インドネシアのPT.AQ Business Consulting IndonesiaでFlutterのエンジニア兼アドバイザーをしております菊池と申します。
Zennで本を出版しておりますflutter chips(30,000字程度)

FlutterJsonBeanFactoryとは

FlutterJsonBeanFactoryとは、AndroidStudio用のプラグインで、Json形式のテキストを貼り付けるだけで、
Objectのクラスとパース用の関数を自動生成してくれるプラグインです。
プラグインのインストール方法
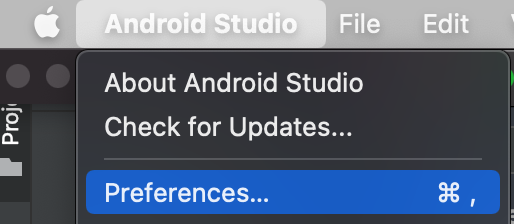
AndroidStudioのMenuからPreferencesを選択

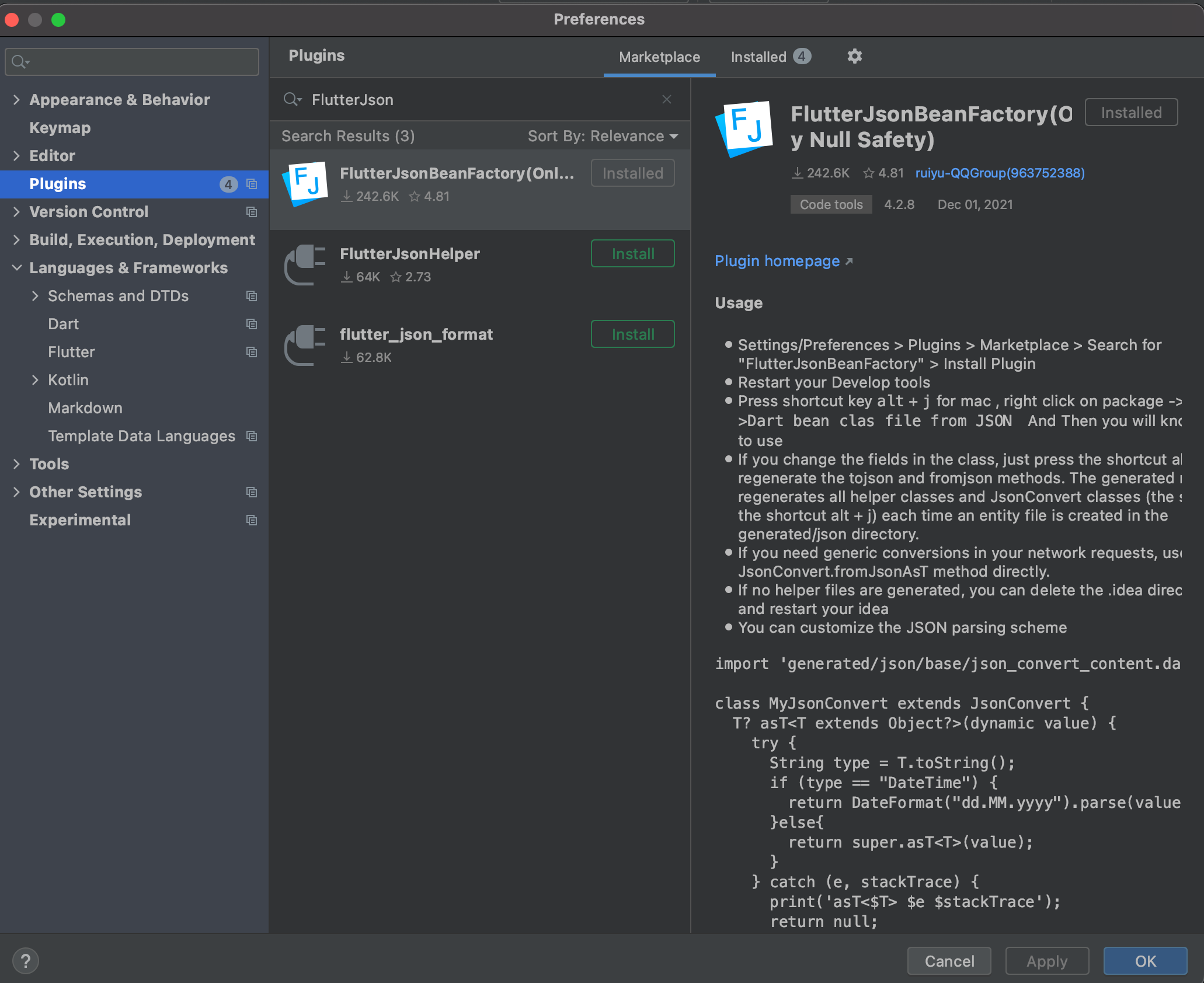
サイドメニューのプラグインを選択して「FlutterJsonBeanFactory」で検索し、インストール。
インストール後、AndroidStudioを再起動させてください。

使い方
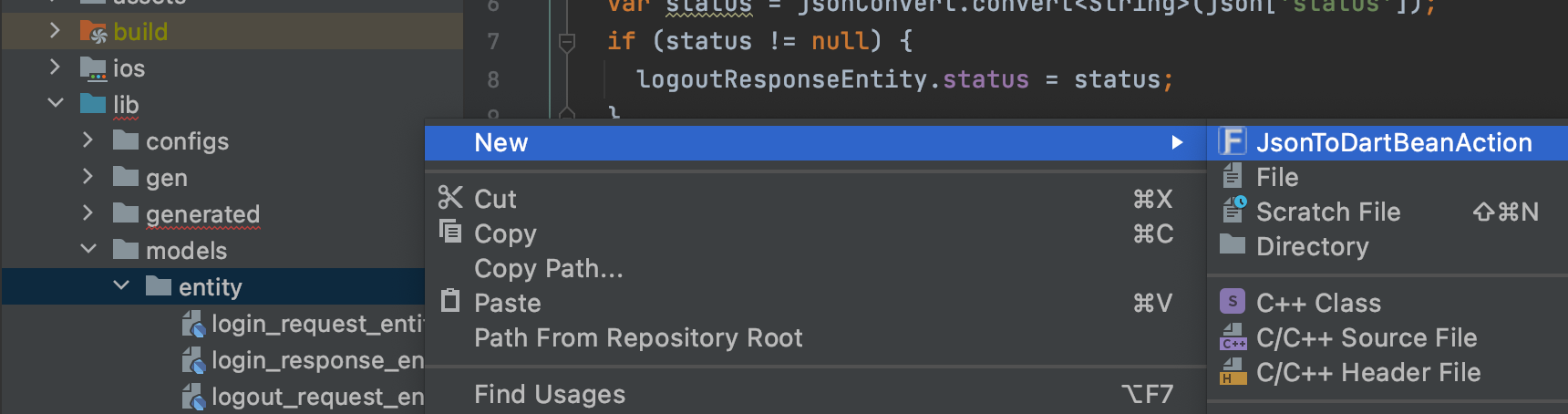
ファイルを生成するディレクトリで右クリックして、New > JsonToBeanDartAction を選択

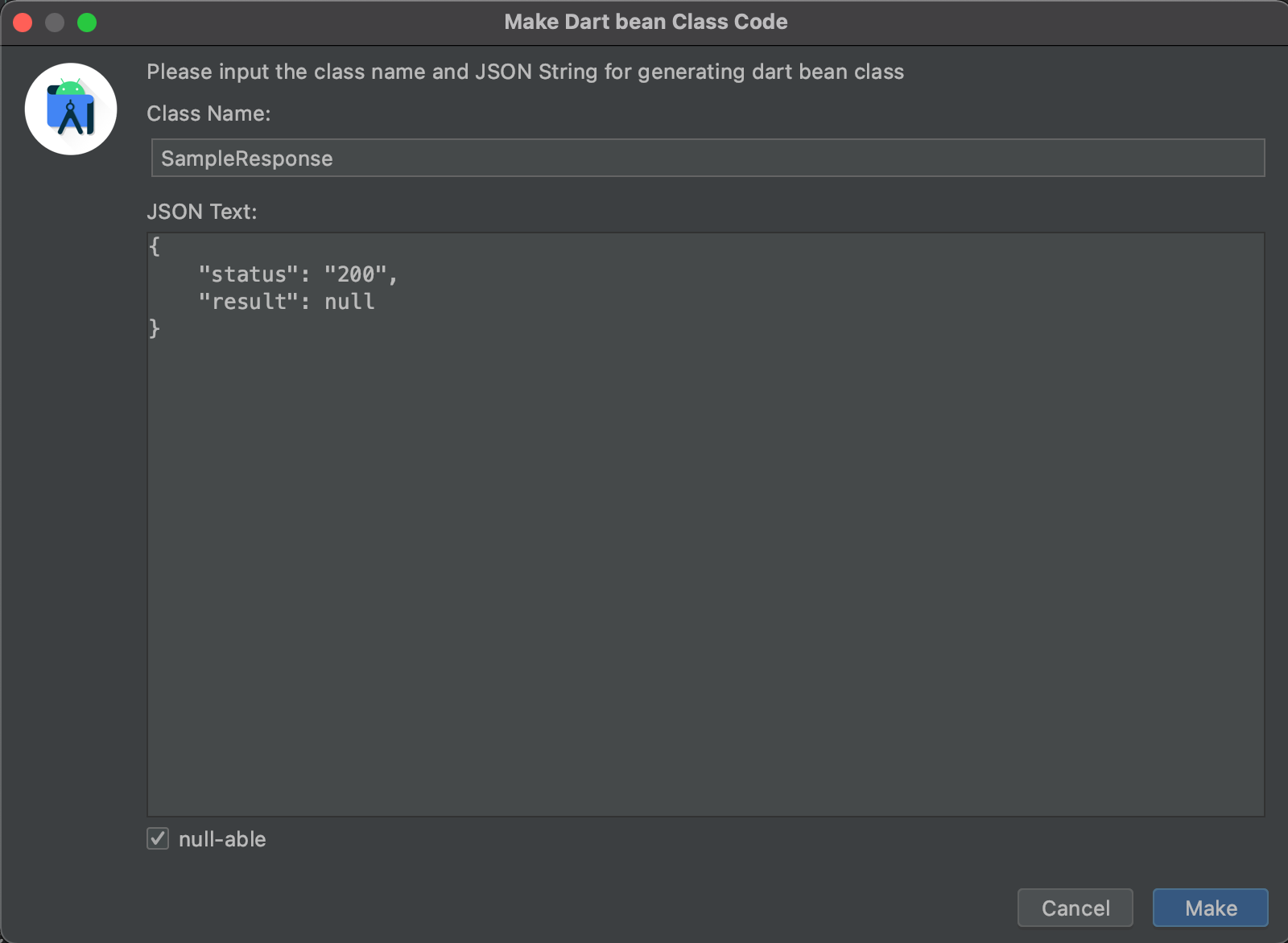
クラス名とjsonデータの入力ダイアログが開くので、クラス名とjsonデータを貼り付ける
クラス名: 生成時に語尾にEntityが付与されます。例: SampleResponse → SampleResponseEntity

すると以下の2ファイルが生成されます。
import 'dart:convert';
import 'package:sample/generated/json/base/json_field.dart';
import 'package:sample/generated/json/sample_response_entity.g.dart';
@JsonSerializable()
class SampleResponseEntity {
String? status;
dynamic? result;
SampleResponseEntity();
factory SampleResponseEntity.fromJson(Map<String, dynamic> json) => $SampleResponseEntityFromJson(json);
Map<String, dynamic> toJson() => $SampleResponseEntityToJson(this);
@override
String toString() {
return jsonEncode(this);
}
}
import 'package:sample/generated/json/base/json_convert_content.dart';
import 'package:sample/models/entity/sample_response_entity.dart';
SampleResponseEntity $SampleResponseEntityFromJson(Map<String, dynamic> json) {
SampleResponseEntity sampleResponseEntity = SampleResponseEntity();
var status = jsonConvert.convert<String>(json['status']);
if (status != null) {
sampleResponseEntity.status = status;
}
var result = jsonConvert.convert<dynamic>(json['result']);
if (result != null) {
sampleResponseEntity.result = result;
}
return sampleResponseEntity;
}
Map<String, dynamic> $SampleResponseEntityToJson(SampleResponseEntity entity) {
final Map<String, dynamic> data = <String, dynamic>{};
data['status'] = entity.status;
data['result'] = entity.result;
return data;
}
実際の利用方法
以下のようにして、APIのレスポンスのjsonデータをObjectにパースします。
final responseEntity = SampleResponseEntity.fromJson(response.data);
参考文献