概要
- Blazorについて主に以下のページを参考に概要を記載します。
- かごんま .NET 2020.09 アラカルトの発表資料です。
Blazorとは
- JavaScriptの代わりに.NETとC#を使用して単一ページのアプリを構築するためのクロスプラットフォームWeb UIフレームワーク
- Blazor UIコンポーネントは、.NETコードとRazor構文の組み合わせを使用して実装します。
- Blazorコンポーネントは、UIイベントのシームレスな処理、ユーザー入力へのバインド、およびUIの更新の効率的なレンダリングを行うことができる
- 後で出てきますが、ASP.NET Web Formsと共通点(再利用可能なコンポーネントモデル、ユーザーイベントを処理する簡単な方法)もあり、C#でUI側もふくめすべて書けるというところはメリット。
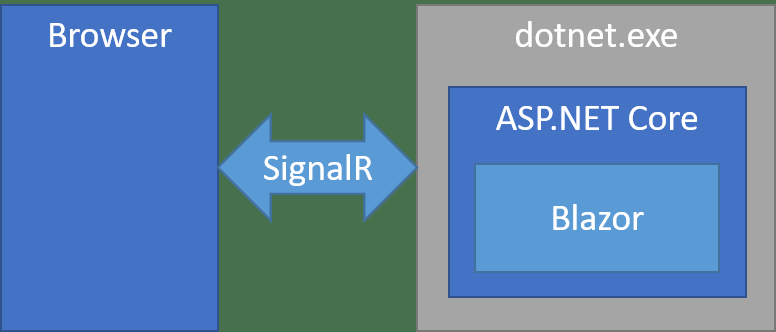
2種類のホスティングモデル
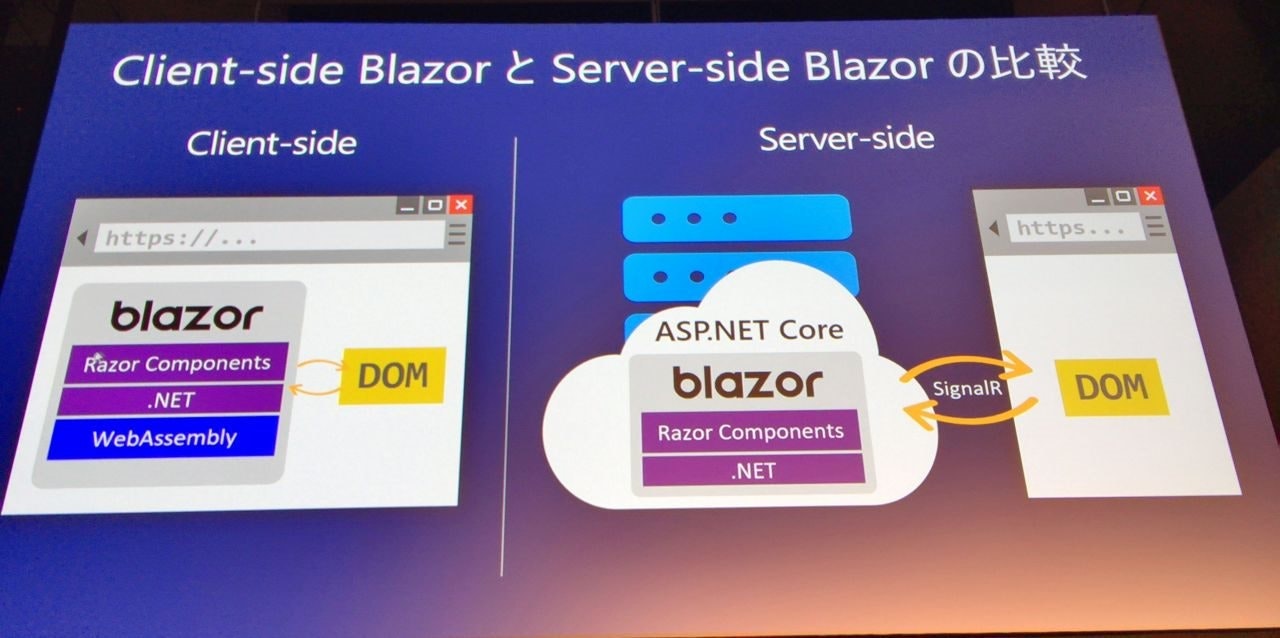
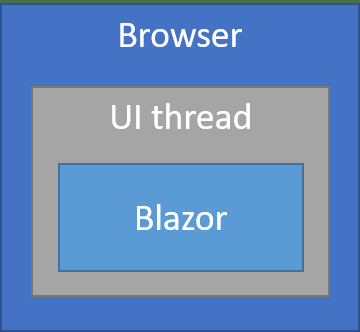
1. 概念図
ホスティング モデルに関係なく、アプリ モデルとコンポーネント モデルは "同じ" です。
ホスティングモデルの比較
引用:de:code 2019 [DT07] .NET とクラウド ネイティブ ~ 本格化するクラウド移行とそのアーキテクチャ(前編)
Blazor Server

引用:https://docs.microsoft.com/ja-jp/aspnet/core/blazor/hosting-models?view=aspnetcore-3.1
Blazor WebAssembly

引用:https://docs.microsoft.com/ja-jp/aspnet/core/blazor/hosting-models?view=aspnetcore-3.1
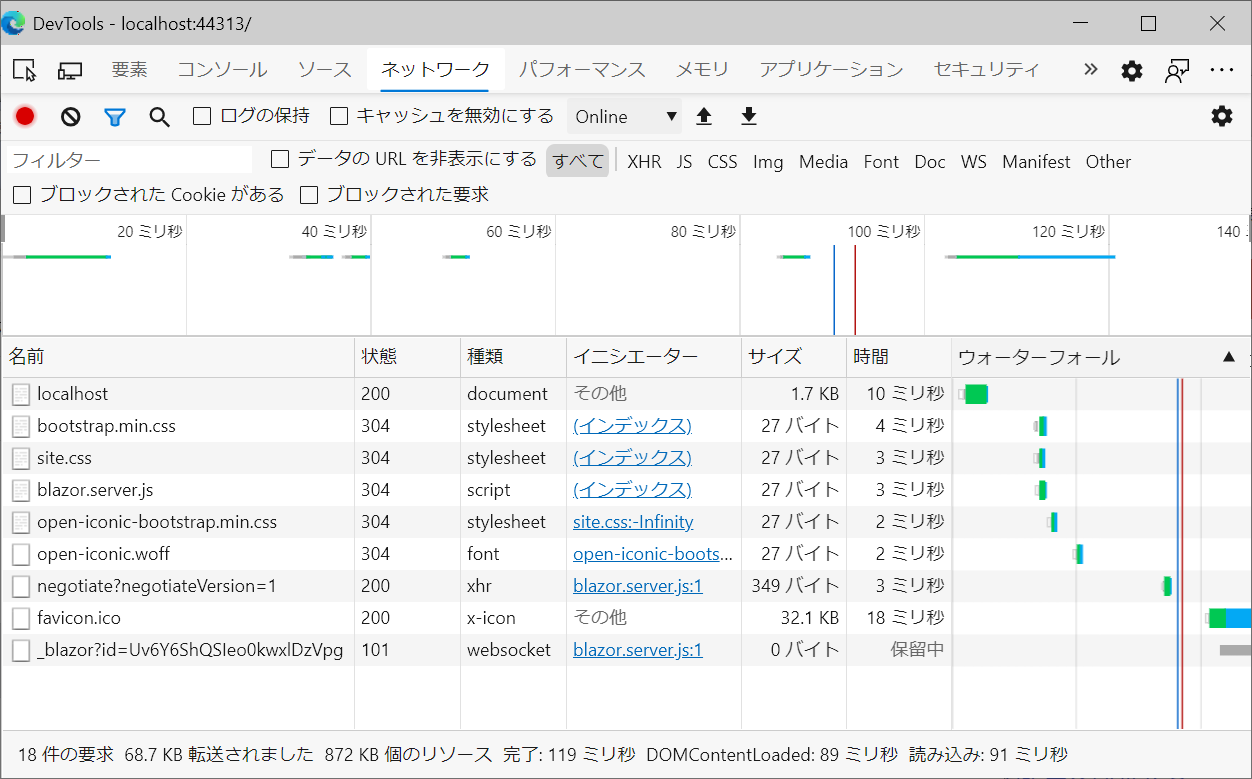
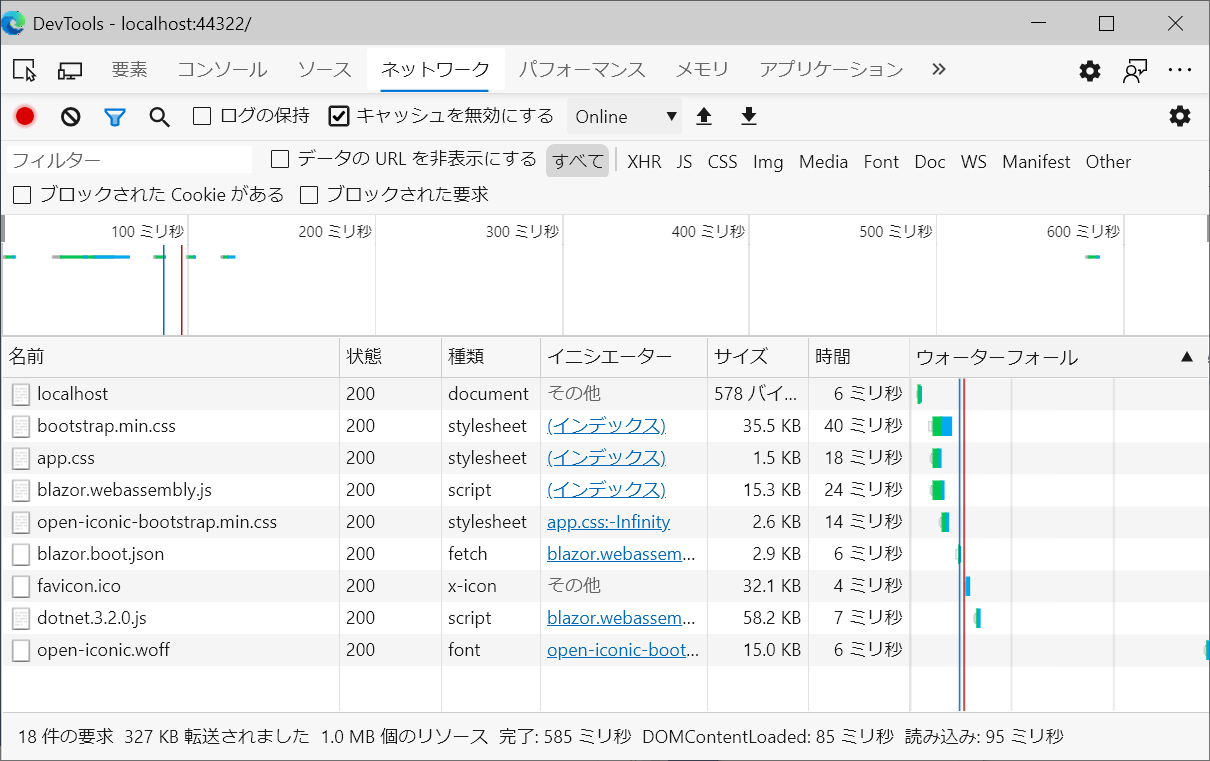
2. 読みだされるコンポーネントの違い
Blazor Server
Blazor WebAssembly
以前、およびリリース直後はdllが結構読み込まれていた気がするが、今見ると存在しないのは何らかの改善が入っている?🤔
Blazor Server
- Blazor Serverは、コンポーネントは .NET Coreを使用してサーバー上で実行されます。
- すべてのUIの対話と更新は、ブラウザーとのリアルタイムWebSocket接続を使用して処理されます。
- Blazor Serverアプリは、読み込みが高速で、実装が簡単です。Blazorサーバーのサポートは.NET Core 3.1 LTS で利用できます。
Blazor WebAssembly
1. 概要
- .NET ランタイムは、Blazor WebAssemblyアプリと共にダウンロードされ、ブラウザーで通常の .NET コードを直接実行します。プラグインは必要ありません。
- Blazor WebAssemblyは、デスクトップとモバイルの両方の最新の Web ブラウザーで動作します。
- これらのアプリは、2種類の開発方法が可能です。
- .NET サーバーコンポーネントをまったく使用せずに完全にスタンドアロンの静的サイトとして展開して開発する
- ASP.NET Core と組み合わせることで、.NET を使用した完全なスタック Web 開発を行う
2. 利点
- C# の生産性と強力なランタイム型指定を活用できます。
- クライアントとサーバー上のコードと既存の .NET Standard ライブラリを簡単に再利用できます。
- アプリをスタンドアロンの静的サイトとして展開するか、ASP.NET Core でホストすることができます。
- オフライン機能とネイティブ OS 統合を使用して、プログレッシブ Web アプリ (PWA) を構築できます。
- 起動高速化のための機能があります(トリミングと圧縮)。
3. 将来
- Blazor WebAssembly を .NET 5 で利用できるようにする作業は既に開始されています。
- GitHub の .NET 5 のBlazor ロードマップで、検討一覧を確認できます。
- Mobile Blazor Bindingsプロジェクトを通じて Blazor を使用してネイティブ UI を構築するための実験的なサポートもXamarinチームと検討されています。これには、ネイティブ アプリ用のハイブリッド UI の構築を検討するための初期の取り組みが含まれています。
Blazorをはじめる
- 最新の.NET Core SDK (3.1.300 以降)をインストールする
dotnet new blazorwasm -o BlazorApp1
cd BlazorApp1
dotnet run
- https://localhost:5001にアクセスする
ユーザーイベントを処理する簡単な方法
1. ボタンに呼び出し先イベントを記述
<button @onclick="LoadData">LoadData</button>
2. イベントのメソッドを記述
private async void LoadData()
{
forecasts = await Http.GetFromJsonAsync<WeatherForecast[]>("WeatherForecast");
}
Blazor Assemblyで使用できるコンポーネント
1. 商用コンポーネント
2. OSSコンポーネント
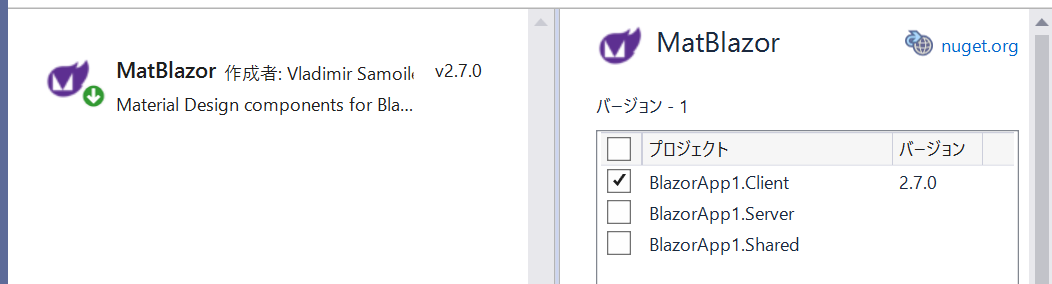
UIコンポーネントのMatBlazorを使ってみる
1. NugetでMatBlazorをインストール
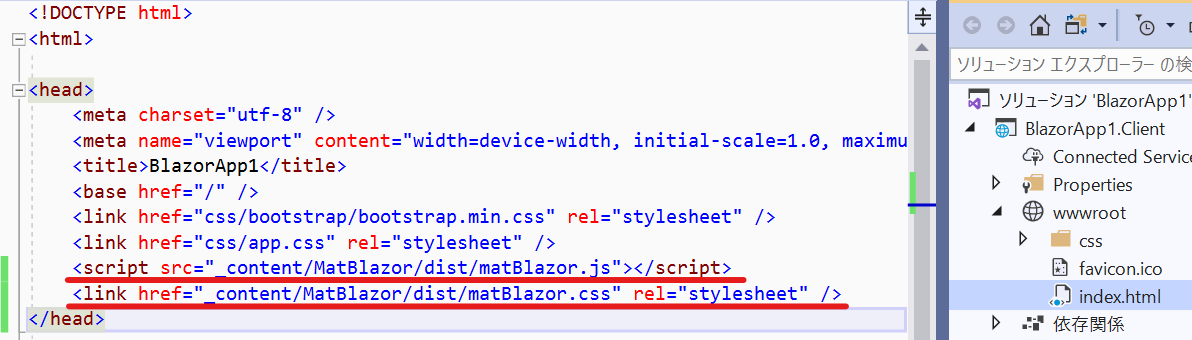
2. index.htmlにJavaScriptとcssへの参照を追加
<script src="_content/MatBlazor/dist/matBlazor.js"></script>
<link href="_content/MatBlazor/dist/matBlazor.css" rel="stylesheet" />
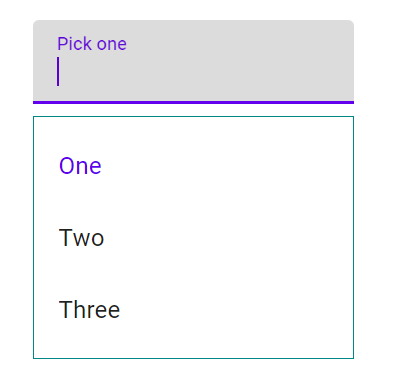
3. PageのRazorを変更
@using MatBlazor
<MatAutocompleteList Items="@options" TItem="string" Label="Pick one"></MatAutocompleteList>
@code {
string[] options = new[]
{
"One",
"Two",
"Three"
};
}
4. MatSelectValueでのイベント
<MatSelectValue Items="@value3Items" ValueChanged="@((string s) => OnValueChanged(s) )" ValueSelector="@(i=>i.Name)">
<ItemTemplate>
<span style="color: @context.Color">@context?.Name</span>
</ItemTemplate>
</MatSelectValue>
<p>
Selected value4: <label>@value4</label>
</p>
@code
{
string value4 = "";
ItemType[] value3Items = new[]
{
new ItemType("", "black"),
new ItemType("Grains", "brown"),
new ItemType("Vegetables", "green"),
new ItemType("Fruit", "orange"),
};
class ItemType
{
public string Name { get; }
public string Color { get; }
public ItemType(string name, string color)
{
Name = name;
Color = color;
}
}
void OnValueChanged(string val)
{
value4 = val;
}
}
Blazor WebAssemblyでデータベースにつなげる
ASP.NET WebFormsから移行する
1. ASP.NET Web FormsからBlazorへの移行
Blazor は、ASP.NET Web Formsと多くの共通点を共有している。
- 再利用可能なコンポーネント モデルを持つこと
- ユーザー イベントを処理する簡単な方法
Blazor は、クライアント側の開発と.NET のオープンソースのクロスプラットフォームの未来を活用しようとしている ASP.NET Web Forms開発者にとって自然なソリューションです。
Microsoftは、ASP.NET Web FormsをBlazorに移行するためのe-Bookを公開している
WebFormsに慣れている人、そうでない人も含め以下の部分は参考になると思います。
1.1. [ASP.NET Web FormsからBlazorへの移行] (https://docs.microsoft.com/en-us/dotnet/architecture/blazor-for-web-forms-developers/migration)
絶対に移行する必要はない。しかし、パフォーマンスの向上、Linux と macOS のクロスプラットフォームサポート、展開の容易さなどが魅力的な場合は移行を検討したほうが良い
移行する場合はビジネス上の理由を検討したうえで、アプリ全体、または特定のエンドポイントのみを移行対象とする。
1.2. フォームと検証
ASP.NET Web Formsは
フォームに入力されたユーザー入力を検証する検証サーバー コントロールのセットが含まれています。検証ロジックは、JavaScript ベースの検証を使用して、サーバーとクライアントの両方に適用できます。サーバー コントロールは、検証エラーの概要をユーザーに表示するために使用されます。
Blazorは
クライアントとサーバーの両方の間で検証ロジックの共有をサポートします。多くの場合、開発者は JavaScript を記述して、アプリ固有の検証ロジックを完全に実装する必要があります。サーバーとクライアントの両方で、同じモデルタイプ、データ注釈、および検証ロジックを使用できます。
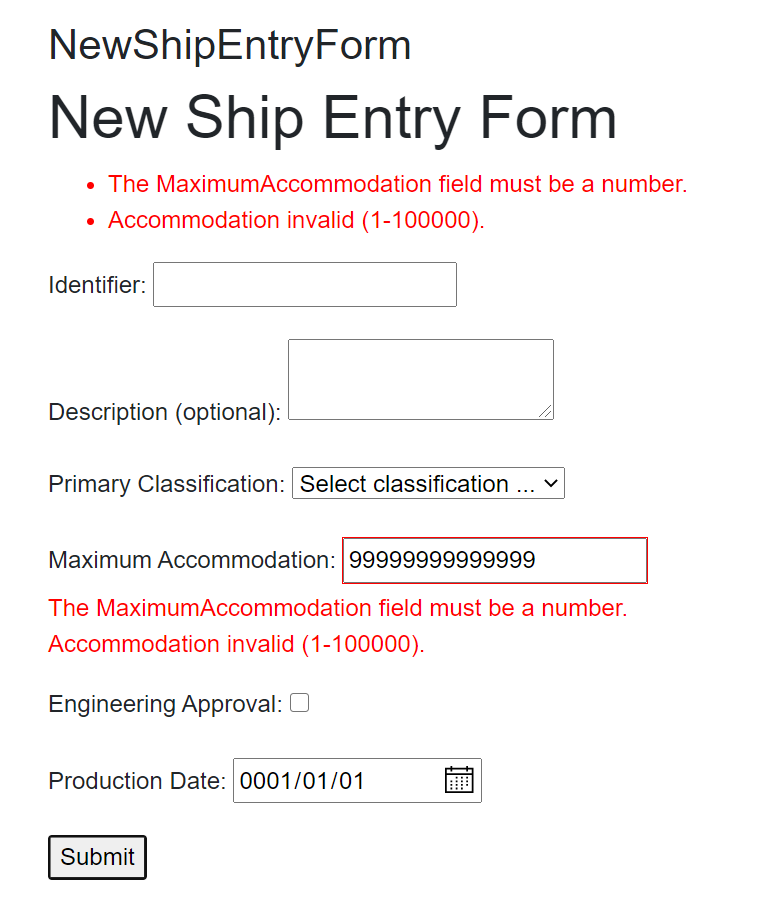
実装例
using System;
using System.ComponentModel.DataAnnotations;
public class Starship
{
[Required]
[StringLength(16,
ErrorMessage = "Identifier too long (16 character limit).")]
public string Identifier { get; set; }
public string Description { get; set; }
[Required]
public string Classification { get; set; }
[Range(1, 100000,
ErrorMessage = "Accommodation invalid (1-100000).")]
public int MaximumAccommodation { get; set; }
[Required]
[Range(typeof(bool), "true", "true",
ErrorMessage = "This form disallows unapproved ships.")]
public bool IsValidatedDesign { get; set; }
[Required]
public DateTime ProductionDate { get; set; }
}
@page "/newshipentryform"
<h3>NewShipEntryForm</h3>
<h1>New Ship Entry Form</h1>
<EditForm Model="@starship" OnValidSubmit="@HandleValidSubmit">
<DataAnnotationsValidator />
<ValidationSummary />
<p>
<label for="identifier">Identifier: </label>
<InputText id="identifier" @bind-Value="starship.Identifier" />
<ValidationMessage For="() => starship.Identifier" />
</p>
<p>
<label for="description">Description (optional): </label>
<InputTextArea id="description" @bind-Value="starship.Description" />
</p>
<p>
<label for="classification">Primary Classification: </label>
<InputSelect id="classification" @bind-Value="starship.Classification">
<option value="">Select classification ...</option>
<option value="Exploration">Exploration</option>
<option value="Diplomacy">Diplomacy</option>
<option value="Defense">Defense</option>
</InputSelect>
<ValidationMessage For="() => starship.Classification" />
</p>
<p>
<label for="accommodation">Maximum Accommodation: </label>
<InputNumber id="accommodation" @bind-Value="starship.MaximumAccommodation" />
<ValidationMessage For="() => starship.MaximumAccommodation" />
</p>
<p>
<label for="valid">Engineering Approval: </label>
<InputCheckbox id="valid" @bind-Value="starship.IsValidatedDesign" />
<ValidationMessage For="() => starship.IsValidatedDesign" />
</p>
<p>
<label for="productionDate">Production Date: </label>
<InputDate id="productionDate" @bind-Value="starship.ProductionDate" />
<ValidationMessage For="() => starship.ProductionDate" />
</p>
<button type="submit">Submit</button>
</EditForm>
@code {
private Starship starship = new Starship();
private void HandleValidSubmit()
{
// Save the data
}
}
2. それでもASP.NET Web Formsを使用するべきか
もちろん。
.NET Framework が Windows の一部として出荷されている限り、ASP.NET Web フォームがサポートされます。
多くの Web フォーム開発者にとって、クロスプラットフォームとオープンソースのサポートの欠如は問題ではありません。クロスプラットフォーム、オープンソース、または .NET Core または .NET 5 のその他の新機能が必要ない場合は、Windows 上で ASP.NET Web Formsを使っても問題ない。ASP.NET Web Formsは、今後もWebアプリを作成する生産的な方法です。
Microsoft Ignite 2020での関連情報
2020年マイクロソフト開発者ロードマップ(Microsoft Igniteの要約)からBlazorに関連する情報を記載します。
Mac 用ビジュアル スタジオ
Mac 8.4 用 Visual Studioの主要な機能 (2020 年 1 月初めにリリース) は、ASP.NET Core Blazor Server モードと .NET Core 3.1 ASP.NETサポートです。VoiceOver 支援技術とキーボード ナビゲーションのサポートが強化され、アクセシビリティにも大きな焦点が当てられています。コードの編集とデバッグの操作性も改善されました。
.NET Core 3.1
.NET Core 3.1 は、.NET Core 2.1 の後に.NET Core の次の LTS (長期サポート) バージョンとして 2019 年 12 月の初めにリリースされました。NET Core 3.0 と比較すると、その改善点のほとんどは、Windows デスクトップ アプリケーションの開発と Blazor サーバー モードに関連しています。
参考
-
Blazor、ML.NET、TensorFlowを使用した画像認識
Using Blazor, Tensorflow and ML.NET to Identify Images
https://www.dotnetcurry.com/aspnet-core/1537/blazor-ml-dotnet要約:Blazor と ML.NET を使用して、現在の C# と .NET のスキルを活用する方法を検討し、ASP.NET Core SPA Web アプリケーションと、イメージ内のオブジェクトを識別できる機械学習モデルを構築します。
-
【Blazor入門】Blazor初心者がログインからチャット機能まで付けてデプロイしてみた ~その1~
Blazorだとクライアント処理もC#で書ける反面、全ての処理をrazorファイルに記述しないといけないと思っていましたが、ちゃんとそこら辺を考えてあって分離できるのはよい機構だなと思いました。
-
Blazor 開発者は input 入力を即時処理しようとして二度死ぬ
命題: input へのテキスト入力を、入力があるたびに変数に反映したい
-
マイクロソフト、全プラットフォームを統合する「.NET 5」フレームワーク、リリース候補版を公開。Ignite 2020 - Publickey