新しいビデオコーデックであるAV1を使ったYouTubeのテスト配信を見る方法を紹介します。
基本的にはこのページに書いてある通り。
簡単なので、興味のある人はぜひ試してみてください。
ブラウザの設定
まずはAV1を再生できるブラウザを準備します。
Chrome
Version 70 以降ならばデフォルトでAV1は有効になっています。
普通に現在の安定版のChromeをインストールすれば、特に設定は必要ありません。
Firefox
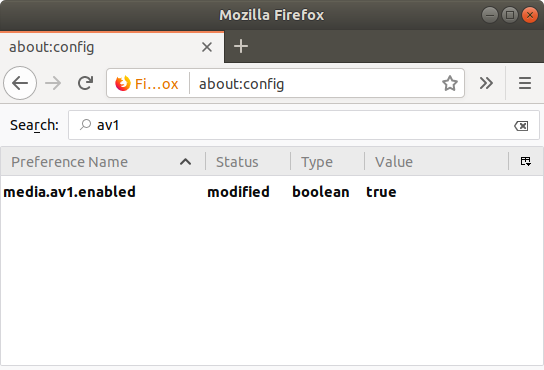
URLに about:config を入力します。
av1 を検索すると、media.av1.enabled という項目が見つかるので、それをtrue にします。
YouTubeアカウントの設定
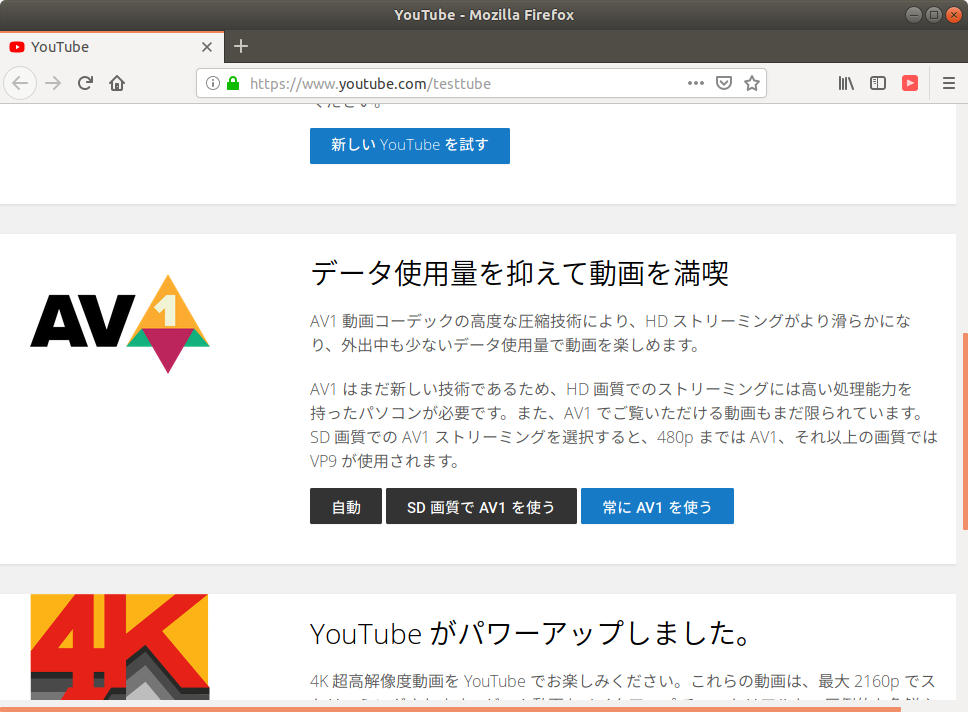
AV1を再生できるブラウザで以下のサイトにブラウザでアクセスします。
AV1に関する設定項目があるので、「常にAV1を使う」を選択します。
AV1のテスト配信を見る
このプレイリストから動画を選んで再生します。
CODECの確認
本当にAV1の再生をしているのかどうか確認します。
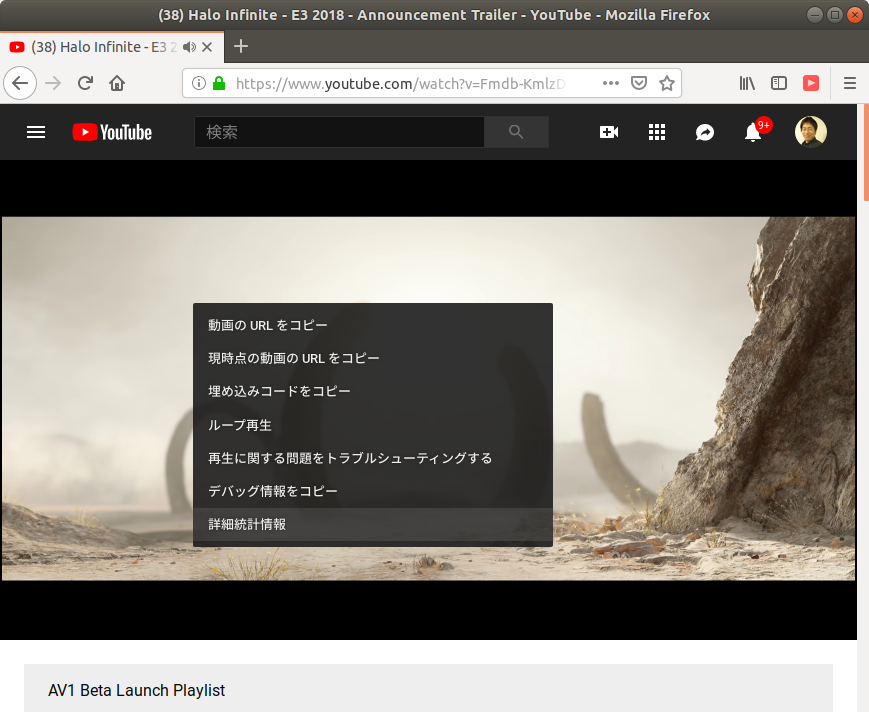
YouTubeの再生画面で右クリックすると以下のメニューが表示されます。
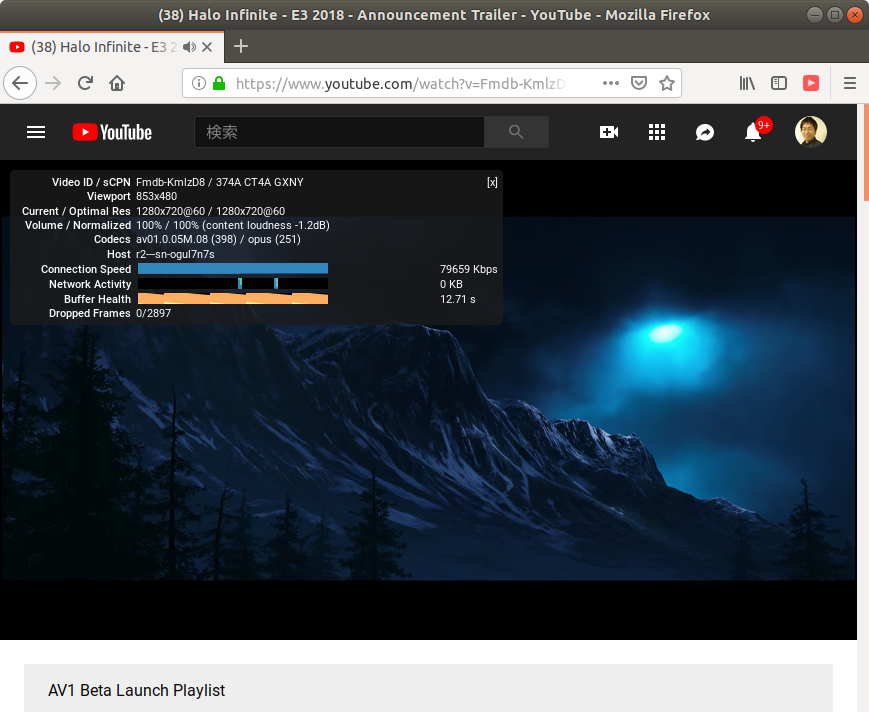
Codecsの項目が av01 で始まっていることを確認してください。
どんな感じか
MacやLinux, Windowsなどいくつかの環境で試してみました。
今年購入したような新しい機種では、1080p 30fps は問題なく再生できました。
すこし古い機種では1080p がすこしカクカクしましたが、720p なら問題無いという感じでした。
現状のChrome, Firefox のAV1のデコーダはリファレンス実装であるlibaomを使用していると思いますが、デコードに関しては通常の視聴であればいけそうです。
今後チューニングされたAV1のデコーダも出てくると思いますが、そうなると解像度を4Kにあげたり、フレームレートを60fpsに上げたりといったことが期待されます。
自分でAV1で配信してみたくなった方はこちらを。
新しいビデオコーデックのAV1を使って無理やり HLSでストリーミングしてみた