI リポジトリをダイレクトに実行 できるようになりました。
何を言っているかというと、
https://github.com/{GH_USERNAME}/{REPO_NAME}
というリポジトリがあった場合に、URL を
1.github.com から .com を削除し github とし、
2.ドメイン部分に stackblitz.com を挿入する。
https://stackblitz.com/github/{GH_USERNAME}/{REPO_NAME}
と変更してアクセスすると、直接 StackBlitz 上で Angular CLI プロジェクトが実行できるようになるということです!
実際にやってみる
1. Github に移動
現在、自分の GitHub 上には Angular で作った ToDo アプリがあるので、ブラウザでアクセスします。
https://github.com/tkiryu/todo-app-complete
2. URLを変更
さきほどの手順にしたがって URL を変更します。
https://stackblitz.com/github/tkiryu/todo-app-complete

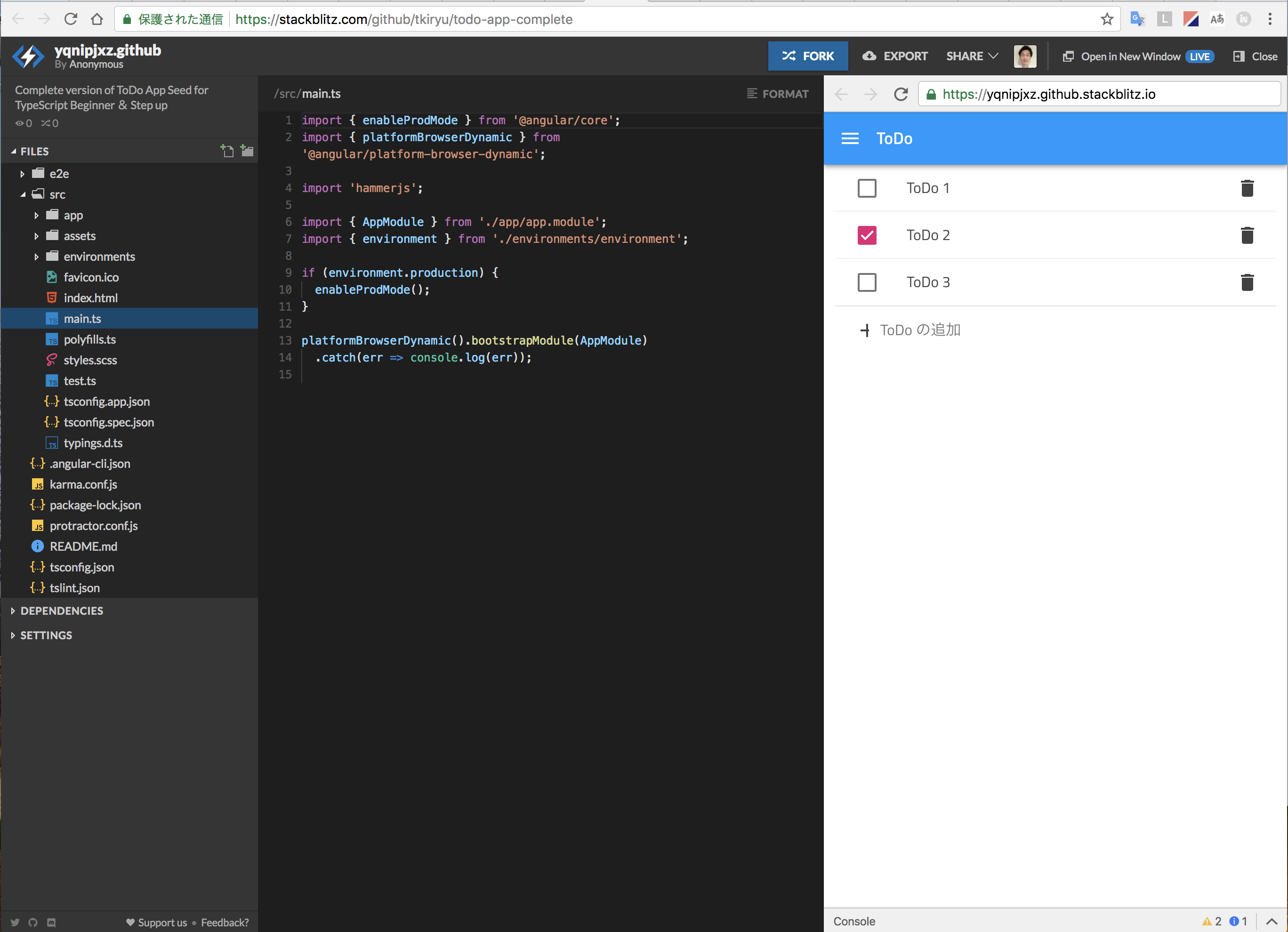
3. 変更後の URL に移動
右ペインに実行結果が表示されます。

デモとして見せる、共有するのに最適
このように GitHub 上のリポジトリをダイレクトにブラウザ上で実行できるので、とても簡単にデモを見せることができます。URLを送れば、共有も簡単です。ブラウザ上で実行されるので、共有相手先の環境を一切気にする必要がないのも嬉しいですね。共有された側は、ブラウザ右上の FORK ボタンで簡自分のプロジェクトとしてフォークすることができます。これまた簡単ですね。
この機能がローンチされてからというもの、頻繁に利用しています。GitHub 上にプロジェクトをお持ちの方はぜひ試してみてください。
参照
StackBlitz のファウンダー Eric Simons 氏によるポスト Run Angular CLI repos directly in your browser をあわせてチェックしてみてください。