一言で言うと
GAEでWebサービス作ってみました。
Where to Visit ?
概要
今更だが、GAEスタンダード環境でPython3が使えることを知り、そこにWebサービスを作ってみようと考えた。
テーマは**「新たな旅行先候補との出会い」**
「どこか旅行に行きたいけど、どこがいいだろう。。。?」
旅行好きの自分は↑のように思うのだけど、その時、ネット上で旅行先での写真を探してみることが多い。
しかし、直感的に画像や写真だけから調べていく手段は身近にはないと感じる。どうしても国や地域などで調べてから、写真に行き着くケースが主である。
そこで今回、技術習得も兼ねて、直感的に旅先を選ぶ手助けができるWebサービスを作ってみた。
コンセプト
- 直感的に旅先を選べるサービス
要件
- ランダムに旅行写真を表示
- 個々人で詳細な情報を調べられるように、その写真が撮られた国名や街名・場所名も提供する
- 直感的にわかるトレンド表示
- → Word Cloud
- ある程度のフィルタリング機能
使用した技術
- Google Apps Engine
- Standard環境(Python3)
- Python3, Django
- Google Datastore
- D3.js
- Word Cloud作成
- Ajax
- Bootstrap4
- Google Domain
- 独自ドメイン
各種実装について
以下記事を個別に書いていきます(随時リンク追加予定)
- GAE Standard環境(Python3)でDjangoを動かして、Webサービスとして公開する
- Datastore × Python3
- (2019/03/05リンク追加) Python3でDatastore を動かしてみた
- Pythonで写真を扱う(Pillow)
- Word Cloud × Ajax ×Django
- (2019/03/04リンク追加)D3.jsのWord CloudにAjaxを実装する on Django
- APIで、写真からランドマーク検出・位置情報取得を自動実行
成果物
紹介
ランディングページ
いろいろな旅行先の写真(全部、自分が撮ったものですが。。。)からランダムに背景画像を選択するようにしています。
例えばオランダ

ときにはベルギー

ときにはラオス

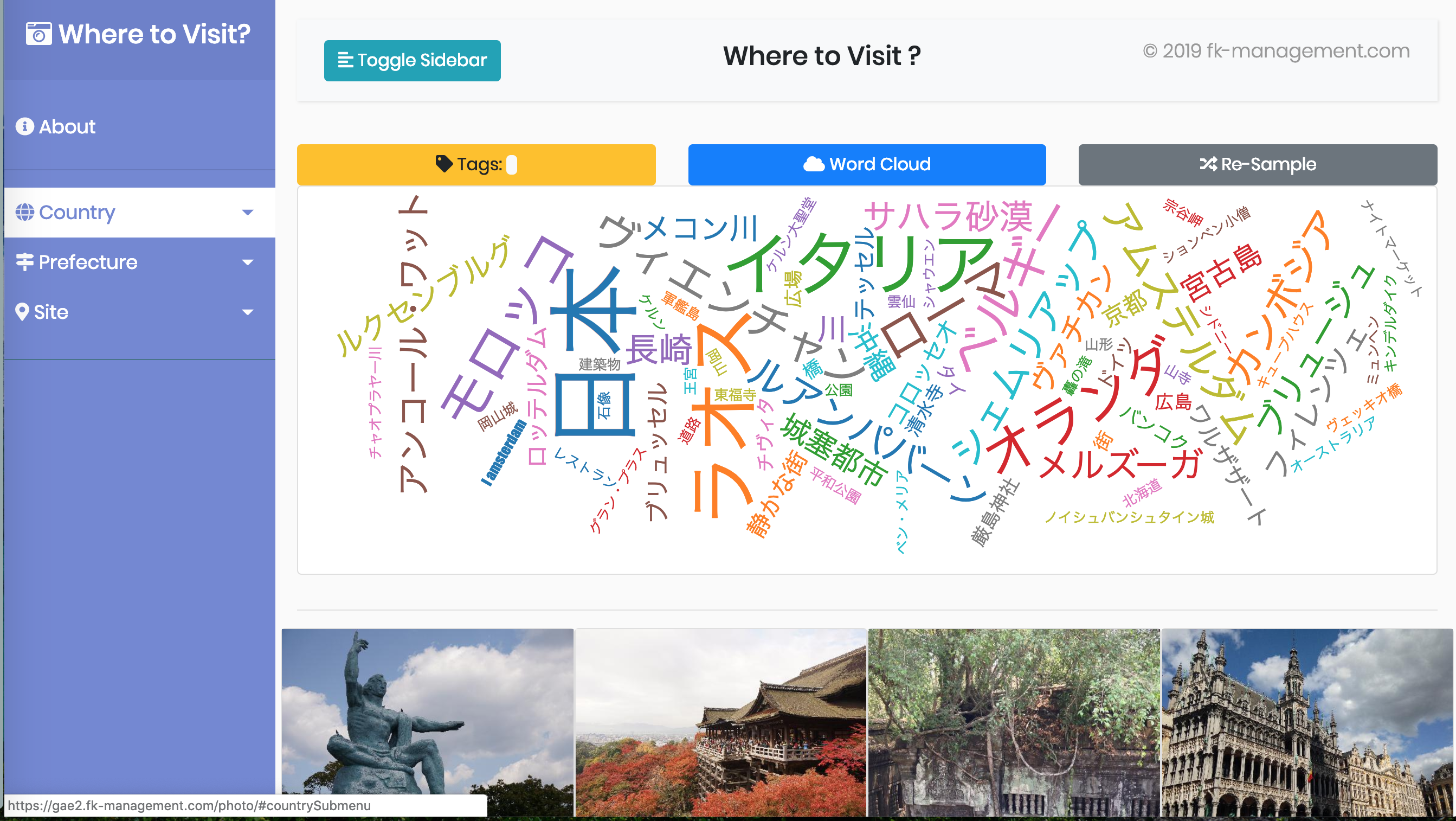
メインページ
メインのコンテンツは、「写真」と「Word Cloud」。
写真はCountry, Prefecture, Sitenameなどの情報を持ち、それがWord Cloudとして表示されている。

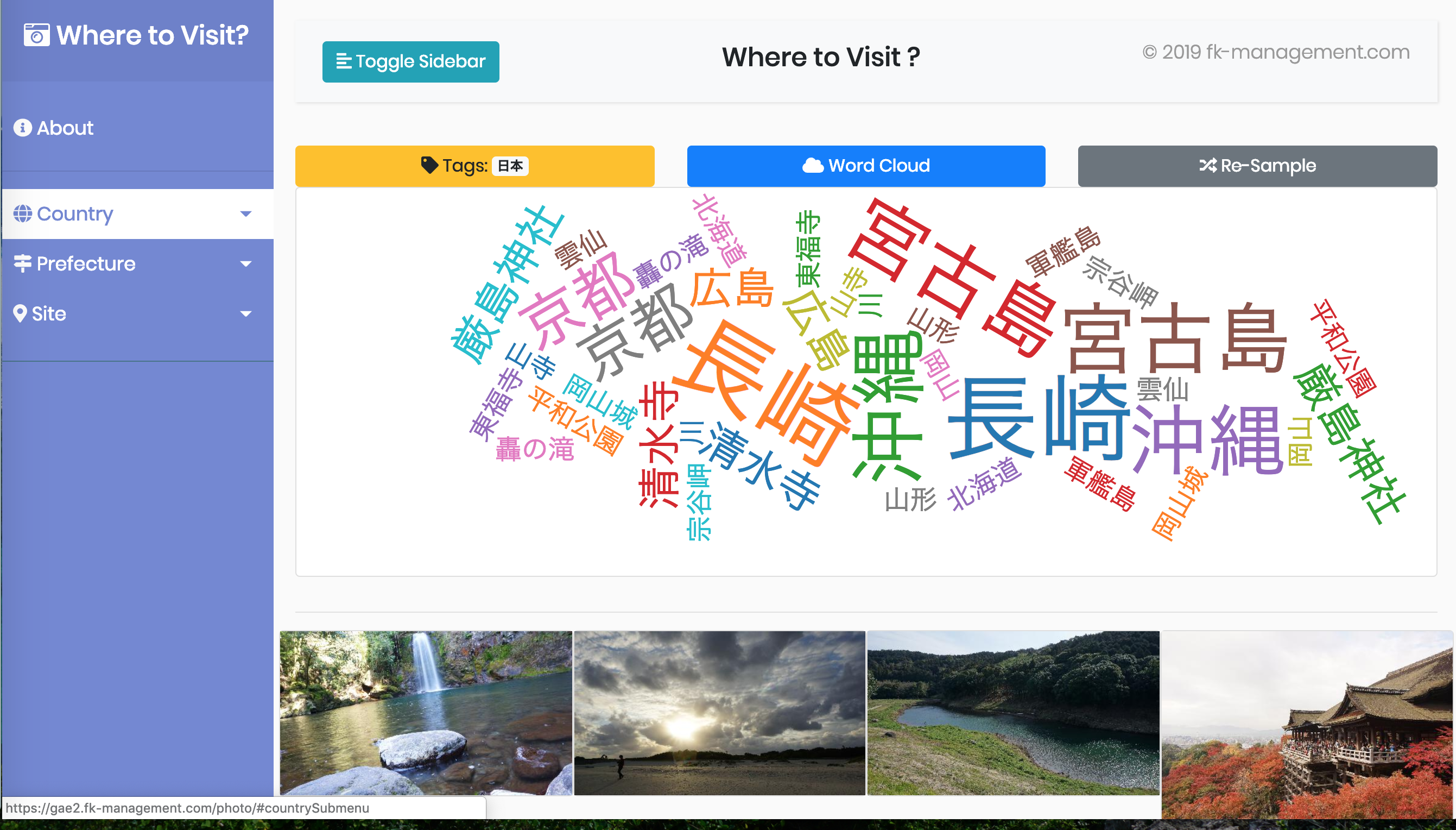
Word CloudのWordをクリックすると、フィルターがかかる。
例えば日本を押すと、Country=日本のデータのみで、写真とWordCloudが構成される。
この遷移は、がんばってAjaxで実装してみた。

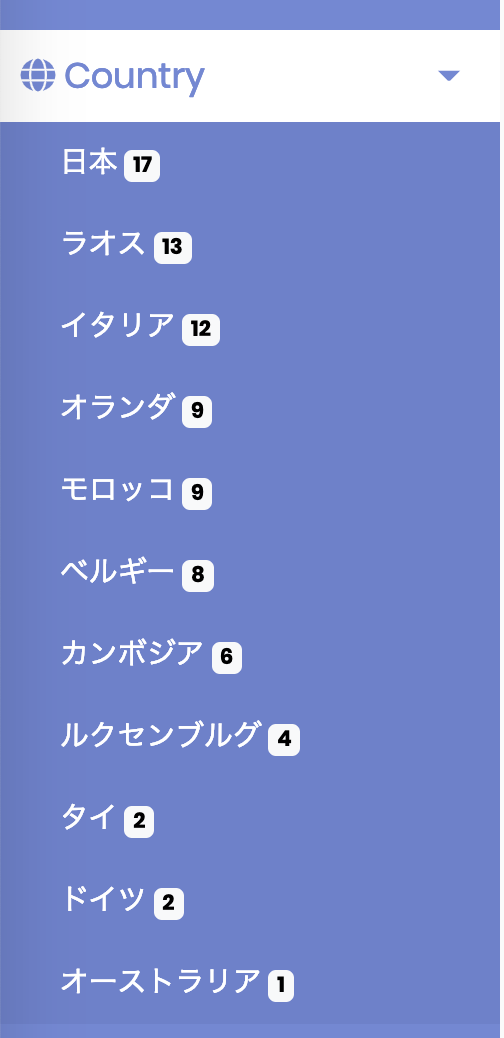
サイドバーには写真が持つ情報をまとめてみた。クリックすると、その情報でフィルタリングして結果を表示します

感想
- 最初はマネタイズを目標にしてWebサービス開発を考えてたけど、なかなか進まないかった
- → まずは経験を積んでみることにした。
- 「公開しよう」と思えるレベルまで持っていくのに時間がかかった
- → 最初に完成形イメージを深く考えないで、作りながらアイディアを深めって言ったのが良くなかった?
- いろいろ使ってみたい技術・実装したい機能が出てきて、公開が遠のいてしまう。ある程度の区切りは作ったほうが良い
- かっこいいページを作るのは難しい
- (
センスが無いだけとは認めたくない)
- (
- 「Webサービスを作って公開する」というのはいい経験になった。形に残るものを作るのは、実践的な技術習得になると思うので、ぜひ皆さんもトライしてみてほしい
ロードマップ
Vision APIの導入
Landmark検出を利用して、自動的に国名や住所、緯度経度、ランドマーク名を検出できるようにしたい。
(写真一枚一枚、データを登録するのは辛い・・)
google maps apiの導入
上記に関連して、緯度経度情報を持つ写真については地図を表示できるようにしたい
ユーザからのアクション
今は自分の写真を載せてユーザに見てもらうだけだが、ユーザから投稿してもらったり、コメントを貰ったりできるようにしたい
特に、自分の写真だけだとバラエティにかけるので、ユーザからの重点的に投稿は取り組みたいところ。