TL;DR
- Slackのslash commandの使い方が(なんとなく)わかるよ
- BitriseのWorkflowをSlackから起動する方法が(なんとなく)わかるよ
- fastlaneでデバイス登録する方法が(なんとなく)わかるよ
- fastlaneで証明書更新する方法が(なんとなく)わかるよ
前提
- Bitriseの使い方がある程度わかる
- fastlaneの使い方がある程度わかって, matchで証明書を管理している
- matchでの証明書管理をしてない場合はこれを機会にこちらを参考に構築してみるのも良いかもしれません.
手順
- fastlaneにデバイス登録, 証明書更新をするlaneを作る
- Bitriseにデバイス登録, 証明書更新するWorkflowを作る
- BitriseからWebhook URLを取得する
- Slackのslash commandを登録する
まずはlaneを作ろう
Fastfileに下記の様な内容を登録
# このlaneをBitriseから起動
lane :add_device_and_update_certificates do
add_device(
name: ENV["DEVICE_NAME"], # Slackから環境変数で指定
udid: ENV["UDID"] # Slackから環境変数で指定
)
update_certificates
end
# デバイス登録をする
lane :add_device do |options|
if options[:name] && options[:udid]
# こちら参照->https://docs.fastlane.tools/actions/register_devices/
register_devices(
devices: {
options[:name] => options[:udid]
}
)
else
UI.error "Usage: fastlane add_device name:'New device name' udid:'UDID'"
end
end
# 証明証を更新する
lane :update_certificates do
# こちら参照->https://docs.fastlane.tools/actions/match/
match(
type: "development",
app_identifier: "tihimsm.app",
force_for_new_devices: true, # デバイスが追加されていた場合証明書を更新する
readonly: false
)
end
一つのlaneにregister_devicesとかmatchとか直接書いてもいいんだけど, 一応単品で使える様にlane分けてます.
BitriseにWorkflowを設定しよう
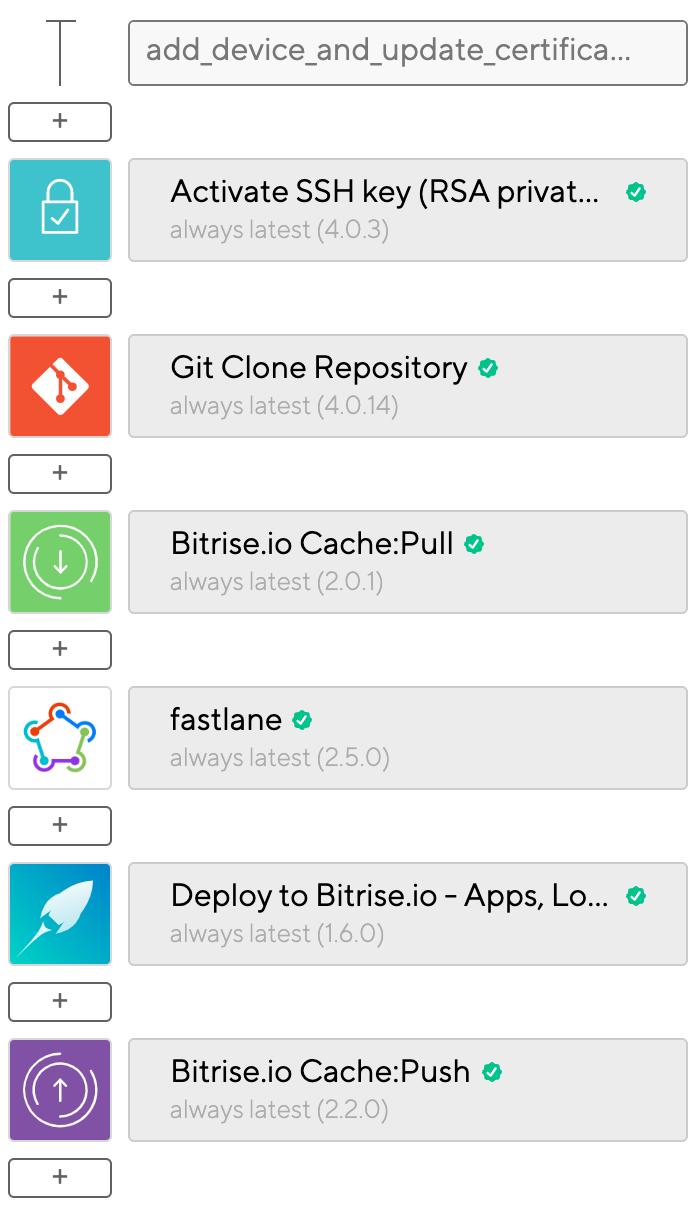
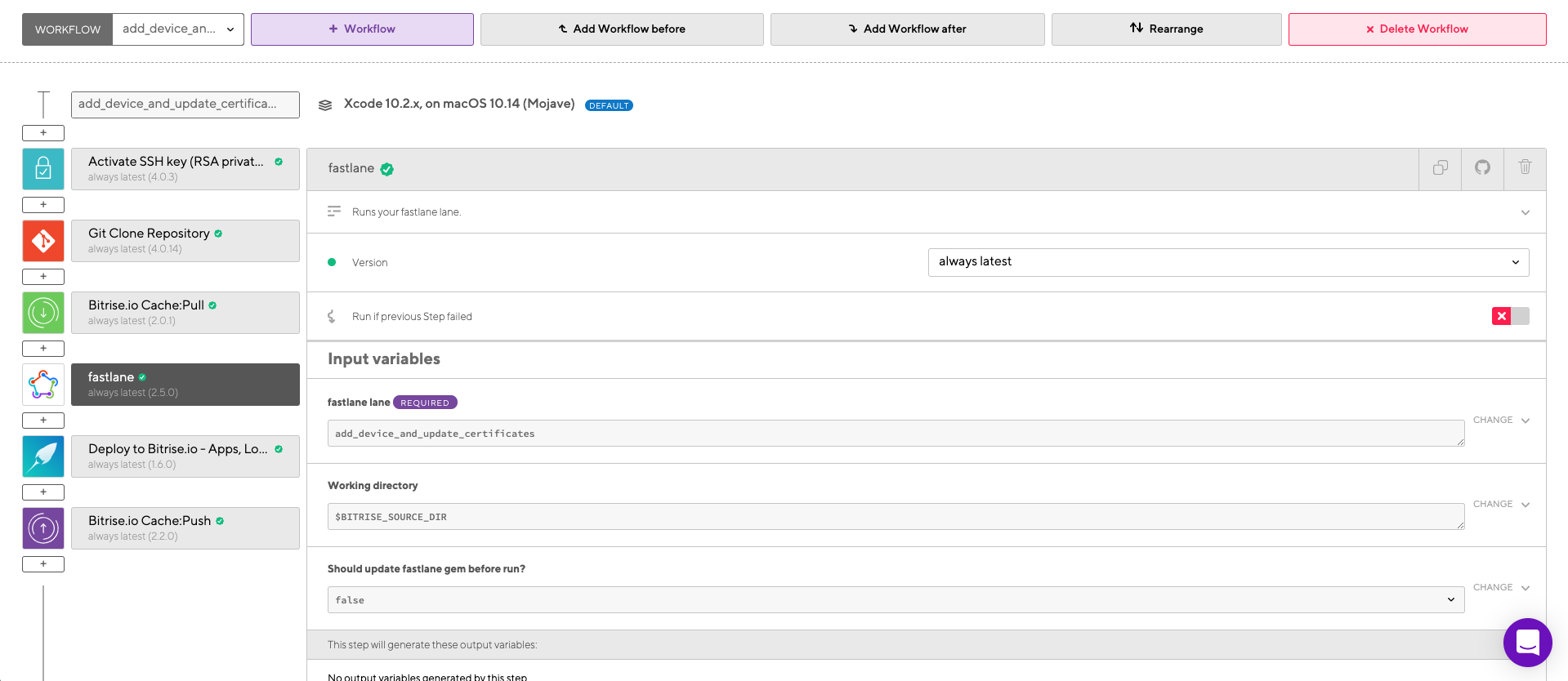
↓みたいな感じでfastlane使えるWorkflowを作ります

そして↓のようにlane名(add_device_and_update_certificates)を指定します

fastlaneもBitriseも適宜公式ドキュメント見て確認してくださいね.
BitriseからWebhook URLを取得しよう
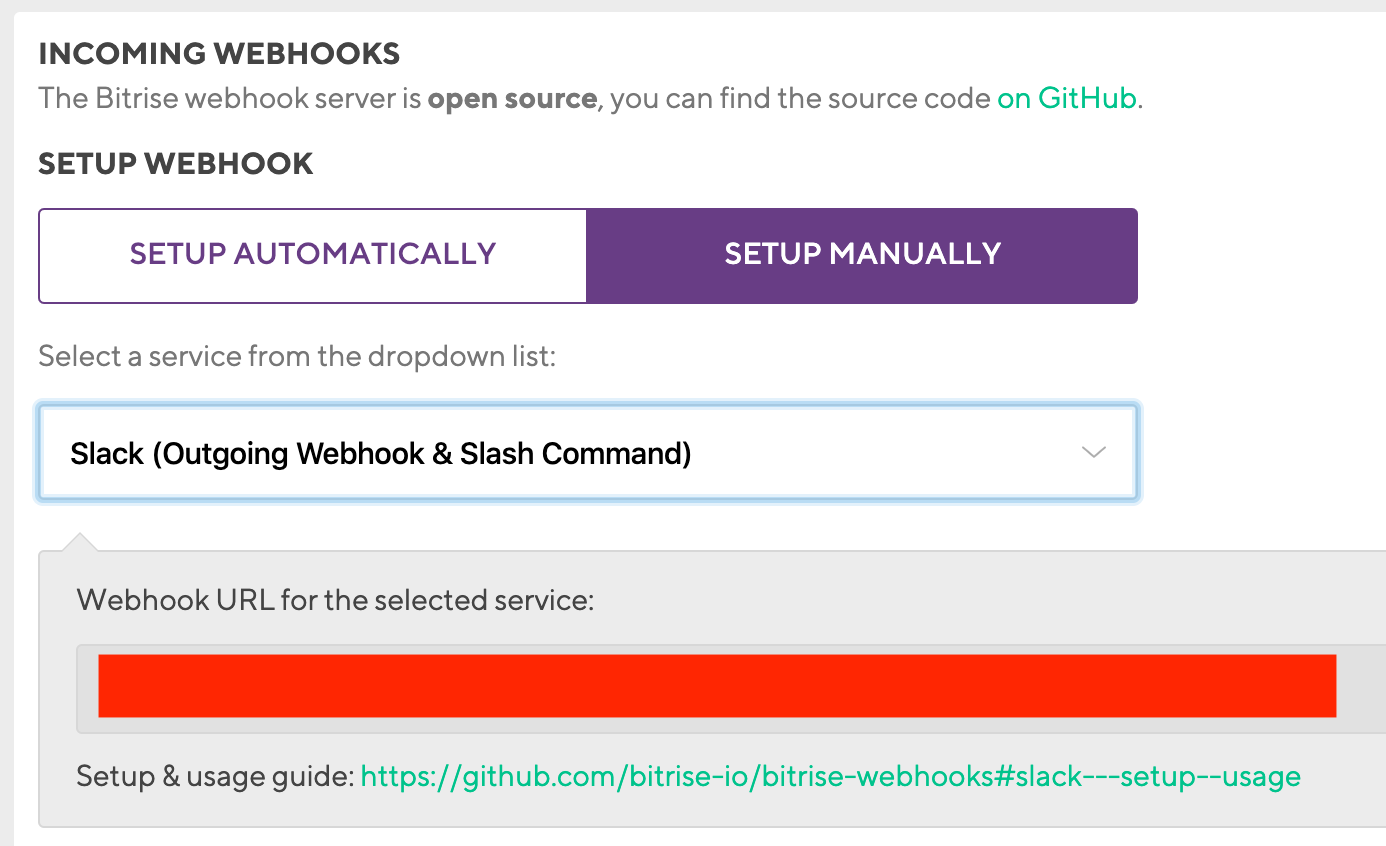
codeタブのINCOMING WEBHOOKSのブロックからURLを取得します.
SETUP MANUALYを選択し, プルダウンからSlackを選択して, 表示されたURLをコピーしときます.

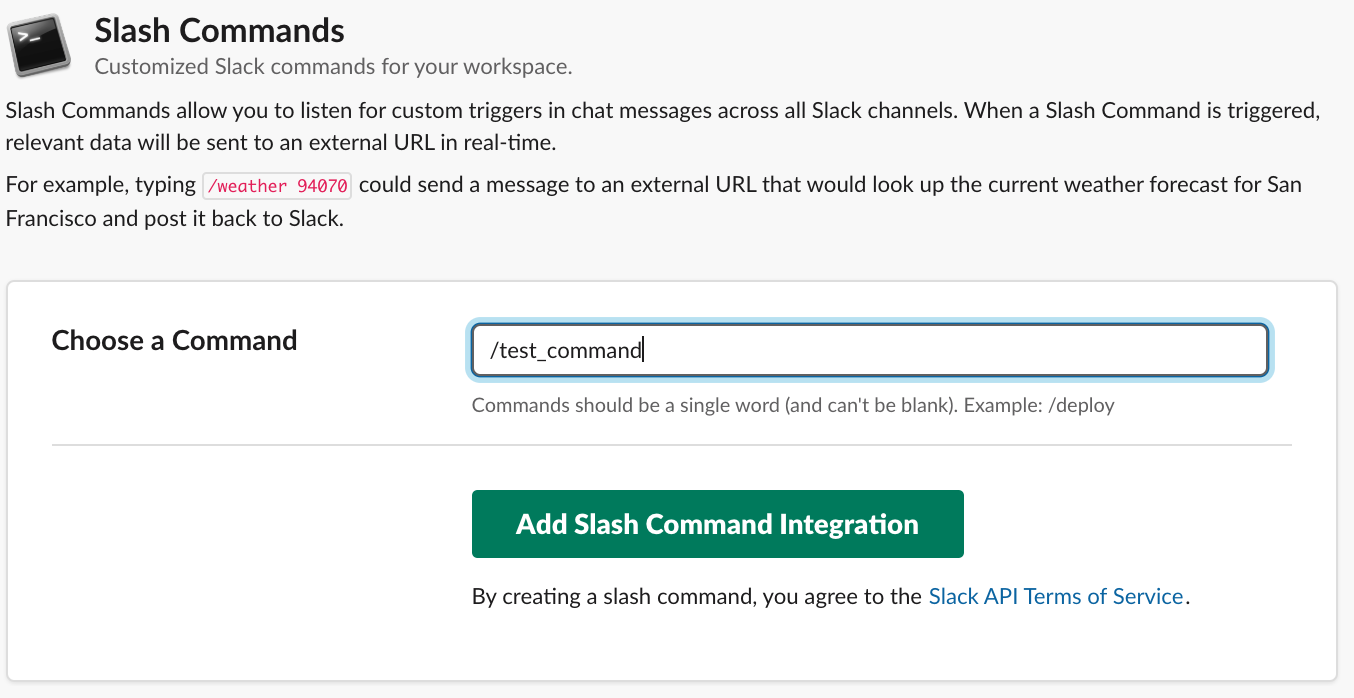
Slack commandを作ろう
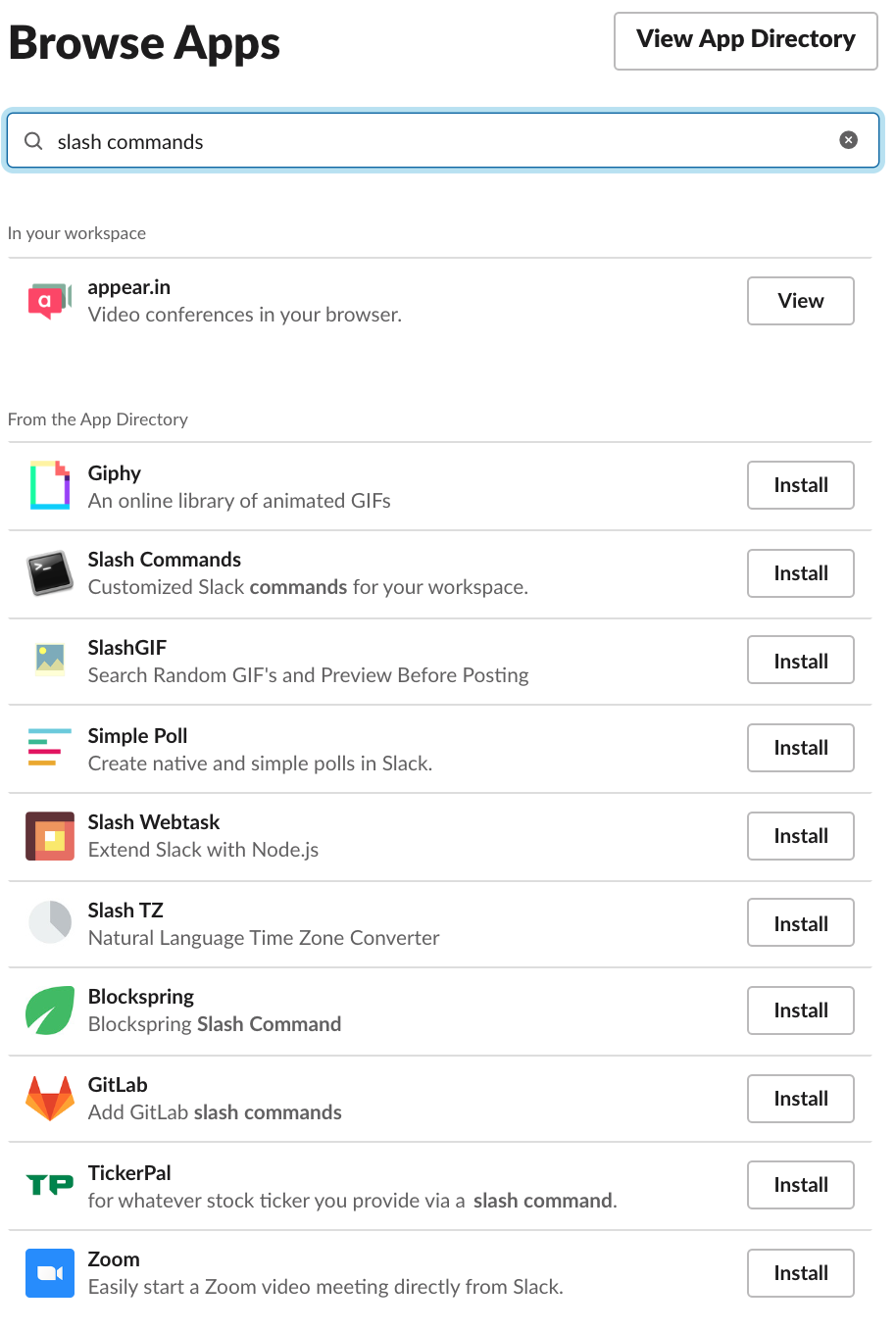
SlackのサイドバーのAppsにある「+ボタン」をクリックします.
Appsの中から「Slash Commands」を選択しましょう.

「Add Configuration」から進み, 適当なコマンド名をつけちゃいます.

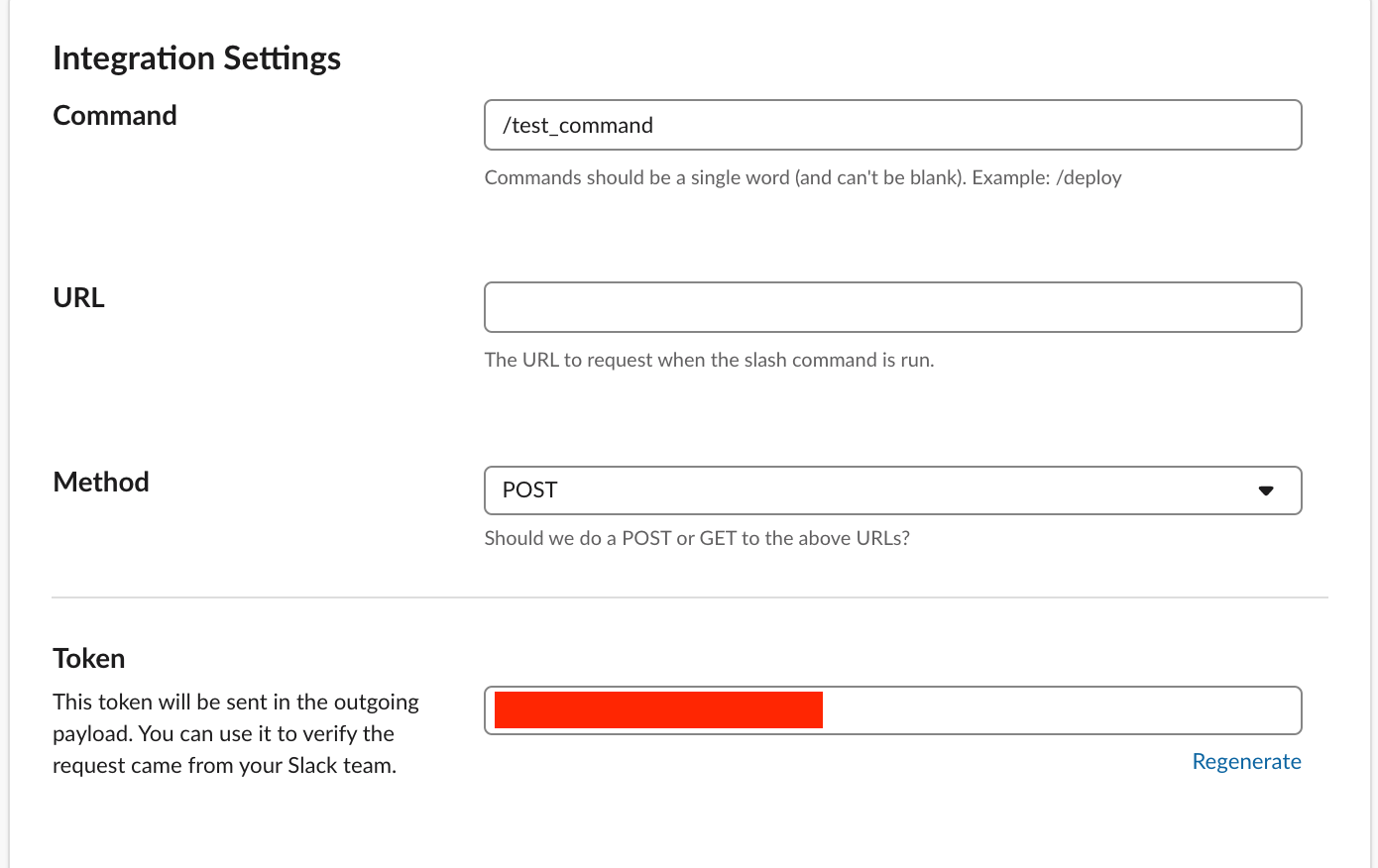
Slash Commandを作成すると↓のような画面が表示されるので, URL覧に先ほどBitriseから取得したURLを入力しましょう.

あとはアイコンの設定や, コマンドのヒントなどは任意で設定してください.
あとはSlackでコマンドを叩きましょう
こんな感じの長ったらしいコマンドをSlackで入力します.
/test_command workflow: add_device_and_update_certificates|b: develop|ENV[DEVICE_NAME]: デバイス名|ENV[UDID]: UDID
- workflow: BitriseのWorkflow名
- b: githubのブランチ名
- ENV[DEVICE_NAME]: デバイス名が入ってfastlaneに渡されます
- ENV[UDID]: UDIDが入ってfastlaneに渡されます
詳しくは公式ドキュメントをご覧ください.
まとめ
いかがでしたでしょうか?
デバイス登録&証明書更新はiOS開発の面倒な作業の一つですが, コマンド一つで簡単にできるようになります.
複数証明書を更新したい場合などはupdate_certificatesの中でループさせるなどすれば, 一気に複数証明書を更新も可能です.
もっと良い方法知ってる方たくさんいると思うので, CI周りの特殊な訓練を受けている方々のご意見お待ちしております.