「GHKit Zero」は、Google Homeに、プッシュ通知機能を追加することを目的に開発されたキットです。
ここでは、「GHKit Zero」と、サービス連携プラットフォーム「IFTTT」との連携手順を説明します。
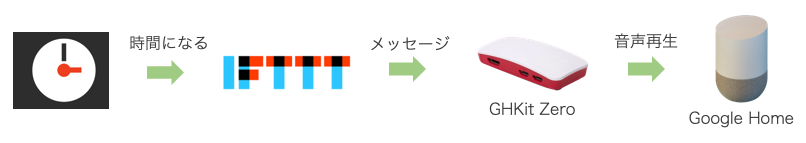
具体的には、IFTTT の「Date & Time」サービスを使い、あらかじめ設定した時間になった際に、Google Homeに特定のメッセージ(例:おやつの時間です)を送信(再生)する手順について記載します。

IFTTTのご利用経験のある方は、任意のトリガーサービスをご利用いただいて構いません。
本手順をマスターすれば、「時間」以外にも、「カレンダーに登録されたイベントが開始される時」や「(条件に合う)ツイートがあった時」など、IFTTT で利用できる数百ものイベントをトリガーにして、Google Homeにメッセージを送信(再生)することが可能になります。
設定前の準備
連携を設定する前に、以下の項目を確認してください。
1. 「Google Home」と「GHKit」のセットアップ
最初に、Google Homeをセットアップし、利用できる状態にしておいてください。
次に、HP上の手順を参考に「GHKit Zero」をセットアップし、Google Homeとの接続を確認してください。
2. IFTTTのアカウント作成
IFTTT にアクセスし、アカウント作成(Sign up)してください。
Googleアカウントをお持ちの方は「Continue with Google」を選択されると簡単です。
3. 連携情報の用意
「GHKit Zero」同梱の書類より「GHKit ID」と「Code」をご準備ください。
- GHKit ID:ここでは例として「abcde12345」を用います。
- Code:ここでは例として「123456」を用います。
連携の設定
連携の設定は、全て IFTTT の WEBサイトで行います。
あらかじめログイン(Sign in)しておいてください。
利用したいサービスの検索と接続(Connect)
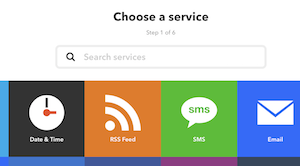
まず最初に、利用したいサービスを検索します。
上部メニューの「Explore」をクリックし、興味のあるサービスを探します。
今回は決まった時間にアクションを起こす「Date & Time」サービスと、HTTPリクエストを送信できる「Webhooks」サービスを利用します。
「Date & Time」サービス
「Date & Time」サービスに接続(Connect)して利用できるようにします。
検索ボックスに「Date」と入力し「Services」タブを選択すると「Date & Time」サービスが表示されます。
選択すると下記の画面が表示されるので、「Connect」をクリックします。
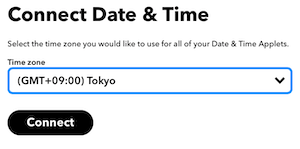
下記のようにタイムゾーンを設定し、もう一度「Connect」をクリックします。
これでこのサービスを利用できるようになりました。
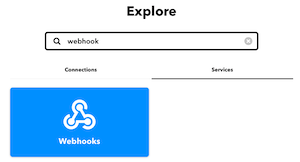
「Webhooks」サービス
同様に「Webhooks」サービスに接続(Connect)して利用できるようにします。
検索ボックスに「Webhook」と入力し、「Webhooks」サービスを選択し、「Connect」をクリックします。
追加の設定なしに利用できるようになりました。
アプレット(Applet)の作成(トリガーの設定)
IFTTT では、連携をアプレット(Applet)という形で作成します。
上部メニューの「Create」ボタンをクリックします。
クリックすると、下記の作成画面が表示されます。
連携は「This」した時、「That」するという形で設定します。
「This」がトリガー、「That」がアクションとなります。
ここではまず「This」をクリックしトリガーを設定します。
検索ボックスに「Date」と入力し、先ほど接続(Connect)した「Date & Time」サービスを選択します。
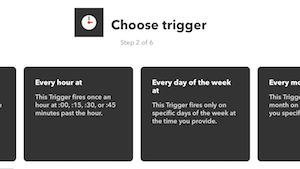
いくつかあるメニュー(トリガー)のうち「Every day at」を選択します。
これは「毎日決まった時間になったら」を表現するトリガーです。
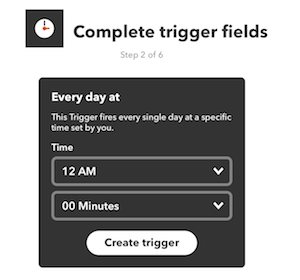
時間を設定します。テストの際は、現在時刻と近い時間で設定してください。
「Create trigger」をクリックします。
アプレット(Applet)の作成(アクションの設定)
次に「That」をクリックし、トリガーに対するアクションを設定します。
ここではGHKit Zeroへメッセージを送信するアクションを設定します。
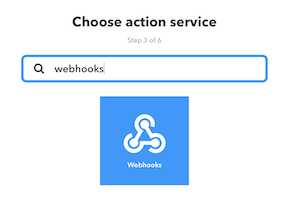
検索窓に「webhook」と入力し、先ほど接続(Connect)した「Webhooks」サービスを選択します。
アクションとして「Make a web request」を選択します。
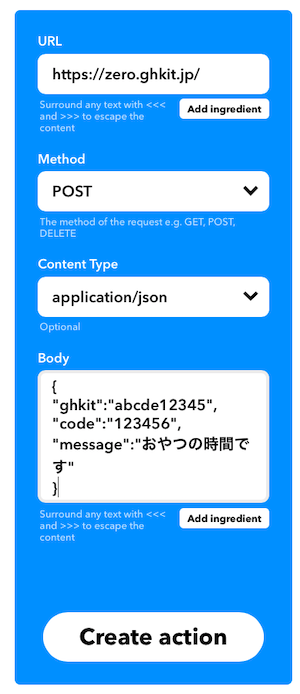
ここで下記のように GHKit への接続情報を記載します。
- URL:https://zero.ghkit.jp/
- Method:POST
- Content Type:application/json
最も重要なBody部分は下記のように記載してください。
「abcde12345」は事前に準備した「GHKit ID」に、「123456」は「Code」に置き換えてください。
「message」にはGoogle Homeに喋らせたい内容(今回は「おやつの時間です」)を記述します。
{
"ghkit":"abcde12345",
"code":"123456",
"message":"おやつの時間です"
}
「{」「}」「"」は全て半角です。全角にならないように注意してください。
特に「"」は、環境により「“」や「”」に自動変換される場合があります。
また、message部分以外で全角スペースが挿入されたり、予期しない改行があると、エラーの原因になります。
あわせてご注意ください。
エラーが発生した場合は、上記をコピー&ペースとして試されることをおすすめします。
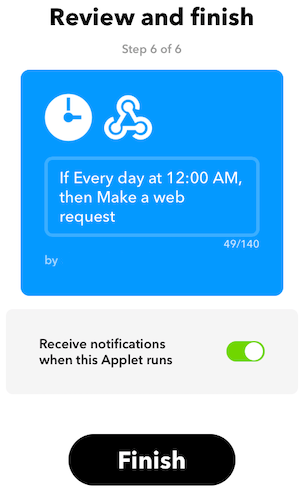
最後に「Create action」ボタンを押し、次に「Finish」ボタンを押して作成を完了します。
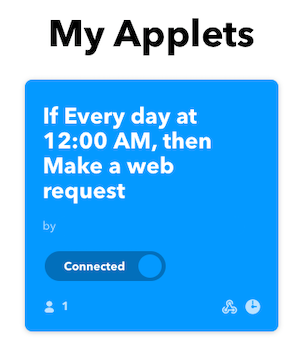
上部メニューの「Home」をクリックすると、作成したアプレットの一覧が表示されます。
作成したアプレットを選択し、表示された画面右上の「Settings」ボタンより、設定項目の修正等が可能です。
また上部メニューの一番右のアイコンをクリックし、表示されるリストの中から「Activity」を選択することで、各アプレットの実行状況を確認できます。
指定した時間に Google Home(スピーカー)から「おやつの時間です」という音声が流れれば成功です。
流れない場合は、設定を見直したり、「Activity」を確認してみてください。
最後に
今回は、IFTTT の「Date & Time」サービスを用い、あらかじめ設定した時間になったら、Google Home に特定のメッセージ(例:おやつの時間です)を送信(再生)する手順について説明しました。
この中でトリガーとなる「This」部分を変更すれば、IFTTT が用意する数百のサービスをトリガーにして、Google Home にメッセージを送信(再生)することが可能になります。
加えて、今回は取り上げていませんが、アプレット作成画面中の「Add ingredient」ボタンをクリックすると、様々な付加情報をメッセージに追加できます。(「Date & Time」サービスでは時間情報を付加して、メッセージに時間を含めることも可能です)
どのように利用するはかアイデア次第です。面白い使い方を是非発見してください。