1.はじめに
こちらの記事は、下記の記事のUIを変更していく過程を記載しています。
【Swift】Firebase Realtime Database を用いてチャットアプリを爆速コーディングしてみた。
2.入力域にラベルの設定
 ↓↓↓↓↓↓↓
↓↓↓↓↓↓↓
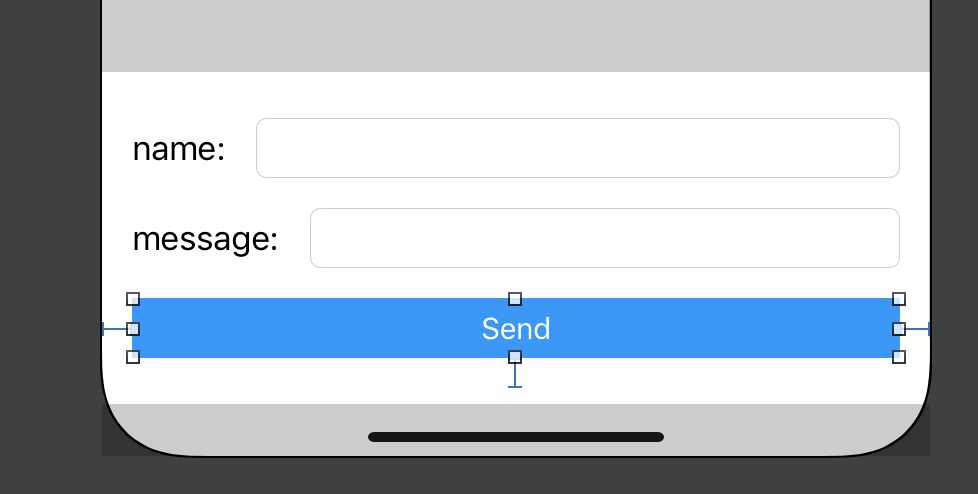
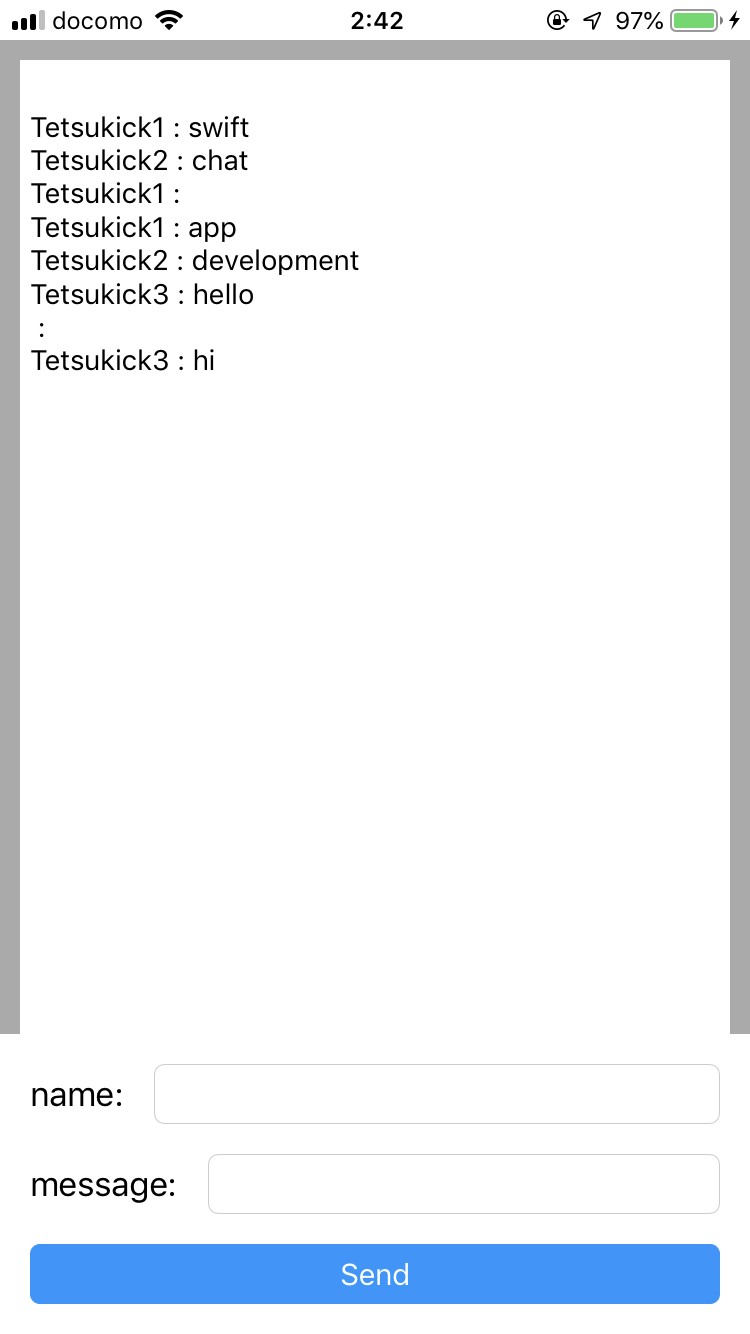
 こんな感じに変更したいと思います。
こんな感じに変更したいと思います。
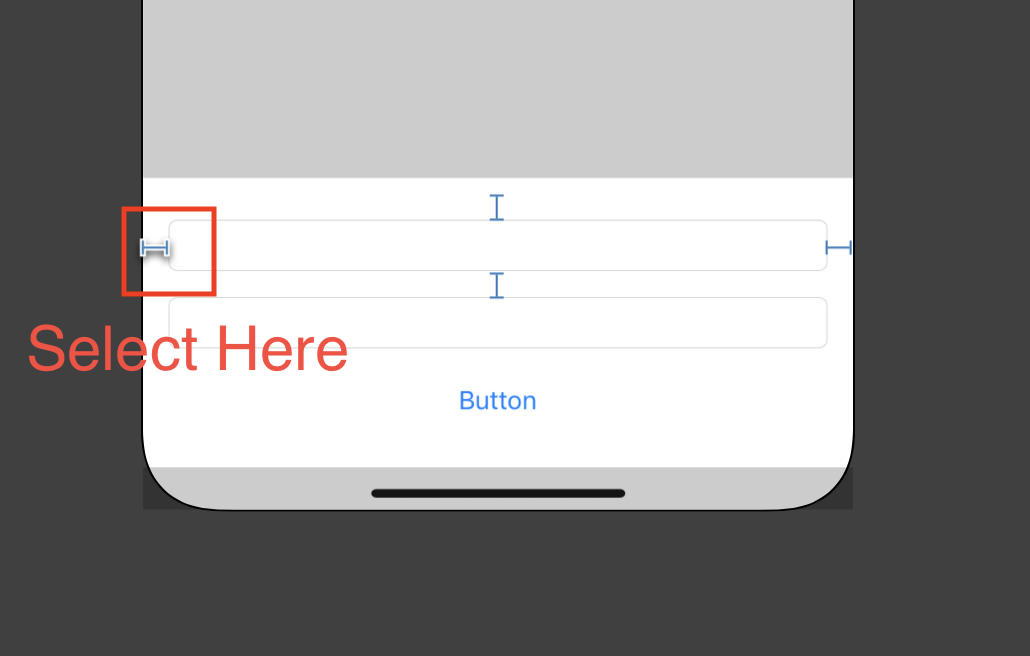
UITextFieldの左端の制約を削除
UITextFieldの左側に設定されている、マージンの制約を選択します。
Deleteキーで削除します。

UILabelの追加
削除したら左側にスペースができるので、UILabelを追加します。
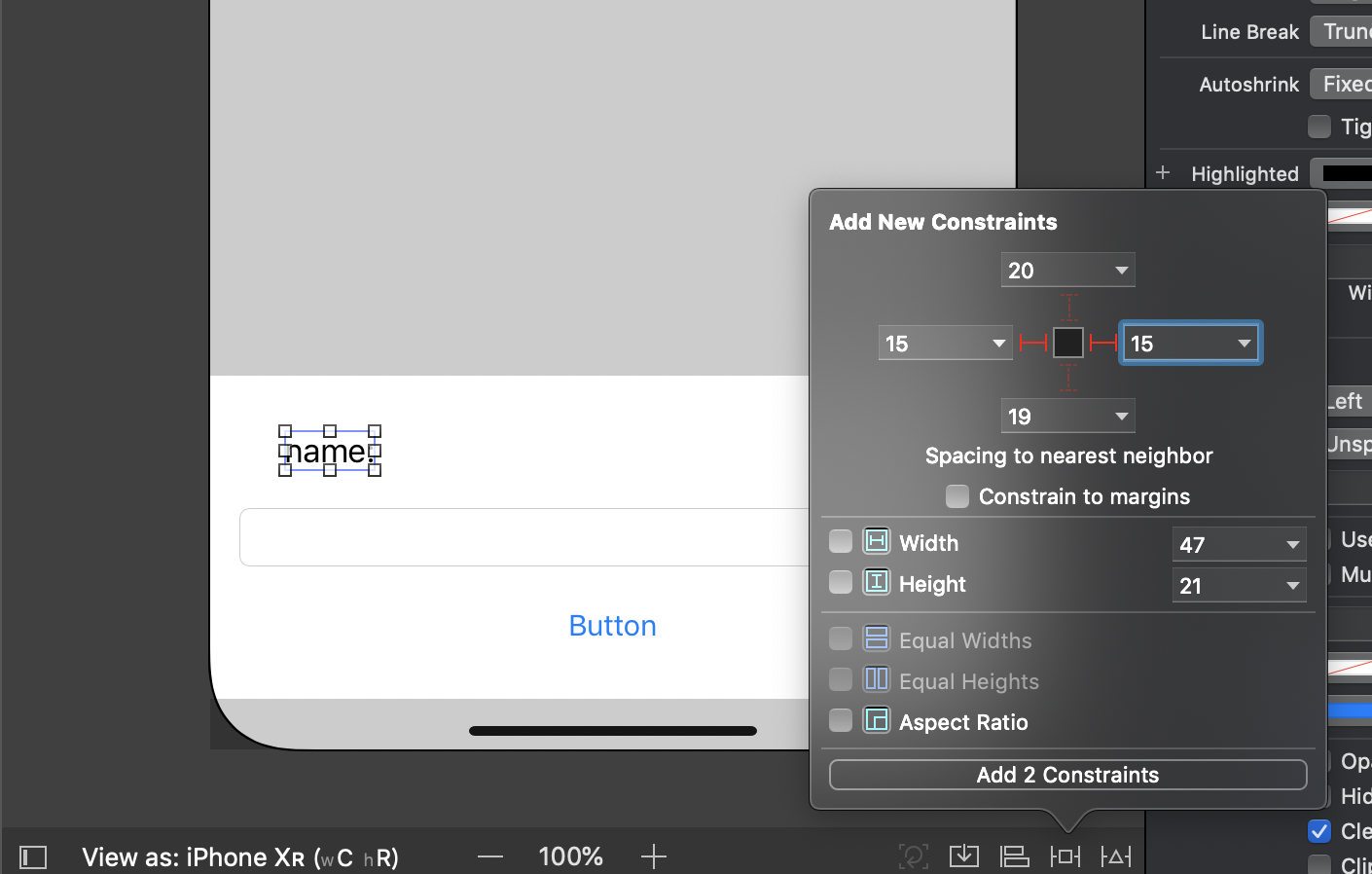
制約は、以下で設定。
左側: 15, 右側: 15

相対的な制約の設定
この状態だとまだ制約が不十分なため、UILabelの周りが赤くなっています。
不足しているのは、Y座標の位置になります。
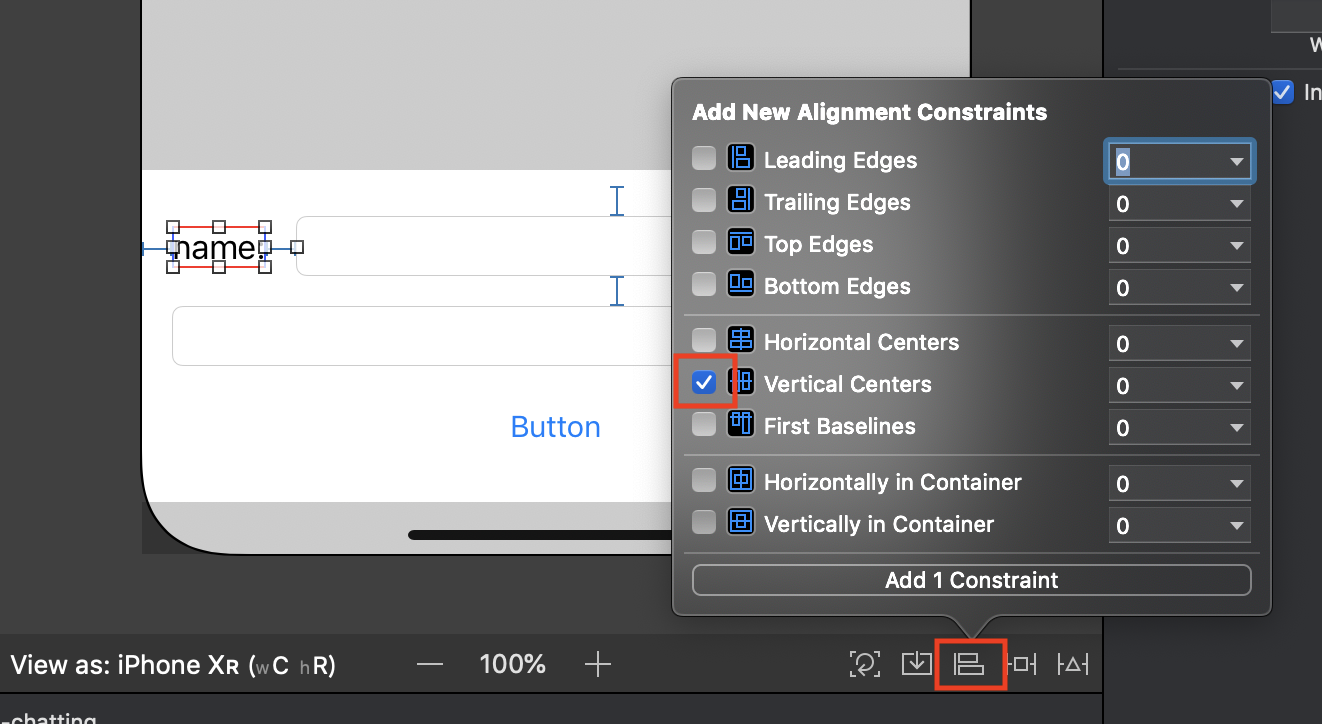
「name:」UILabelとUITextFieldを選択した状態で、「Vertical Centers」を選択します。
そうすることで、UILabelとUITextFieldの位置関係が水平になります。

同様にメッセージ入力欄も変更します。※省略
ボタンの色変更
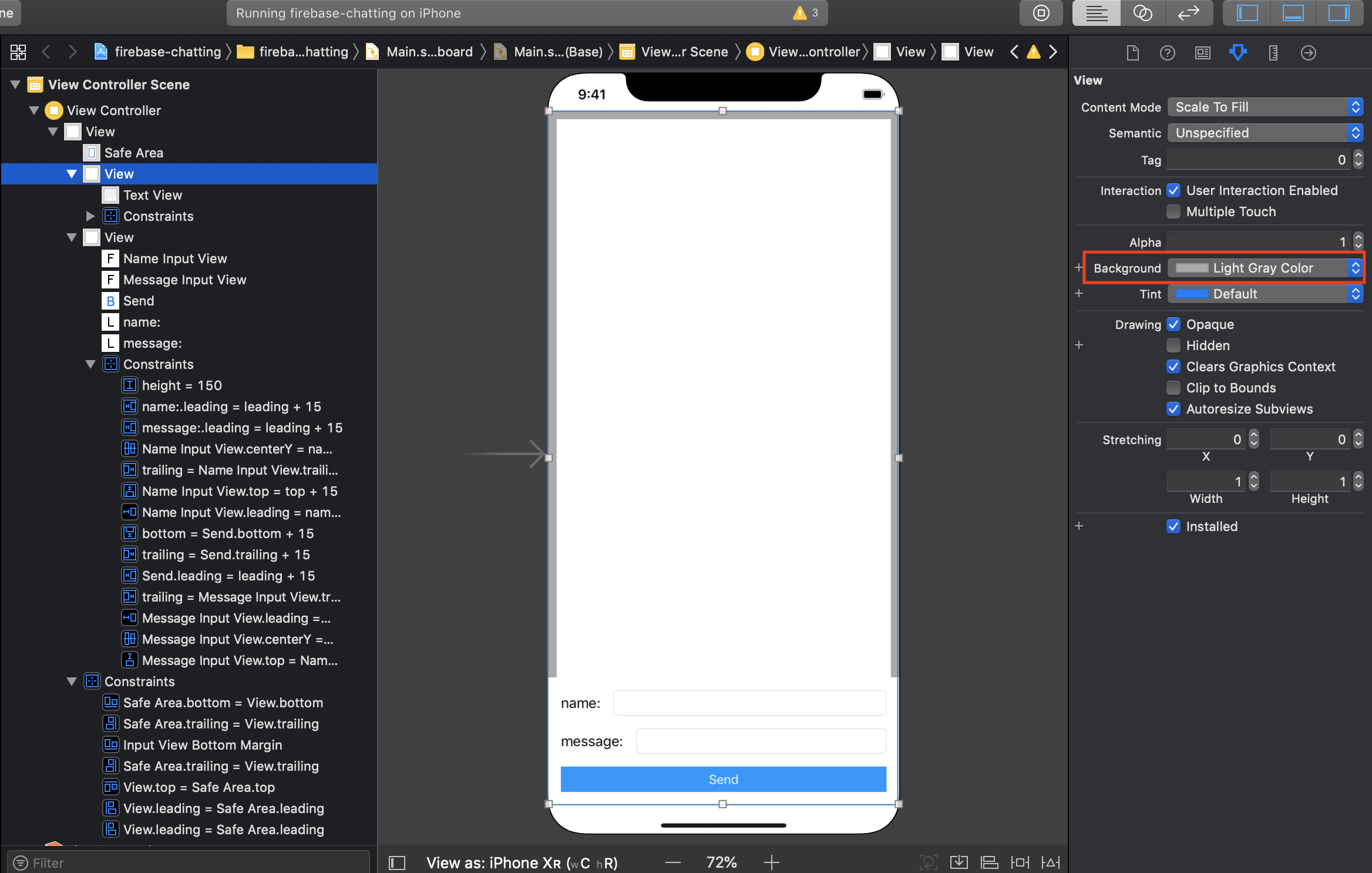
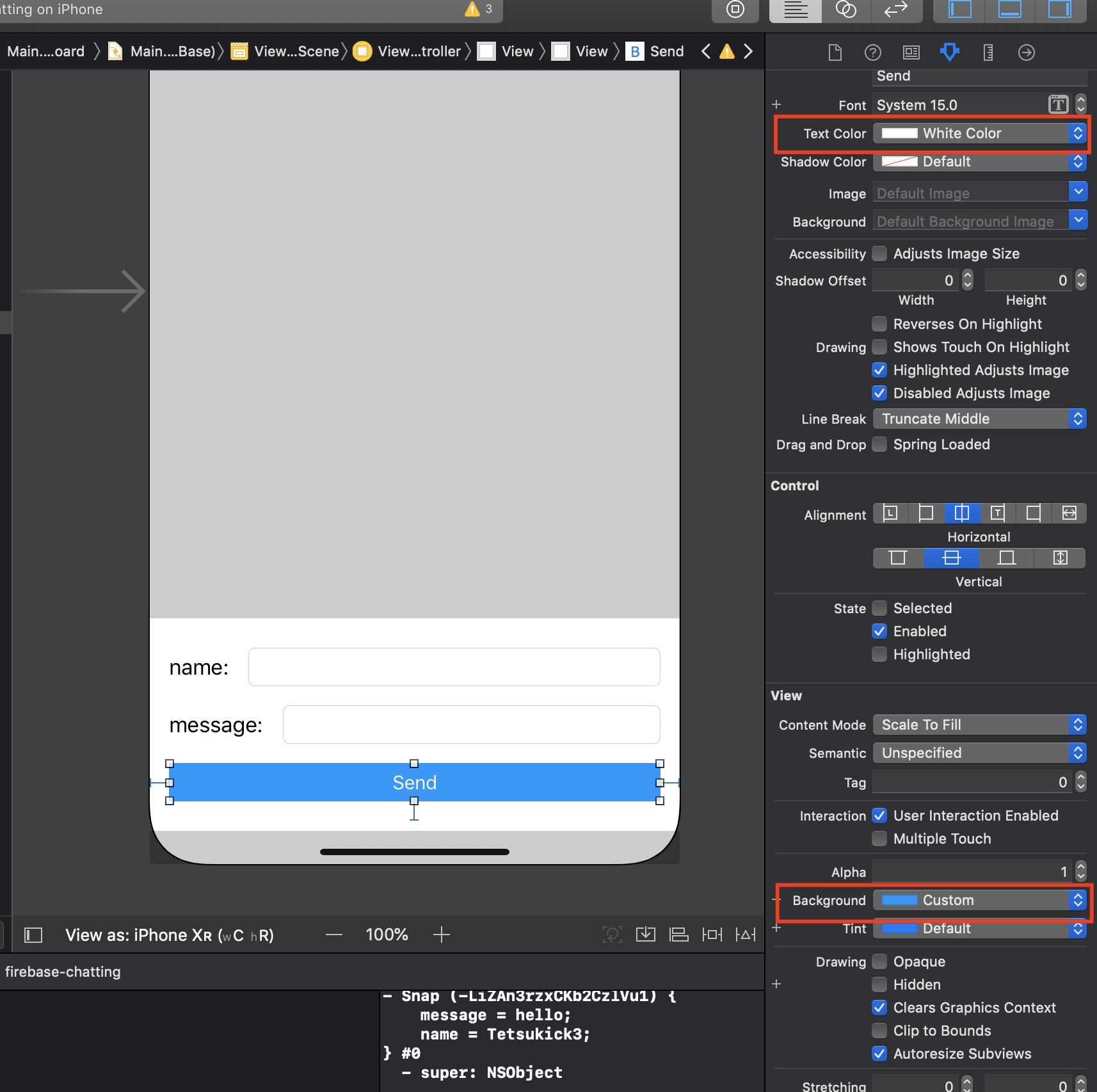
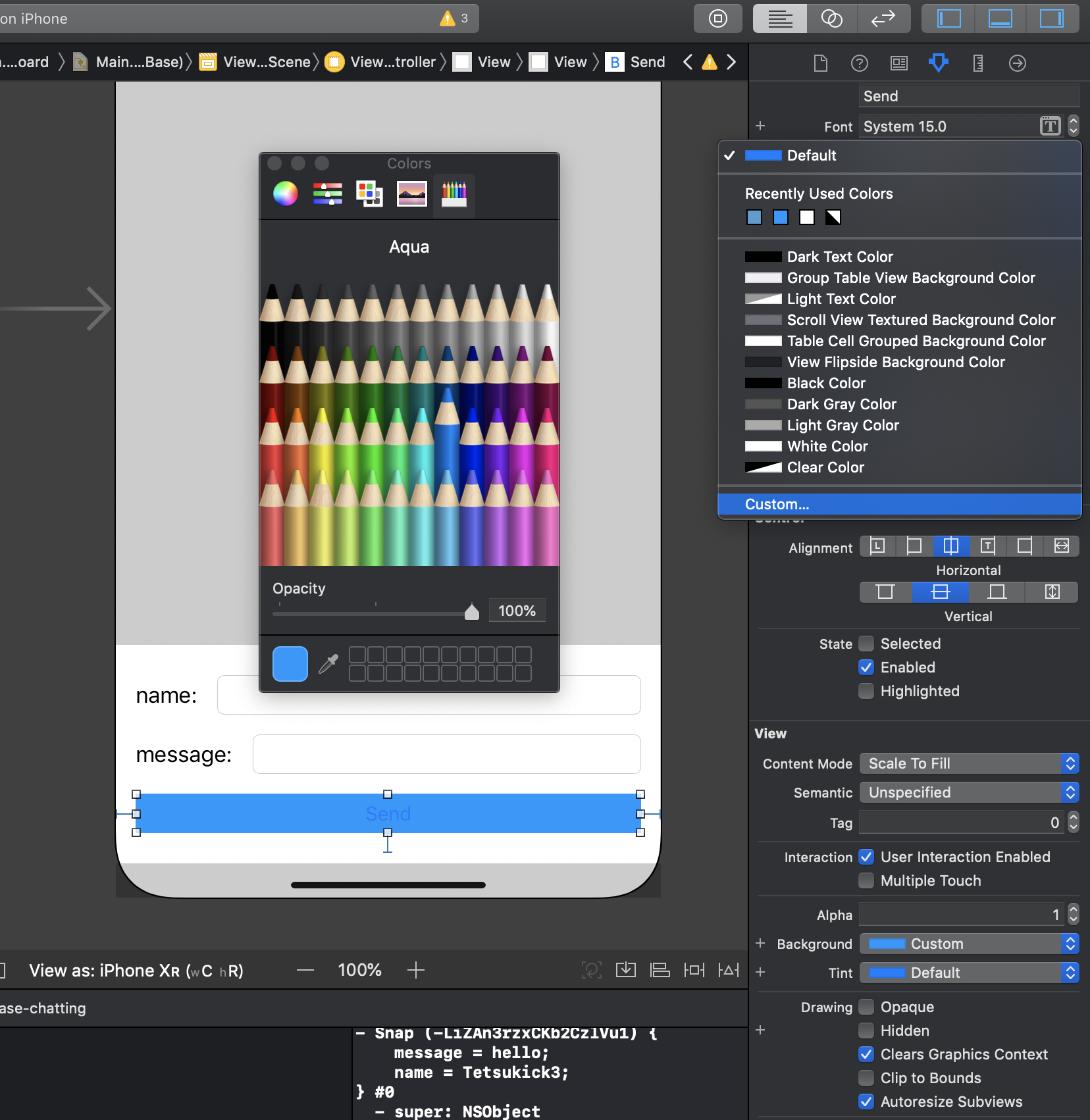
Textの色変更、背景色の変更は、赤枠の箇所で変更できます。


3.背景色の変更
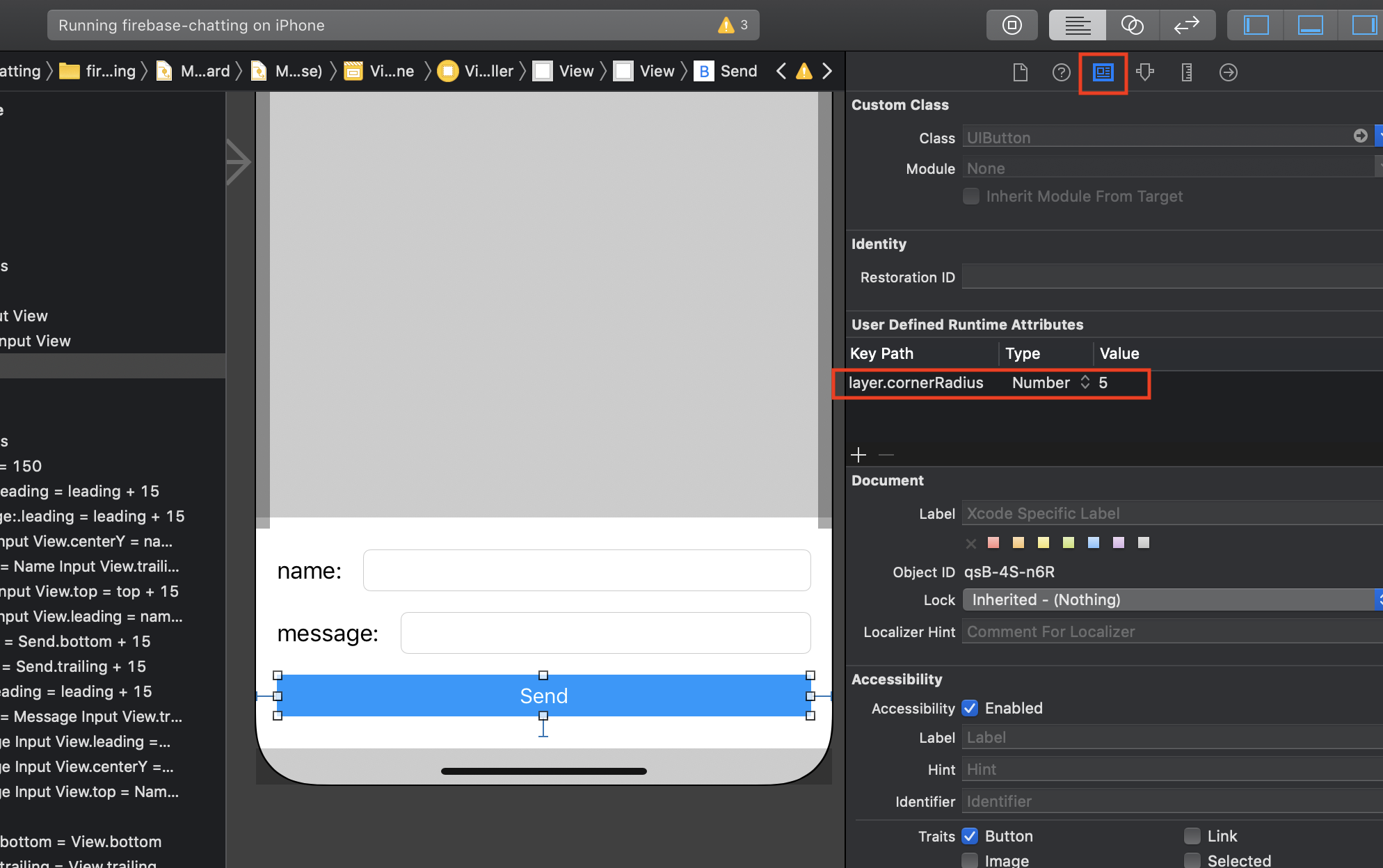
4.ボタンの角丸化
下記の箇所に以下を追加。
layer.cornerRadius


GitHubはこちら