前提・概要
プロジェクトは前回記事にて作成したものを想定。
本日の完成形
1.トップページの差し替え
先日作成したテンプレートをトップ画面にするように変更。
ログインしていない際、ログインが必要にする。
①トップページの変更(welcome.blade.php)
resources -> views -> top.blade.php の内容を
resources -> views -> welcome.blade.php にコピーする。
②ルーティングの設定(web.php)
web.phpにてアクセスされた際の挙動を制御している。
デフォルトではviewをそのままリターンしているが、ログインしている状態であることを確認する。
// 修正前
// Route::get('/', function () { return view('welcome'); });
// 修正後
Route::get('/', function () { return view('welcome'); })->middleware('auth');
③動作確認
http://localhost:8000 に接続するとログイン画面にリダイレクトすることを確認。
最初にログインしてしまっている場合、http://localhost:8000/home からログアウトする。
2.ログアウト機能実装
このままだとログアウトする場合、homeに遷移しないといけなくなるため、
テンプレートのページのログアウト機能を差し替える。
①homeのログアウトの挙動確認
まず正常にログアウトできるやり方を確認する。
resources -> views -> home.blade.php のログアウト部分を確認する。
すると特にログアウトの記載はなく、@extends('layouts.app')とあるため、
layouts -> app のソースを確認する。
<div class="dropdown-menu dropdown-menu-end" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="{{ route('logout') }}"
onclick="event.preventDefault();
document.getElementById('logout-form').submit();">
{{ __('Logout') }}
</a>
<form id="logout-form" action="{{ route('logout') }}" method="POST" class="d-none">
@csrf
</form>
</div>
すると、タグを用いてリンクの形でログアウト処理をしていることが分かる。
②テンプレートのログアウトの挙動確認 & 処理差し替え
次に適用したいテンプレートの処理を確認する。
resources -> views -> welcome.blade.php のログアウト部分を確認すると
モーダルの表示+リンク形式になっていることが確認できる。
<!-- Logout Modal-->
<div class="modal fade" id="logoutModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
// ・・・
<a class="btn btn-primary" href="login.html">Logout</a>
// ・・・
</div>
つまり、単純にリンク部分を差し替える。
<!-- Logout Modal-->
<div class="modal fade" id="logoutModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
// ・・・
<!--<a class="btn btn-primary" href="login.html">Logout</a> -->
<a class="btn btn-primary" href="{{ route('logout') }}"
onclick="event.preventDefault();
document.getElementById('logout-form').submit();">
{{ __('Logout') }}
</a>
<form id="logout-form" action="{{ route('logout') }}" method="POST" class="d-none">
@csrf
</form>
// ・・・
</div>
③動作確認
テンプレートページからログアウトを実行すると、ログイン画面へ遷移することを確認する。

↓

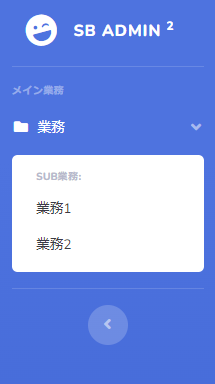
3.メニュー修正
表示されているメニューを修正する。
①テンプレートのサイドバーの挙動確認
Sidebar で囲まれた部分にリストの形式で設定可能。
<!-- Sidebar -->
<ul class="navbar-nav bg-gradient-primary sidebar sidebar-dark accordion" id="accordionSidebar">
・・・
</ul>
<!-- End of Sidebar -->
上記の画像のソースそのまま。
<!-- Sidebar -->
<ul class="navbar-nav bg-gradient-primary sidebar sidebar-dark accordion" id="accordionSidebar">
<!-- Sidebar - Brand -->
<a class="sidebar-brand d-flex align-items-center justify-content-center" href="index.html">
<div class="sidebar-brand-icon rotate-n-15">
<i class="fas fa-laugh-wink"></i>
</div>
<div class="sidebar-brand-text mx-3">SB Admin <sup>2</sup></div>
</a>
<!-- Divider -->
<hr class="sidebar-divider">
<!-- Heading -->
<div class="sidebar-heading">メイン業務</div>
<!-- Nav Item - Pages Collapse Menu -->
<li class="nav-item">
<a class="nav-link collapsed" href="#" data-toggle="collapse" data-target="#collapseTwo"
aria-expanded="true" aria-controls="collapseTwo">
<i class="fas fa-fw fa-folder"></i>
<span>業務</span>
</a>
<div id="collapseTwo" class="collapse" aria-labelledby="headingTwo" data-parent="#accordionSidebar">
<div class="bg-white py-2 collapse-inner rounded">
<h6 class="collapse-header">sub業務:</h6>
<a class="collapse-item" href="buttons.html">業務1</a>
<a class="collapse-item" href="cards.html">業務2</a>
</div>
</div>
</li>
<!-- Divider -->
<hr class="sidebar-divider d-none d-md-block">
<!-- Sidebar Toggler (Sidebar) -->
<div class="text-center d-none d-md-inline">
<button class="rounded-circle border-0" id="sidebarToggle"></button>
</div>
</ul>
<!-- End of Sidebar -->
つまづいたポイントだけメモ。
- アイコンはFont Awesomeを利用しているので、必要に応じて変更する。
- アコーディオン部分は「collapseTwo」の部分をユニークにすること。