https://zeit.co/now の翻訳です。
nowとは?
△now は、JavaScript (Node.js)もしくはDockerで動作するウェブサイトや、アプリケーション、サービスを素早く、簡単、確実にクラウド化することができます。
実際的な言い方をするなら、package.jsonもしくはDockerfileを含む任意のディレクトリが、nowコマンド一つでクラウドに送られます。
プロジェクトをデプロイする毎に、△now は固有のURLを与えます(ビルドが完了する前に!)。URLは次のようになります。my-app-erkgfjtrna.now.sh
本番環境へデプロイするときには、単に適切なエイリアスを選ぶだけです。
△nowは動的なコード(マイクロサービスおよびバックエンド)のためのCDNと考えることができます。
はじめに
インストール
nowを使い始めるには、次のようにnpmからインストールしてください。
$ npm install -g now
初めてのプロジェクト
ターミナル上で次のように実行してください。
$ mkdir my-project
$ cd my-project
プロジェクトに、package.jsonかDockerfileが存在することが重要です。
その中に、start(起動)スクリプトを定義してください。
{
"name": "my-project",
"version": "0.1.0",
"dependencies": {
"express": "4.13.4"
},
"scripts": {
"start": "node index.js"
}
}
この例では、index.jsは次のようになります。
const app = require('express')();
app.get('/', (req, res) => {
res.send('Welcome');
});
app.listen();
NOTE: npm startは一つのポートを待ち受け(listen)なければなりません。どのポートでもいいです!
nowでデプロイするには、次を実行してください。
$ now
初めてnowを実行したときには、あなたを識別するためにメールアドレスを尋ねます。
受信したメールをクリックすると、自動でログインします。
もしアカウントを変更したり、再認証が必要なら、次を実行してください。
$ now --login
デプロイが開始した時、アップロードと起動が完了する前に、あなたのチームにすぐさま共有できるリンク(クリップボードにもコピーされます)が取得されます。
特徴
イージー
△now はNode.JSがインストールされてさえいれば動作します。
-
gitやソース管理システムをインストールする必要なし - キーを設定する必要なし
- 複雑なクラウド・プロバイダー設定や登録作業なし
無制限
nowを実行する度に、アプリケーションの現在の状態を表す新しいURLがつくられます。
- 古いURLを削除する必要なし
- アプリケーションやプロジェクトの設定なし
- URLは永久に存在し続ける
リアルタイム
nowとタイプするとすぐに、同僚や共同作業者と共有しアクセスできるURLを付与します。
このURLはデプロイの進捗を表示します。ファイル・アップロードや、その後のプログラムをデプロイするためのコマンド実行が表示されます。
実際のところ、nowは多くの場合この過程を見ることがないほど非常に高速です!
将来の保証(Future-proof)
△now はHTTPプロトコルを扱うサーバーを用意します。慣れていないプロプライエタリなクラウドAPIを強要することはありません。あなたのアプリは、△nowの有無にかかわらず、OSSを使って動作させることができます。
加えて、
- すべてのトラフィックはHTTP/2で提供されます。
- トラフィックは安全な接続(HTTPS)でのみ提供されます。
クラウド・ソース表示
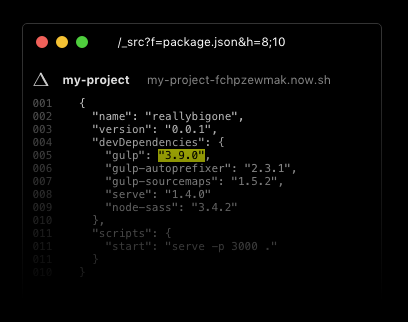
/_src をnowのURL(例)に追加すると、そのコードを見ることができます。あなたとチームは本番環境で何が動作しているのか即座に把握することができます。
さらに、コードのすべての文字と行はハイパーリンクになります。これは共同作業の問題点選別やデバッグを楽にします!
プライス
| OSSプラン | PREMIUMプラン |
|---|---|
| 20 フリーデプロイ / 月 | 1000 デプロイ / 月 |
| 1GB フリー回線容量 / 月 | 50GB 回線容量 / 月 |
| 1GB フリーストレージ | 100GB ストレージ |
| フリーバックアップ | フリーバックアップ |
| ファイル毎に1MBサイズ制限 | ファイルサイズ制限なし |
| ダイナミック・リアルタイム・スケーリング™ | ダイナミック・リアルタイム・スケーリング™ |
| カスタムドメインなし | カスタムドメイン対応 |
| オープンソースのデモや授業、チュートリアル、テストに最適 | 商業アプリやAPIを作る開発者に最適 |
| /_src ページは常に公開 | プロジェクトはデフォルトで非公開 |
| 永久にフリー! | $14.99 / 月 |
| ENTERPRISEプラン |
|---|
| team@zeit.co へ連絡してください |
FAQ
スケールしますか?
△now のスケーラビリティへの取り組みはユニークです。nowを特別なものにしているのは次のことです。
ダイナミック
リソースを不足させたり多く割り当てません。あなたはつまみを調整したり、インスタンス設定、プロセスのセットアップをする必要はありません。
マルチクラウド
単一のクラウド・プロバイダに頼らず、代わりにそれらを抽象化します。
つまり、コストやパフォーマンス、信頼性、障害耐性、検閲への抵抗を考慮した最適な組み合わせを見つけることができるということです。
AWS Lambda / Azure Functions / Google Cloud Functions でない理由は?
関数だけでは十分でない
現実世界のアプリケーションでは、リクエストのメタデータが特に重要です。
レスポンスは、例えば、クライアントの機能によって異なります。User-AgentやAcceptヘッダがそうです。それらは自動であなたのペイロードに存在するわけではなく、手動で関数呼び出しに与える必要があります。
その他の欠けている機能は、レスポンスコードです。何かが見つからないときの404、パーミッションが合わないときの403、何かが上手く行かなかったときの500を返す代わりに、あなたのシステムだけが理解できるアドホックなコーデックを作ることになってしまうでしょう。
ロックインされる
ほとんどのクラウド・プロバイダは、その環境から情報へアクセスするコンテキストオブジェクトを導入することで上記の問題に対処します。
問題は、このコンテキストオブジェクトがプロバイダ毎に少しずつ異なることです。もしこれが標準化されたなら、HTTPのようになるはずです。
私達はすべてのアプリをHTTP/2で提供します
HTTP/2は、帯域幅と効率性の観点から、"極小の関数(micro functions)"と同じぐらいリクエストを効率的にする2つの重要な機能を備えています。
-
多重化(Multiplexing)。 HTTP/2はすべての通信に同じTCP接続を再利用することで、素晴らしいレイテンシ特性と帯域利用を示します。これは特にモバイルユーザにとって大きな利点となります。
-
ヘッダ圧縮。 接続が生きている間に同じヘッダが複数回送られることはありません。
どのバージョンのNode.jsが動作しますか?
デフォルトで、Node.JS 6.x.xが動作します。どのバージョンのNode.JSを使うかカスタマイズするには、package.jsonのenginesフィールドを記述します。
Node 4の最新版を使用したい場合、package.jsonはこのようになります。
{
"name": "my-project",
"version": "0.1.0",
"engines": {
"node": "4.x.x"
}
}
カスタムengines設定をデプロイだけに適用させたい場合は、now.enginesを記述します。
{
"name": "my-project",
"version": "0.1.0",
"engines": {
"node": "4.x.x"
},
"now": {
"engines": {
"node": "4.x.x"
}
}
}
どうやってビルド・プロセスを実行しますか?
インストールの前に毎回実行するスクリプトを定義するには、package.jsonにbuildスクリプトを記述します。
{
"name": "my-project",
"version": "0.1.0",
"dependencies": {
"gulp": "3.9.1"
},
"scripts": {
"build": "gulp",
"start": "node index"
}
}
どうやってアプリで△nowを判定しますか?
nowのために、buildを上書きする特定のタスクを定義したい場合、now-buildというタスクを定義することができます。now-buildがあれば、buildは無視されます。
起動のための特定のタスクを設定したい場合、now-startを記述すると、通常のstartは無視されます。
加えて, 環境を判別するために、それらのタスクやスクリプトからNOW環境変数へアクセスできます。 デプロイのために生成されたNOW_URLも使用できます.
静的なサイトをホストできますか?
△nowは誰が提供していますか?
now を構築したチームは最も大きなNode.JSデプロイを実行し運営した経験があります。
本番環境で使用した最初のNode.JSバージョンは、0.1.100で、それからいくつかの最も人気があり長続きするオープンソースのモジュールやフレームワークを作りました。例えば:
私達のプロダクトに誰が関わっているかの詳細はこちらを読んで下さい。
免責条項
内容はこの翻訳記事公開時点のものです。正確な情報を得るにはオリジナルサイトを確認してください。
翻訳者(nkzawa)は記事公開時 Zeit, Inc のチームメンバーです。