Flutterのstableが1.22.0にアップデート
1.22.0のアップデートに伴い、多言語対応が含まれました。
なので、早速試してみました。
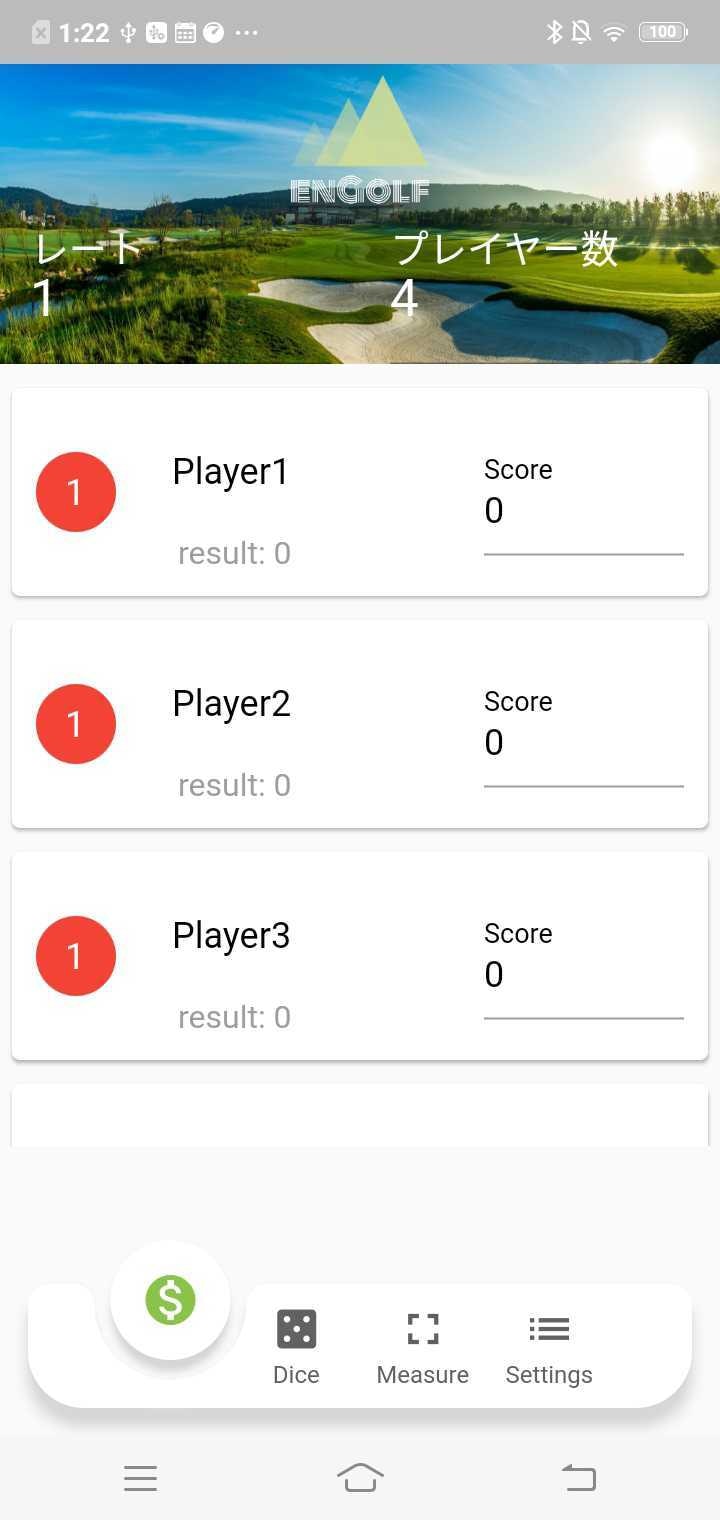
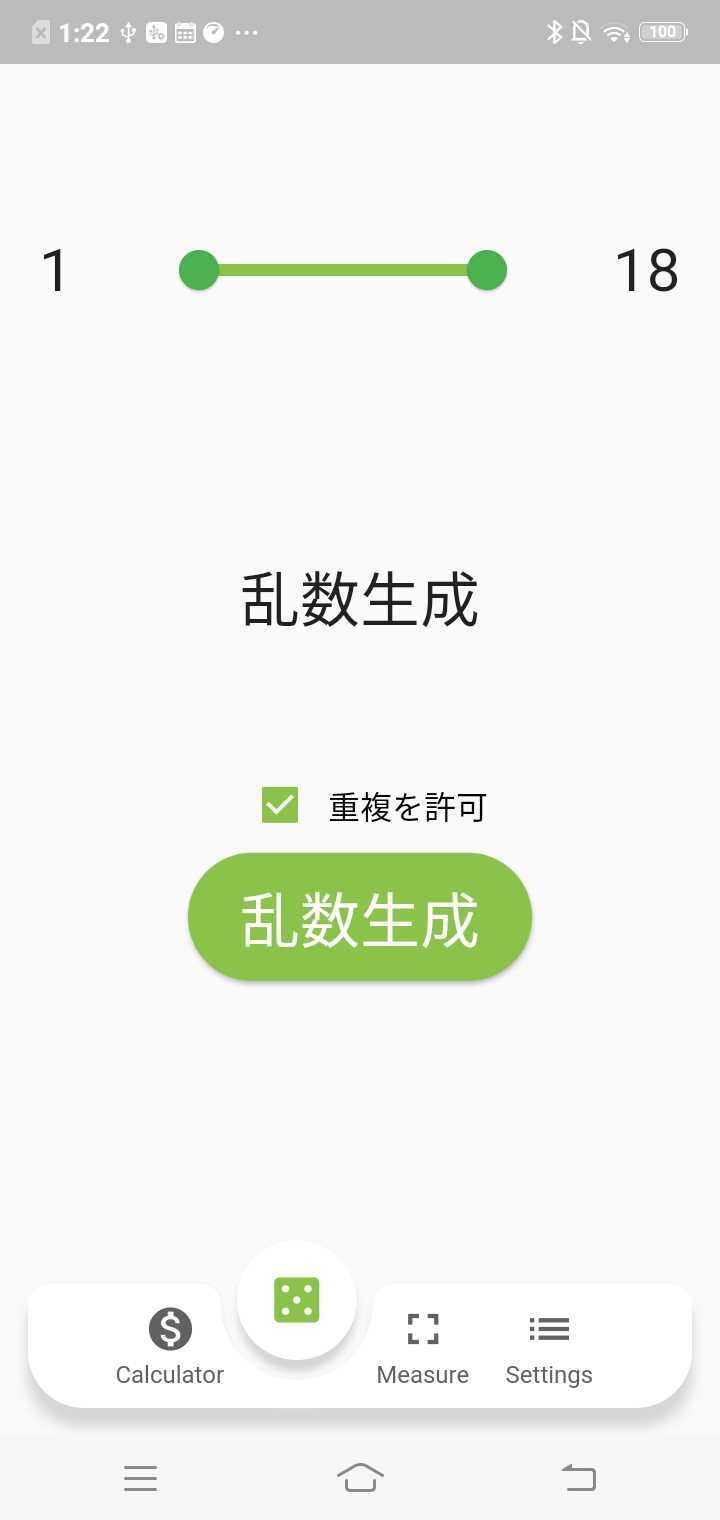
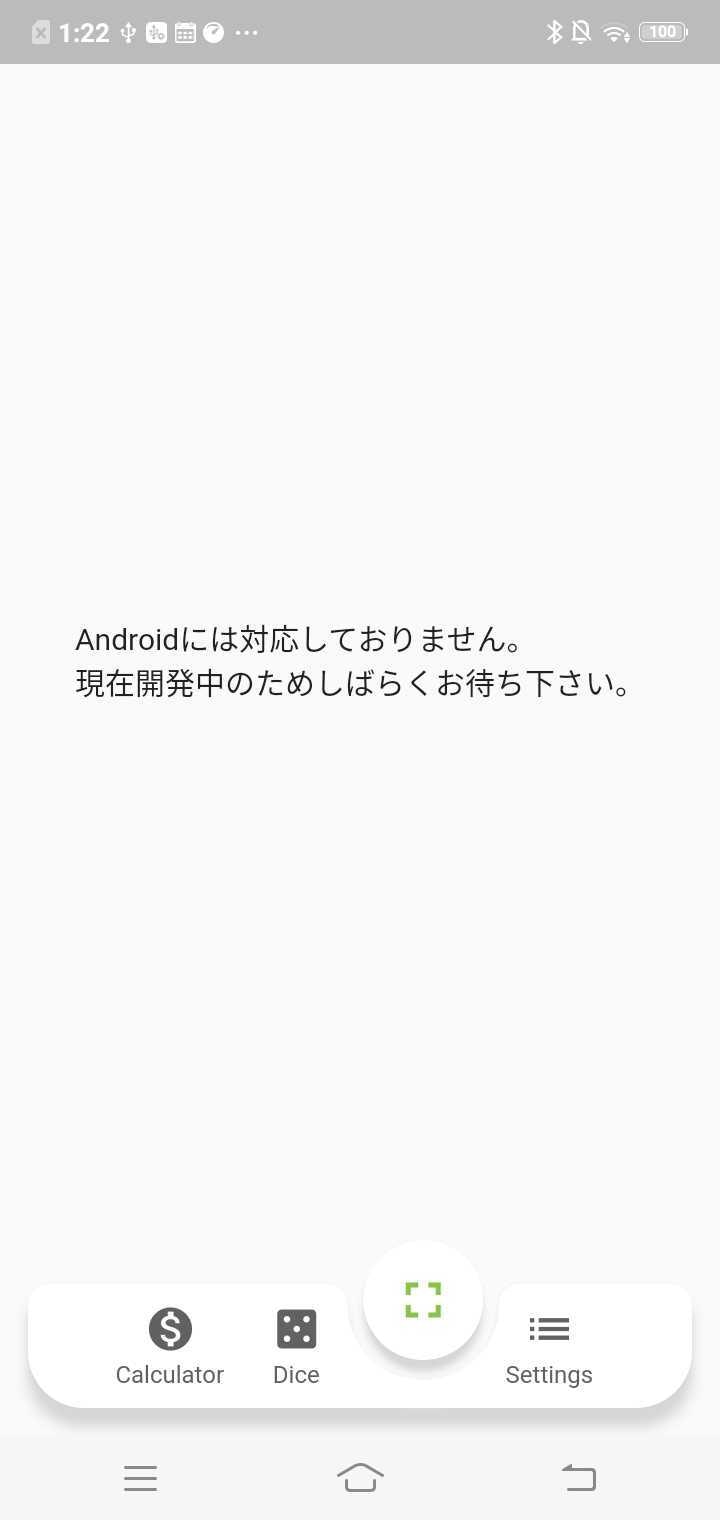
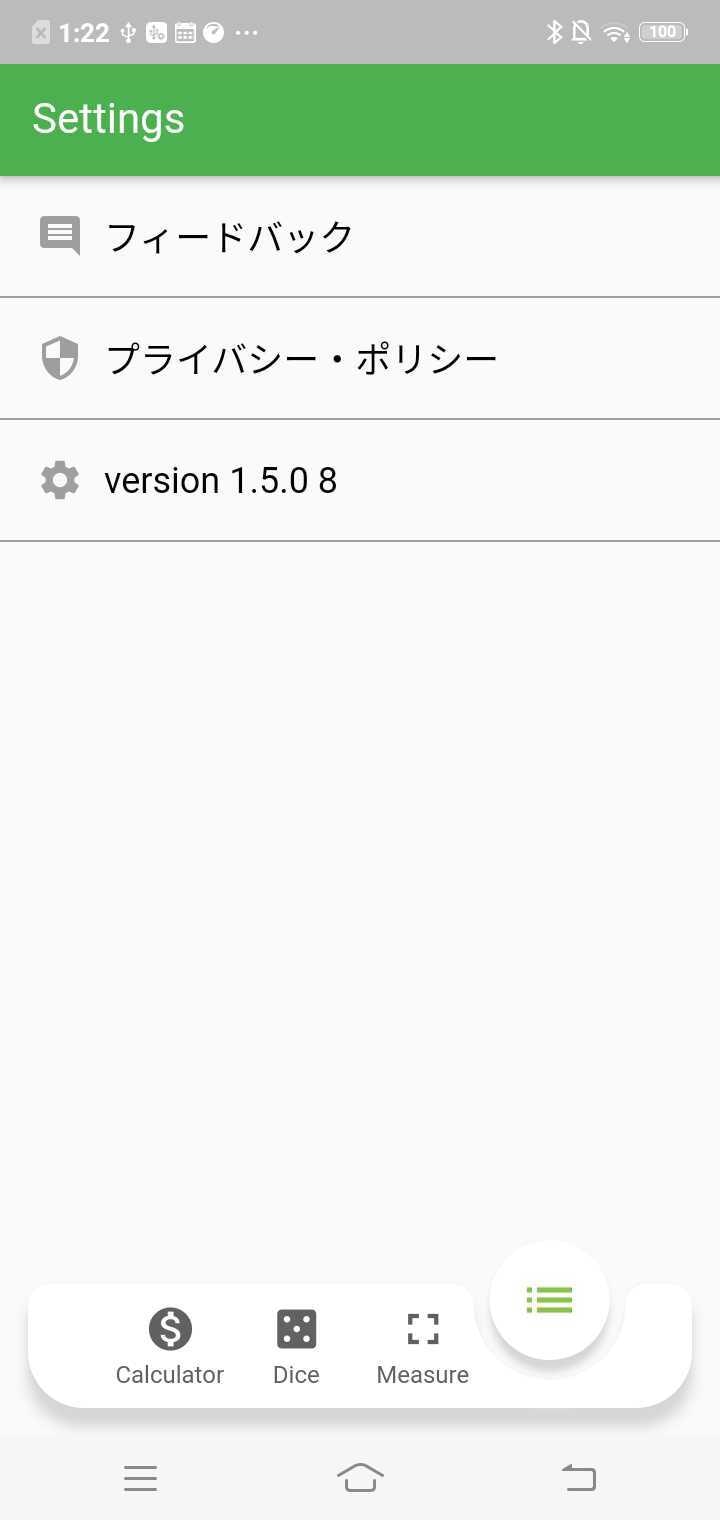
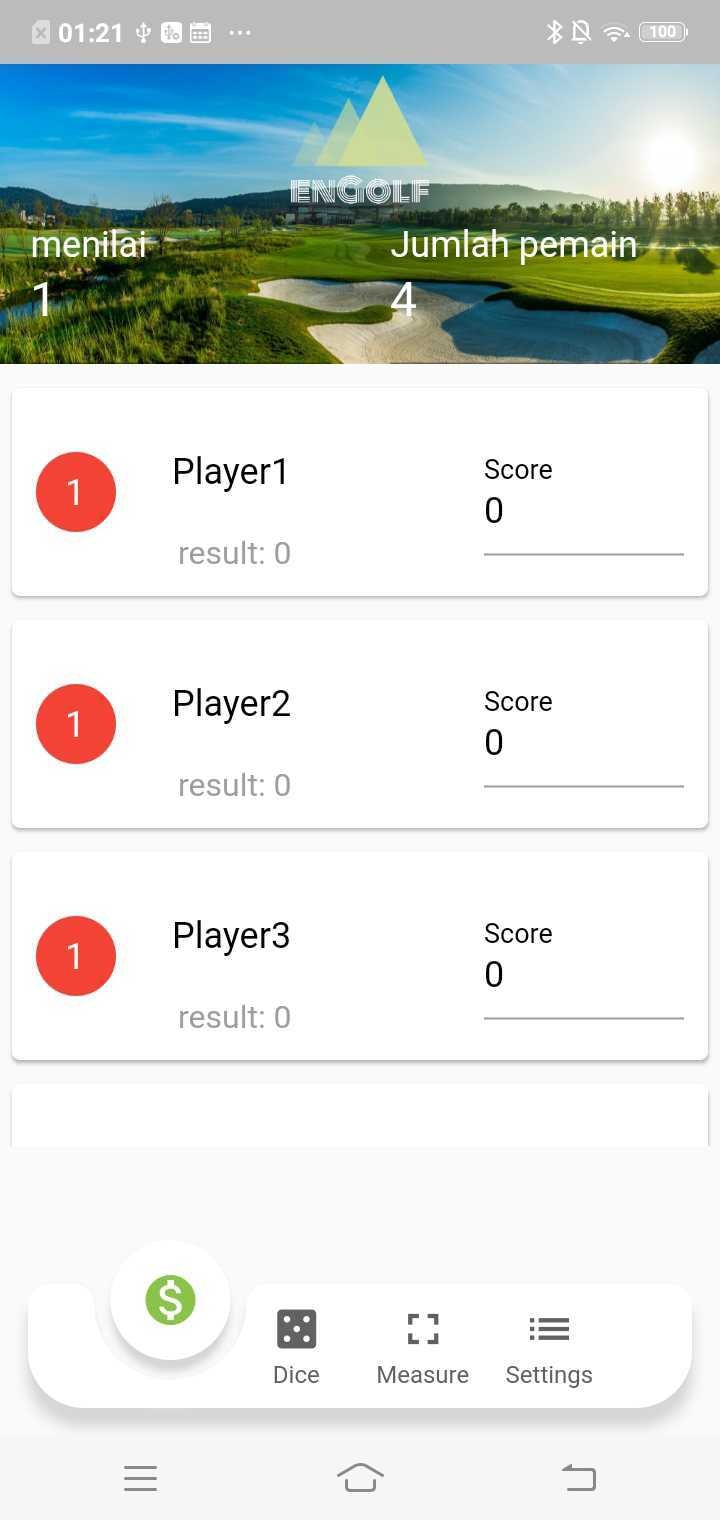
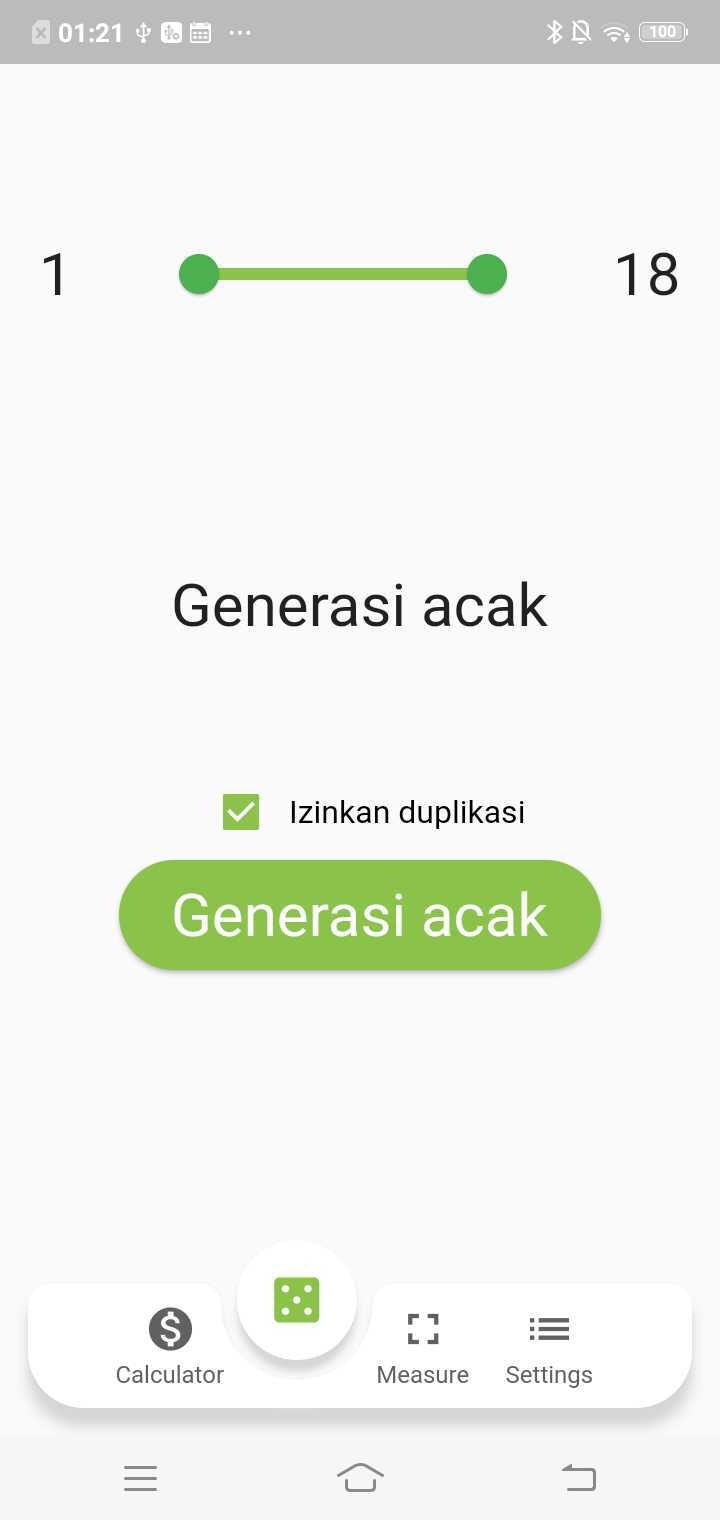
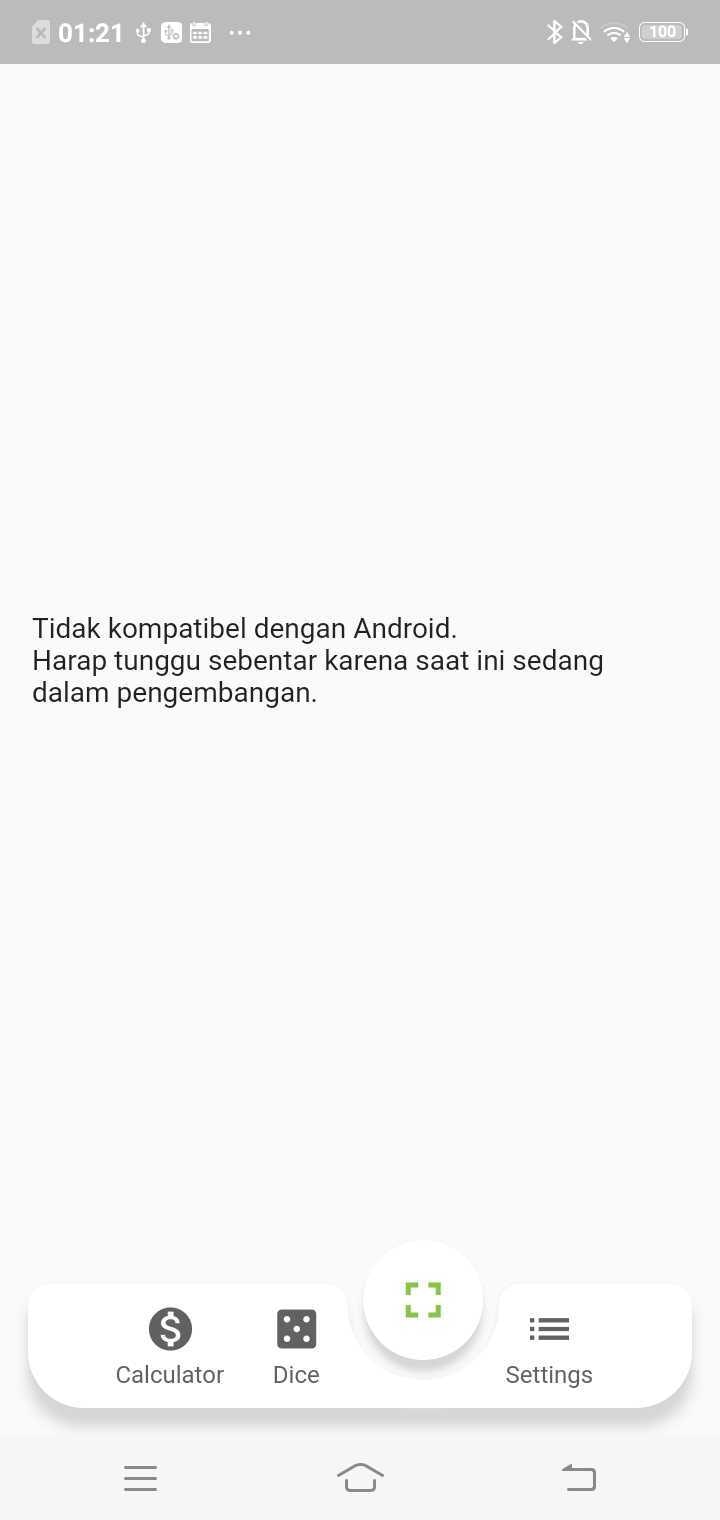
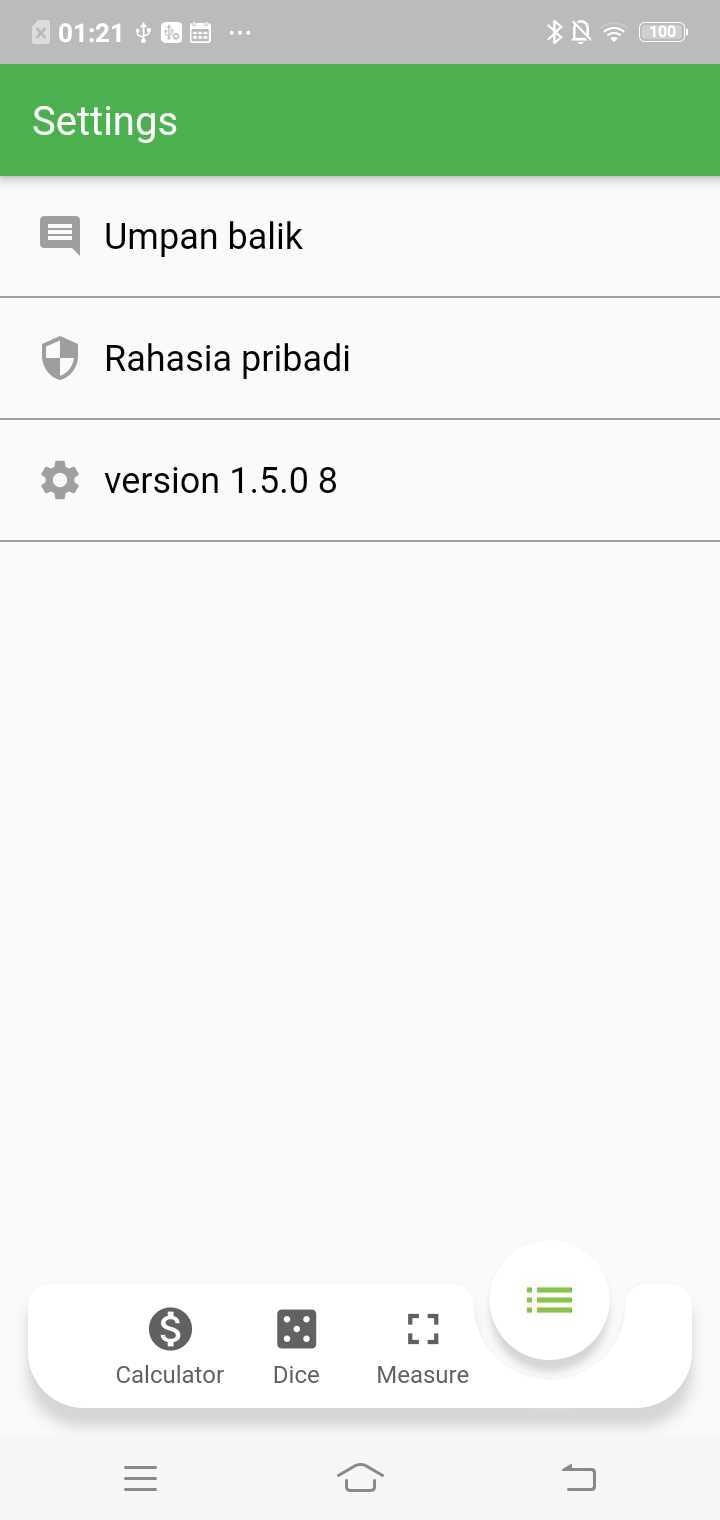
完成イメージはこちら
https://github.com/Tetsukick/enGolf
App Store はこちら
Google Play Store はこちら
日本語版
英語版
インドネシア語版
STEP1: プラグインのインポート
pubspec.yamlに以下を追記。pub get を実行する度に多言語対応のファイルが自動生成されるようになります。
dependencies:
flutter:
sdk: flutter
# Internationalization support.
flutter_localizations:
sdk: flutter
intl: 0.16.1
# the rest of your dependencies
flutter:
# Adds code generation (synthetic package) support
generate: true
STEP2: l10n.yamlファイルの生成
ルート直下にl10n.yamlを作成します。
作成後、以下を追記。
arb-dir: lib/l10n
template-arb-file: app_en.arb
output-localization-file: app_localizations.dart
arb-dir は、l10nファイルのディレクトリを指定する。このディレクトリには ".arb" フォーマットのファイルを格納します。
template-arb-file アプリケーションがサポートするすべてのメッセージと、各メッセージの説明を定義するファイルを指定します。このファイルは arb-dir に作成する必要があります。
output-localization-file アプリケーションがインポートするDartクラスファイルを定義します。
STEP3: 多言語対応ファイルを作成
lib/l10n配下に、.arb形式のファイルを生成します。
{
"@@locale": "en",
"rate": "Rate",
"@rate": {
"description": "rate title label"
},
"player": "Player",
"@player": {
"description": "number of player label"
},
"shake": "Shake!!",
"@shake": {
"description": "start create random number"
},
"allowDuplicateNumber": "Allow duplicate number",
"@allowDuplicateNumber": {
"description": "Allow duplicate number"
},
"noServiceMessage": "Not compatible with Android.\nPlease wait for a while as it is currently under development.",
"@noServiceMessage": {
"description": "Not compatible with Android.Please wait for a while as it is currently under development."
},
"feedback": "Feedback",
"@feedback": {
"description": "feedback"
},
"privacyPolicy": "Privacy policy",
"@privacyPolicy": {
"description": "Privacy policy"
}
}
{
"@@locale": "ja",
"rate": "レート",
"player": "プレイヤー数",
"shake": "乱数生成",
"allowDuplicateNumber": "重複を許可",
"noServiceMessage": "Androidには対応しておりません。\n現在開発中のためしばらくお待ち下さい。",
"feedback": "フィードバック",
"privacyPolicy": "プライバシー・ポリシー"
}
{
"@@locale": "id",
"rate": "menilai",
"player": "Jumlah pemain",
"shake": "Generasi acak",
"allowDuplicateNumber": "Izinkan duplikasi",
"noServiceMessage": "Tidak kompatibel dengan Android.\nHarap tunggu sebentar karena saat ini sedang dalam pengembangan.",
"feedback": "Umpan balik",
"privacyPolicy": "Rahasia pribadi"
}
上記作成後に、flutter pub getを実行して、ファイルを自動生成します。
STEP4: localizationのdeligate
import 'package:flutter/material.dart';
import 'package:flutter_gen/gen_l10n/app_localizations.dart'; // Add this line.
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
// Add the `localizationsDelegate` and `supportedLocales` lines.
localizationsDelegates: AppLocalizations.localizationsDelegates,
supportedLocales: AppLocalizations.supportedLocales,
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
STEP5: アプリ内で使用する
プラグインのインポートをします。
import 'package:flutter_gen/gen_l10n/app_localizations.dart';
Stringとして以下のように扱えます。
AppLocalizations.of(context).privacyPolicy