この記事は Angular Advent Calendar 2017 の14日目の記事です。
StackBlitz とは
StackBlitz とは、簡単に言うと、オンラインの VS Code です。少し前に Medium で紹介されて注目を集めています。

Angular と React 用のプロジェクトを作れるとのことで、早速使ってみました(もちろん Angular で)。良い点、悪い点を挙げてみたいと思います。
良い点
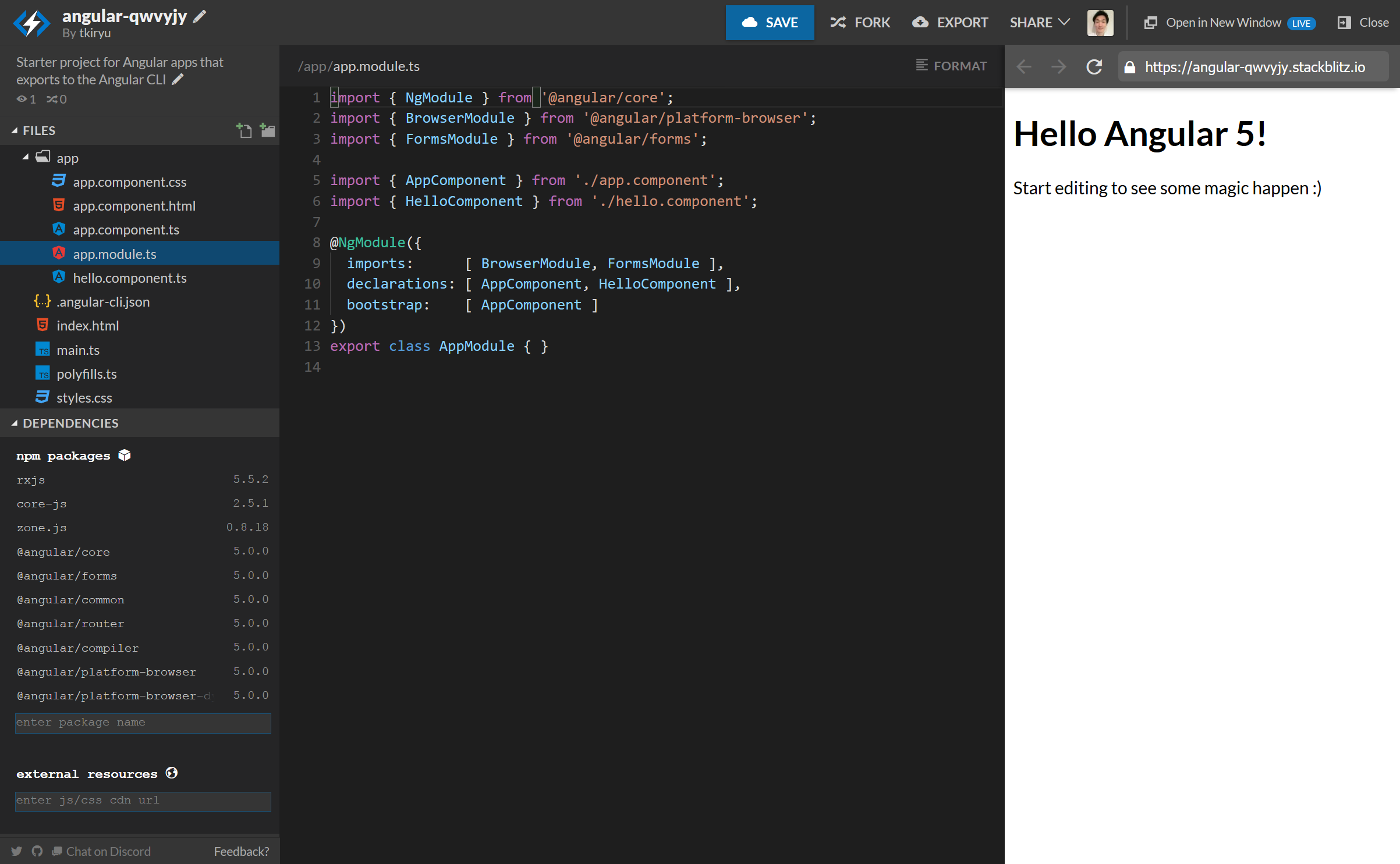
Angular CLI ベースのプロジェクトを速攻で開始できる
上記の画像で Angular をクリックすれば、ものの数秒で開始できます。

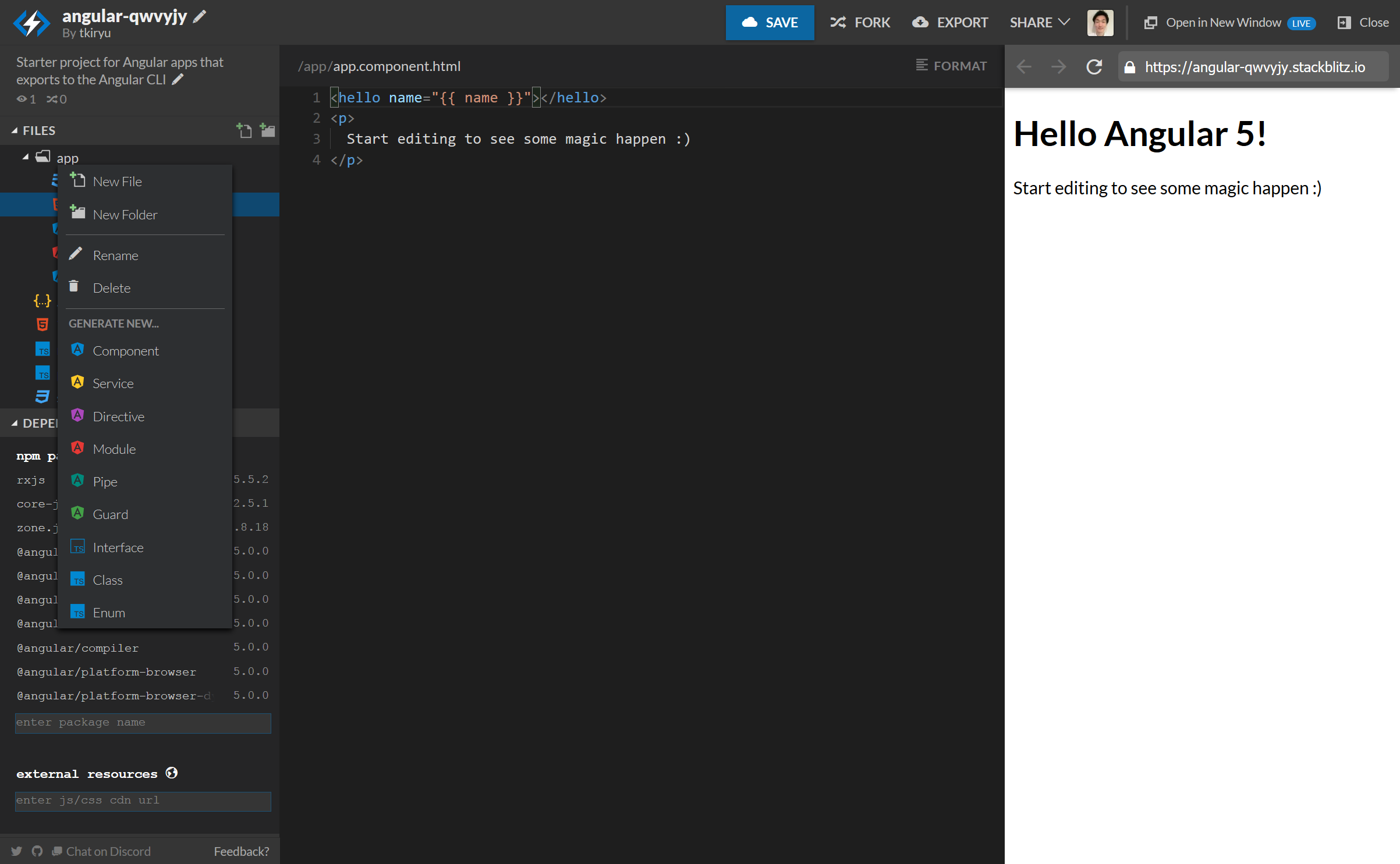
Angular CLI の generate 系コマンドを GUI 操作できる
左ペインの app フォルダで右クリックすると、下図のように、コンポーネントやモジュールなどの生成コマンドがコンテキストメニューに表示されます。

パッケージのインストールが速い!
作者曰く、5x 速いと言っています。そこまでの差があるかどうかは分かりませんが、試してみた感じ確かに速いことは間違いありません。
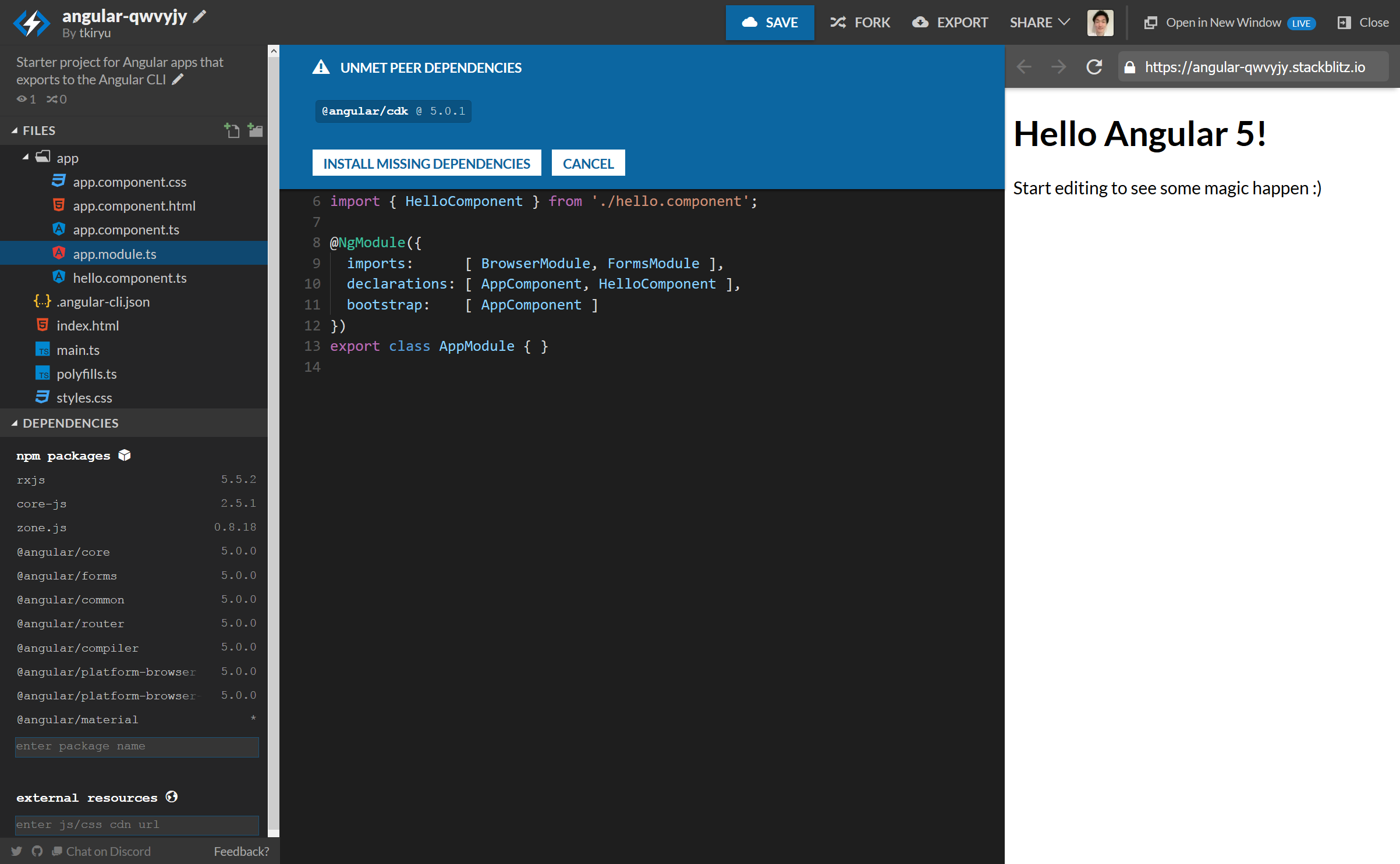
依存パッケージもインストールしてくれる
下の画像は @angular/material をインストール中の状態です。@angular/material が依存している @angular/cdk も一緒にインストールするか聞いてくれます。

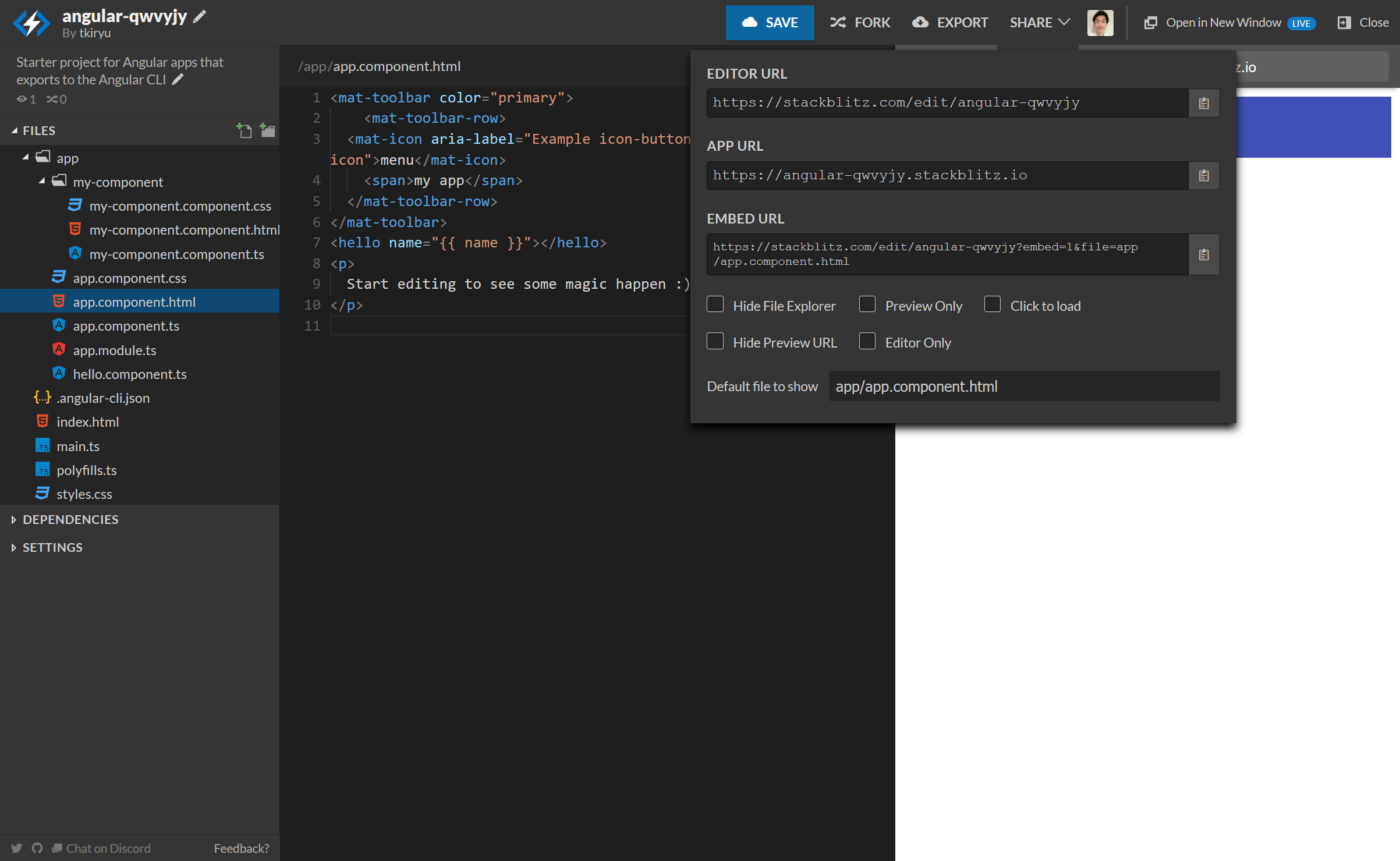
共有が簡単
SHARE メニューをクリックすると、共有用のリンクが表示されます。Anglar CLI のプロジェクト構成のまま共有できるので、Plunker よりもいい感じです。

- EDITOR URL:https://stackblitz.com/edit/angular-qwvyjy
- APP URL:https://angular-qwvyjy.stackblitz.io
- EMBED URL:https://stackblitz.com/edit/angular-qwvyjy?embed=1&file=app/app.component.html
エクスポートもできる
EXPORT メニューをクリックずれば、Angular CLI プロジェクトとしてそのまま ZIP ダウンロードできます。ダウンロード後は解凍して npm install すればすぐに使えるようになります。
悪い点
Angular CLI サポートがまだまだ
Angular CLI のコンフィギュレーション系が全然弱いです。
Intellisense がいまいち
本家 VS Code ほどの快適さはありません。例えば import {} from と入力して Ctrl+Enter を押しても No suggestion と表示されてしまい、インストール済みのパッケージ名が一覧表示されません。他にも、テンプレートの入力でタグ候補が表示されなかったりします。
Emmet が効かない
全く効きません。まだサポートされていないようです。
まとめ
現状では、デモとか用には使えるものの、実際の開発では厳しいという印象です。Intellisense や Emmet が効かないのは致命的です。ただ、非常に面白い試みで、Issue を見ていると今後が大いに楽しみです。
明日は @mstssk さんです。よろしくお願いします。