インドネシアのPT.AQ Business Consulting IndonesiaでFlutterのエンジニア兼アドバイザーをしております菊池と申します。
本記事はZennで出版しておりますflutter chipsのchapter2-1の内容の一部になります。(本記事が2,000字程度、Zenn記事が10,000字程度)

Flutter向けAndroidStudioプラグイン
Flutter向けに作成されているAndorid Studioのプラグインの中から便利なものを少しだけ紹介いたします。フルVerはZenn記事にて。
Android Studio プラグインの導入方法
プラグイン設定を開く
設定 / 環境設定ダイアログ ⌘, で、プラグインを選択します。

Flutter Enhancement Suite
ライブラリ導入時の候補表示用プラグインです。
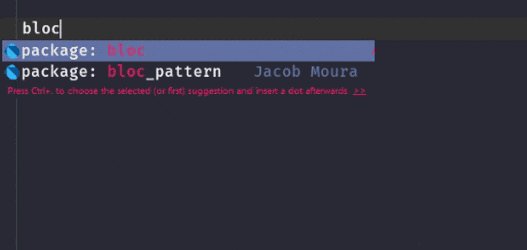
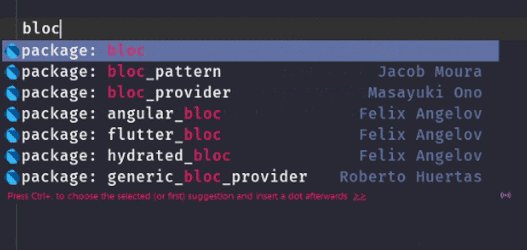
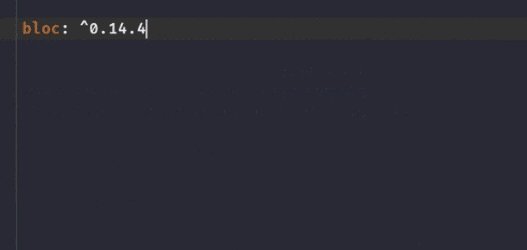
Flutter Enhancement Suite
pubspec.yaml上でライブラリの名前を入力すると候補を表示してくれて、最新のバージョンを自動で入力してくれます。
Flutter Pub Version Checker
pubspec.yaml 上のライブラリが最新かどうかを自動で確認してくれるプラグインです。
Flutter Pub Version Checker
導入した際の実際の様子がこちらです。
firebase_coreのライブラリを私のプロジェクトでは 0.4.4+3のバージョンを使用していますが、すでに 1.0.1がリリースされているので、更新を勧めてくれます。
Opt+Shift+Enterキーで自動で最新のバージョンに修正してくれます。
flutter-img-sync
画像をインポートしてくれて、ファイルパスや画像のプレビュー表示を行ってくれるプラグインです。
Flutter-img-sync
実際に動かしている様子がこちらです。
r.dart形式で画像ファイルが管理され、Typoを防ぐこともできます。