初投稿です。Dashboardの実装に大変苦労したため、備忘録として作成しました。
はじめに
この記事はMaterial UIのインストールから無料テンプレートであるDashboardを実装するまでの手順を書いたものです。
また、この方法は2024年9月22日時点においての実装方法です。今後実装方法が変わり、本記事のやり方では実装できなくなる可能性があることをご了承ください。
それでは、始めていきます。
Material UIのインストール
以下のコードを順番に実行します。
npm install @mui/material @emotion/react @emotion/styled
npm install @fontsource/roboto
npm install @mui/icons-material
プロジェクトの下準備
Material UIの公式サイトにあるサンプルプロジェクトを実装します。サンプルはExample projects にある「Reactアプリを作成する」のJavaScriptバージョンを使用します。
まず、https://github.com/mui/material-ui/tree/master/examples/material-ui-cra/src に存在する4つのファイルのコードをコピペしていきます。ProTip.jsとtheme.jsは自分でファイルを作る必要があります。
テンプレートの実装
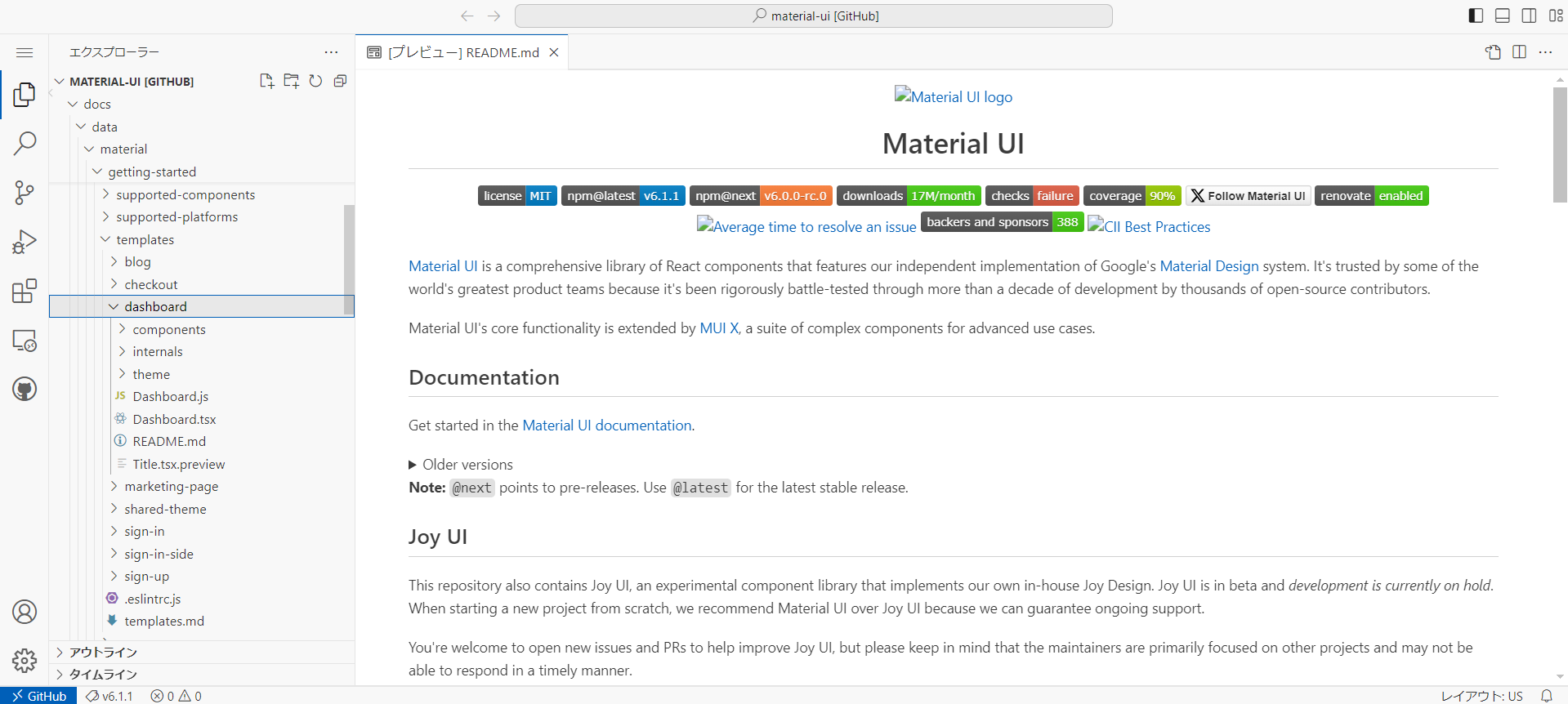
次に、https://github.com/mui/material-ui/tree/v6.1.1/docs/data/material/getting-started/templates/dashboard へアクセスし、「.(ドット)キー」を押します。すると以下のような画面になるかと思います。
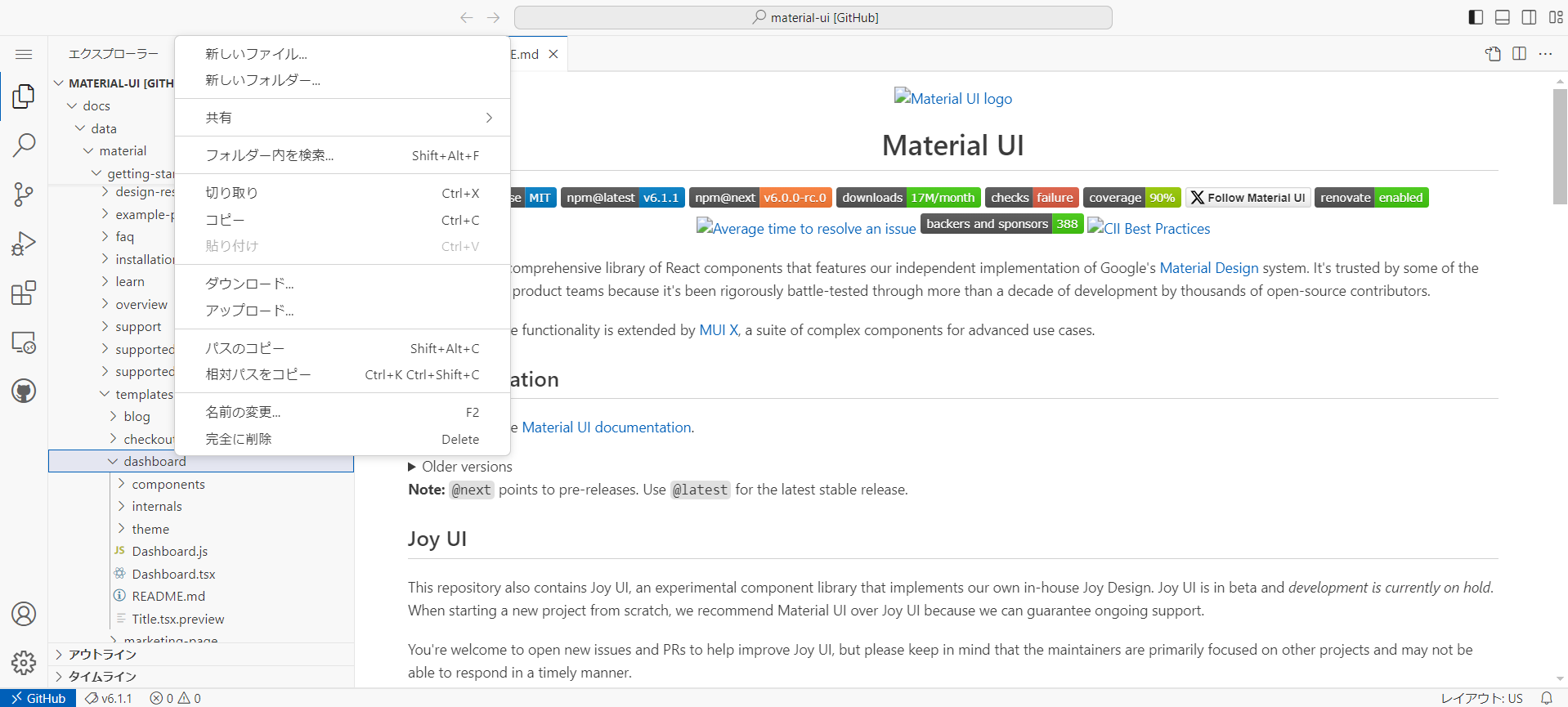
そこから「dashboard」と書かれているものを探し、右クリックすると、「ダウンロード」と書かれている項目があるかと思います。
そこから「ダウンロード」をクリックし、ファイルをダウンロードしてください。保存先は「src」フォルダです。
すると様々なエラーが表示されると思います。次はこのエラーを直していきます。
エラーの修正
shared-themeのダウンロード
まず最初のエラーは「shared-themeが見当たらないよ」というエラーなのでこれを直します。
先ほどdashboardをダウンロードしたときと同じように、「shared-theme」と書かれているものを探し、ダウンロードします。保存の場所も同じく「src」フォルダです。
必要なパッケージのインストール
次は「必要なパッケージが入っていない」というエラーなのでこれを直します。dashboardのreadmeに書かれているパッケージをインストールします。事前にインストールしたものも混ざっていますが、念のため全部インストールしときましょう。
npm install @mui/material @mui/icons-material @emotion/styled @emotion/react @mui/x-charts
そのほか、インストールが必要なパッケージとそのコードです。
npm install dayjs @mui/x-date-pickers @mui/x-data-grid @mui/x-tree-view
これでパッケージが足りない系のエラーは消えたかと思います。
後は私が遭遇したエラーを以下に記します。
その他のエラー
LocalizationProviderが解決されない
対処方法:dashboard/components/CustomDatePicker.jsの8行目にある行を度書き直したら直りました。もしくは、一度インポート元であるnode_modules/@mui/x-date-pickers/LocalizationProviderを開いたから直ったのかもしれません。正直このエラーは私もよく分かりませんでした。
import { animated }のエラー
対処方法:animatedをインポートするコードを以下のように書き換えると治りました。
import { animated } from '@react-spring/web';
参考
Material UI 公式サイト
https://mui.com/material-ui/getting-started/
インストール方法
https://mui.com/material-ui/getting-started/installation/
使い方
https://mui.com/material-ui/getting-started/usage/
プロジェクトの作成
https://mui.com/material-ui/getting-started/example-projects/
テンプレート一覧
https://mui.com/material-ui/getting-started/templates/