機能を実装する上で、
「ラジオボタンのチェックによって、挙動を変更する処理をしたい」
という要望があったのでメモを残します。
##HTML
ワークアウトメニューとして、3つのトレーニング種目を用意しました。
index.html
<h2>【ワークアウトメニュー】</h2>
<ul>
<form name="typeForm">
<li class="menu"><input type="radio" name="type" value="pushup" checked="checked">腕立て</li>
<li class="menu"><input type="radio" name="type" value="situp">腹筋</li>
<li class="menu"><input type="radio" name="type" value="squat">スクワット</li>
</form>
</ul>
3つの中から、ユーザーに1つを選んでもらいます。
##Javascript
checkType()で、ラジオボタンの要素を取得して変数に格納します。
(※コメントでご指摘いただいた点を修正しました。)
script.js
let checkedType;
function checkType() {
if (document.typeForm.type.checked) {
checkedType = document.typeForm.type.value;
}
};
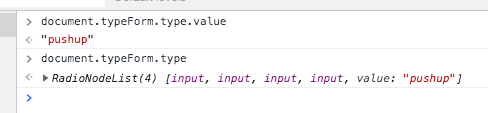
Chrome DevToolsのコンソールで確認するとdocument.typeForm.type.valueに選んだ種目のvalueの値が表示されていることがわかります。
参考
<input type="radio">/MDN
JavaScriptでチェックボックスの選択状態を取得する/UX MILK