この記事は NTTテクノクロス Advent Calendar 2020の25日目(最終日)です。
はじめに
こんにちは。NTTテクノクロスで、エバンジェリストとして活動している神原です。弊社では、高度専門人材向けのキャリアパスが準備されており、私はその中のエバンジェリスト領域でキャリアを積んでいます。
普段は主にモバイル/ウェアラブル/IoT関連の開発や技術支援、国内外の講演、各種執筆、ソフト道場研修講師、技術ブログ、CSR活動(学生向けIT/キャリア教育)などを行なっています。プライベートでは、ランニングと英会話の楽しさに目覚め、日々取り組んでいます。
クロスプラットフォームの開発技術のトレンドの1つであるFlutterの開発テクニックをご紹介します。Flutterは登場してから一定の期間も経ち、商用事例も見かけるようになってきました。
今回は、Flutterを使ってアプリを開発するときに、 知っておくと開発高速化にきっとつながるTips をお伝えします。開発環境にも色々ありますが、今回は統合開発環境(IDE)の1つである Android Studio を対象とします。また、開発高速化と言っても、様々なアプローチがありますが、今回は以下の観点で紹介していきます。
- Tips(1)ボイラープレートの排除
- Tips(2)コーディング支援機能の活用
- Tips(3)その他タスクの高速化
Tips(1)ボイラープレートの排除
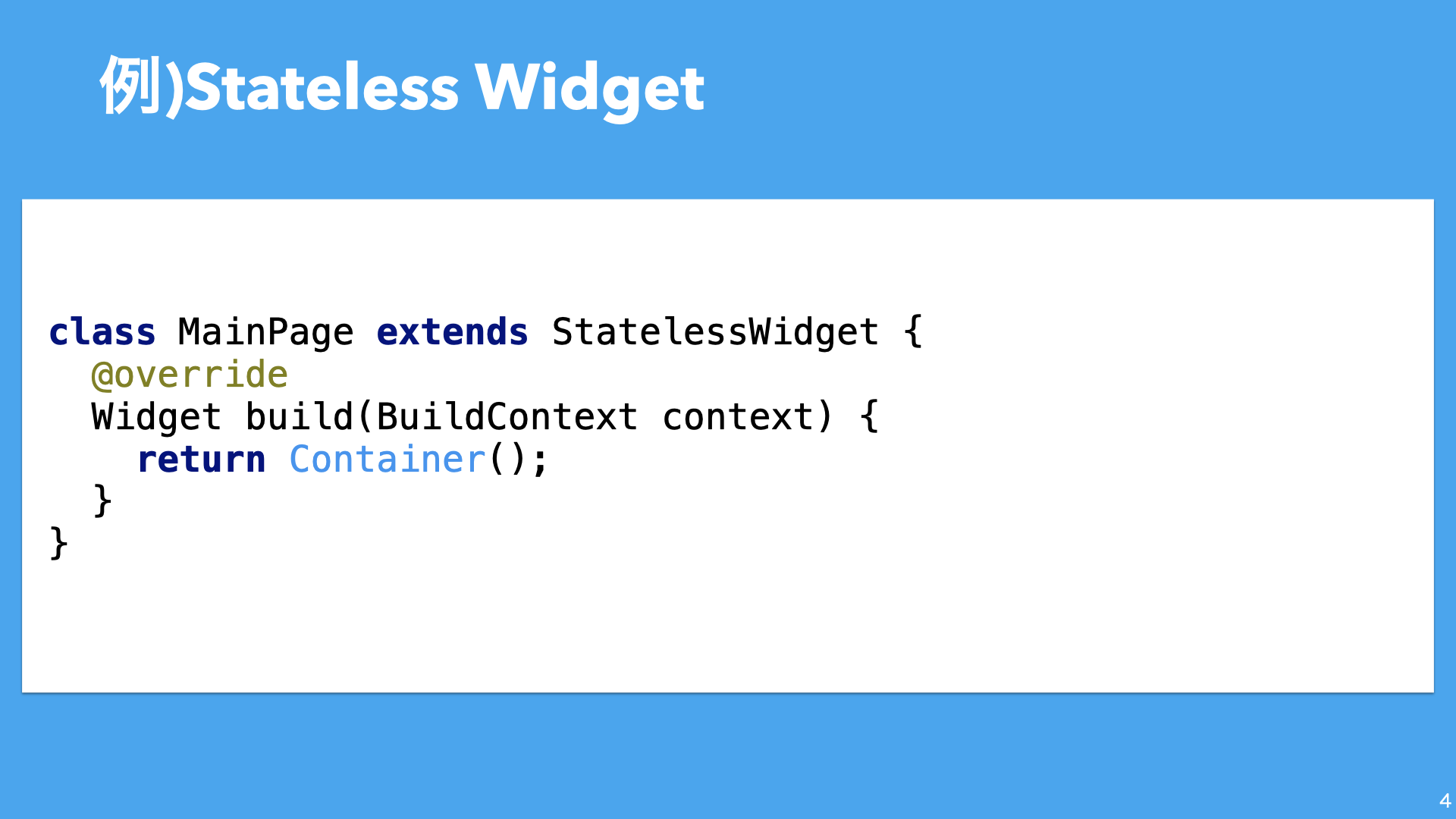
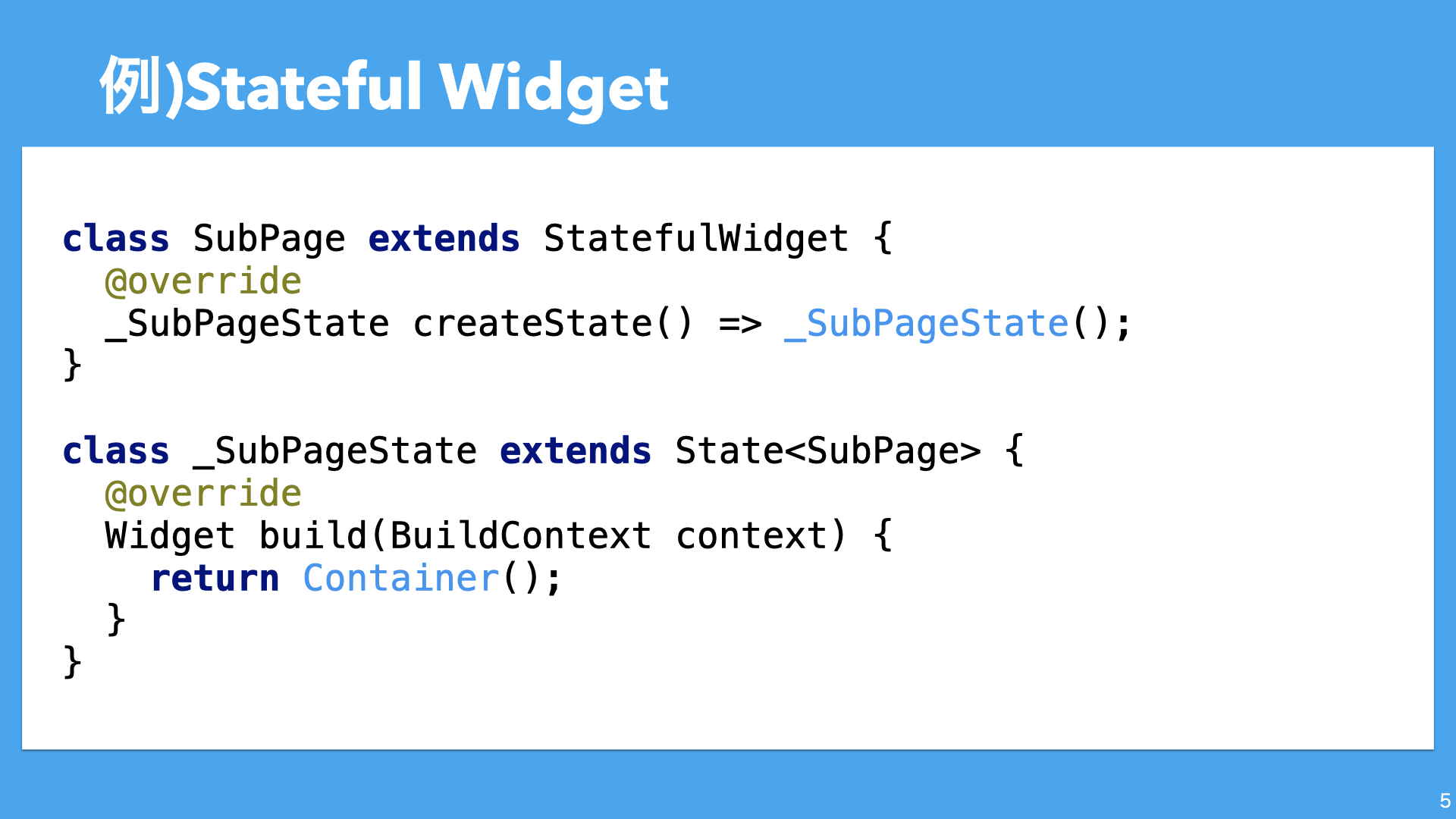
Flutterでアプリを開発していると、こんなコードをよく見かけると思います。ちなみに、Stateful Widgetは現場では使わないよという別の議論はあろうかと思います。その通りですが、話がそれてしまうので、今回は触れないでおきます。
それぞれ、10行ほどのコードを書く必要があります。さらにアニメーションを実現しようと思ったら、内容によっては、AnimationControllerのボイラープレート的な処理など、さらに長いコードを書くことになります。IDEが持つコード補完機能を使うとはしても、それなりに負担ではないでしょうか。このようなボイラープレートは、実は簡単に排除することができます。最初にご紹介するのは、標準で提供されているテンプレート機能です。
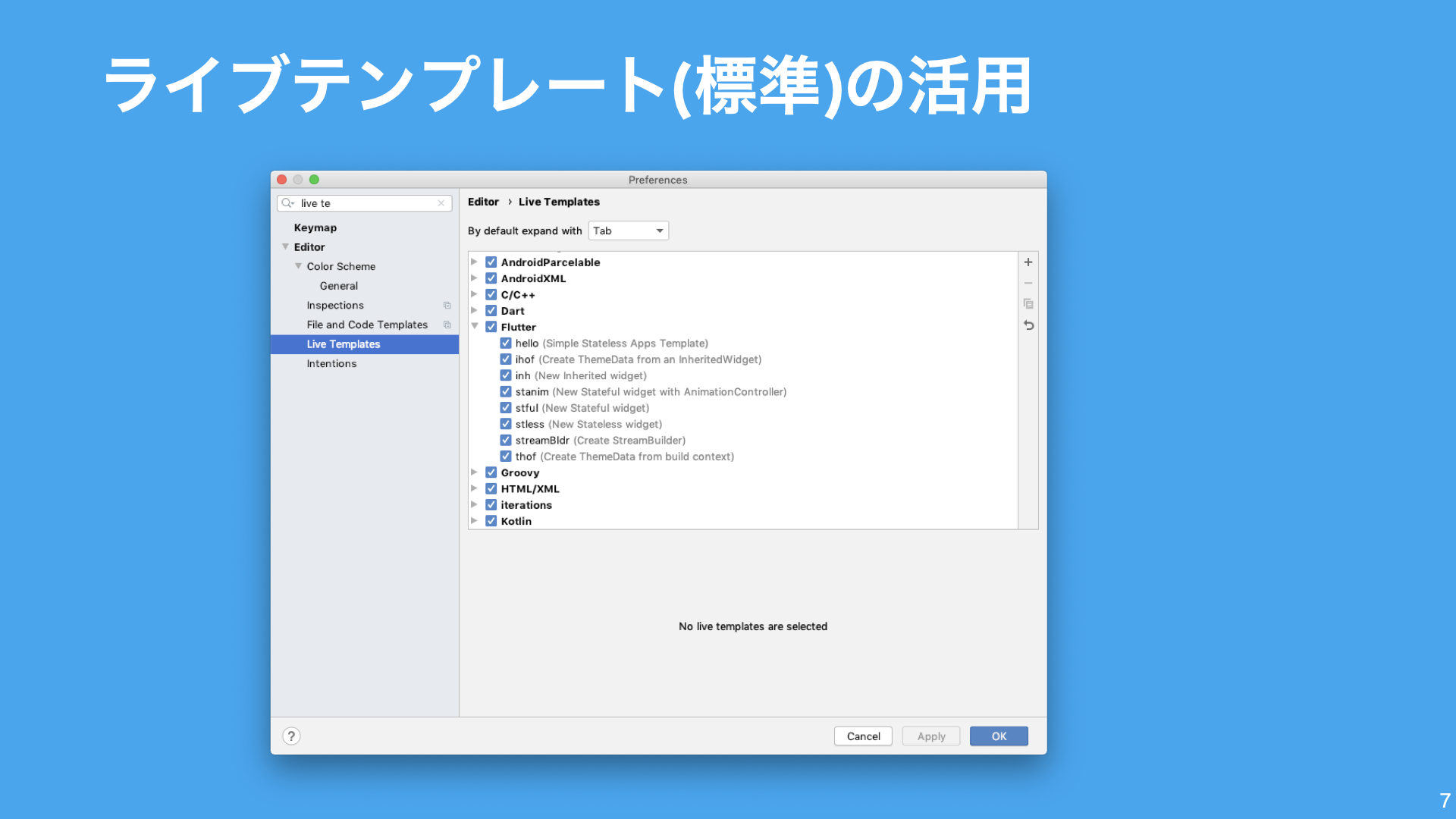
↑のような感じです。例えば、Stateless Widgetを作りたいときは、 stlessを入力後、Tabキー押下 だけです。同様に、Stateful Widgetを作りたいときは、 stfulを入力後、Tabキー押下です。では、これら呪文のような stlessやstful はどこで定義されているのでしょうか?Android Studioの設定画面を開くと、 Editor->Live Templates に、これらテンプレートを確認できるはずです(Android Studio向けの公式Flutterプラグインを導入している場合)。
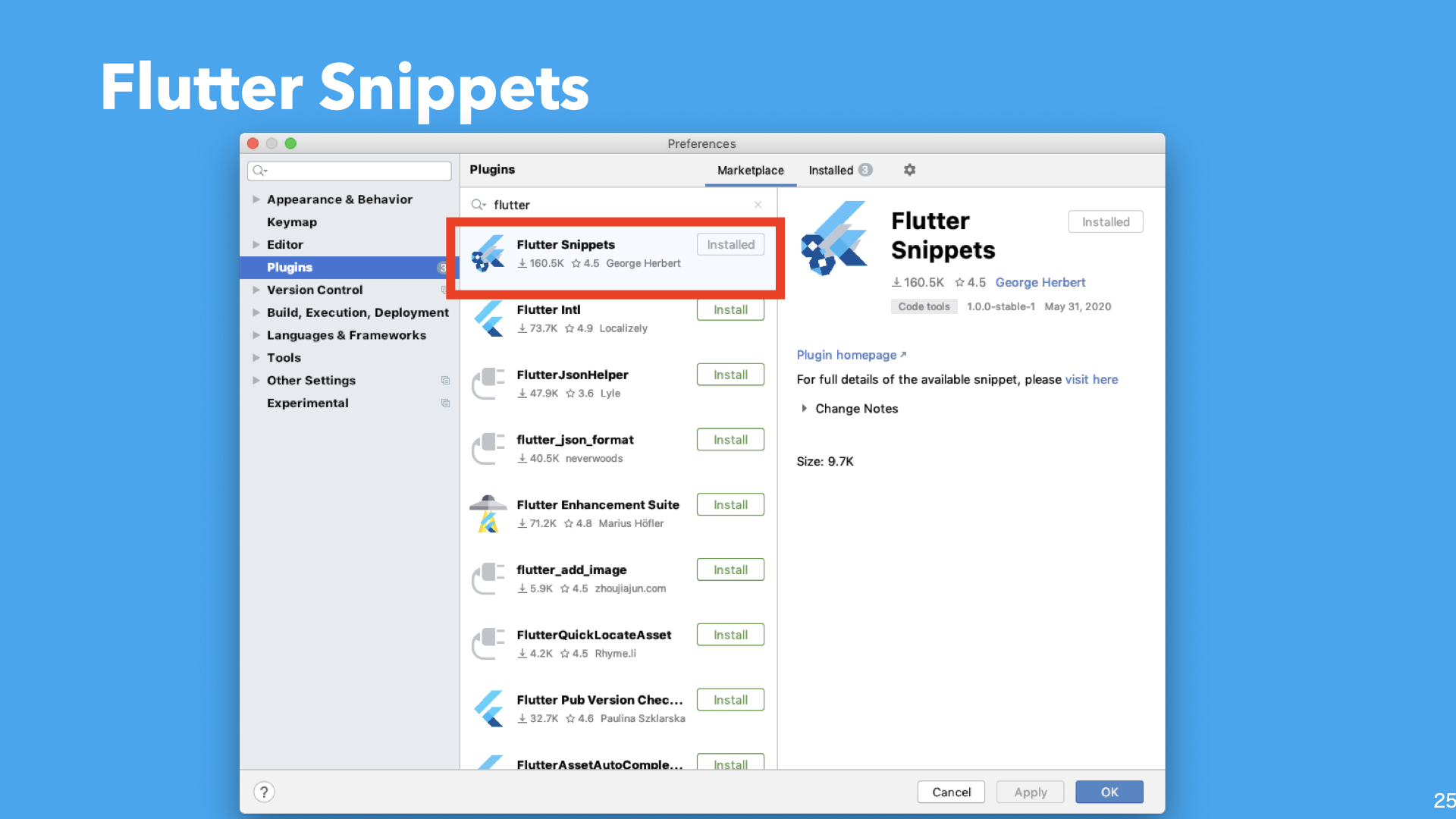
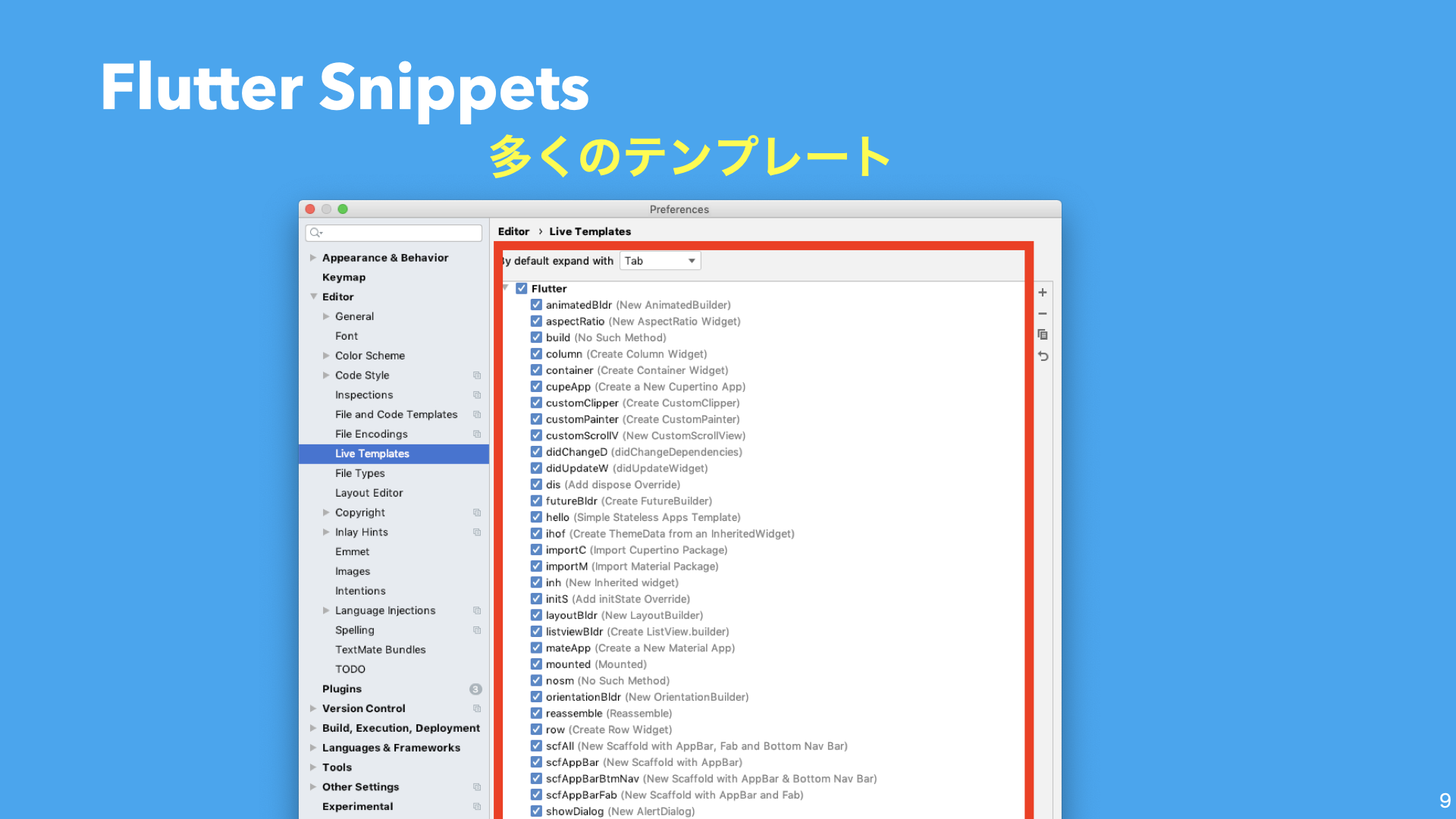
現時点で8個のテンプレートが提供されています。ただ、これでは物足りないと感じる方もいると思います:-P Flutter Snipets (開発者:George Herbertさん)というプラグインを導入することで、より多くのテンプレートを利用できます。ちなみにプラグインは、同設定画面のPluginsからプラグインの名前を検索することで、インストールできます。
導入すると、このように、多くのテンプレートを利用できるようになります。
Tips(2)コーディング支援機能の活用
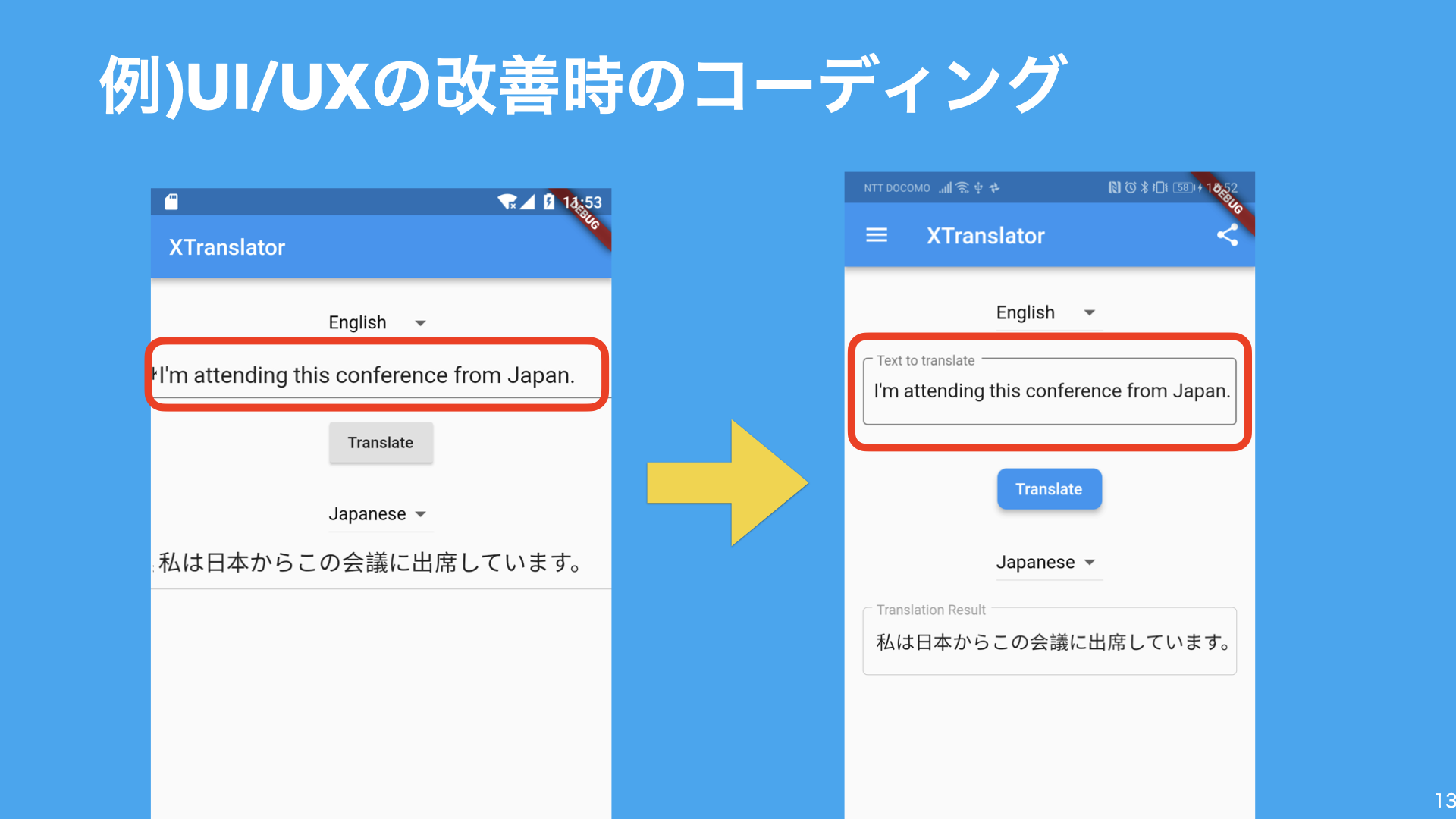
Flutterでアプリ開発の醍醐味は何と言っても、 Hot Reload でしょう。コードを編集しては、リアルタイムに画面を確認してと、開発サイクルを高速に回していくことができます。コードをいじりながら、アプリの画面を少しずつ改造していくことも頻繁にあると思います。そんなときに便利なTipsを紹介します。例えば、このような改造を行うときには、 TextFieldウィジェット(テキストボックス) の周囲に **Paddingウィジェット(パディング)**を挿入することになります。
コードを自分で逐一入力していっても良いのですが、地味に面倒ではないでしょうか。そんなときは、エディタのコーディング支援機能を活用すると便利です。
起点とするTextFieldウィジェットにカーソルを当て、支援機能を呼び出すと、いくつかの候補がポップアップで表示されます。今回は、 Add Padding を選択すると追加できます。もし間違えてウィジェットを追加してしまった場合に、該当ウィジェットだけを削除する支援機能も便利です。ぜひ色々と試してみてください。
Tips(3)その他タスクの高速化
Flutterでアプリを作っていると、Dartのコーディング以外にも実施すべき作業があります。これらの高速化につながる便利プラグインを幾つかご紹介していきます。
a.パッケージの導入支援
開発中に、pub.dev(Flutter向けパッケージが公開されているサイト)を頻繁に使うと思います。このページ確認しつつ、 pubspec.yamlファイル(パッケージの導入時などに編集) を編集していくはずです。ただ、開発に慣れてくると、パッケージ名の名前は何となく覚えているということもあると思います。そんなときに便利なのが、Flutter Enhancement Suite (開発者:Marius Höflerさん)です。
例えば、blocライブラリを使いたいとしましょう。このプラグインを導入しておくと、
のように数文字入力だけで、pub.devを逐次検索して該当するパッケージをリストアップしてくれます。あとは、候補から選ぶだけです。よく使うパッケージは多少なり名前が頭に入っているはずなので、こちらを使うと効率化できるケースもあると思います。
b.パッケージのバージョンアップ支援
次に、パッケージのバージョンアップのときに役立つプラグインです。利用していたパッケージの開発が進み、知らないうちに新しいバージョンがリリースされていることもよくあると思います。そんなときに便利なのが、Flutter PubVersion Checker (開発者:Paulina Szklarskaさんです。例えば、shared_prefereceパッケージ(AndroidのSharedPreference機能のFlutter版)を使っていたとしましょう。このプラグインを導入しておくと、
のように、 簡単に最新バージョンに更新 することができます。ただし、当然ながら、パッケージのバージョンアップに伴い、アプリの挙動が変わることもよくあります。そのため、動作確認は確実に行いましょう。
c.画像等リソースの利用支援
最後に、画像を利用するアプリで役立つプラグインです。アプリ内で画像を利用するとき、その定義をpubspec.yamlファイルで行います。例えば、画像を追加するたびに、このファイルを編集するのは、あまりに大変です。
そんなときに便利なのが、flutter-img-sync (開発者:Lihahaさんです。プラグインを導入すると、Android Studioの[Tools]配下に、本ツール実行用のメニューが追加されます。そこで、 [Tools]→[FlutterImageSync] と選択することで、 assetsフォルダ配下にある画像のパスを認識し、pubspec.yamlファイルに反映 してくれます。
また、うれしいのが、画像ファイルをDartのリソース管理クラス経由でアクセスできるようになります。 r.dart(画像ファイルへの参照に必要) をインポート後、
このクラス経由でアクセスできるようになります。クラス経由でアクセスできるため、画像のファイル名を誤って記述するなどのミスを軽減できるはずです。
以上、3つの観点で、Flutterアプリを開発するときに知っておくと役立つかもしれないTipsをご紹介しました。実は他にも色々とあるのですが、長くなってきたので、また、別の機会にご紹介できればと思います。
おまけ
最後に余談として、Flutterと私のつながりについて、ご紹介したいと思います。
私は新しい技術が大好きなこともあり、Flutterについても世の中に登場した頃から触っています。コロナ禍に見舞われてしまった1年ではありましたが、社外やコミュニティの皆様とのご縁もあり、幾つかのセミナー/カンファレンスなどでオンライン登壇させていただきました。
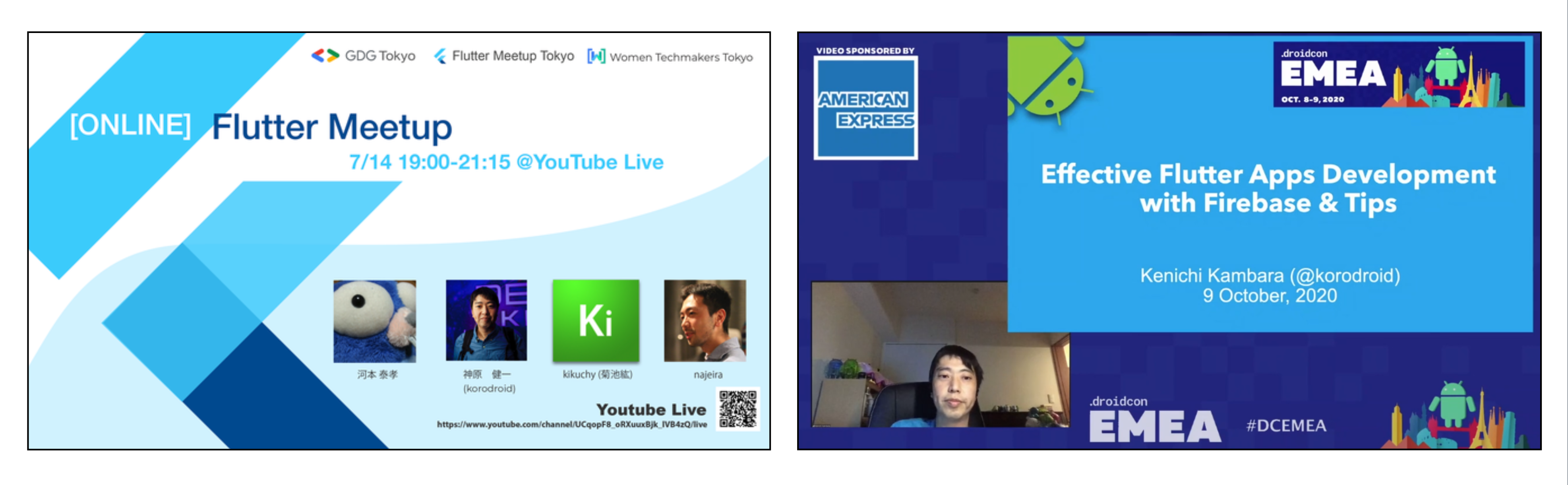
こちらは、日本で開催された【Online】Flutter Meetup(主催:GDG Tokyo, Flutter Meetup Tokyo, WTM Tokyo)と、欧州・中東・アフリカで企画されたDroidcon EMEA 2020でお話しさせていただいたときの様子です。
オンラインゆえに世界中どこにいても参加できるメリットを強く感じました。海外カンファレンスは9回目の海外講演にして、初めてのオンライン登壇でした。聞いてくださっている方々の顔を直接見ることができない状況で進行していくため、いつもとは異なる感覚がありました。ただ、終わった後には、個別に話しかけていただいたり、メッセージいただいたりとフィードバックをいただけたのはよかったです。
オンラインカンファレンスの良さも多く感じた一方で、2021年は世界に平穏な日常が戻り、現地開催されるイベントも一部戻ってきて、開発者同士で直接お互いの顔を見ながら、語り合える世界も復活してほしいなとも祈っています(オンライン・現地とそれぞれ良いところありますよね)。
これからもFlutterに限らず、さまざまな分野の面白そうな技術に着目していこうと考えています。エバンジェリスト活動も広げていきたいと考えておりまして、何かありましたら、海外・国内限らず、お声がけいただけるとうれしいです!
おわりに
今回は「Flutterアプリ開発高速化Tips」について、ご紹介しました。 Advent Calendar 2020に最後までお付き合いいただき、ありがとうございました!
当社は様々な分野で、多くのエンジニアが活躍しています。興味を持ってくださった方は、NTTテクノクロス Advent Calendar 2020から、気になる記事を読んでいただけると幸いです。まだまだ大変な状況が続いている世の中ですが、皆様にとって良い年末年始となりますように!