CSSとは
CSSは"Cascading Style Sheets"の略で,HTMLで記述されたWebページの見栄え,スタイルを効率的に定義するための技術.HTMLで文書の意味を定義し,CSSで見栄えを定義することにより,意味と見栄えを分離することが可能となる.
CSSの基本文法
CSSの基本文法は以下の3つで構成される.

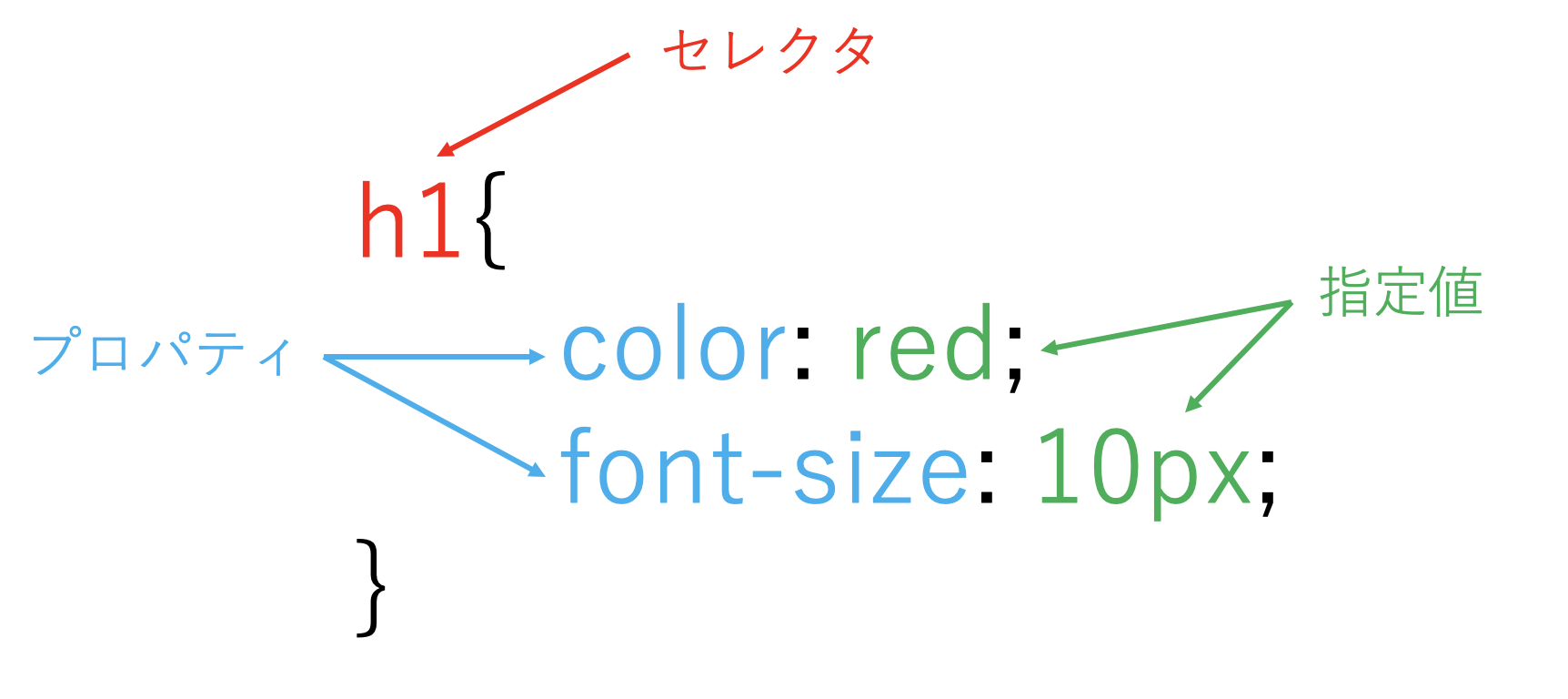
1.セレクタ
→HTML要素のどれに適用させるかを定義するもの
2.プロパティ
→指定した要素の何を変化させるかを定義するもの
3.指定値
→実際に指定する値を記述するもの
セレクタの種類
CSSの指定したい範囲に応じて,セレクタを使い分ける必要がある.以下は基本的なセレクタである.
1.全称セレクタ
* { color: red;}
アスタリスク*を指定することで,全てのがスタイルの適用対象となる.
2.要素型セレクタ
要素名 { color: red;}
タグ名で指定した要素がスタイルの適用対象となる.
3.クラスセレクタ
.クラス名 { color: red;}
クラス名にドット.を付けて,指定することで,そのクラスを持つ全ての要素がスタイルの適用対象となる.
4.IDセレクタ
#ID名 { color: red;}
id名にシャープ#を付けて,指定することで,そのidを持つ全ての要素がスタイルの適用対象となる.
5.属性セレクタ
[属性=属性値] { color: red;}
属性の値とその属性値を指定することで,同様の属性と属性値を持つ全ての要素がスタイルの適用対象となる.
その他のテクニック
・セレクタの組合せ
要素名.クラス名 { color: red;}
要素名#ID名 { color: blue;}
クラス名やID名で指定する場合,その前にタグ名をつけることで,より詳細にスタイルの適用対象を指定することができる.
・複数のセレクタ
h1,h2 { color: red;}
複数の要素について指定したい場合は,セレクタをカンマ,で繋げることで複数の要素をスタイルの適用対象とすることができる.
セレクタの優先順位
CSSのスタイルの適用には優先順位がある.もし同じ要素に対して異なるスタイルを指定した場合,その優先順位に応じてスタイルが適用される.優先順位は書く位置とセレクタの種類によって決められる.
◯書く位置による優先順位
CSSは上から読み込まれるため,下に位置するものほど優先順位が高い.これはHTMLでも同様となる.
◯セレクタの種類による優先順位
セレクタは,「idセレクタ>classセレクタ>要素型セレクタ」という順で優先度が強く,要素タグをつけるとより優先度が強くなる.
| 優先度 | セレクタ | 例 |
|---|---|---|
| 強 | タグ名+idセレクタ | div#id名 {style} |
| ↑ | idセレクタ | #id名 {style} |
| タグ名+classセレクタ | div.class名 {style} |
|
| ↓ | classセレクタ | .class名 {style} |
| 弱 | 要素型セレクタ | 要素名 {style} |
CSSの読込み方法
HTMLにCSSを適用する方法として,以下の3つの方法がある.
1.style属性で指定する方法
<p>CSSなし</p>
<p style="color: red;">CSSあり(style属性で指定)</p>
↓結果

要素のタグの中にstyle属性を用いて記述することによって,その要素にのみCSSを適用することができる.
2.styleタグで指定する方法
<head>
<style>
.sample{ color: blue;}
</style>
</head>
<body>
<p>CSSなし</p>
<p class="sample">CSSあり(styleタグで指定)</p>
</body>
↓結果

<style>タグを配置して,CSSのコードをその中に記述することによって適用する.<head>または<body>タグ内に書いていれば適用される.
3.外部CSSファイルから指定する方法
<!-- HTML -->
<head>
<link rel="stylesheet" href="style.css">
</head>
<body>
<p>CSSなし</p>
<p class="sample">CSSあり(外部CSSファイルで指定)</p>
</body>
/* CSS */
.sample{
color: green;
}
↓結果

<head>タグ内で<link>タグを用いて外部のCSSファイルを指定することによってCSSを適用する.relには必ずstylesheet,hrefにはCSSのファイル名(正確にはCSSファイルのパス)を記述する.外部CSSファイルを用いることで、複数の HTML文書で共通のCSSを共有することが可能となる.