LINE BOOT AWARDSの締め切りも近いので、NowというPaaSを使ったLINE Botのデプロイ方法について書こうと思います。
NOWとは?
超絶簡単に言うとHerokuの様にWEBアプリの公開を簡単にしてくれるサービスです。
シンプルかつ高速で、gitなどのソース管理システムを使うことなくとても簡単に使用することができます。
Node.jsのデプロイが基本ですが、Dockerも使うことができるので、いろんなことができます。
細かい話はこちらの記事を
https://qiita.com/nkzawa/items/8bf62549f79ebbcaafd8
https://qiita.com/aggre/items/f0cb9f8b8e8c54768e50
今回デプロイするもの
アイデアボット

こんな感じでメッセージの中にアイデアという言葉があれば、某最近最終回を迎えた朝ドラ主題歌の歌詞を返してくれるBotをビルドします。
Botの準備
アイデアボットはline-bot-sdk-nodejsを使ってBotの開発をします。
npmで必要なライブラリをインストール
npm install @line/bot-sdk
npm install express
そんでもって、サンプルコードをもとにコードを書きます
'use strict';
const line = require('@line/bot-sdk');
const express = require('express');
// create LINE SDK config from env variables
const config = {
channelAccessToken: process.env.CHANNEL_ACCESS_TOKEN,
channelSecret: process.env.CHANNEL_SECRET,
};
// create LINE SDK client
const client = new line.Client(config);
// create Express app
// about Express itself: https://expressjs.com/
const app = express();
// register a webhook handler with middleware
// about the middleware, please refer to doc
app.post('/callback', line.middleware(config), (req, res) => {
Promise
.all(req.body.events.map(handleEvent))
.then((result) => res.json(result))
.catch((err) => {
console.error(err);
res.status(500).end();
});
});
// event handler
function handleEvent(event) {
if (event.type !== 'message' || event.message.type !== 'text') {
// ignore non-text-message event
return Promise.resolve(null);
}
//メッセージの内容にアイデアという文字があれば歌詞を返す
if(event.message.text.match("アイデア")){
const echo = {type: 'text', text: "つづく日々の道の先を塞ぐ影にアイデアを~"};
// use reply API
return client.replyMessage(event.replyToken, echo);
}
}
// listen on port
const port = process.env.PORT || 3000;
app.listen(port, () => {
console.log(`listening on ${port}`);
});
とりあえず、これでアイデアボットは完成です。
Nowの使いかた
ここからNowを使ってのデプロイです
インストール
とりあえず、公式からデスクトップアプリをダウンロード
https://zeit.co/download
or
npmを使用してインストール
npm i -g now
package.jsonにスタートスクリプトを記述
package.jsonにプログラムをスタートさせるコマンドを記載します
"scripts": {
"start": "node index.js"
},
通常のアプリならあとは
now
コマンドだけでデプロイされるのですが、Botをデプロイするのであれば、もう少し追加の設定が必要です。
aliasの設定
nowではデプロイするたびに、[https://アプリ名-ランダムな文字列.now.sh]というURLが与えられます。
LINEBotでは、WebhookURLを登録する必要があるので、デプロイされるたびにURLが変わると、面倒なのでaliasを設定します。
こちらもpackage.jsonに追加してください。
"now": {
"alias": "〇〇〇〇"
},
〇〇〇〇には自分の好きな文字を入れてください
この状態だと、デプロイして
now alias
コマンドを実行すると、[https://〇〇〇〇.now.sh]というURLでアクセスすることができるようになります。
ということで、ダッシュボードにalias実行後のURLを先に載せちゃってください

環境変数を入れる
今回のアイデアボットは環境変数からアクセストークンや、チャンネルシークレットの情報を取ってきているため、デプロイする際もその情報を入れてあげなければいけないです。
// create LINE SDK config from env variables
const config = {
channelAccessToken: process.env.CHANNEL_ACCESS_TOKEN,
channelSecret: process.env.CHANNEL_SECRET,
};
ハードコーディングする手もありますが、Nowのフリープランではコードが見えてしまうので
トークンなど秘密の情報は環境変数ぶち込みます
そのためにはSecretsというものを使います。
https://zeit.co/docs/getting-started/secrets
ターミナル上で
now secret add line-token YOUR_CHANNEL_ACCESS_TOKEN
now secret add line-secret YOUR_CHANNEL_SECRET
YOUR_CHANNEL_ACCESS_TOKEN, YOUR_CHANNEL_SECRETには自分のBotの情報を入れてください。
そして、Secretsの情報が、どの環境変数に紐づいているのかをpackage.jsonに記述します。
aliasを追加するときに作ったnowの所に追加してください。
"now": {
"alias": "〇〇〇〇",
"env": {
"CHANNEL_ACCESS_TOKEN": "@line-token",
"CHANNEL_SECRET": "@line-secret"
}
これでデプロイの際に環境変数にトークンなどの情報が入ります。
デプロイ
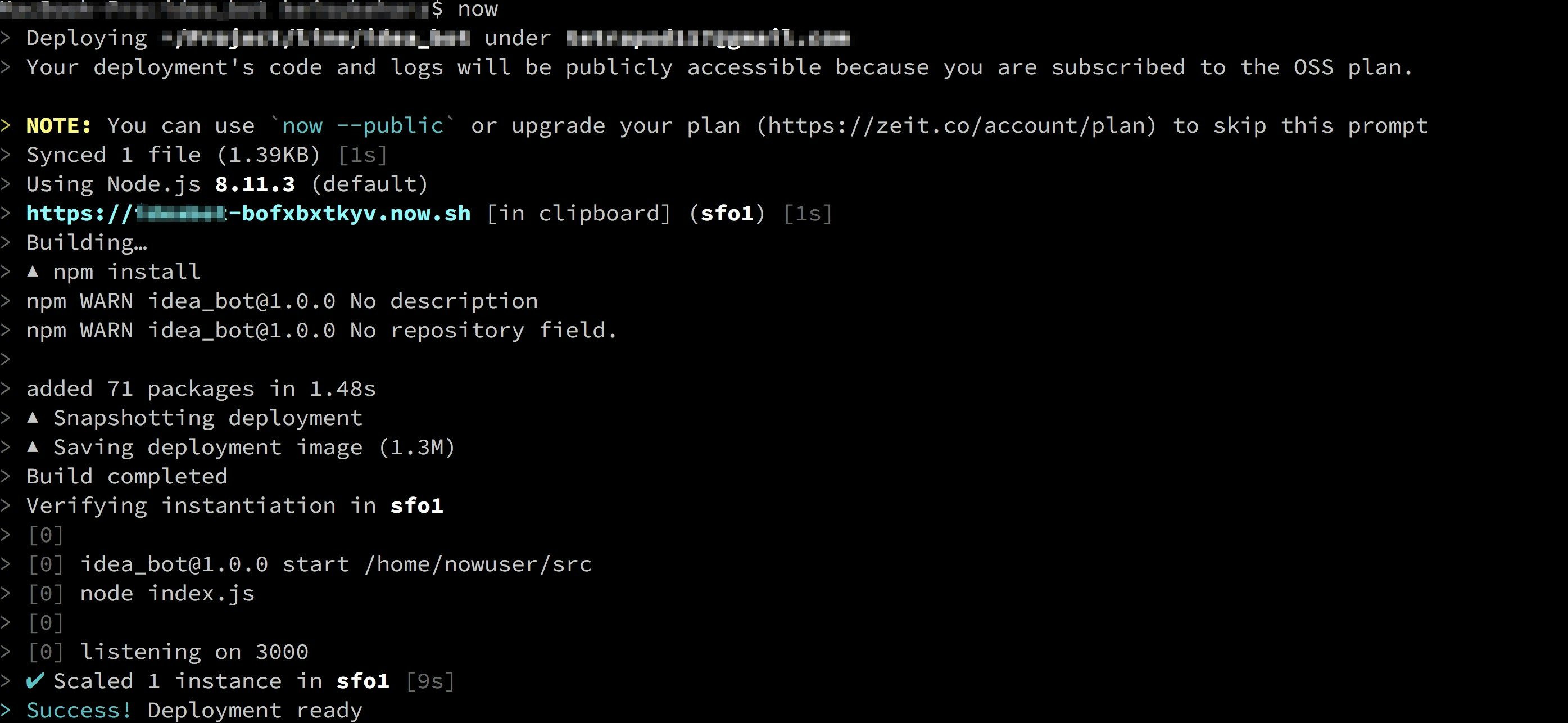
あとはnowをして
now
aliasの反映
このままだと、https://〇〇〇〇.now.shではアクセスできないので、aliasの内容を反映させます。
now alias
このコマンドを実行したら
aliasに設定した内容のURLに紐づいてくれます。

これで完成です!
Botに「アイデアを考えるんや」みたいな感じのことを言うと返事がくると思います!
注意点
1つ注意ですが、Herokuと同じ様にNowもインスタンスに一定時間アクセスがないとsleepしてしまうため、もしサービスとかで使い場合はcronとかで一定時間で起こしてあげてください。
2018/10/25追記)
NowでOSSプランでもインスタンスをスリープさせない方法があるので、それについての記事を書きました
→ Nowの無料プランでもインスタンスをスリープさせない方法
最後に
Nowを使うと簡単にBotのデプロイができるようになります。
シンプルで早くて簡単なNowでナウでヤングなBot生活を楽しんでください!
時間があれば、Dockerfileを使ったデプロイとClovaスキルのデプロイ記事を書こうと思います。