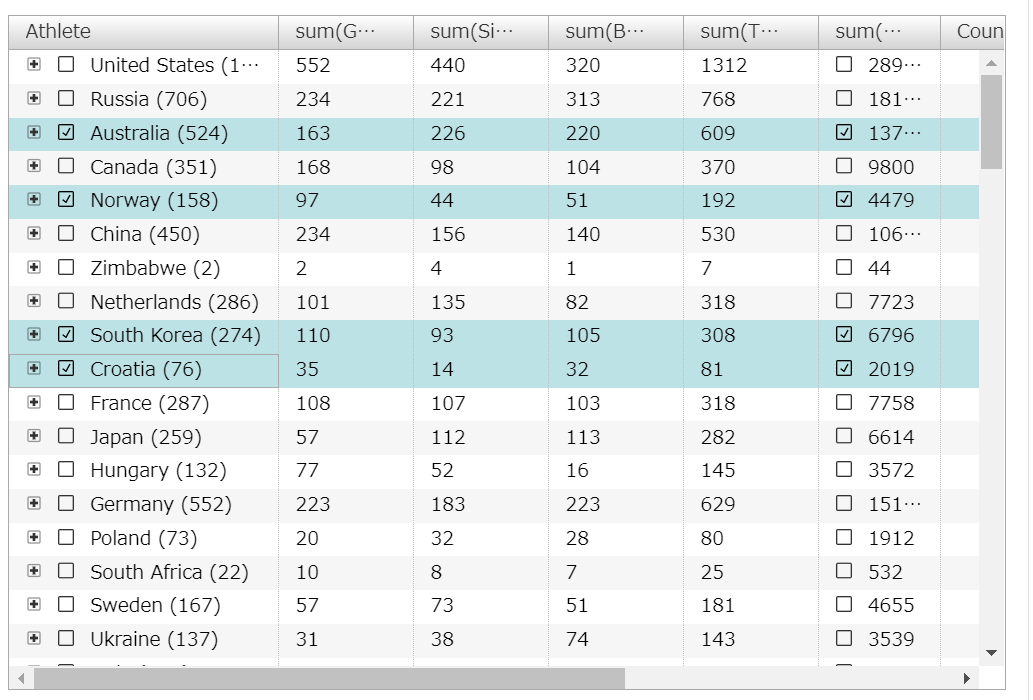
ag-Gridの公式サイトのサンプルで実装されています。

この色付けが無いと、次の処理する前に「本当に正しい行をチェックしたかな?」って確認したくなった時、該当行を探すのが面倒くさいかなあと思いました。
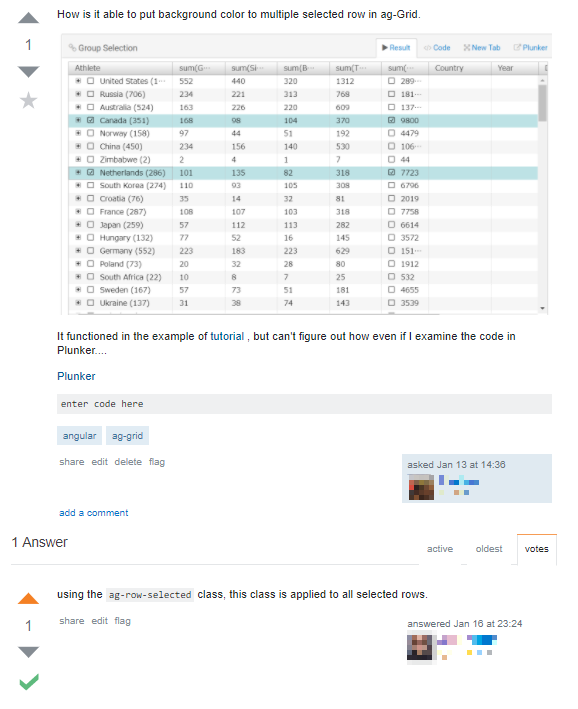
公式サイトのコードを読みましたがどのソースが該当するのか分からず、、、
import { Component, ViewChild } from "@angular/core";
import { HttpClient } from "@angular/common/http";
import "ag-grid-enterprise";
@Component({
selector: "my-app",
template: `<ag-grid-angular
#agGrid
style="width: 100%; height: 100%;"
id="myGrid"
class="ag-theme-fresh"
[columnDefs]="columnDefs"
[rowSelection]="rowSelection"
[groupSelectsChildren]="true"
[suppressRowClickSelection]="true"
[autoGroupColumnDef]="autoGroupColumnDef"
(gridReady)="onGridReady($event)"
></ag-grid-angular>`
})
export class AppComponent {
private gridApi;
private gridColumnApi;
private columnDefs;
private rowSelection;
private autoGroupColumnDef;
constructor(private http: HttpClient) {
this.columnDefs = [
{
headerName: "Gold",
field: "gold",
width: 100,
aggFunc: "sum"
},
{
headerName: "Silver",
field: "silver",
width: 100,
aggFunc: "sum"
},
//カラムなので省略
];
this.rowSelection = "multiple";
this.autoGroupColumnDef = {
headerName: "Athlete",
field: "athlete",
width: 200,
cellRenderer: "agGroupCellRenderer",
cellRendererParams: { checkbox: true }
};
}
onGridReady(params) {
this.gridApi = params.api;
this.gridColumnApi = params.columnApi;
this.http
.get("https://raw.githubusercontent.com/ag-grid/ag-grid-docs/master/src/olympicWinnersSmall.json")
.subscribe(data => {
params.api.setRowData(data);
});
}
}
困った時のStockOverFlowです。
Reply見る限り、一行加えるだけ、とてもシンプル!

CSSに追加するだけでした。
ag-row-selected{
background: red;
color: white;
}
先頭に.はいらないと思いますが、、、、.ag-row-selected{
ばっちり実装出来ました。

シンプルですが使いやすくなりましたね!
困った時のStockOverFlowですね、、、、、