ruby on rails コメント実装時ログインに飛んでしまう
コメント時にログインに飛んでしまいます。
routesを色々調べていじりましたが結果は変わらなかったので分かる方教えて頂きたいです。
よろしくお願い致します。

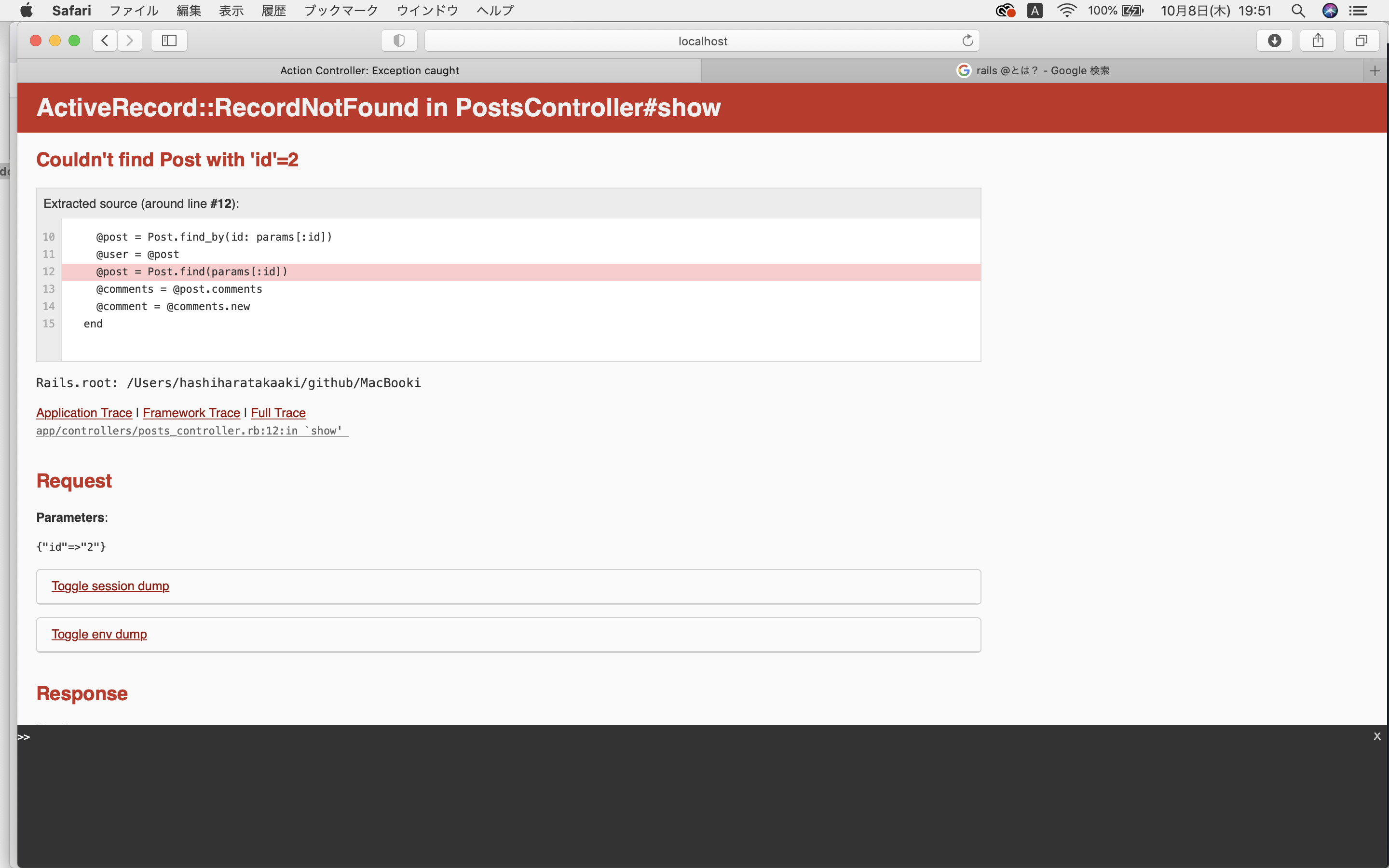
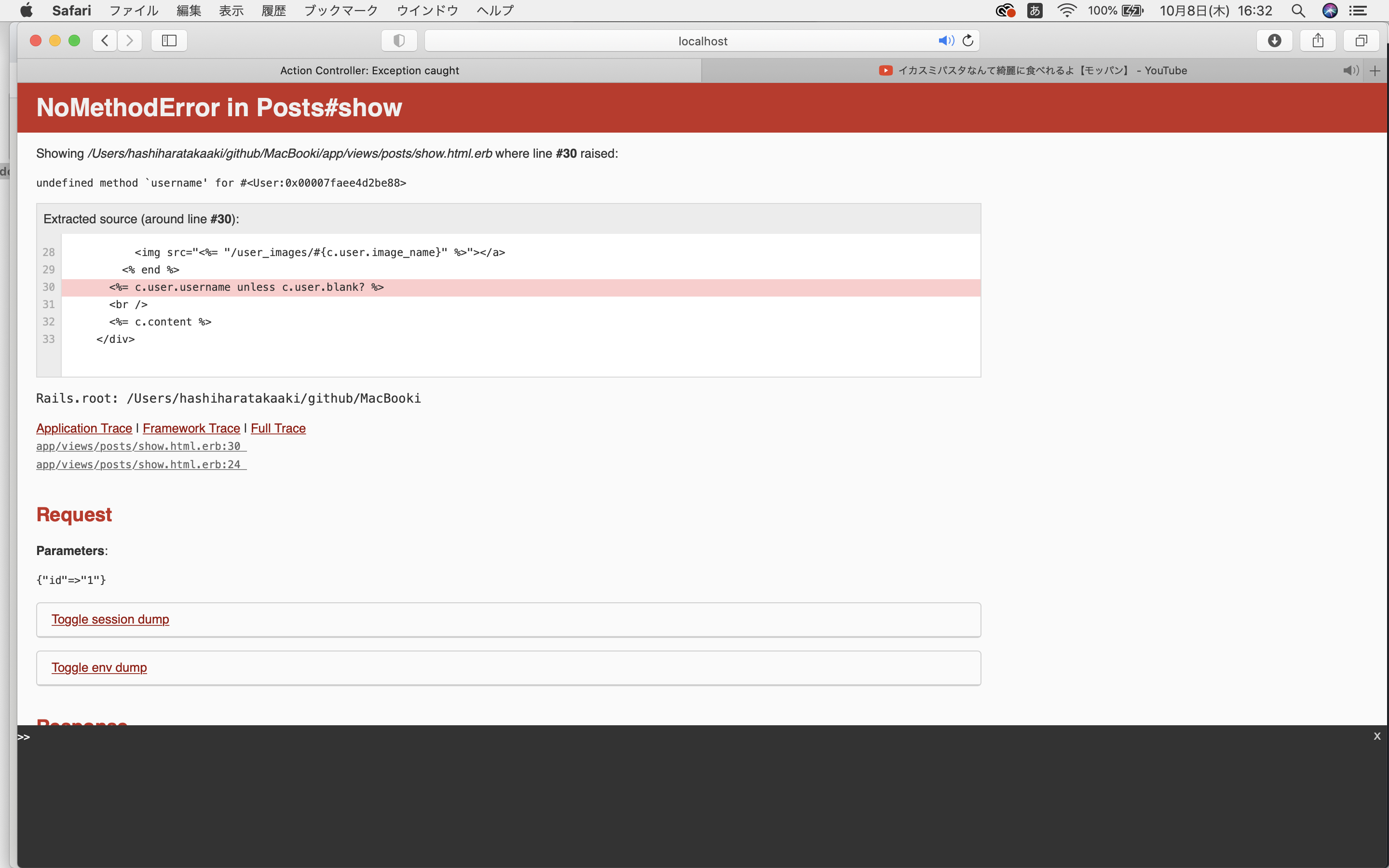
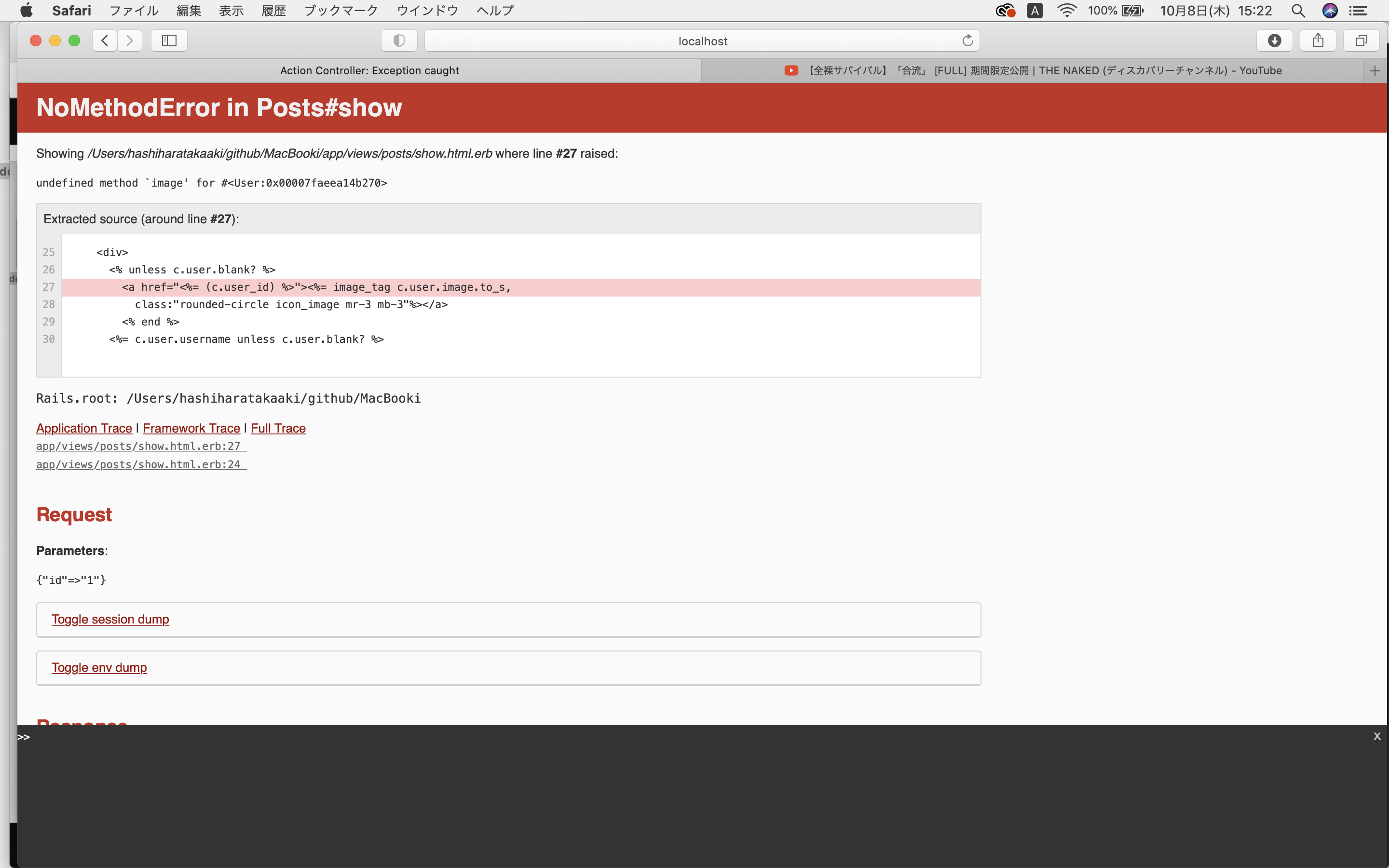
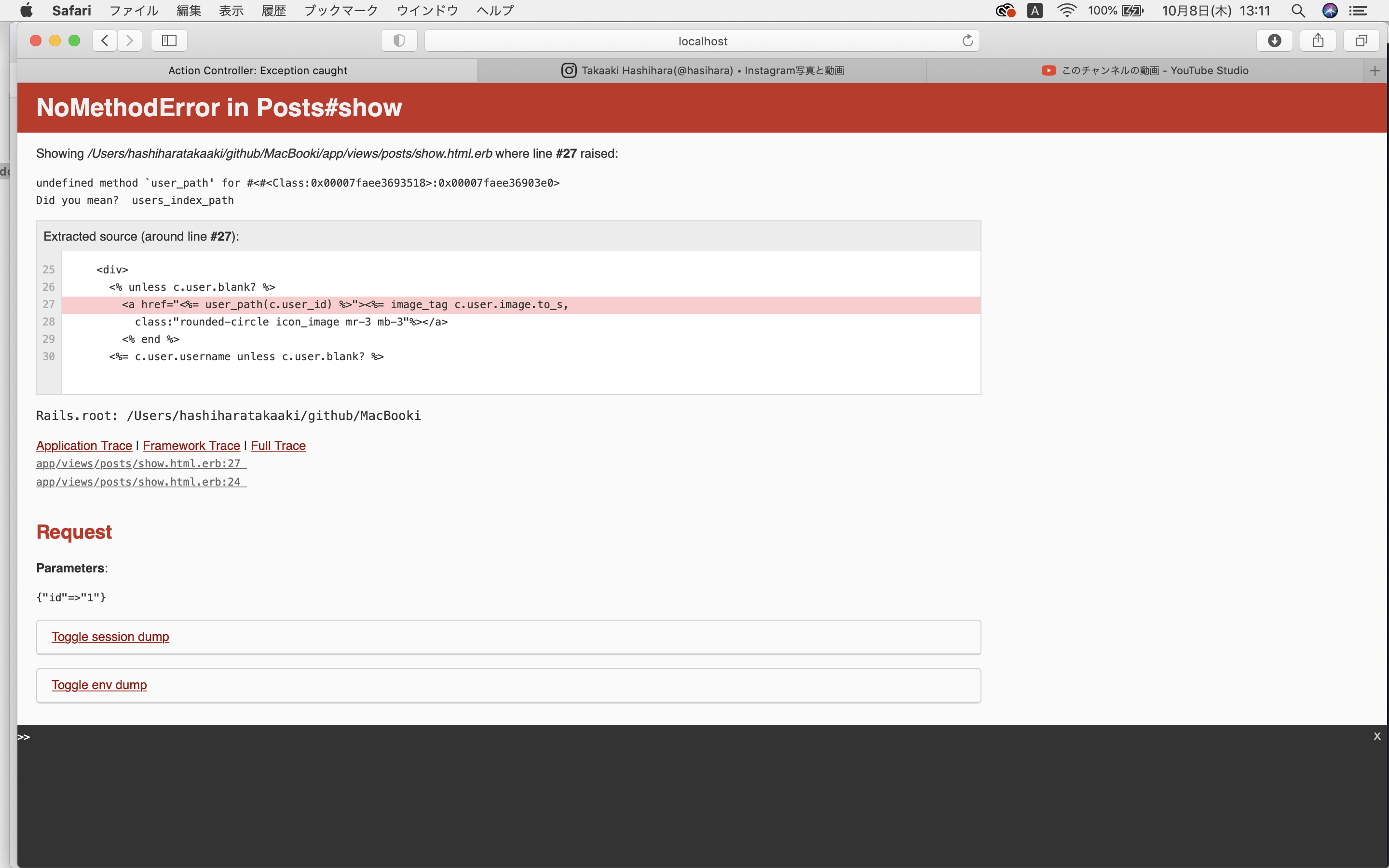
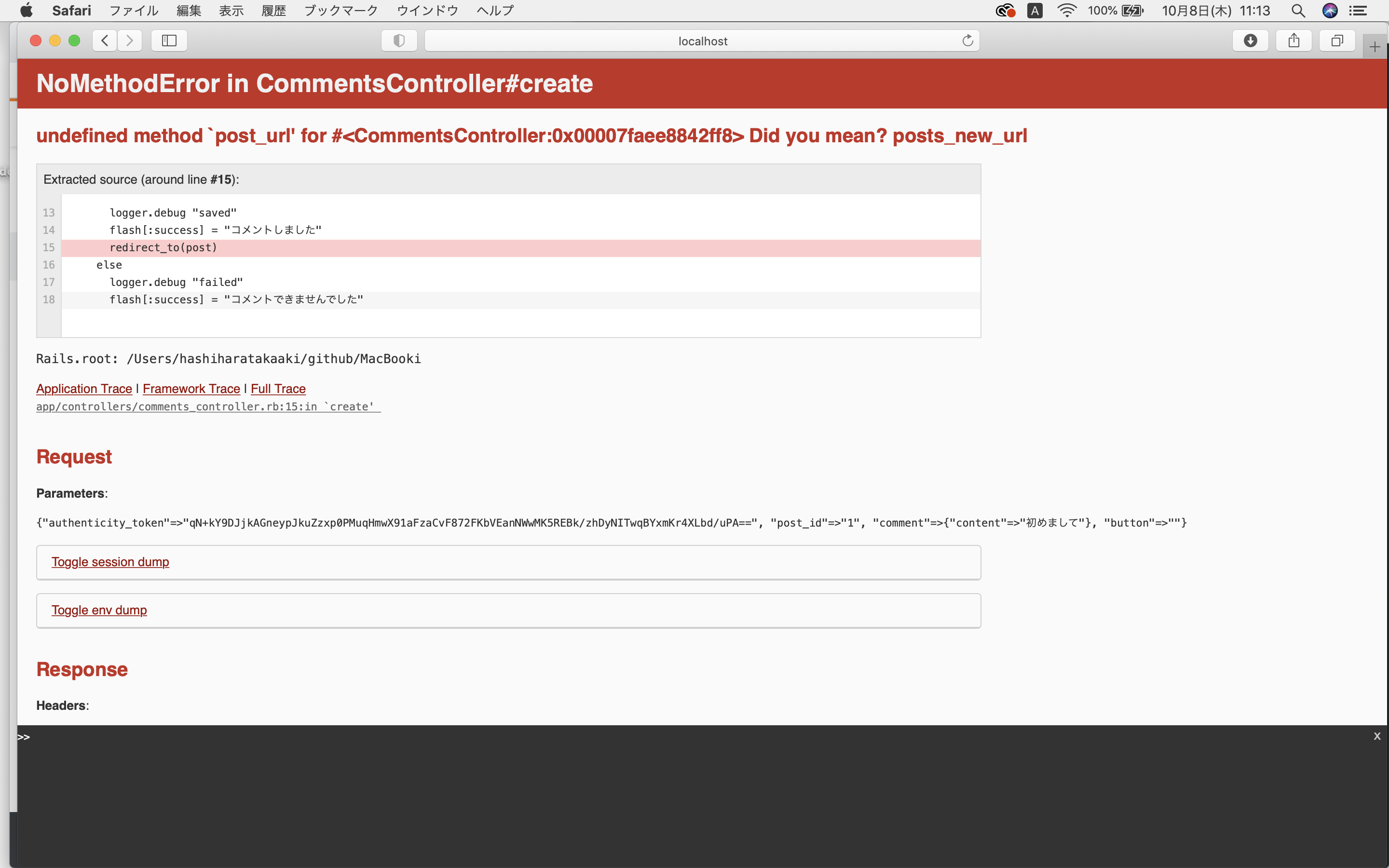
「コメントする」を押すとこうなります。

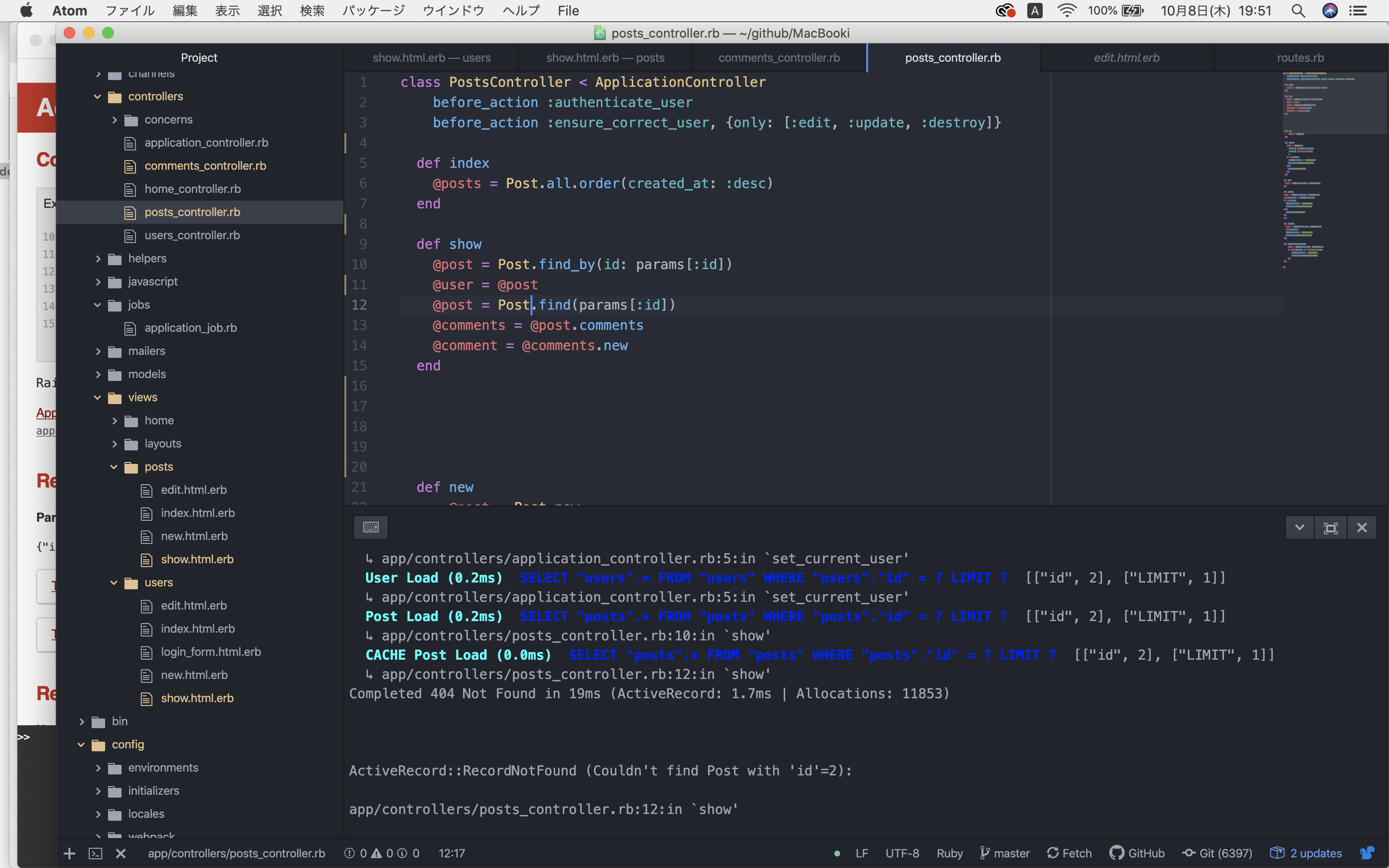
こちらがcomment関係のコードです。
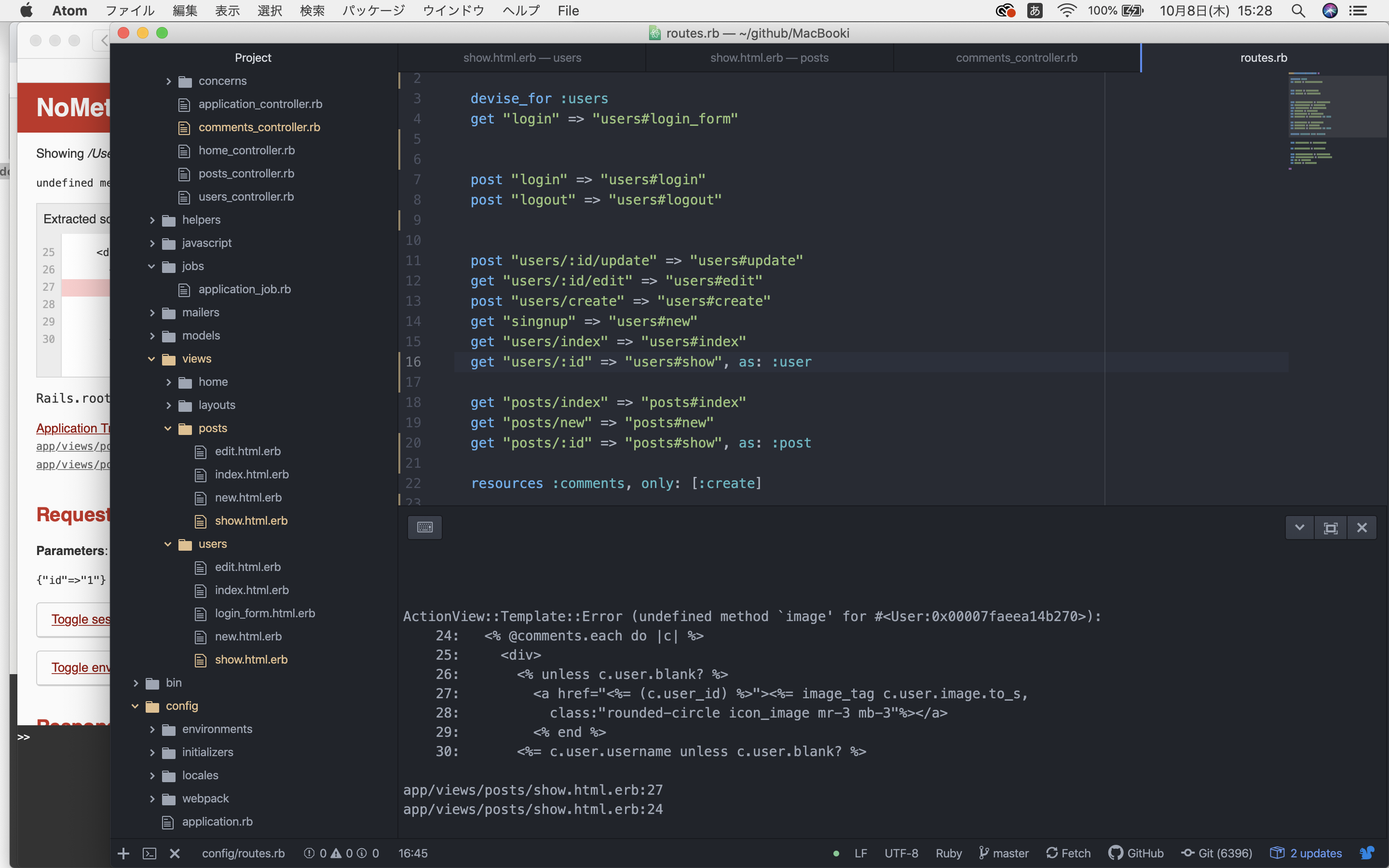
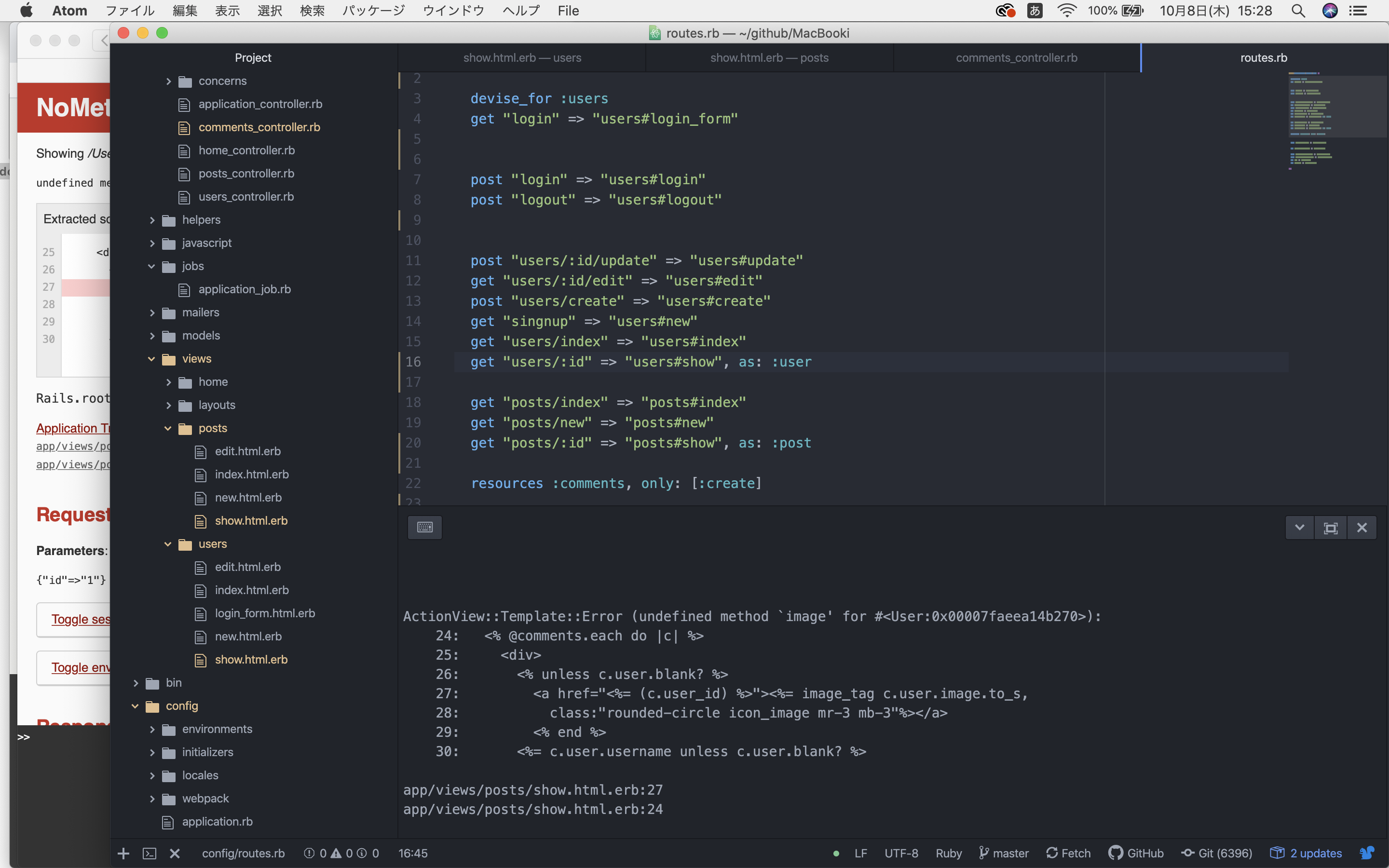
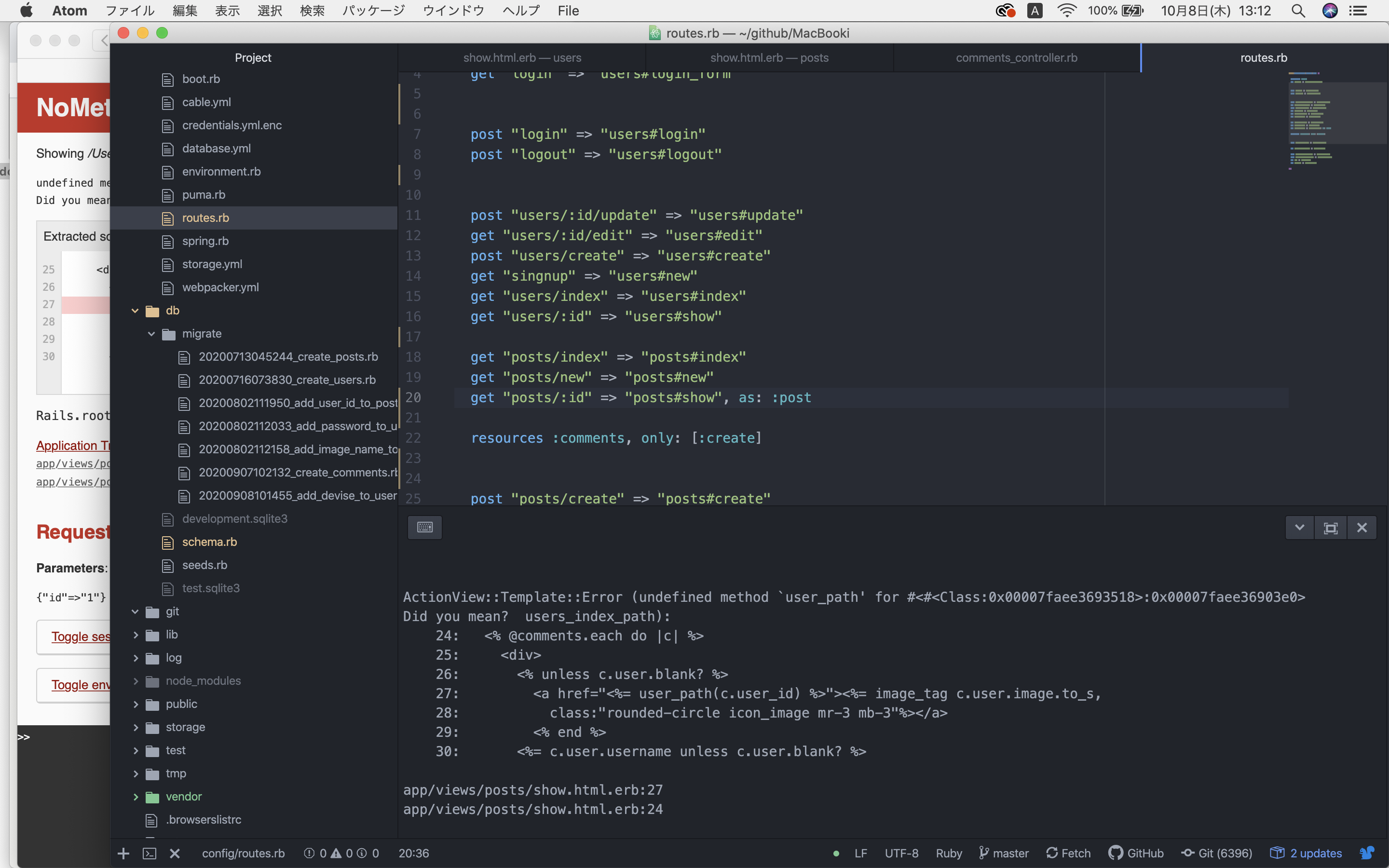
Rails.application.routes.draw do
devise_for :users
get "login" => "users#login_form"
post "login" => "users#login"
post "logout" => "users#logout"
post "users/:id/update" => "users#update"
get "users/:id/edit" => "users#edit"
post "users/create" => "users#create"
get "singnup" => "users#new"
get "users/index" => "users#index"
get "users/:id" => "users#show"
get "posts/index" => "posts#index"
get "posts/new" => "posts#new"
get "posts/:id" => "posts#show"
resources :comments, only: [:create]
post "posts/create" => "posts#create"
get "posts/:id/edit" => "posts#edit"
post "posts/:id/update" => "posts#update"
post "posts/:id/destroy" => "posts#destroy"
get "/" => "home#top"
get "about" => "home#about"
end
class CreateComments < ActiveRecord::Migration[6.0]
def change
create_table :comments do |t|
t.string :content
t.references :user, null: false, foreign_key: true
t.references :post, null: false, foreign_key: true
t.timestamps
end
end
end
<div class="main posts-show">
<div class="container">
<div class="posts-show-item">
<div class="post-user-name">
<img src="<%= "/user_images/#{@user.image_name}" %>">
<%= link_to(@user.name, "/users/#{@user.id}") %>
</div>
<p>
<%= @post.content %>
</p>
<div class="post-time">
<%= @post.created_at %>
</div>
<% if @post.user_id == @current_user.id %>
<div class="post-menus">
<%= link_to("編集", "/posts/#{@post.id}/edit") %>
<%= link_to("削除", "/posts/#{@post.id}/destroy", {method: "post"}) %>
</div>
<% end %>
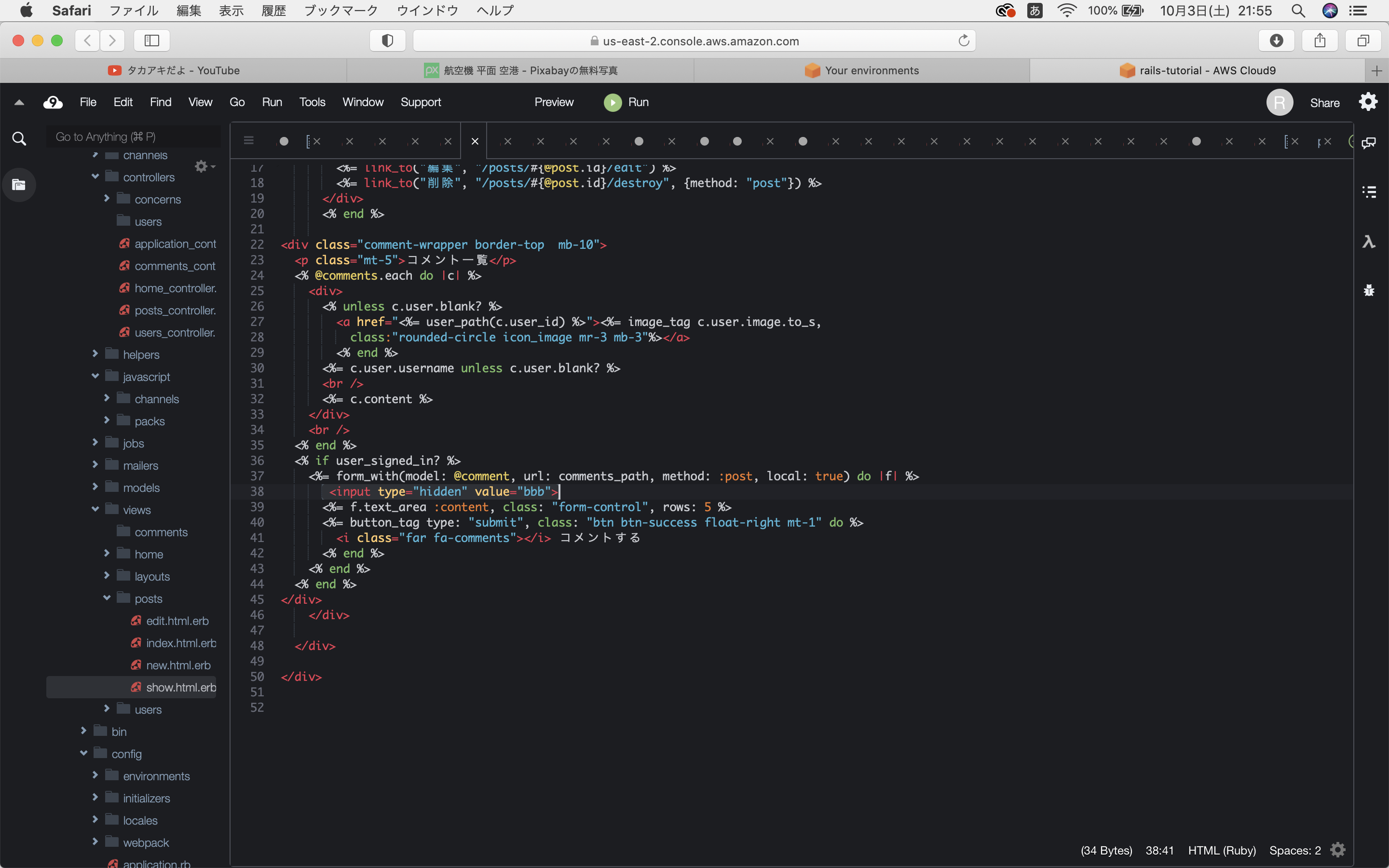
<div class="comment-wrapper border-top mb-10">
<p class="mt-5">コメント一覧</p>
<% @comments.each do |c| %>
<div>
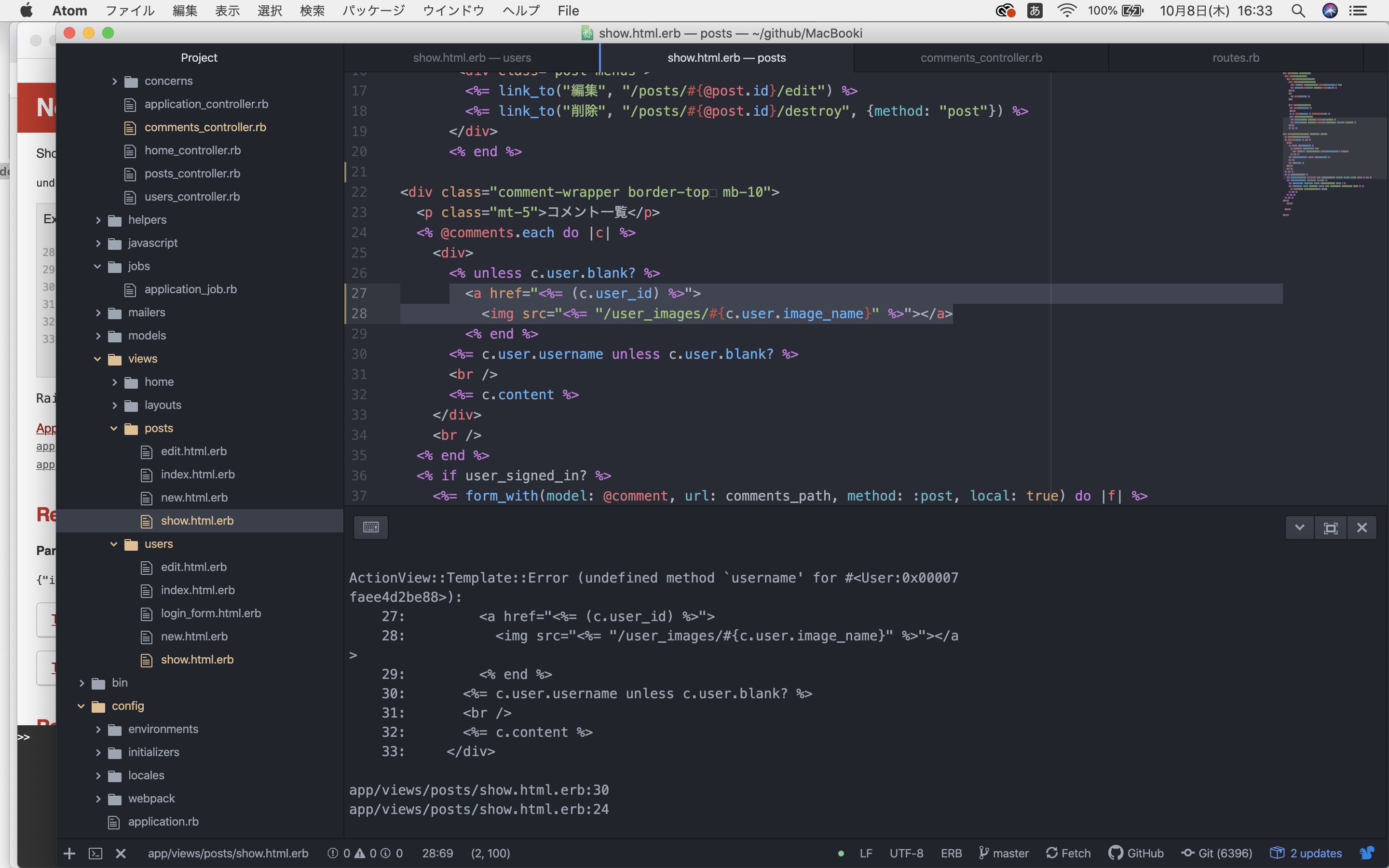
<% unless c.user.blank? %>
<a href="<%= user_path(c.user_id) %>"><%= image_tag c.user.image.to_s,
class:"rounded-circle icon_image mr-3 mb-3"%></a>
<% end %>
<%= c.user.username unless c.user.blank? %>
<br />
<%= c.content %>
</div>
<br />
<% end %>
<% if user_signed_in? %>
<%= form_with(model: @comment, url: comments_path, method: :post, local: true) do |f| %>
<%= f.text_area :content, class: "form-control", rows: 5 %>
<%= button_tag type: "submit", class: "btn btn-success float-right mt-1" do %>
<i class="far fa-comments"></i> コメントする
<% end %>
<% end %>
<% end %>
</div>
</div>
class Comment < ApplicationRecord
belongs_to :user
belongs_to :post
end
class Post < ApplicationRecord
validates :content, {presence: true, length: {maximum: 140}}
validates :user_id, {presence: true}
has_many :comments
def user
return User.find_by(id: self.user_id)
end
end
class User < ApplicationRecord
# Include default devise modules. Others available are:
# :confirmable, :lockable, :timeoutable, :trackable and :omniauthable
devise :database_authenticatable, :registerable,
:recoverable, :rememberable, :validatable
validates :name, {presence: true}
validates :email, {presence: true, uniqueness: true}
has_many :comments
def posts
return Post.where(user_id: self.id)
end
end
class CommentsController < ApplicationController
before_action :authenticate_user!
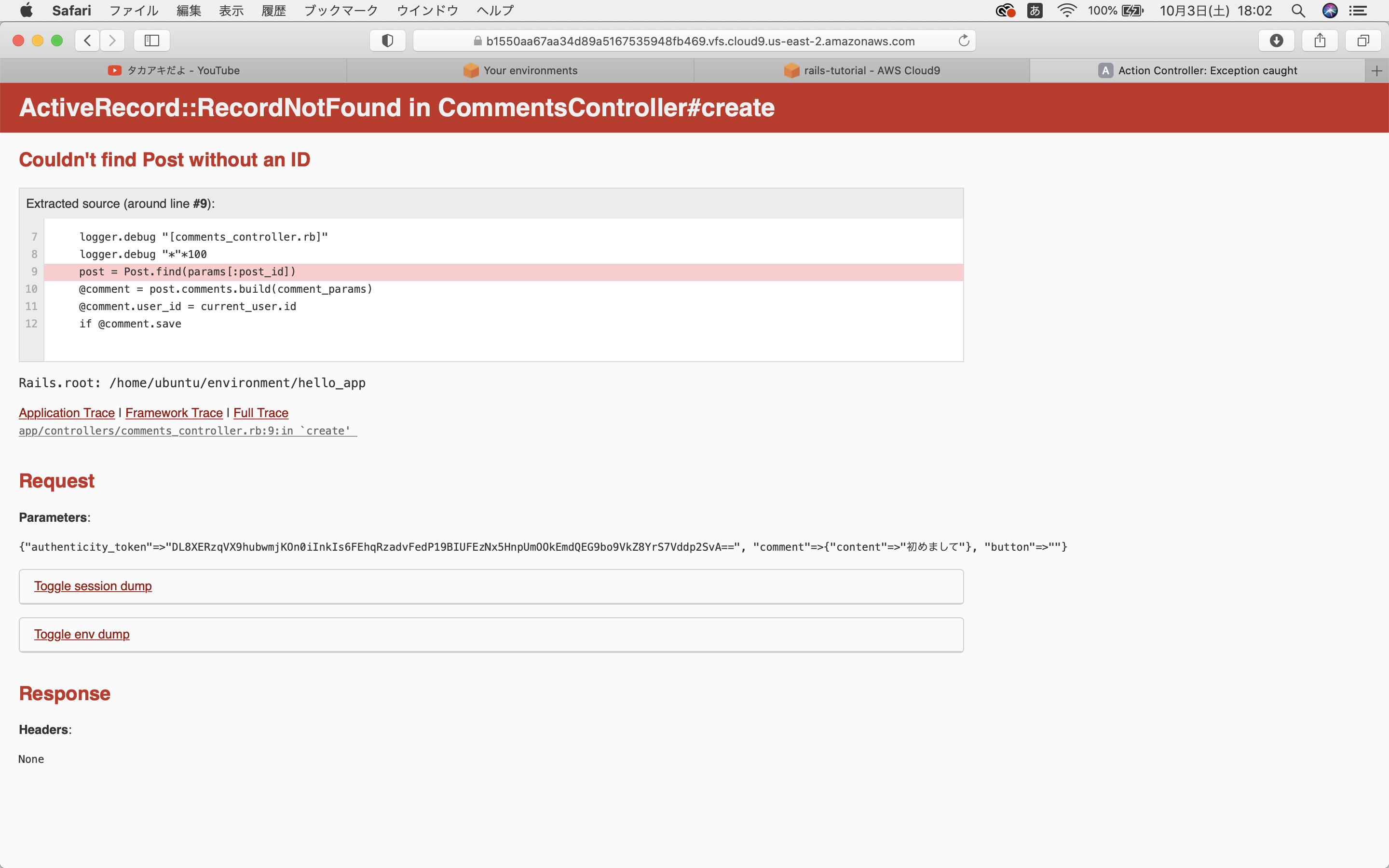
def create
post = Post.find(params[:post_id])
@comment = post.comments.build(comment_params)
@comment.user_id = current_user.id
if @comment.save
flash[:success] = "コメントしました"
redirect_back(fallback_location: root_path)
else
flash[:success] = "コメントできませんでした"
redirect_back(fallback_location: root_path)
end
end
private
def comment_params
params.require(:comment).permit(:content)
end
end