はじめに
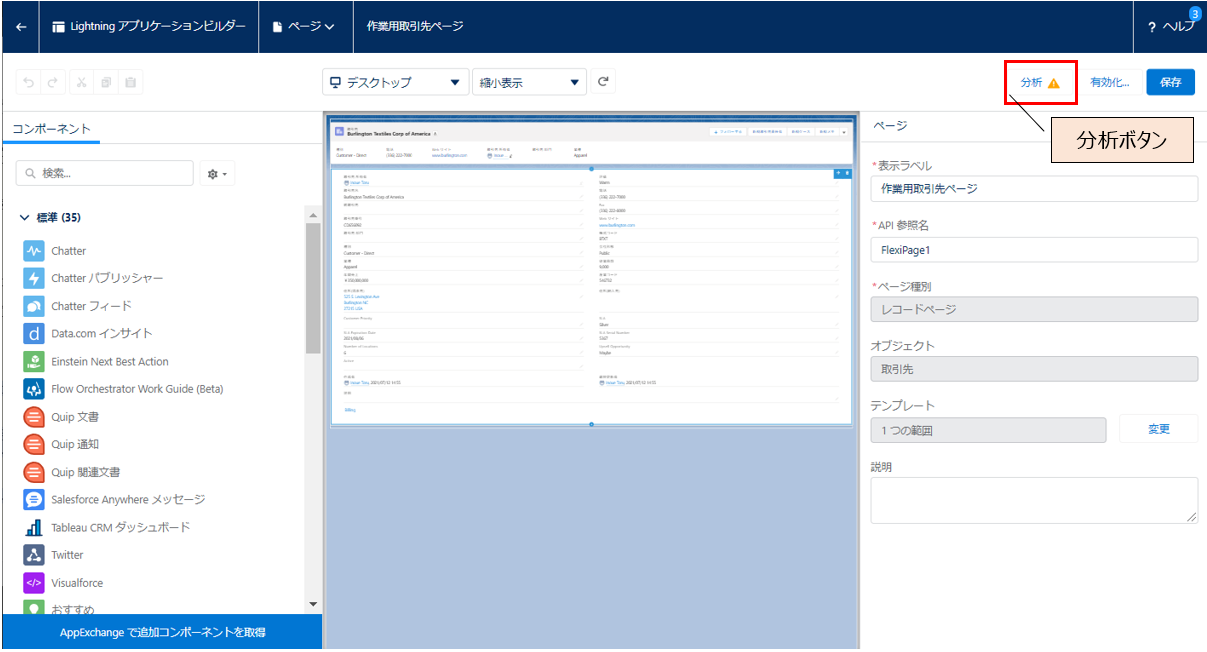
Salesforceの標準機能は年々進化しており、プログラミングを伴う開発をしなくても様々な機能を実装・カスタマイズできるようになっていっています。その中でも「Lightningアプリケーションビルダー」は皆さんよく使われているのではないでしょうか。アプリケーションビルダーには様々な機能がありますが、「分析」機能は使っているでしょうか?(※画面右上部のボタン)

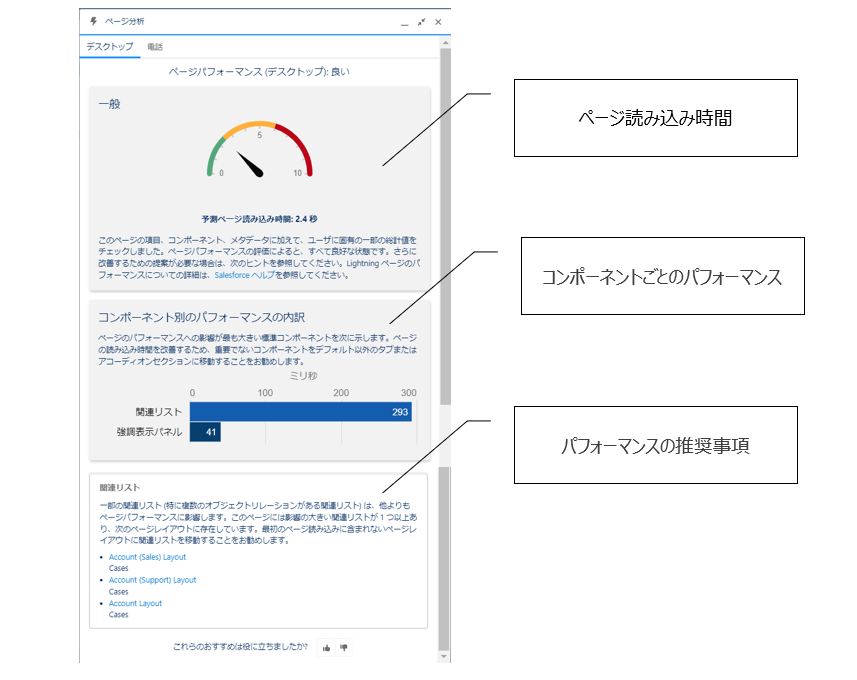
分析機能はLightningページに配置されたコンポーネントのパフォーマンスを評価し、ページ読み込み時間の予測やページビューのボトルネックとなっているコンポーネントを特定できる機能です。また推奨事項ではパフォーマンスの改善の提案をしてくれます。

今回はこの機能を使って最速のコンポーネントはどれかを検証してみたいと思います。
前提条件
- Developer環境(Winter '22)の取引先レコードページで検証する。
- 対象は標準コンポーネント。(コンポーネントはカスタマイズなしの初期設定状態で検証)
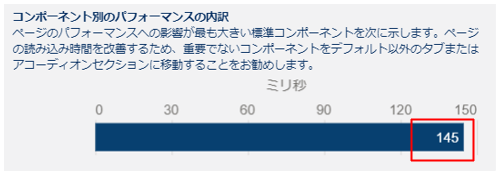
- 分析ツールを使ってコンポーネントごとのパフォーマンスを測定。数値が小さいほうが速いとみなす。

- 計測は1つのページに1コンポーネントを配置したときのパフォーマンス値を採用する。
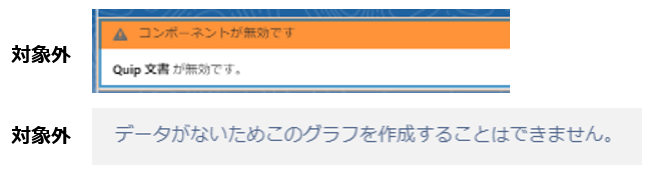
(※後述しますが、単独で配置したときと複数配置したときで、同じコンポーネントでもパフォーマンス値が変わるため) - 追加設定をしないとエラーがでるコンポーネント、データがないとパフォーマンス内訳がでないコンポーネントは検証対象外とする。

検証対象コンポーネント
Winter'22時点では35種類の標準コンポーネントが利用可能です。これらの中から前提条件を満たし検証対象となったコンポーネントが以下の28個になります。さあどのコンポーネントが最速になるのでしょうか!?
- Chatter
- Chatter フィード
- Einstein Next Best Action
- Flow Orchestrator Work Guide (Beta)
- Quip 文書
- Quip 通知
- Quip 関連文書
- Salesforce Anywhere メッセージ
- Tableau CRM ダッシュボード
- Visualforce
- おすすめ
- アクション&おすすめ
- トピック
- トレンドトピック
- パス
- フロー
- リストビュー
- レコードの詳細
- レポートグラフ
- 会社階層
- 強調表示パネル
- 最近使ったデータ
- 活動
- 潜在的な重複
- 関連リスト
- 関連リスト-1つ
- 関連リストのクイックリンク
- 関連レコード
検証結果
結果は以下のようになりました。
| No. | コンポーネント | パフォーマンス(ms) |
|---|---|---|
|
|
フロー | 3 |
| 2位 | 活動 | 16 |
| 3位 | 関連リスト-1つ | 16 |
| 4位 | アクション&おすすめ | 20 |
| 5位 | 最近使ったデータ | 29 |
| 6位 | Flow Orchestrator Work Guide (Beta) | 35 |
| 7位 | Salesforce Anywhere メッセージ | 35 |
| 8位 | 会社階層 | 35 |
| 9位 | 強調表示パネル | 35 |
| 10位 | トピック | 36 |
| 11位 | Chatter フィード | 47 |
| 12位 | Einstein Next Best Action | 64 |
| 13位 | 関連レコード | 65 |
| 14位 | レポートグラフ | 76 |
| 15位 | トレンドトピック | 144 |
| 16位 | Tableau CRM ダッシュボード | 154 |
| 17位 | Quip 通知 | 177 |
| 18位 | リストビュー | 197 |
| 19位 | おすすめ | 263 |
| 20位 | パス | 265 |
| 21位 | 潜在的な重複 | 271 |
| 22位 | 関連リストのクイックリンク | 307 |
| 23位 | 関連リスト | 313 |
| 24位 | Visualforce | 315 |
| 25位 | Chatter | 405 |
| 26位 | レコードの詳細 | 489 |
| 27位 | Quip 関連文書 | 531 |
| 28位 | Quip 文書 | 2000 |
1位は3msを記録したフローでした!!

実際には動作させるフローの中の実装により処理パフォーマンスは変わるので、あくまでフローコンポーネント自体のベースのパフォーマンスと理解するのがいいと思います。フローの利用シーンが増えた昨今、パフォーマンスもいいのは頼もしいですね!
フローと同様に他のコンポーネントもデータの量や設定の内容により実際のパフォーマンスは変わるので注意してください。
考察
検証してみた中でいくつか気づきがありました。
-
ブラウザごとの違いはない
分析ツールで計測されるパフォーマンス値は少なくとも今回の条件下ではブラウザ間で違いがでませんでした。実際はブラウザの種類によってパフォーマンスに差はあると思うので、あくまで参考値として捉えるのがいいと思います。
(※今回の前提条件下での検証結果なので、差が出るパターンはあるかもしれません) -
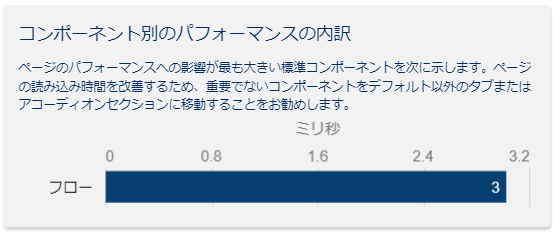
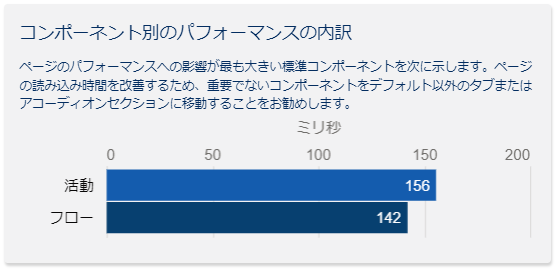
複数配置するとパフォーマンスが変わる
コンポーネントを単独で配置したときと複数配置したときではコンポーネントごとのパフォーマンス値が変わります。
例えば単独ではフロー(3ms)、活動(16ms)ですが、両方のコンポーネントを同時に配置した際の値はフロー(142ms)、活動(156ms)となり変化がありました。今回は検証しませんでしたが、コンポーネントごとの相性もあるのかもしれません。

-
リリースのバージョンによりパフォーマンス値は変わる
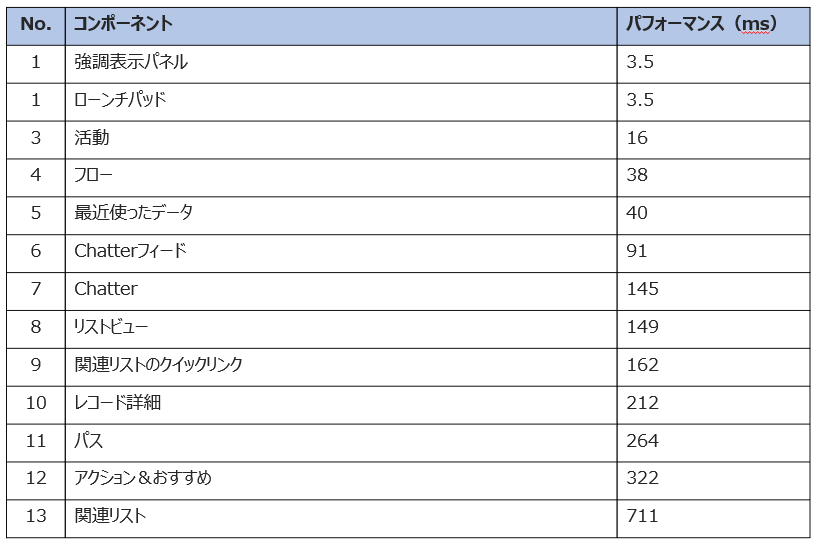
前回の検証(Summer '21)では
1位:強調表示パネル、ローンチパッド(3.5ms)
3位:活動(16ms)
4位:フロー(38ms)
という結果でした。(下表参照)

フローについては大きくパフォーマンス値が改善(38ms⇒3ms)していますが、前回1位だった強調表示パネルは逆に悪化(3.5ms⇒35ms)しています。どうやらSalesforceのアップデートごとにパフォーマンス値は変わっているようです。
パフォーマンス値が表示されるコンポーネントの数の違い(13⇒28)もあり、アップデートで分析ツールの結果が変わることがわかりました。
まとめ
今回は分析機能を使って標準コンポーネントのパフォーマンスを比較検証しました。
これからのアップデートでこの数値がどのように変化していくかも興味深いです。
次のアップデートの際にはまた検証してみたいと思います。
Lightning環境でページの表示が遅いと感じている方は、分析ツールを活用しパフォーマンスの改善を検討してみてはどうでしょうか。
※本記事は[「Salesforce好きあつまれ!!夏のオールスター感謝祭」]
(https://umekitaforce.connpass.com/event/214970/)で私が発表した内容を再編集・再検証した内容になります。