はじめに
今回、オリジナルアプリにFontAwesomeを導入しました。
Rails6では、Webpackerというパッケージを使用します。
FontAwesomeとは、アイコンを簡単に導入できるというものです。
今回私のオリジナルアプリでは、いいね機能実装でいいねのボタン
に使用しました。
導入すると左下のような、アイコンが使えるものになります。
導入手順
まず、yarnを用いてFontAwesomeをインストールします
% brew install yarn
% yarn add @fortawesome/fontawesome-free
次に、JavaScriptとStylesheetsでFontAwesomeを読み込む記述を追記します。
application.js
import '@fortawesome/fontawesome-free/js/all';
application.scss
$fa-font-path: '@fortawesome/fontawesome-free/webfonts';
@import '@fortawesome/fontawesome-free/scss/fontawesome';
@import '@fortawesome/fontawesome-free/scss/solid';
@import '@fortawesome/fontawesome-free/scss/regular';
@import '@fortawesome/fontawesome-free/scss/brands';
@import '@fortawesome/fontawesome-free/scss/v4-shims';
こちらはデフォルトで、「application.css」になっているため、「application.scss」に名前を変更しましょう。
こちらで導入は完了です。
表示方法
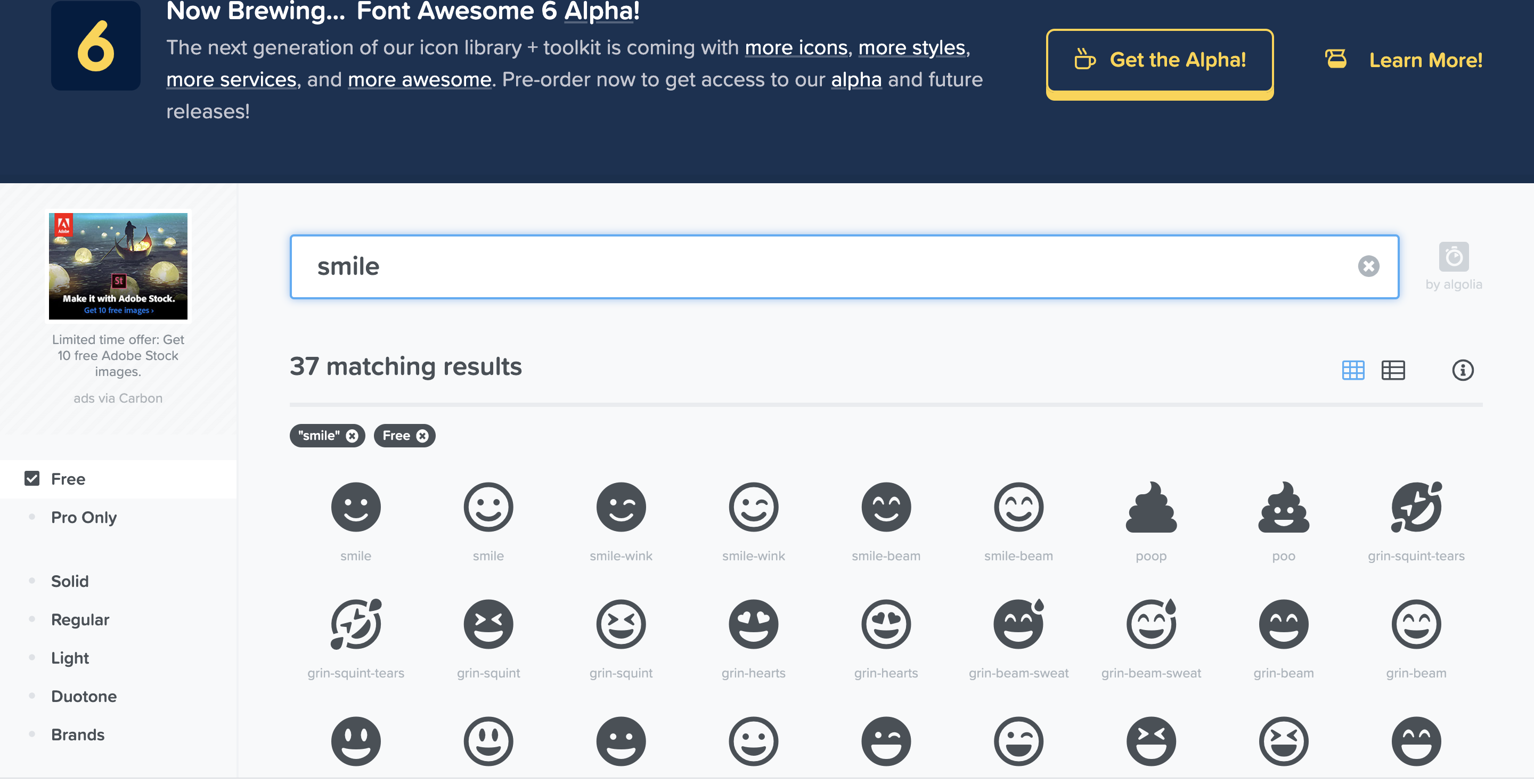
まずは、FontAwesomeの公式サイトから使いたいアイコンを探します。
この時、左真ん中あたりのFreeの欄にチェックをつけるのを忘れずに!!
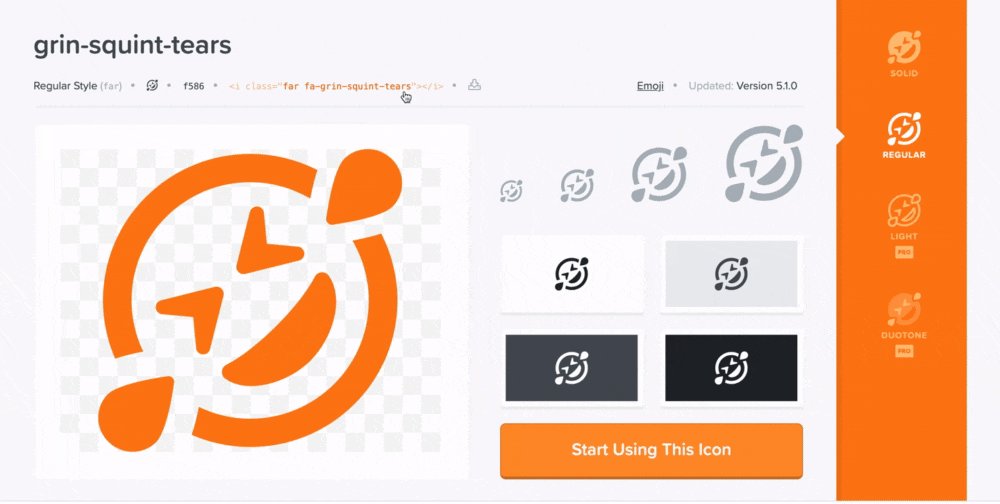
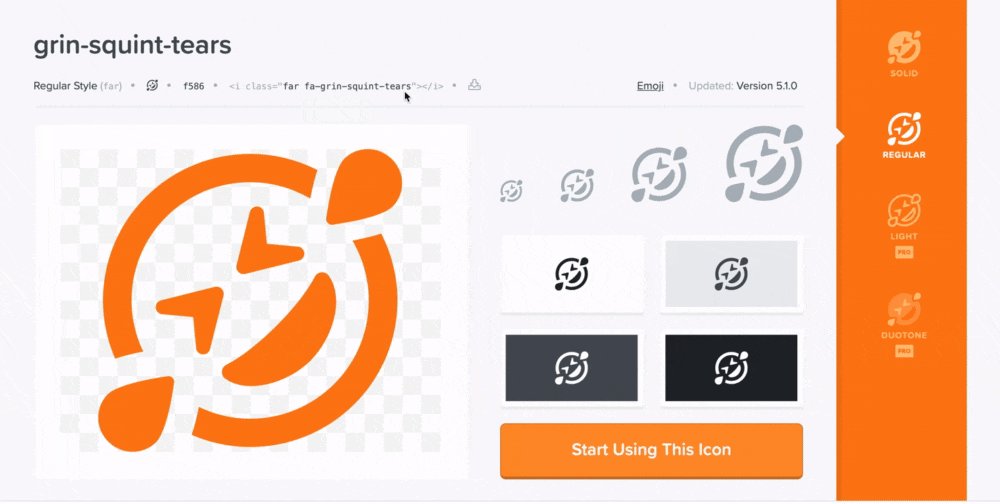
使用したいアイコンのページに移り、コピーします。
あとは、使いたいところに貼り付けるだけです。
<%= link_to post_post_like_path(post, post.post_likes), {class: "like-link", method: :delete } do %>
<i class="fas fa-grin-squint-tears unlike-btn"></i>
<% end %>
link_toにdoをつけて~endで囲ってあげることにより、いいねボタンとして実装できます。
私は導入時、freeの以外から選んでしまい上手く表示されないというトラブルがありました。
それ以外の導入はスムーズに行きました。
freeの物だけでもたくさんアイコンがありますのでとても便利でした!!
初心者のため何か不備があるかもしれません。
その際はコメントいただけたら幸いです。
参考リンクは下記の文献です。
https://techtechmedia.com/font-awesome-rails6/