N高の生徒ではないですが書かさせていただきます。
N高といえば、HoloLensを使った入学式とか、HoloLensの特別授業とかやってるので、やっぱりHoloLensが好きなのかなぁと感じました。
ということで、今回は簡単ですがHoloLensで空間認識を使い実世界上にUnityちゃんを表示するアプリの作り方を説明します。
もしかしたら、HoloLensの特別授業で同じようなことやったんじゃないかなと思ったが気にしない。
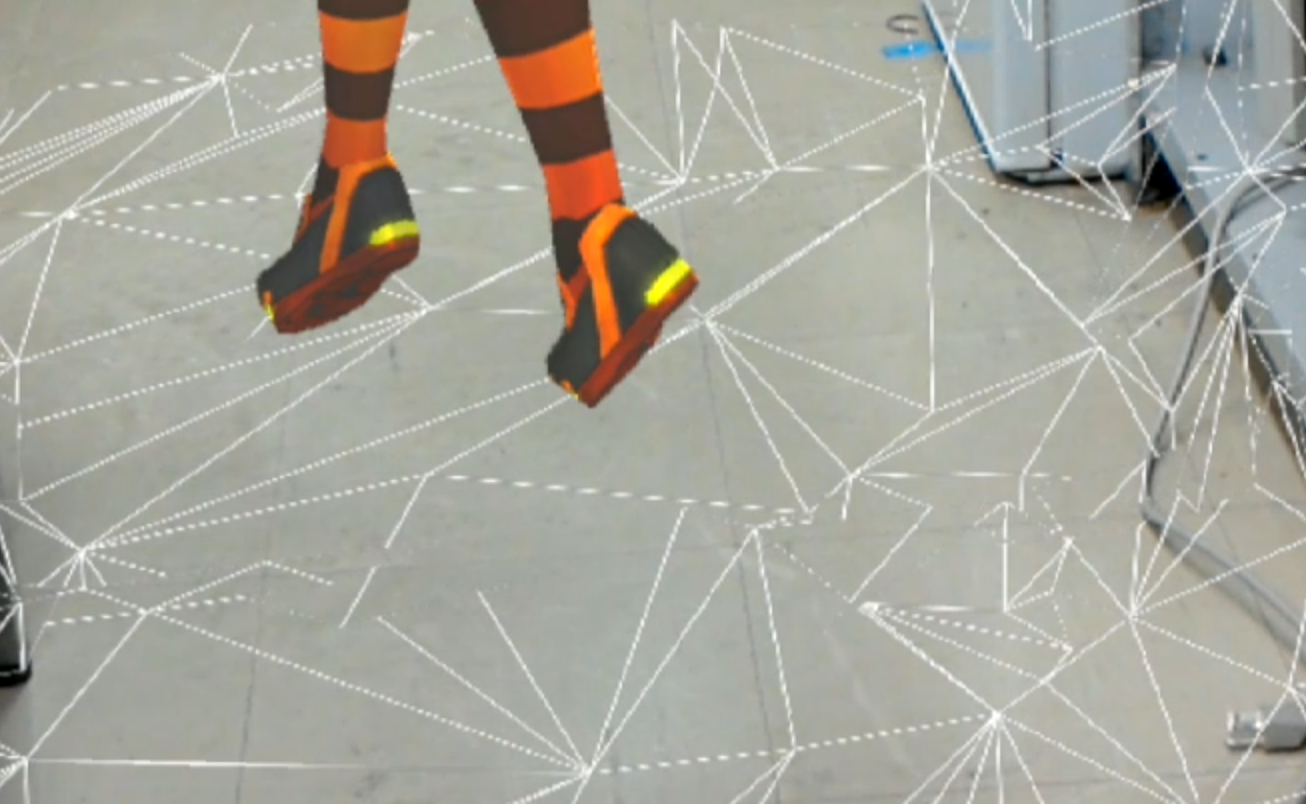
ちなみにこんな感じです
壁や天井の白い線は、実世界の壁などをHoloLensが認識して描画しているものです。

微妙に浮いてるように見えますが、床を認識してその上にUnityちゃんが立っています。
環境
- OS:Windows10 Pro
- Unity 2017.1.2f1
- Visual Studio 2017 ver15.3.5
- MixedRealityToolkit-Unity for Unity 2017.1.2f1
細かい開発環境の構築などは
こちらやこちらの記事を参考にしてください。
MixedRealityToolkit-Unity for Unityとは?
簡単にいうと、HoloLensの機能(空間認識など)を使ったアプリケーションの開発をしやすくするためのツールです。
今は、Windows MRの開発でも使われるため、MixedRealityToolkitという名前になりましたが、前まではHoloToolkitという名前でした。
↑こちらから、Unityパッケージでダウンロードできます。
ちゃんとUnityのバージョンにあったものを選ばないと、後で色々大変なことになります。(Unityのバージョンが2017.1.2なら、2017.1.2用のパッケージをダウンロードしましょう。Unityのバージョンが新すぎたら、対応していない可能性もあるので注意)
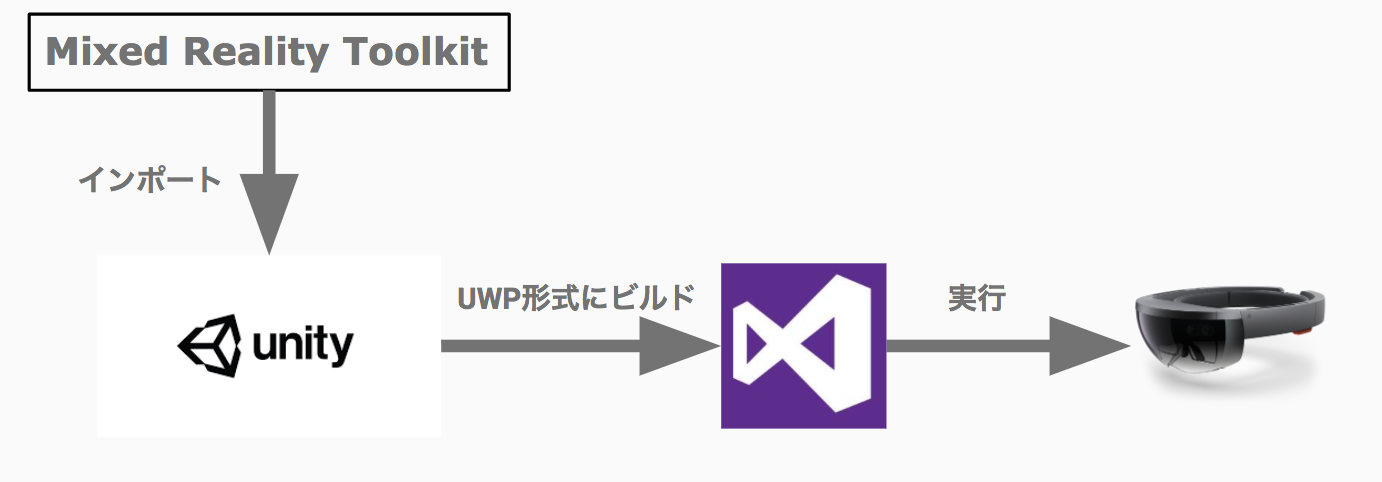
HoloLensアプリの開発の流れ
図に示すとこんな感じです。
基本的にUnityで開発し、UWP(ユニバーサル Windows プラットフォームこちらを参照)の形式にビルドして、VisualStudio上で、もう一度ビルドして、実機のHoloLensやHoloLensのエミュレーター上で動かすことができます。
空間認識などの機能を使うのであれば、UnityにMixedRealityToolkitをインポートしないといけないですが、それらの機能を使わないのであれば、インポートしなくても大丈夫です。
ちなみに、UnityやVSのバージョンの組み合わせが悪いと、UnityではビルドできるけどVSではビルドできなくなったりします。
環境などの説明はこれくらいにして早速、HoloLensでUnityちゃんをだしてみましょう!
とりあえず、UnityちゃんAssetのインストール
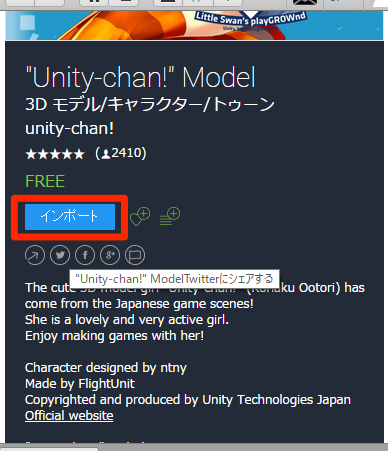
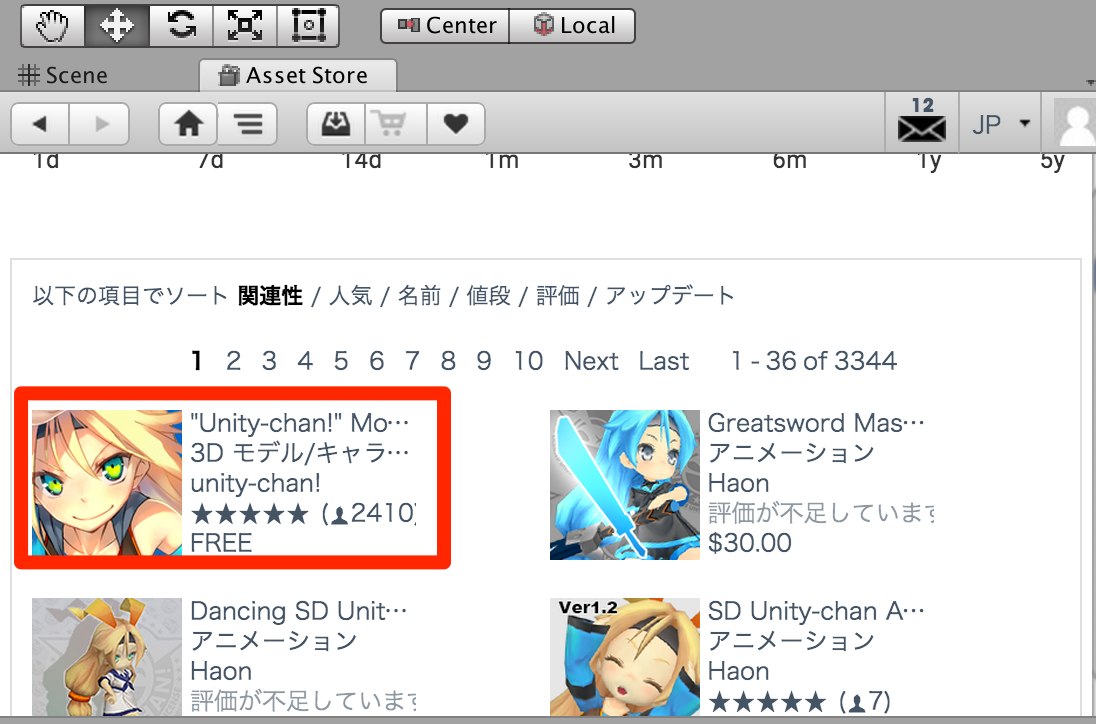
まずは、Unityで新しいプロジェクトを作成し、Assetストアを開き、「Unity-chan」で検索してください。

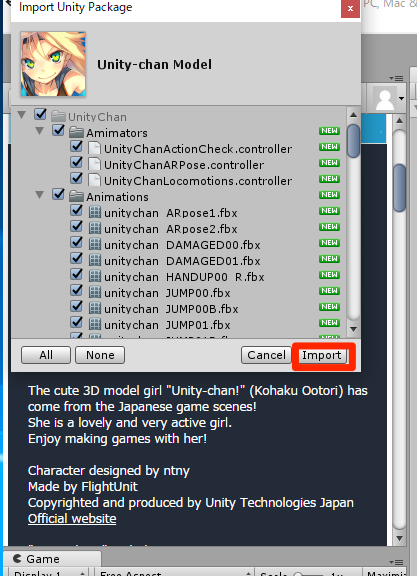
ダウンロードしてインポートします。

全部にチェックがついてるか確認して、Importを押してください。
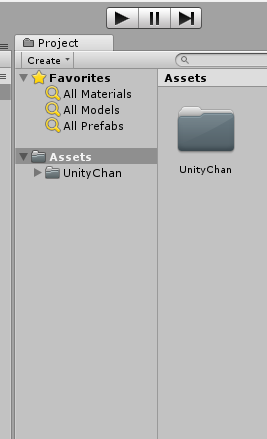
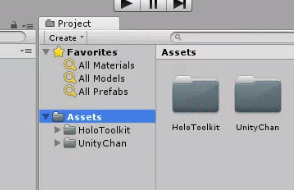
そうすると、Assetsの中にUnityChanというフォルダができていると思います。これで成功です。

MixedRealityToolkitを入れよう
次に、MixedRealityToolkitをインポートします。
https://github.com/Microsoft/MixedRealityToolkit-Unity/releases
↑こちらから、Unityのバージョンに対応したパッケージをダウンロードしてください。
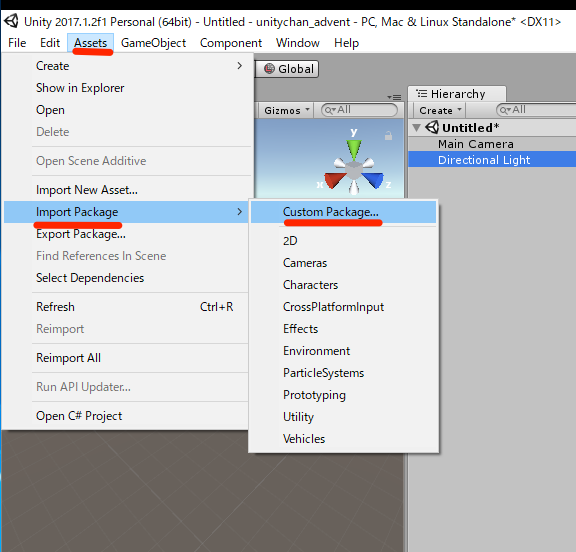
そして、Unity上で、[Assets]->[Import Package]->[Custom packege...]を選択

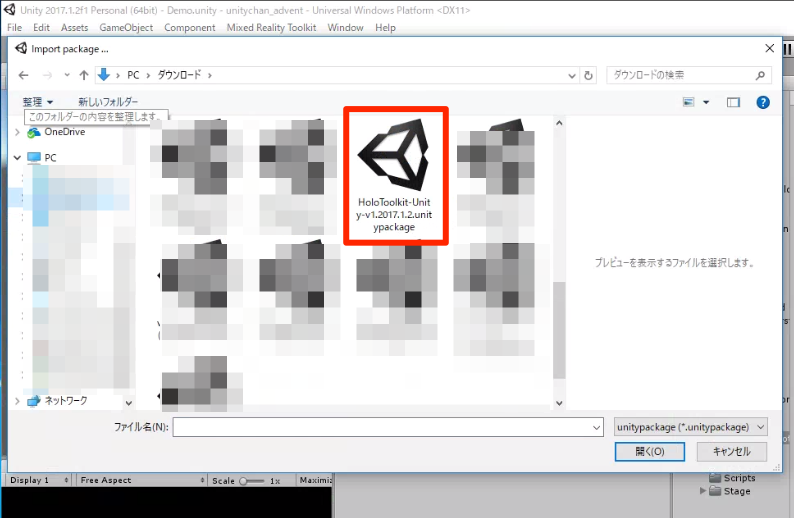
そして、先ほどダウンロードしたパッケージを選択してください。

Assets以下にHoloToolkitというフォルダができていたら成功です。

空間認識を実装しよう
ということで、空間認識機能を実装します。
HoloLensはデプスセンサーや環境認識カメラによる空間認識機能を持っています。
最初にも軽く説明しましたが上記の画像の白い線はスキャンした空間をメッシュ化したもので、今回は空間が認識されているということをわかりやすくするため表示しています。
これらの空間認識機能の実装はとても簡単で
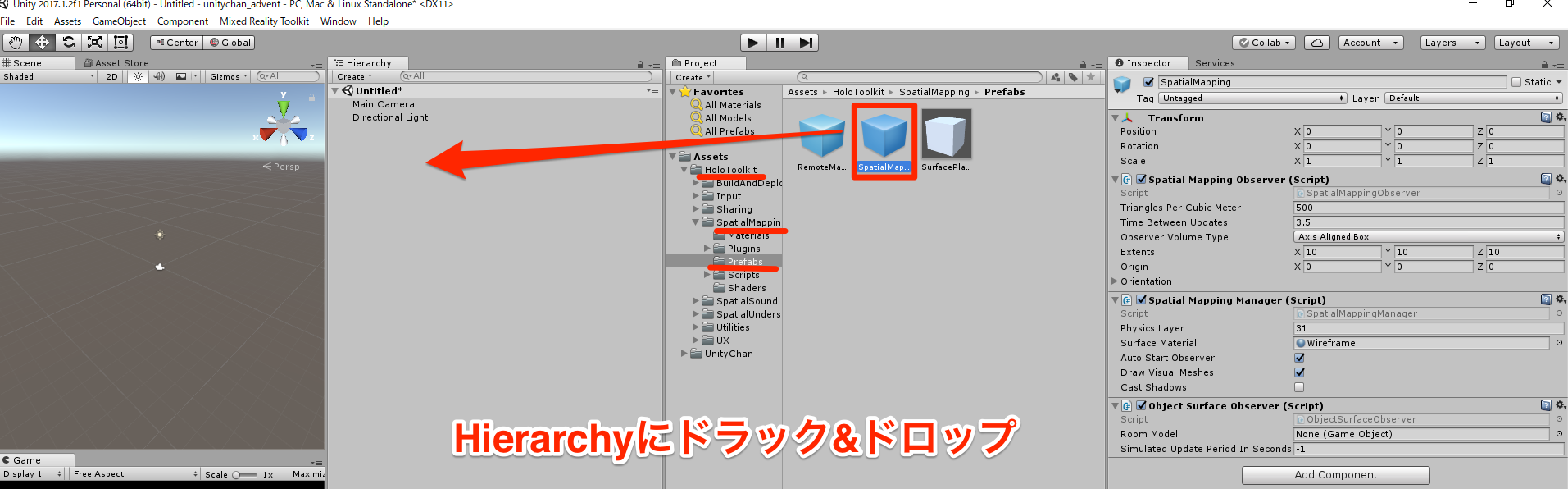
[Assets]->[HoloToolkit]->[SpatialMapping]->[Prefabs]の中にある、「SpatialMapping」のprefabファイルをHierarchyに入れるだけです。

とっても簡単!
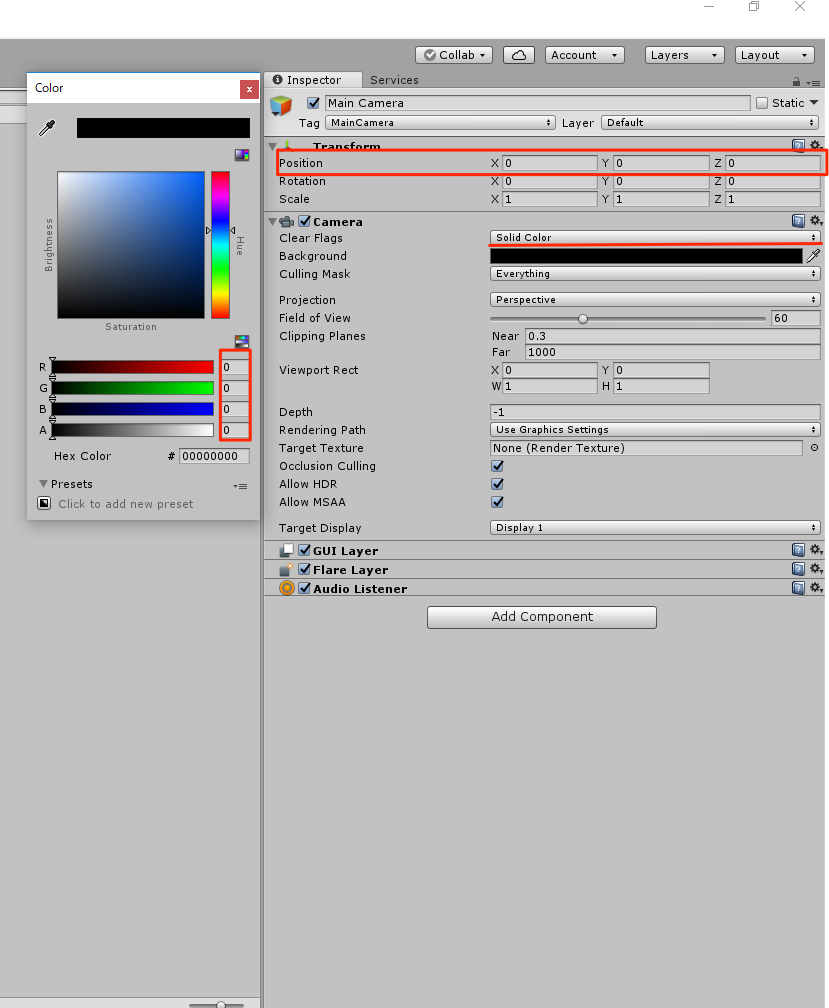
後は、Main CameraのPositionが[0,0,0]でないと、マッピングにズレが生じることがあるので、Main Cameraを動かしている場合はPositionを[0,0,0]にしましょう。
さらに、HoloLensじょうでは、黒色が透明になるので、Main Cameraの[Clear Flags]を「Solid Color」に変更して、色を黒に変えましょう。

Unityちゃんを表示させよう
それでは、空間認識を実装したので、Unityちゃんを表示させます。
普通はUnityちゃんを地面に立たせるには、Colliderなどをつけないといけないのですが、今回は、デフォルトで設定されているUnityちゃんのPrefabを使います。
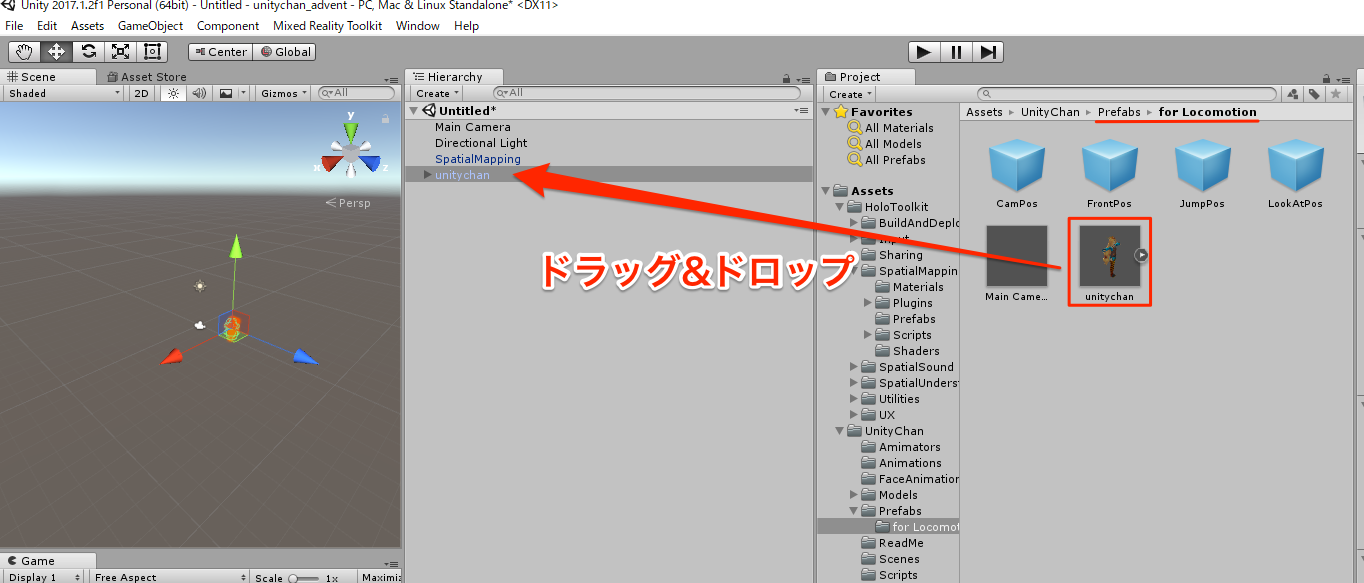
[Assets]->[UnityChan]->[Prefabs]->[for Locomotion]内にある、unitychanをHierarchyにドラッグ&ドロップします。

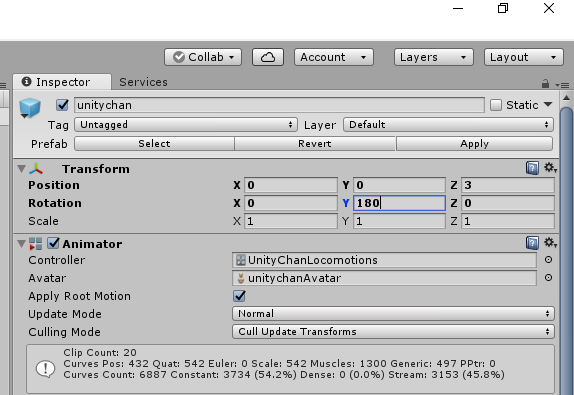
そして、Positionを[0,0,3]、Rotationを[0,180,0]に変更します。

Unityちゃんを落とそう
SpatialMappingでの空間認識は、アプリケーションが起動してから空間を認識してメッシュを生成するまでに数秒ほどかかります。
ですので、今のままだとUnityちゃんは出現したら認識された地面に立つことはなく、永遠に落ち続けてしまいます。
対策は色々ありますが、今回は一番簡単な方法を使います。それは...
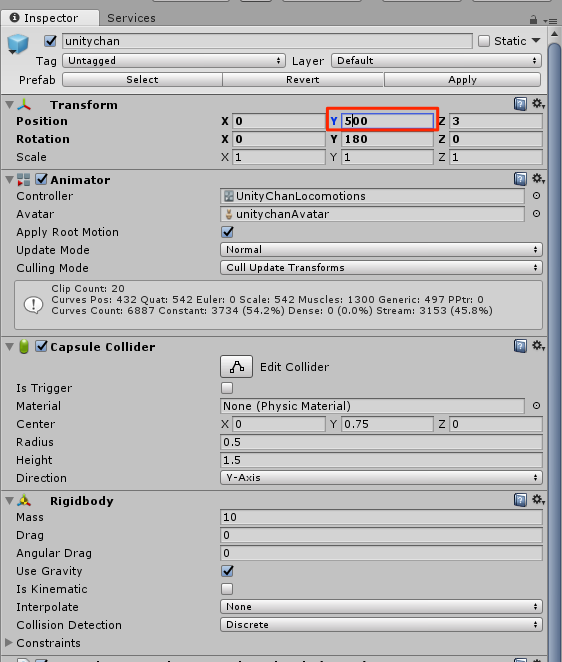
Unityちゃんを500m上空から落とすのです!
ということで、UnityちゃんのPositionのY軸を500にします。
ちなみに、デフォルトでUnityちゃんにはRigidbodyも付いているので、この状態でUnity上から実行するとUnityちゃんは落ち続けます。
ということで、ひとまずUnityちゃんを表示するアプリは完成です。
適当な名前をつけて、Sceneを保存しましょう。
Unityでビルドしよう
アプリができたので、次はUnity上からUWPの形式にビルドします。
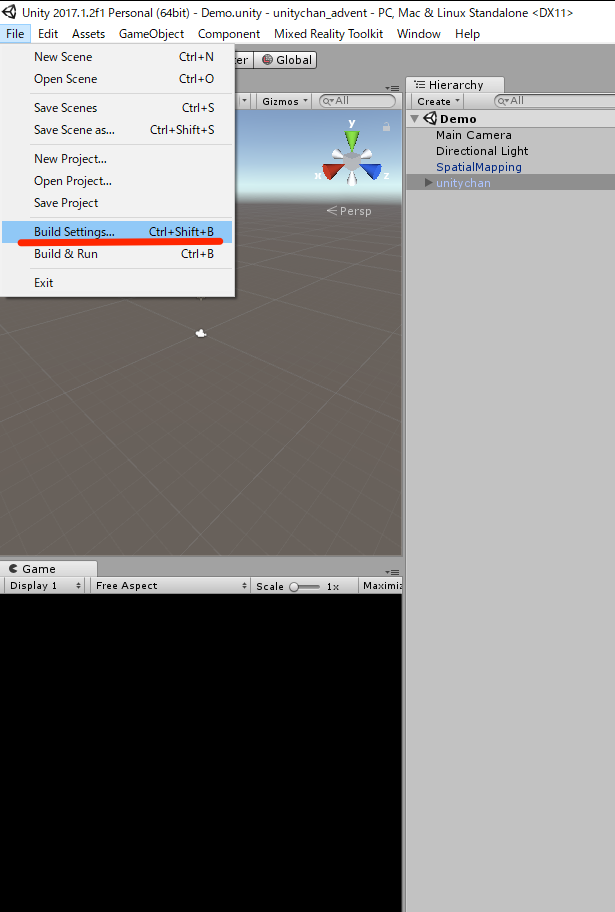
[File]->[Build Settings...]を開きます。

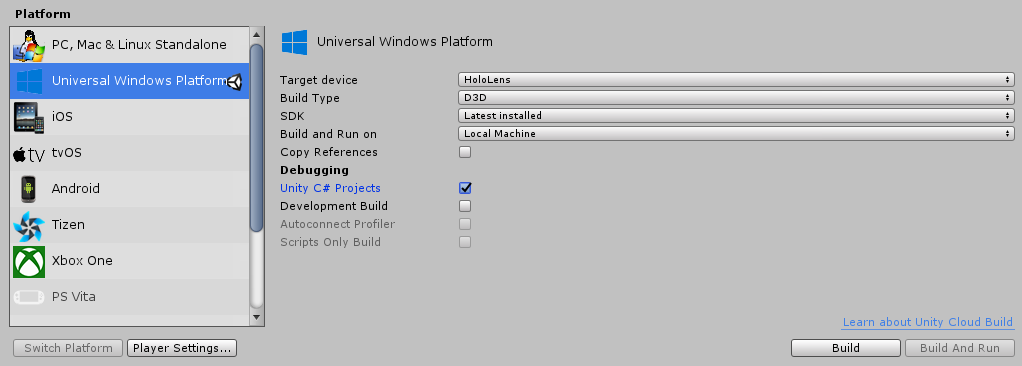
そして、Platformは「Universal Windows Platform」へSwitch Platformを押して変更します。
さらに、
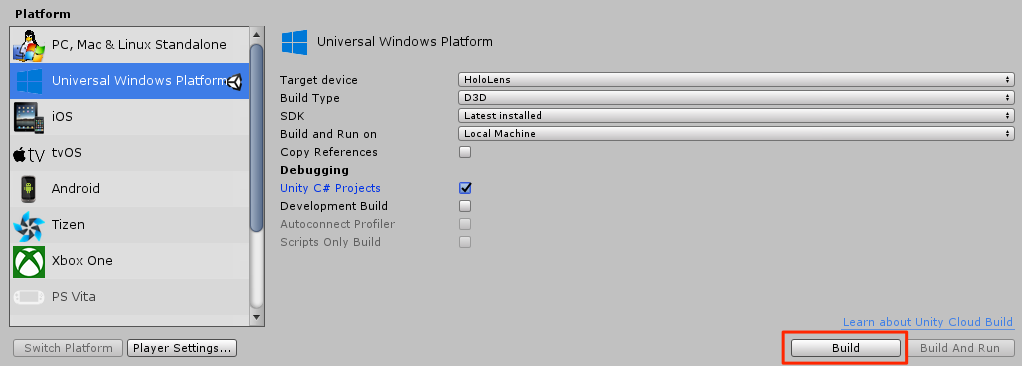
[Target device]をHoloLens
[Build Type]をD3D
[Build and Run]をLocal Machine
[Unity C# Projects]にチェックをつけます

そして、下の[Player Setting...] を押してください。
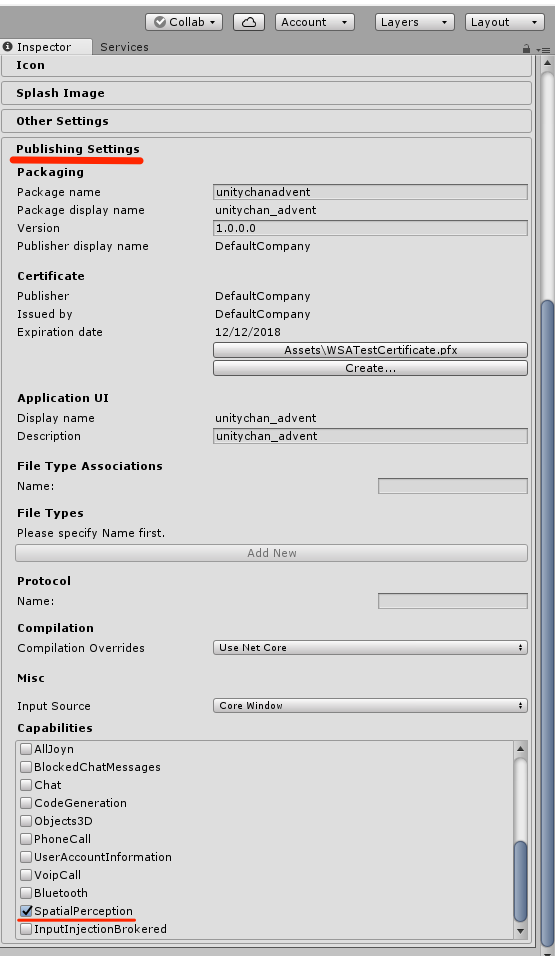
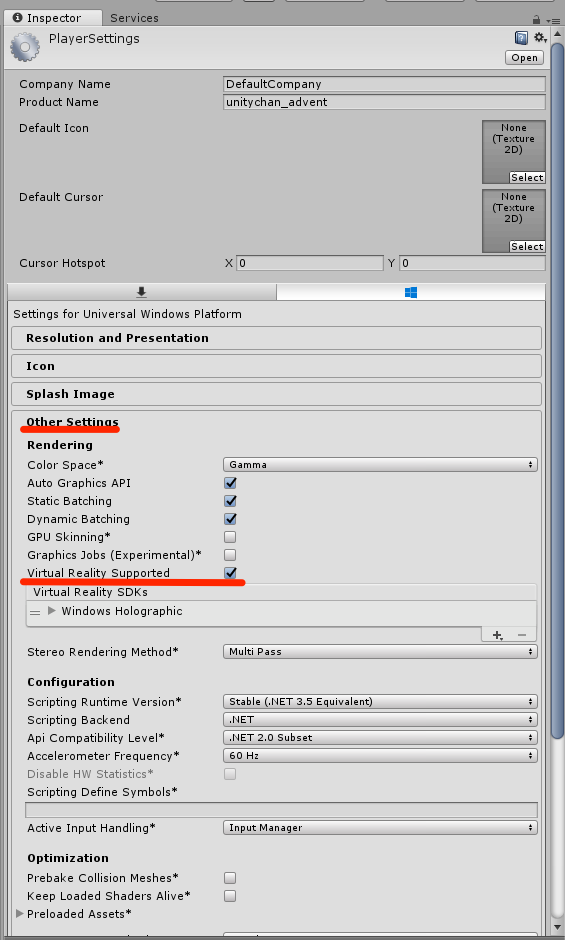
[Other Settings]から、[Virtual Reality Supported]にチェックをつけて、Windows Holographicが追加されているか確認してください。

そして、さらに下の、[Publishing Settings]の[Capabilities]から[SpatialPerception]にチェックをつけてください。
これはSpatialMappingを使用するために必要です。
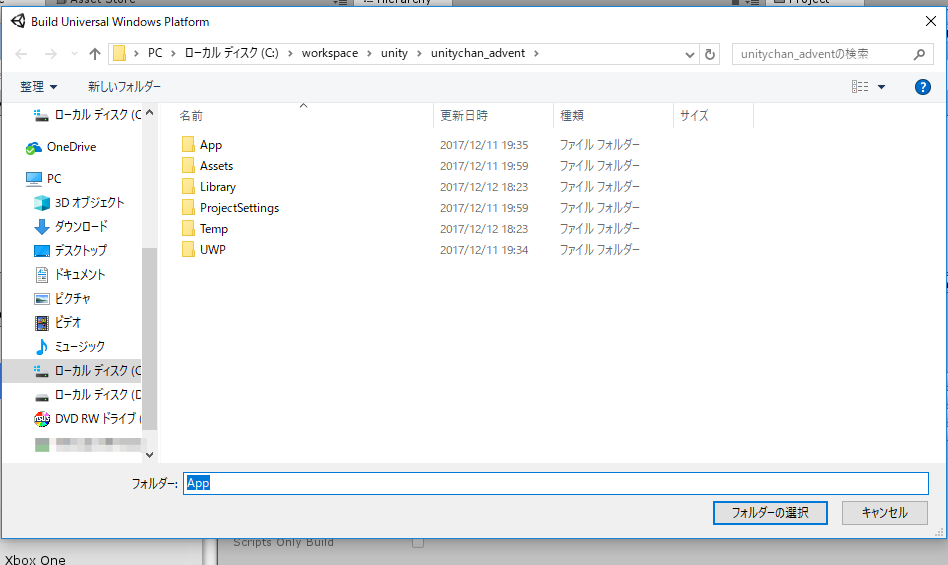
「App」というフォルダを作成し、「App」を選択しましょう。

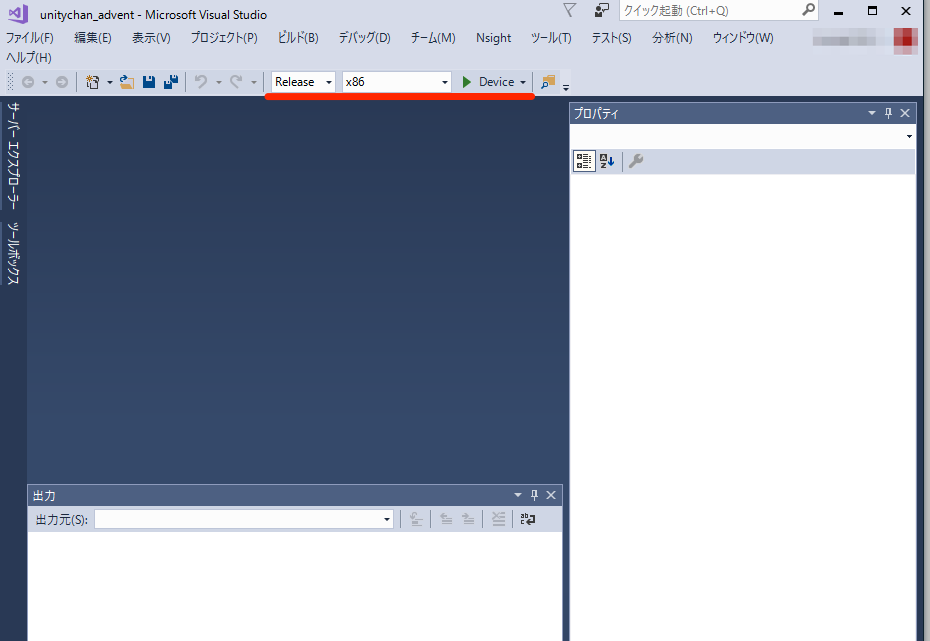
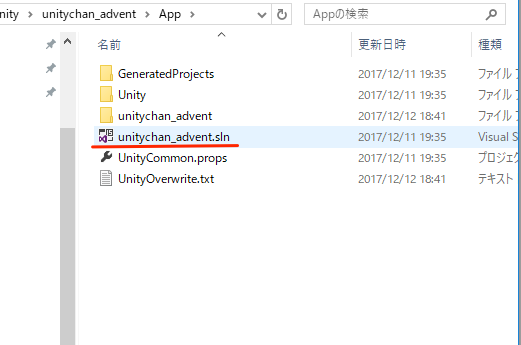
ビルドが成功すれば、「App」フォルダに[プロジェクト名].slnというファイルが生成されるので、それをVisual Studioで開いてください。

VSでビルドしよう
PCとHoloLensを接続しましょう。
そして、Visual Studio上ではソリューション構成を[Release],ソリューションプラットフォームを[x86],Deviceを[Device]に変更し、[Device]をクリックして、実機でビルドします。
完成
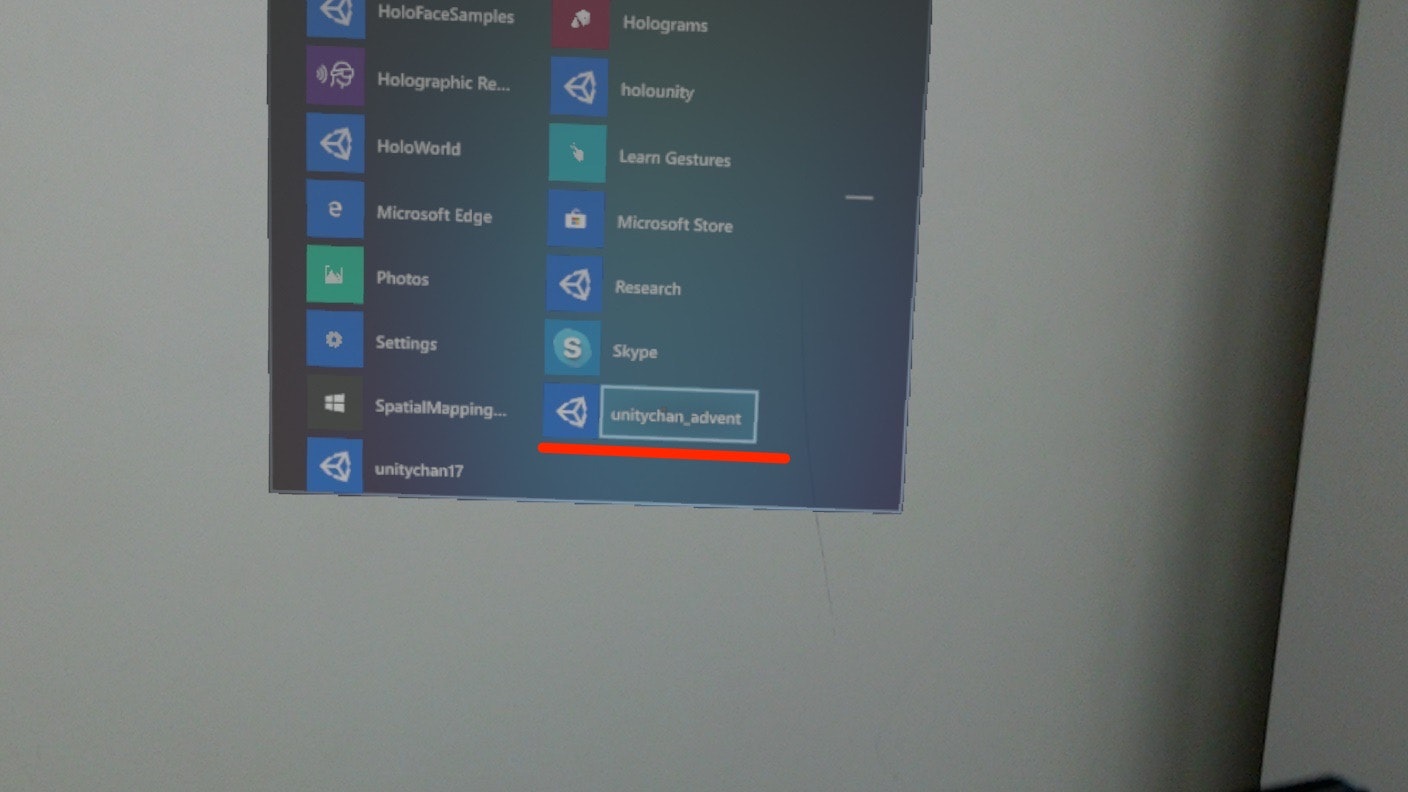
こんな感じで、プロジェクト名のアプリケーションがHoloLensに追加されていたら完成です。

後は、アプリケーションを起動して、しばらくすると、Unityちゃんが出てくると思います。
たまに、メッシュが生成されていないところにUnityちゃんが落ちてきて、出現しなくなりますが、その時は再起動してください笑
最後に
そういや、書いてて気がつきましたが、1行もコードを書いてませんね。
今回は、Unityちゃんを出現させるだけでしたが、音声コマンドの機能を入れたり、立体音響の機能を入れると、コードも書いていくことになるので、気が向いたら調べてみてください。