はじめに
この記事は、初めてプログラミングをしてみたいけど、プログラミングって何?となっている人向けの記事です!
エディタとか、言語とか、そういうのが分からない方でも30分後にはプログラミングができるようになることを目標としています。
ぜひ、記事を読む前に時間を測ってみてください!
プログラミングってなに?
まず、プログラミングってどんなものでしょうか?どんな場所で使われているでしょうか?
プログラミングとは、機械が理解できる文章を書くことで、思い通りに機械を動かすものです。
実際に使われている場面としては、パソコンやスマホ、ロボットを動かしているのもプログラミングです。
小さいところでは、デジタル時計やテレビのリモコンなどにもプログラミングがされています。
機械が理解できる文章を書くことで、思い通りに機械を動かすものです。
これのイメージをもっと簡単に説明したいと思います。
テレビとリモコンをイメージしてみてください。
例えばテレビで8chを見たいとします。
その場合あなたは、
1. リモコンの電源ONを押す
2. リモコンの8のボタンを押す
とするでしょう。
プログラミングは、機械が読むためのわかりにくい言語(プログラミング言語)で書きますが、やっていることは上記と何も変わりません。
テレビをつける、それもプログラミングの一種なのです!
この記事では、プログラミングのうち、Webサイトで使われている技術を使ってプログラミングをします。
いざ実践!!
おめでとうございます。すでにあなたはプログラミングが何かを理解しました。
次は、実際にプログラミングってどうやってやるのかをお伝えしていきましょう。
まずは Google Chrome をダウンロード!
もしあなたが Google Chrome をダウンロードしていないのであれば、まずはChromeをダウンロードするところから始めましょう!
Google Chromeは Google が開発している、世界中の人が利用しているブラウザです。以下からの説明は、僕が普段使っている Google Chrome を利用します。
ダウンロード方法は以下のホームページをご覧ください!
https://www.google.com/intl/ja_jp/chrome/
Google Chrome でいざプログラミング!
まずは、Chromeを開いてみてください!
以下のように、Webサイトが開くと思います!
(ゲストモードなのは気にしないでください。どんなページでもいいので、開いていたらいいです!また、画面が黒いのも気にしないでくださいね!)
次に、新しいタブを開いた状態で 「F12」キーを押してください。
「F12」キーは、キーボードの右上の方にあります。
すると、以下のように画面右端によくわからないものが出てきませんか?
(出てこなかったらコメント欄で質問してください)
ここで、この画面の見方を説明します!
実はこのツールは「デバッグツール」と呼ばれ、現在のページがどんな情報で作られているのか教えてくれるページなのです!
これを見ると、全てのWebサイトがどんな感じで動いているかがわかるようになっています!
このデバッグツールは、基本的にどんなブラウザでも存在します。
(もしあなたが Safari でやっているのであれば、「Safari デバッグツール 開き方」と検索して使い方を調べてみてください。)
青枠が、「HTML」と呼ばれる、Webサイトを文章で書いた場合の内容になっています!
今回は説明を割愛しますが、いろんなサイトで「F12」を押すとコードが読めるのでぜひ試してみてください!
次に、赤枠がデバッグツールのタブです。現在は「Element」が選択されていますが、次は「Console」を押してみてください。
右半分が以下のようになるはずです。
はい、「>」が一個あるだけのページが写りましたね!
ここから、本当にプログラミングができます!あと少しです!
初めてのプログラミング1: 四則演算
まずは、「>」の隣をクリックして、キャレット(|←これの点滅)が表示されている状態にしてください。
そこで、以下のように打ってみましょう。
1 + 2
すると以下のような画面が表示されませんか?
表示されましたね!おめでとうございます!!
これがあなたの初めてのプログラミングです!!
説明するまででもないですが、 1 + 2 は、足し算をしているので、 3 が表示されました。
もっと大きい数字で計算しても、すぐに答えを出してくれます!
また、引き算、掛け算、割り算、あまりの計算もできますよ!
それぞれ以下です。
- 引き算:
150 - 40 - 掛け算:
8 * 40 - 割り算:
3200 / 800 - あまりの計算:
10 % 7
ぜひ答えを確認してみてください。
初めてのプログラミング2: 画面に出してみる
おめでとうございます!あなたはいつでも四則演算ができるようになりました!
ただし、このデバッグツールはもっといろんなことができます。例えば、画面に影響を与えるとか。
デバッグツールに、以下を打ち込んでください。
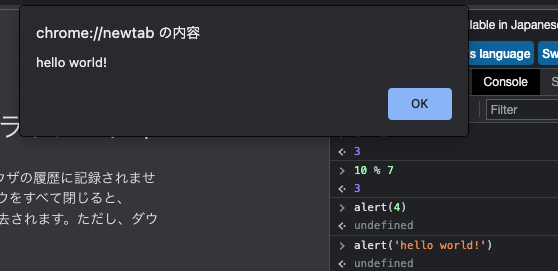
alert('Hello world!')
すると以下のように、アラートが表示されるでしょう。
これで、あなたのプログラミングがデバッグツールを超えてページに影響を与えました!
ちなみに、他の人が同じページを開いていても、その人には影響を与えられません。
デバッグツールはあなた以外に影響を与えない、安心のツールなのです。
次は足し算の結果を表示してみましょう!
以下をデバッグツールに入力してみてください。
alert('1 + 3 = ' + (1 + 3))
1 + 3を囲っているのは、計算の優先順位をつけるためです。なければどうなるかもぜひ確認してみてください。
最後に
さあ、今は何分経ったでしょうか?30分経った?経ってない?
これであなたは思い通りにプログラミングができるようになりました!
もっといろんなことがしたい?
今回書いたプログラミング言語は、「Javascript」と呼ばれています。
「Javascript 初心者」などで検索すると、色々もっと勉強できるでしょう!!!
また、反響があれば続きを書こうと思います!
ぜひコメントしてくれると嬉しいです。